springboot实现服务器端消息推送(websocket + sockjs + stomp)
服务器端推送技术在web开发中比较常用,可能早期很多人的解决方案是采用ajax向服务器轮询消息,这种方式的轮询频率不好控制,所以大大增加了服务器的压力,后来有了下面的方案:当客户端向服务器发送请求时,服务器端会抓住这个请求不放,等有数据更新的时候才返回给客户端,当客户端接收到数据后再次发送请求,周而复始,这样就大大减少了请求次数,减轻了服务器的压力,当前主要有SSE(Server Send Event 服务器端事件发送)的服务器端推送和基于Servlet3.0+异步方法特性实现的服务器端推送。而本次我将利用webSokcet实现服务器端消息推送。话不多说上代码:
1、pom.xml,新建springboot项目,加入webSocket启动包spring-boot-starter-websocket;
2、WebSocketConfig
package com.example.demo.websocket; import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.web.socket.config.annotation.AbstractWebSocketMessageBrokerConfigurer;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry; @Configuration
@EnableWebSocketMessageBroker //注解开启STOMP协议来传输基于代理的消息,此时控制器支持使用@MessageMapping
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer { @Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic","/user");//topic用来广播,user用来实现p2p
} @Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/webServer").withSockJS();
registry.addEndpoint("/queueServer").withSockJS();//注册两个STOMP的endpoint,分别用于广播和点对点
} }
3、接收消息类:ReceiveMessage
package com.example.demo.websocket;
public class ReceiveMessage {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
4、响应消息类:ResponseMessage
package com.example.demo.websocket;
public class ResponseMessage {
private String id;
private String name;
private String content;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public ResponseMessage(String id, String name, String content) {
super();
this.id = id;
this.name = name;
this.content = content;
}
}
5、控制器类:SubController
package com.example.demo.websocket; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.messaging.handler.annotation.MessageMapping;
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.stereotype.Controller; @Controller
public class SubController {
@Autowired
public SimpMessagingTemplate template; @MessageMapping("/subscribe")
public void subscribe(ReceiveMessage rm) {
for(int i =1;i<=20;i++) {
//广播使用convertAndSend方法,第一个参数为目的地,和js中订阅的目的地要一致
template.convertAndSend("/topic/getResponse", rm.getName());
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
} } @MessageMapping("/queue")
public void queuw(ReceiveMessage rm) {
System.out.println("进入方法");
for(int i =1;i<=20;i++) {
/*广播使用convertAndSendToUser方法,第一个参数为用户id,此时js中的订阅地址为
"/user/" + 用户Id + "/message",其中"/user"是固定的*/
template.convertAndSendToUser("zhangsan","/message",rm.getName());
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
} }
}
6、在src/main/resource包下建一个static包,引入jquery-3.2.1.min.js、sock.js、stomp.js,创建topic.html和queue.html。
<html>
<head>
<meta charset="UTF-8">
<title>Hello topic</title>
<script src="sock.js"></script>
<script src="stomp.js"></script>
<script src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
var stompClient = null;
function setConnected(connected){
document.getElementById("connect").disabled = connected;
document.getElementById("disconnect").disabled = !connected;
$("#response").html();
}
function connect() {
var socket = new SockJS("/webServer");
stompClient = Stomp.over(socket);
stompClient.connect({}, function(frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/getResponse', function(response){
var response1 = document.getElementById('response');
var p = document.createElement('p');
p.style.wordWrap = 'break-word';
p.appendChild(document.createTextNode(response.body));
response1.appendChild(p);
});
});
} function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
} function sendName() {
var name = document.getElementById('name').value;
console.info(1111111111);
stompClient.send("/subscribe", {}, JSON.stringify({ 'name': name }));
}
</script>
</head>
<body onload="disconnect()">
<noscript><h2 style="color: #ff0000">Seems your browser doesn't support Javascript! Websocket relies on Javascript being enabled. Please enable
Javascript and reload this page!</h2></noscript>
<div>
<div>
<button id="connect" onclick="connect();">Connect</button>
<button id="disconnect" disabled="disabled" onclick="disconnect();">Disconnect</button>
</div>
<div id="conversationDiv">
<labal>名字</labal><input type="text" id="name" />
<button id="sendName" onclick="sendName();">Send</button>
<p id="response"></p>
</div>
</div> </body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello queue</title>
<script src="sock.js"></script>
<script src="stomp.js"></script>
<script src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
var stompClient = null;
function setConnected(connected){
document.getElementById("connect").disabled = connected;
document.getElementById("disconnect").disabled = !connected;
$("#response").html();
}
function connect() {
var socket = new SockJS("/queueServer");
stompClient = Stomp.over(socket);
stompClient.connect({}, function(frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/user/'+document.getElementById('user').value+'/message', function(response){
var response1 = document.getElementById('response');
var p = document.createElement('p');
p.style.wordWrap = 'break-word';
p.appendChild(document.createTextNode(response.body));
response1.appendChild(p);
});
});
} function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
} function sendName() {
var name = document.getElementById('name').value;
console.info(1111111111);
stompClient.send("/queue", {}, JSON.stringify({ 'name': name}));
}
</script>
</head>
<body onload="disconnect()">
<noscript><h2 style="color: #ff0000">Seems your browser doesn't support Javascript! Websocket relies on Javascript being enabled. Please enable
Javascript and reload this page!</h2></noscript>
<div>
<div>
<labal>用户</labal><input type="text" id="user" />
<button id="connect" onclick="connect();">Connect</button>
<button id="disconnect" disabled="disabled" onclick="disconnect();">Disconnect</button>
</div>
<div id="conversationDiv">
<labal>名字</labal><input type="text" id="name" />
<button id="sendName" onclick="sendName();">Send</button>
<p id="response"></p>
</div>
</div> </body>
</html>
启动项目后,先访问topic.html,如图所示



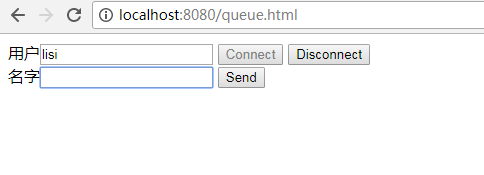
访问queue.html,首先以不同的用户名建立连接,如图所示


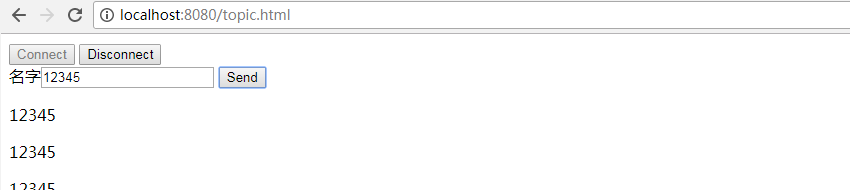
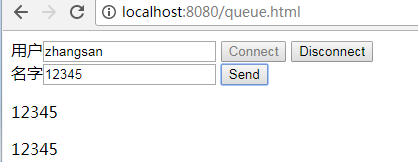
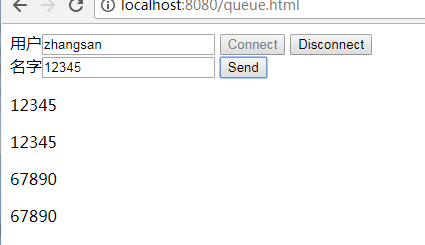
zhangsan窗口发送12345后:


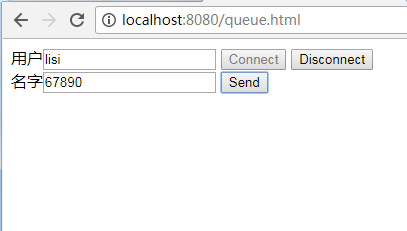
lisi窗口发送67890后:


由此便实现了服务端两种推送消息的方式(广播 和点对点)。
springboot实现服务器端消息推送(websocket + sockjs + stomp)的更多相关文章
- springboot实现服务器端消息推送(H5原生支持)
随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功 ...
- springboot+websocket+sockjs进行消息推送【基于STOMP协议】
springboot+websocket+sockjs进行消息推送[基于STOMP协议] WebSocket是在HTML5基础上单个TCP连接上进行全双工通讯的协议,只要浏览器和服务器进行一次握手,就 ...
- 【SpringBoot】服务器端主动推送SSE技术讲解
=====================16.高级篇幅之SpringBoot2.0服务器端主动推送SSE技术讲解 ============================ 1.服务端推送常用技术介绍 ...
- springboot整合websocket实现一对一消息推送和广播消息推送
maven依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId> ...
- WebSocket消息推送
WebSocket协议是基于TCP的一种新的网络协议,应用层,是TCP/IP协议的子集. 它实现了浏览器与服务器全双工(full-duplex)通信,客户端和服务器都可以向对方主动发送和接收数据.在J ...
- spring boot下WebSocket消息推送(转)
原文地址:https://www.cnblogs.com/betterboyz/p/8669879.html WebSocket协议 WebSocket是一种在单个TCP连接上进行全双工通讯的协议.W ...
- spring boot下WebSocket消息推送
WebSocket协议 WebSocket是一种在单个TCP连接上进行全双工通讯的协议.WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范.WebSo ...
- WebSocket与消息推送
B/S结构的软件项目中有时客户端需要实时的获得服务器消息,但默认HTTP协议只支持请求响应模式,这样做可以简化Web服务器,减少服务器的负担,加快响应速度,因为服务器不需要与客户端长时间建立一个通信链 ...
- HTML5 学习总结(五)——WebSocket与消息推送
B/S结构的软件项目中有时客户端需要实时的获得服务器消息,但默认HTTP协议只支持请求响应模式,这样做可以简化Web服务器,减少服务器的负担,加快响应速度,因为服务器不需要与客户端长时间建立一个通信链 ...
随机推荐
- 五、vue状态管理模式vuex
一.vuex介绍 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 即data中属性同时有一 ...
- selenium之 chromedriver与chrome版本映射表(更新至v2.34)
看到网上基本没有最新的chromedriver与chrome的对应关系表,便兴起整理了一份如下,希望对大家有用: chromedriver版本 支持的Chrome版本 v2.34 v61-63 v2. ...
- java Stack(栈)
"Stack" 通常时指"后进后出"(LIFO)的容器,有时栈也被称为叠加栈,因为最后"压入"栈的元素,第一个"弹出"栈 ...
- [转] HTML5中meta属性的使用详解
meta属性在HTML中占据了很重要的位置.如:针对搜索引擎的SEO,文档的字符编码,设置刷新缓存等.虽然一些网页可能没有使用meta,但是作为正规军,我们还是有必要了解一些meta的属性,并且能够熟 ...
- 解决导入Android例子时“Unable to resolve target 'android-x' ”的错误
今天导入一个Android的例子程序,出现了Unable to resolve target 'android-2' 的错误. 最后google之后才发现原来是 ADK版本 :---API Level ...
- 利用Httponly提升web应用程序安全性(转)
原文:http://kb.cnblogs.com/page/115136/ 随着www服务的兴起,越来越多的应用程序转向了B/S结构,这样只需要一个浏览器就可以访问各种各样的web服务,但是这样也越来 ...
- 一个轻巧高效的多线程c++stream风格异步日志(一)
一个轻巧高效的多线程c++stream风格异步日志 一个轻巧高效的多线程c++stream风格异步日志 前言 功能需求 性能需求 Logger实现 LogStream类 Logger类 LogStre ...
- php模板引擎之featherview
在纯php文件中不加php结束符是一个好习惯,php结束符仅用于在php与html混写时标示php代码结束. <? ?>是短标签,<?php ?>是长标签,在php的配置文件( ...
- 以OPC PowerTool 连接iFix与KEPWARE
1.安装完iFix后,再安装KEPWARE软件,然后必须再安装所需要的IO驱动才能进行device的通讯连接.这里安装iFix本身提供的OPC PowerTool V7.34a. 2.在安装完iFix ...
- hihoCoder.1465.后缀自动机五 重复旋律8(后缀自动机)
题目链接 \(Description\) 给定母串S,求模式串的循环同构串在S中的出现次数. \(Solution\) 将模式串s复制一遍,在母串的SAM上匹配,记录以每个位置作为后缀所能匹配的最大长 ...
