手把手教Electron+vue的使用
.现如今前端框架数不胜数,尤其是angular、vue吸引一大批前端开发者,在这个高新技术快速崛起的时代,自然少不了各种框架的结合使用。接下来是介绍electron+vue的结合使用。
2.Electron是什么??
对于我来说Electron相当于一个浏览器的外壳,可以把网页程序嵌入到壳里面,可以运行在桌面上的一个程序,可以把网页打包成一个在桌面运行的程序,通俗来说就是软件,比如像QQ、优酷、网易音乐等等。功能的强大超出你的想象,可以构建跨平台桌面程序,本身支持node.js,可以使用node.js的一些模块。想要深入了解可以查看官网的详细介绍。
Electron官网:https://electronjs.org/
3.Electron+vue的联合使用
有vue基础跟nodejs基础的开发人员使用electron那就更顺风顺水了,没有node基础的,有vue或者angular基础的也可以学习,学起来可能会吃力些,不过也没关系,很多东西有大神已经封装好了,直接使用就行。
接下来教你手把手搭建一个electron+vue的开发环境。
第一步:安装nodejs
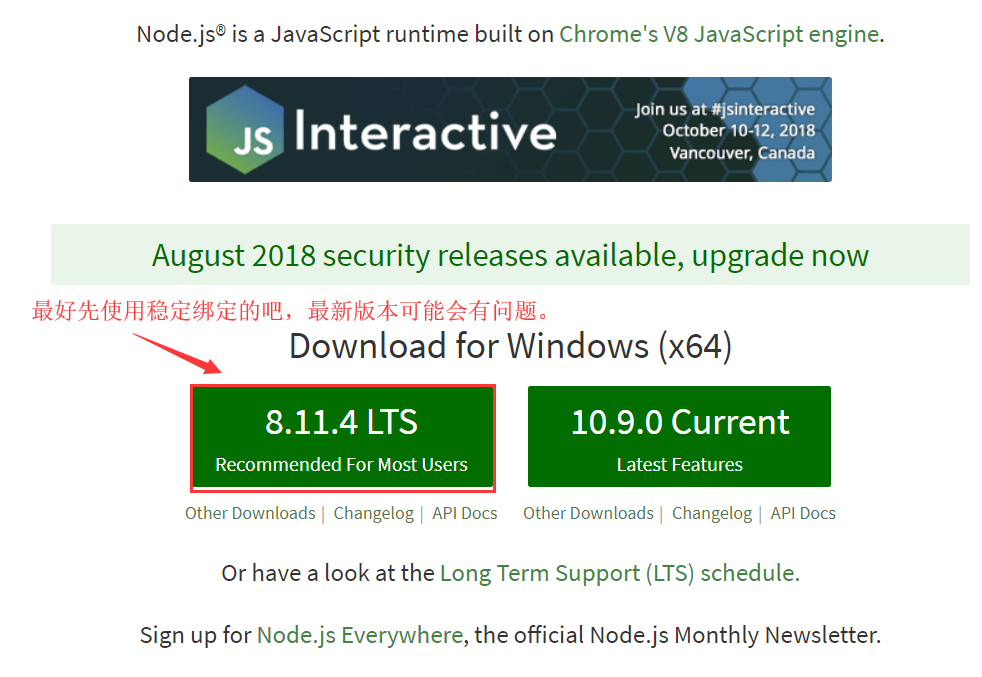
windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到下载页面。

2、下载完成后双击运行进行安装,安装过程基本直接“NEXT”就可以了(全部采用默认方式安装)。(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program Files\nodejs”)。
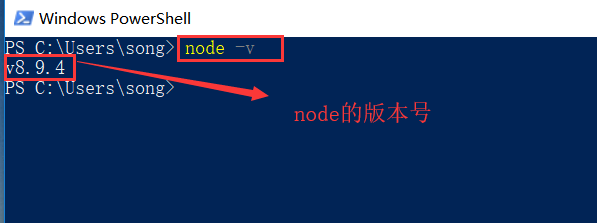
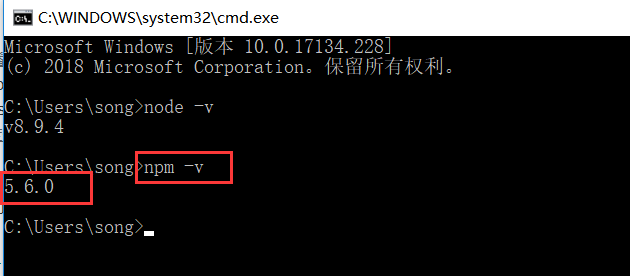
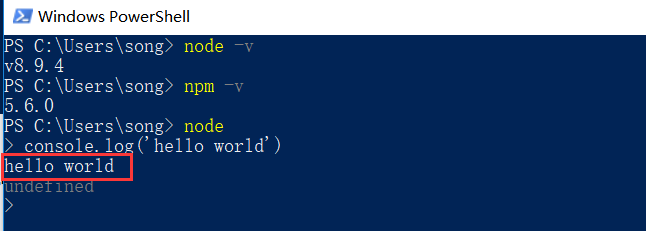
3、安装完成后可以使用cmd(win+r然后输入cmd进入 )测试下是否安装成功。方法:在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。 

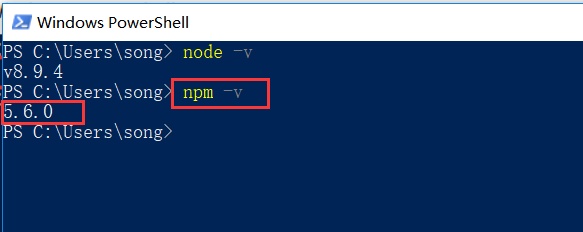
4、npm的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入”npm -v”来测试是否成功安装。如下图,出现版本提示便OK了。


5、常规NodeJS的搭建到现在为止已经完成了,急不及待的话你可以在”cmd“输入”node“进入node开发模式下,输入你的NodeJS第一句:”hello world“ - 输入:console.log(‘hello world’)。

第二步:搭建vue开发环境
1.安装淘宝npm镜像
由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用
淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;

第三步:搭建vue项目
使用命令创建项目,一步步选择之后开始等等项目创建完成
$ vue init webpack demo

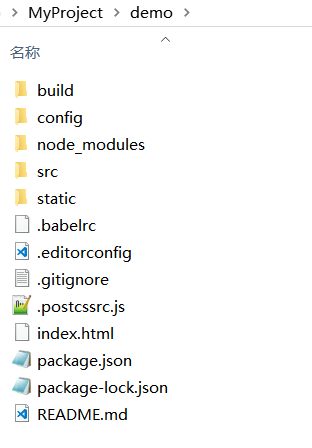
完成后如下:

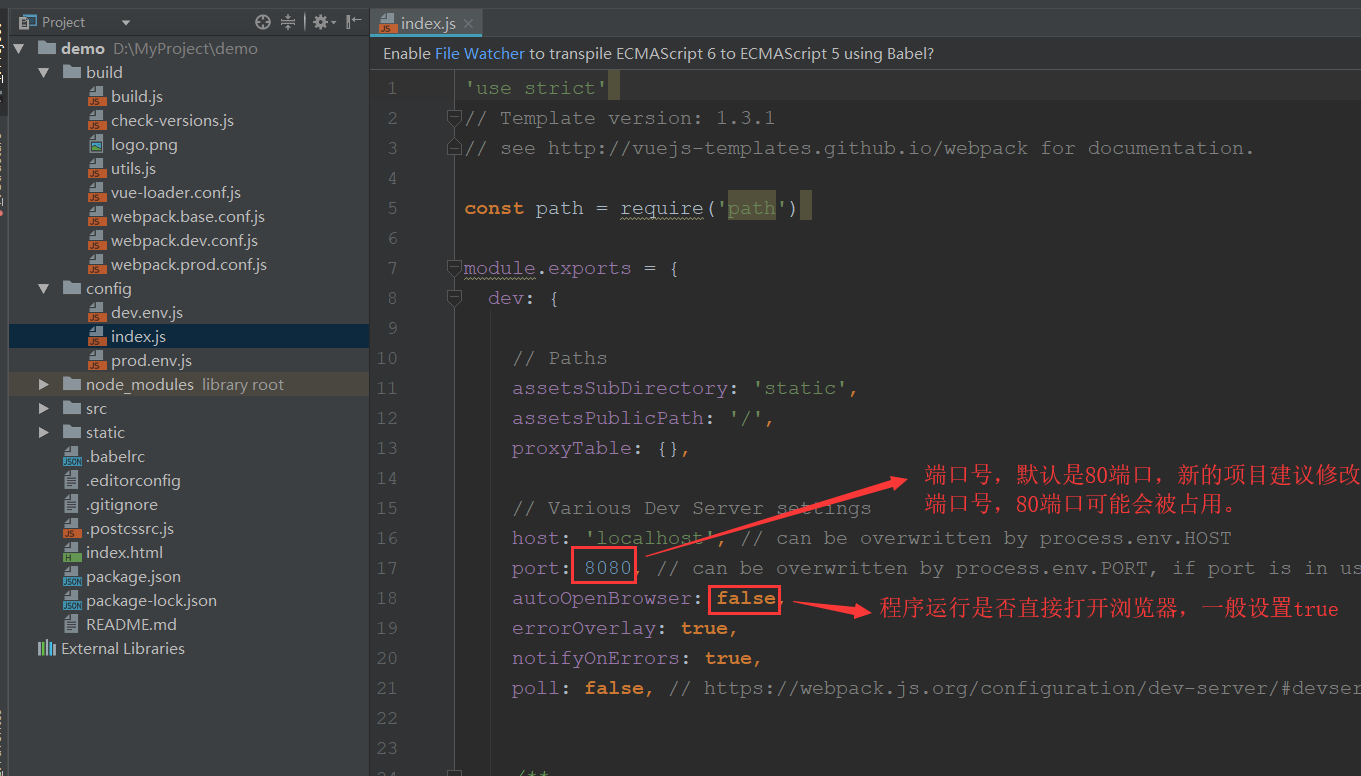
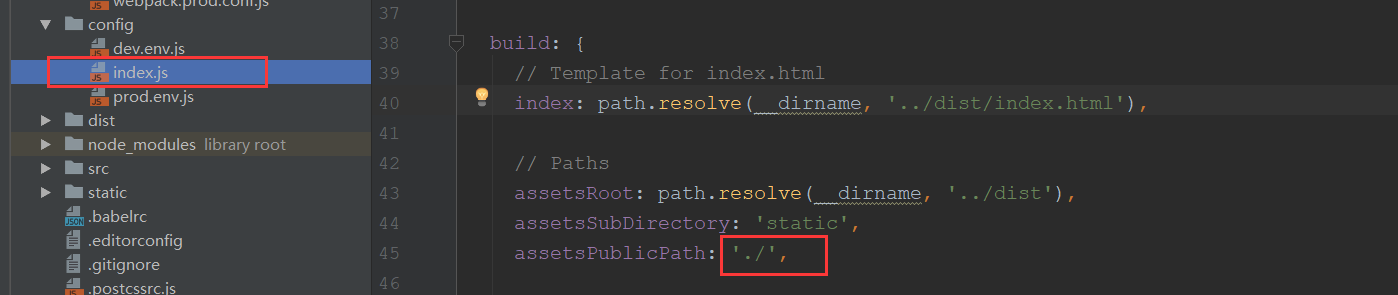
成功之后修改启动项,打开demo>config>index.js,具体修改如下:

执行命令,出现如下效果说明项目已经运行成功:
$ npm run dev

执行生成命令:
$ npm run build
注意: 生成的时候一定要修改index.js 中的生成路径,否则后面程序运行打包页面会显示空白,找不到路径

出现如下效果

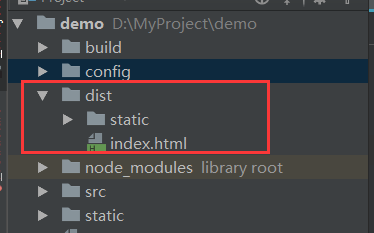
项目下回多出一个dist的文件夹,里面就你打包好的东西

接下来一切操作都在dist文件夹目录下。
第四步:安装Electron
执行命令:
$ npm install electron
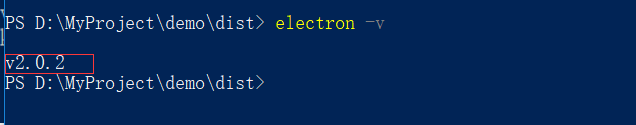
安装成功后执行:electron -v 查看一下是否安装成功

第五步:创建主程序的入口(main.js),及相关配置 package.json
在dist文件夹内创建main.js文件及package.json 文件
文件内容如下:
main.js
const {app, BrowserWindow} =require('electron');//引入electron
let win;
let windowConfig = {
width:800,
height:600
};//窗口配置程序运行窗口的大小
function createWindow(){
win = new BrowserWindow(windowConfig);//创建一个窗口
win.loadURL(`file://${__dirname}/index.html`);//在窗口内要展示的内容index.html 就是打包生成的index.html
win.webContents.openDevTools(); //开启调试工具
win.on('close',() => {
//回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
})
}
app.on('ready',createWindow);
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
});
以上是最基本的代码,更复杂的可以自行设计,也可以看官方文档
package.json
{
"name": "demo",
"productName": "项目名称",
"author": "作者",
"version": "1.0.4",//版本号
"main": "main.js",//主文件入口
"description": "项目描述",
"scripts": {
"pack": "electron-builder --dir",
"dist": "electron-builder",
"postinstall": "electron-builder install-app-deps"
},
"build": {
"electronVersion": "1.8.4",
"win": {
"requestedExecutionLevel": "highestAvailable",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"appId": "demo",//程序id
"artifactName": "demo-${version}-${arch}.${ext}",
"nsis": {
"artifactName": "demo-${version}-${arch}.${ext}"
},
"extraResources": [
{
"from": "./static/xxxx/",//需要打包的静态资源
"to": "app-server",//静态资源存放路径
"filter": [
"**/*"//打包静态资源文件夹内的所有文件 如果没有静态资源要打包进去,extraResources 这段代码去掉
]
}
],
"publish": [
{
"provider": "generic",
"url": "http://xxxxx/download/"//自动更新的安装包地址,初步使用publish这段代码不需要
}
]
},
"dependencies": {
"core-js": "^2.4.1",
"electron-packager": "^12.1.0",//不打包成exe程序可以去掉
"electron-updater": "^2.22.1",//不打包成exe程序可以去掉
}
}
package.json更多配置可查看官方文档:https://www.electron.build/configuration/configuration
现在万事俱备只欠东风,
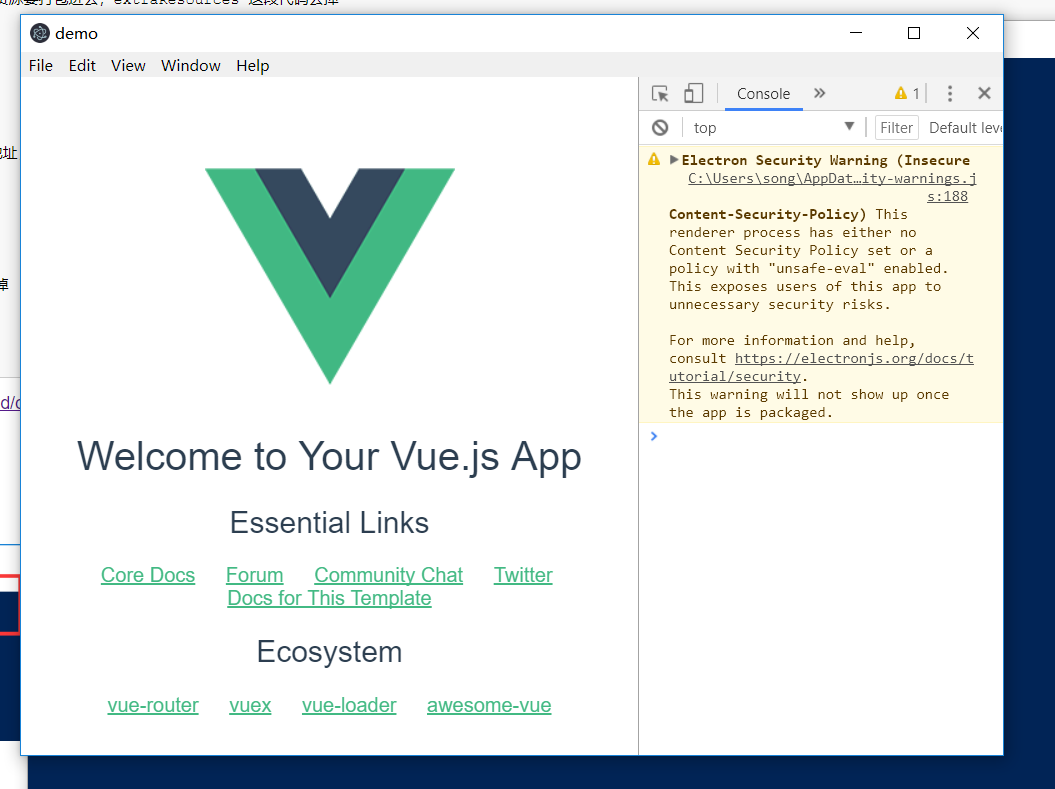
执行命令: electron .

成功后效果如下:

出现如上效果说明你已经成功了。
第五步:打包成软件包
执行命令
$ npm install electron-builder $ npm install electron-package

执行打包命令:
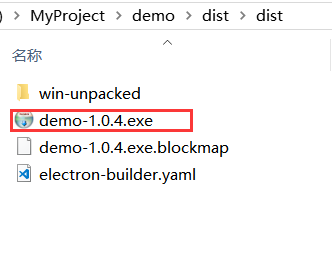
electron-bulider


以上就是打包成功的效果,demo-1.0.4.exe 就是一个软件包,可以直接安装到系统上,不同的操作系统可以打包成不同的安装包。
vue有一个集成的electron的项目
electron-vue ,
现成项目已经发布到githup上
githup地址:https://github.com/2577662935/electron-vue.git
文档访问地址:https://github.com/2577662935/electron-vue/tree/master/my-project
如果调试一个程序让你很苦恼,千万不要放弃,成功永远在拐角之后,除非你走到拐角,否则你永远不知道你离他多远,所以,请记住,坚持不懈,直到成功。
手把手教Electron+vue的使用的更多相关文章
- 手把手教你vue配置请求本地json数据
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require ...
- 手把手教你用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- 手把手教你用JS/Vue/React实现幸运水果机(80后情怀之作)
项目体验地址 免费视频教程 分别使用原生JS,Vue和React,手把手教你开发一个H5小游戏,快速上手Vue和React框架的使用. 项目截图 在线体验 在线体验 游戏介绍 幸运水果机是一款街机游戏 ...
- 手把手教你使用VUE+SpringMVC+Spring+Mybatis+Maven构建属于你自己的电商系统之vue后台前端框架搭建——猿实战01
猿实战是一个原创系列文章,通过实战的方式,采用前后端分离的技术结合SpringMVC Spring Mybatis,手把手教你撸一个完整的电商系统,跟着教程走下来,变身猿人找到工作不是 ...
- 手把手教你从零写一个简单的 VUE
本系列是一个教程,下面贴下目录~1.手把手教你从零写一个简单的 VUE2.手把手教你从零写一个简单的 VUE--模板篇 今天给大家带来的是实现一个简单的类似 VUE 一样的前端框架,VUE 框架现在应 ...
- 手把手教你使用 VuePress 搭建个人博客
手把手教你使用 VuePress 搭建个人博客 有阅读障碍的同学,可以跳过第一至四节,下载我写好的工具包: git clone https://github.com/zhangyunchencc/vu ...
- 手把手教你用Vue2+webpack+node开发一个H5 app
手把手教你用Vue2+webpack+node开发一个H5 app 前一篇vue2 + webpack + node 开发一个小demo说到了用vue的一些基本用法,这一篇就讲一个复杂一点的更完整的 ...
随机推荐
- POPUP_TO_CONFIRM的使用方法
CALL FUNCTION 'POPUP_TO_CONFIRM' EXPORTING TEXT_QUESTION = '是否要打印凭证!' ...
- YII2表单中上传单个文件
有些时候我们提交的表单中含有文件.怎么样让表单里的数据和文件一起提交. 我的数据表tb_user内容如下: CREATE TABLE `tb_user` ( `id` int(11) unsigned ...
- asp.net core webapi 似乎未安装在 IIS 中承载 .NET Core 项目所需的 AspNetCoreModule。请尝试修复 Visual Studio 以纠正该问题。
安装 DotNetCore.1.1.0-WindowsHosting 后,提示如题错误. 解决办法: ASP.NET Core 应用程序运行,可以选择 IIS Express 也可以选择 自己运行 , ...
- storage封装
storage.js /* storage 主要放项目中的storage相关操作:存取等 */ var storage = { /** 对本地数据进行操作的相关方法,如localStorage,ses ...
- python 创建一次性,快速的小型web服务
- Jmeter常用脚本开发之Beanshell Sampler
Beanshell Sampler Beanshell介绍:是一种完全符合java语法规范的脚本语言,且又拥有自己的一些语法和方法:是一种松散类型的脚本语言:它执行标准java语句和表达式,另外它还包 ...
- c# 上传excel数据总结(一)线程的使用
1: 因为程序涉及到上传,开始暂停,继续,删除, thread 在老版本用使用th.Abort(); th.Resume(); 停止 恢复 th.Suspend(); 挂起 猛的一看挺合适啊..但微 ...
- L1-025 正整数A+B(15)(思路+测试点分析)
L1-025 正整数A+B(15 分) 题的目标很简单,就是求两个正整数A和B的和,其中A和B都在区间[1,1000].稍微有点麻烦的是,输入并不保证是两个正整数. 输入格式: 输入在一行给出A和B, ...
- spring MVC中Dubbo的配置
1.服务提供方的bubbo配置: <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=& ...
- RNA Sequencing
RNA Sequencing 选择其他单元: RNA Sequencing 国内领先的转录组定序基地 Transcriptome Sequencing可全面性并快速地获得某一物种特定细胞或组织在某一状 ...
