基于Webkit的浏览器关键渲染路径介绍
关键渲染路径概念
浏览器是如何将HTML、JS、CSS、image等资源渲染成可视化的页面的呢?本文简单介绍一下渲染过程中涉及到的关键步骤。
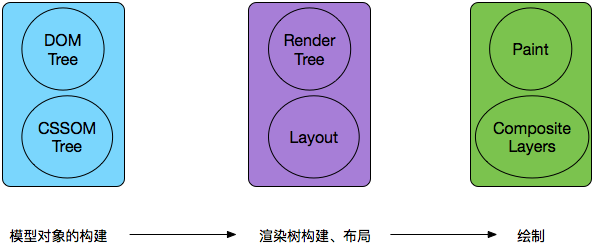
该过程分为四步:模型对象的构建、渲染树构建、布局、绘制。

1.模型对象的构建
浏览器获取到HTML、CSS文件后,需要对其进行解析,抽象成DOM和CSSOM对象,然后提供相应的JS API,方便开发者进行交互逻辑开发。
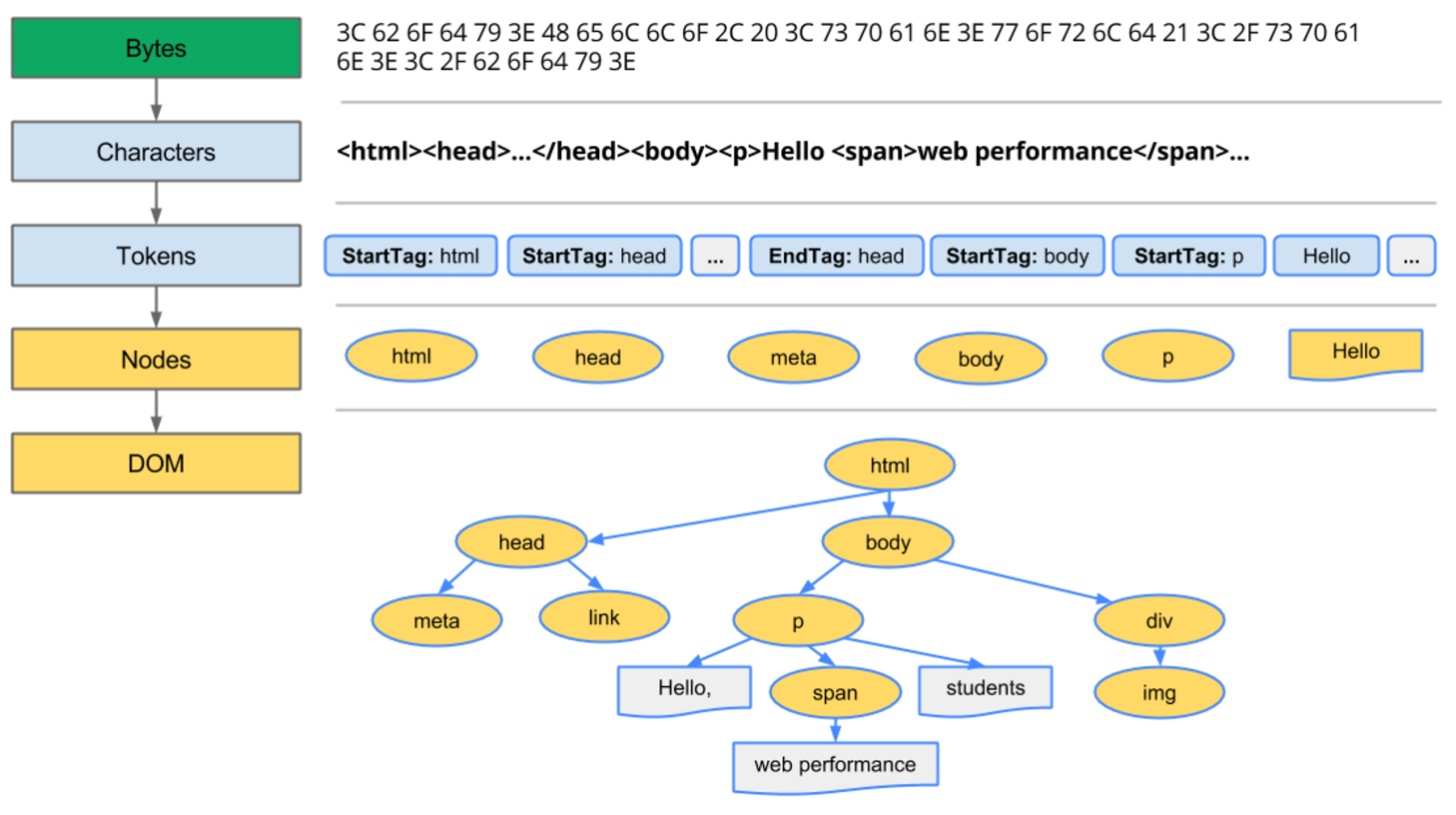
HTML文件字节转变成DOM的过程如下图所示:
主要经历字符编码—》令牌提取标签—》词法分析转变成DOM对象—》依照标签的嵌套关系构建成DOM树;

CSS文件字节转变成CSSOM的过程与HTML转DOM类似,区别就是按照规则通用性建立树形关系。
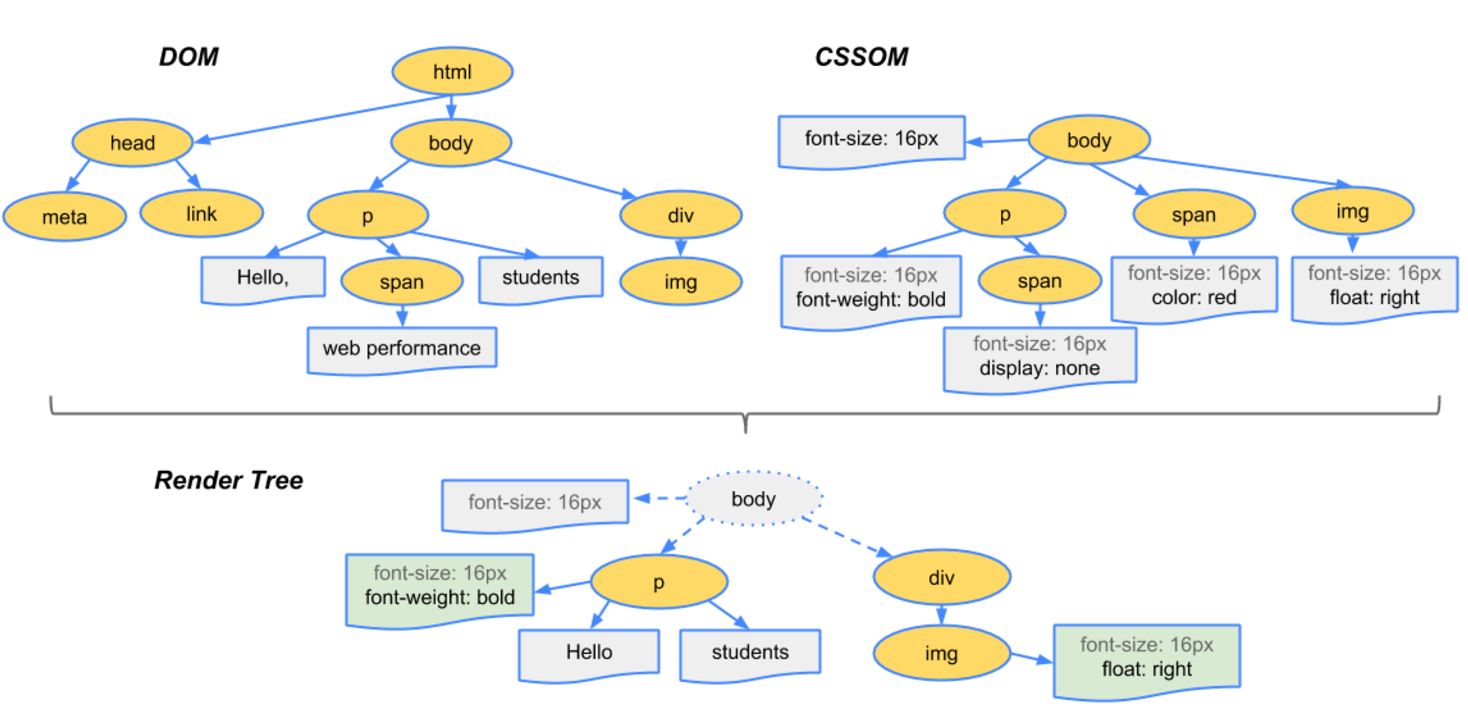
2.渲染树的构建
所谓渲染树,就是将DOM树和CSSOM树合并,得到每个可见元素的内容和显示样式。

Tips:
(1)渲染树并非显示所有元素,而只是占据空间元素,如display: none的元素不在渲染树中,而visibility: hidden的在渲染树中;
(2)渲染树包含的内容只是元素的内容及其样式信息,在不同视口(viewport,也就是浏览器的屏幕画布)下实际展示肯能会有差别;
(3)渲染树构建后,Webkit还会继续构建渲染层(RenderLayer),这是为了简化渲染逻辑,同时方便开发者查看网页层次。
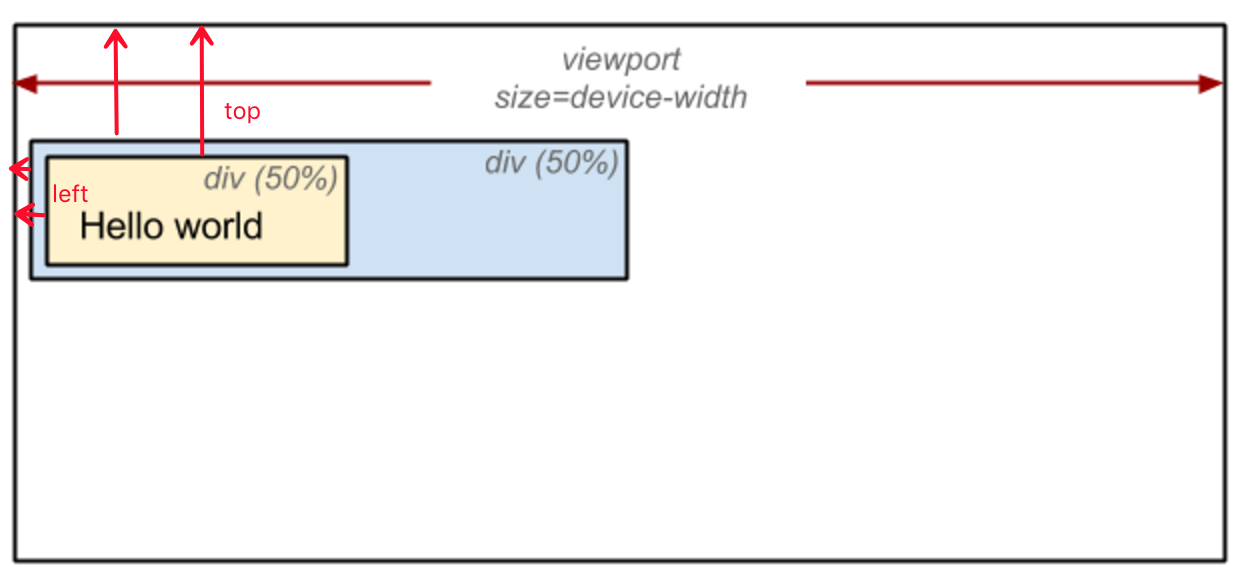
3.布局
经过前两步的操作,我们知道了元素的内容和样式信息,但是实际在不同显示器中的大小和位置如何确定呢,这就需要进行布局操作了,有的地方称为"自动重排"(reflow)。Webkit依据框模型来计算元素的位置和大小,布局输出的是一个"盒模型"对象,该对象包含了每个元素在视口内的确切位置和尺寸。

4.绘制
在布局结束后,接下来就是绘制,实现栅格化。绘制一般涉及到Paint和Composite Layers。
Paint一般通过图像上下文来控制,分为2D和3D绘制上下文。
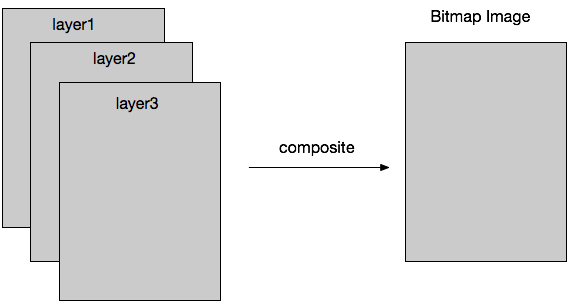
前文提到了RenderLayer的概念,绘制过程中,每个RenderLayer是输出图像中的一层,各个层根据深度信息组合成一张图像,这个组合的过程称为Composite Layers。

关键渲染路径开发相关
介绍完了关键渲染路径的概念,接下来结合chrome dev-tool来看一下实际的情况,chrome的版本是60.0。
1.代码
<html>
<head>
<title>Janky Animation</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="index.css"/>
<link rel="stylesheet" type="text/css" href="https://ss1.bdstatic.com/
5eN1bjq8AAUYm2zgoY3K/r/www/cache/static/protocol/https/soutu/css/soutu.css"/>
</head>
<body>
<img class="proto mover" src="./images/logo-1024px.png"/>
<div class="controls">
<button class="add"></button>
<button class="subtract" disabled></button>
<button class="stop">Stop</button>
<button class="optimize">Optimize</button>
<button class="optimize-fastdom">Optimize By Fastdom</button>
<a href="https://developers.google.com/web/tools/chrome-devtools/evaluate-performance/"
target="_blank">
<button class="optimize">Help</button>
</a>
</div>
<script src="./libs/fastdom.js"></script>
<script src="index.js"></script>
</body>
</html>
2.使用performance调试
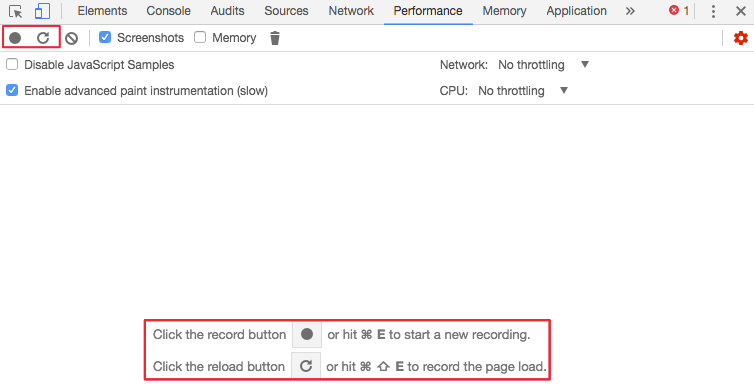
为了避免chrome插件的干扰,建议使用【隐身窗口】打开页面,然后打开dev-tool,选择Performance进行调试

3.main线程的使用情况
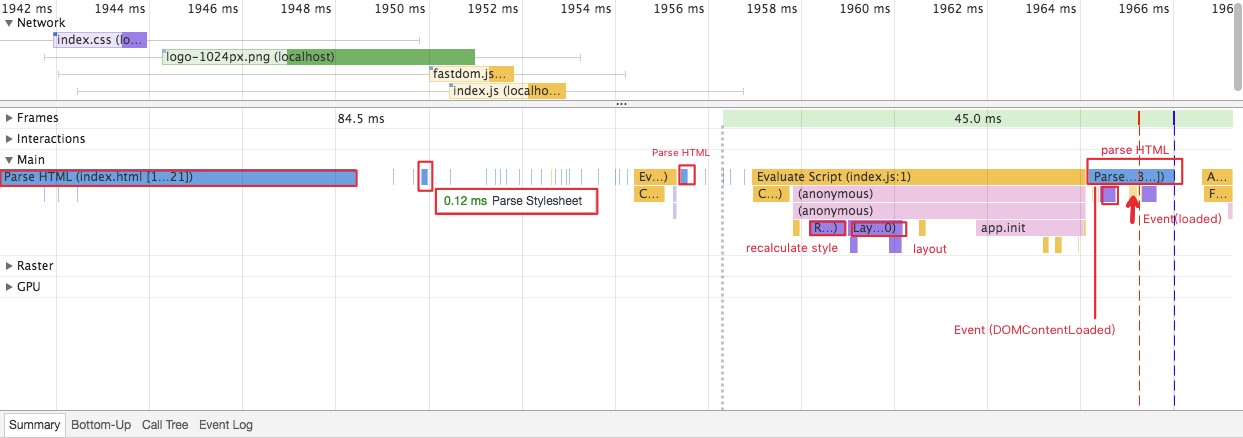
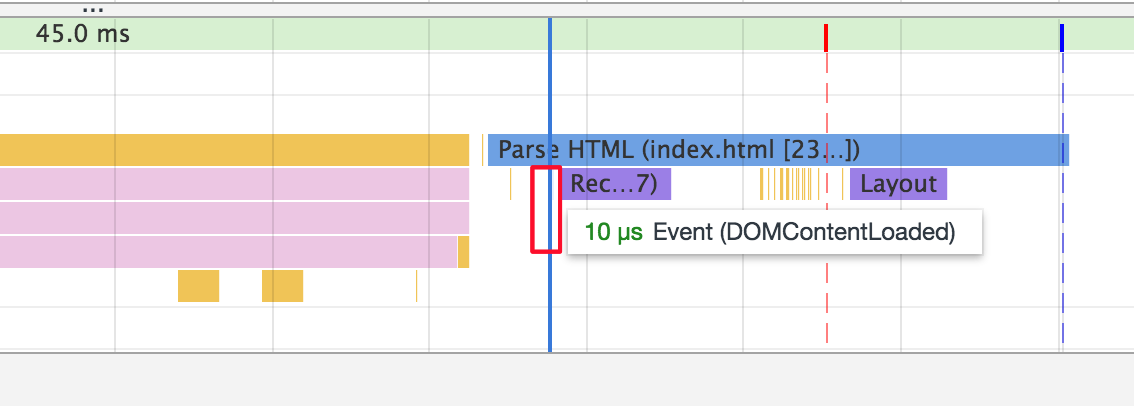
渲染的关键路径主要体现在主线程中,如下图所示。
图中的蓝色的Parse HTML表示DOM的构建过程,蓝色的Parse StyleSheet代表CSSOM的构建过程,黄色的Evaluate Script表示JS的执行过程,紫色的Recalculate Style表示构建Render Tree的过程,紫色的Layout表示布局过程。
(1)单线程
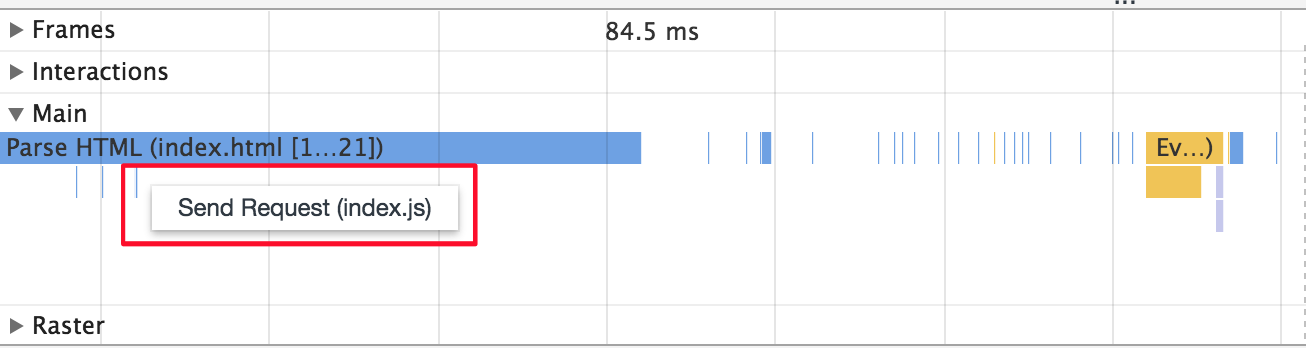
虽然资源的下载可以并行,但是资源的解析是单线程的,主要通过Main线程来解析,由下图所示,ParseHTML被JS的解析阻塞,分成了三段。线程的使用情况和代码中的资源的位置有很大关系,这个下面会介绍。

(2)时间线事件
Main线程中的图中,有一些细线条记录着一些事件的触发时间,光标放在上面就可以查看。事件主要分为Loading、Scripting、Redering、Painting四大类,具体可以查看官方介绍。其中Scripting类型中有一种Event类型的事件,如下图中的Event(DOMCotentLoaded)可以在JS中被监听到,常用的还有readystatechange、pageshow、pagehide、loaded、webkitvisiblechange等,最近有一个项目中pageshow事件就帮我解决了IOS WKWebview回退页面缓存不刷新的问题。


Tips:
(1)HTML文件中JS文件、CSS文件的位置
通常我们会将css文件放在head标签中,JS文件放置在body标签的后面,这是有一定道理的。由于JS执行的过程中可能修改DOM和CSS样式,这也就造成了Evaluate Script的执行会阻塞Parse HTML的过程,如果JS中引用未解析到的DOM程序就会报错;如果script标签之前有引入css文件,Evaluate Script会等到Parse Stylesheet过程结束后再执行。
所以将CSS文件放置在头部,提前下载并解析;将JS文件放在尾部,让JS尽可能的访问到所有的DOM,避免报错。
(2)优化渲染路径的重要性
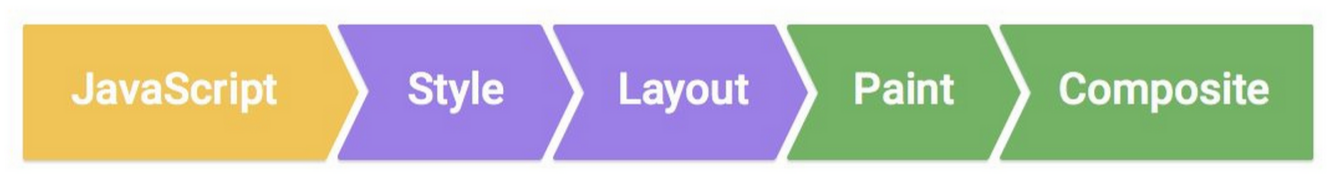
前端性能优化主要分为网络请求和代码层面两种。网络请求上的方法是压缩合并、按需加载、缓存等;代码层面则就是要优化渲染路径,毕竟单线程要在模型对象构建、渲染树构建、布局、渲染之间切换,如下图所示。

优化渲染路径对于页面性能至关重要,接下来会写几篇文章针对不同阶段给出优化方法,敬请期待。
基于Webkit的浏览器关键渲染路径介绍的更多相关文章
- 优化关键渲染路径CRP
什么是关键渲染路径? 从收到 HTML.CSS 和 JavaScript 字节到对其进行必需的处理,从而将它们转变成渲染的像素这一过程中有一些中间步骤 浏览器渲染页面前需要先构建 DOM 和 CSSO ...
- 浅谈关于QT中Webkit内核浏览器
关于QT中Webkit内核浏览器是本文要介绍的内容,主要是来学习QT中webkit中浏览器的使用.提起WebKit,大家自然而然地想到浏览器.作为浏览器内部的主要构件,WebKit的主要工作是渲染.给 ...
- 八大Webkit内核浏览器
列举出时下最流行的Webkit内核浏览器,所以我们并不会做出评测和对比.PS:本文列举的浏览器有一部分为IE+Webkit双核浏览器,如果您对其他IE内核浏览器很感兴趣<抛弃数据!用体验和感觉告 ...
- 实例PK(Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Vue服务端渲染和Vue浏览器端渲染的性能对比
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- 【ShoppingWebCrawler】-基于Webkit内核的爬虫蜘蛛引擎概述
写在开头 在各个电商平台发展日渐成熟的今天.很多时候,我们需要一些平台上的基础数据.比如:商品分类,分类下的商品详细,甚至业务订单数据.电商平台大多数提供了相应的业务接口.允许ISV接入,用来扩展自身 ...
- 游戏引擎中三大及时光照渲染方法介绍(以unity3d为例)
(转)游戏引擎中三大及时光照渲染方法介绍(以unity3d为例) 重要:在目前市面上常见的游戏引擎中,主要采用以下三种灯光实现方式: 顶点照明渲染路径细节 Vertex Lit Rendering ...
- Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- 三个基于.net的浏览器内核使用的比较
最近做模拟登陆发帖相关的项目 分别尝试了基于IE .NET自带的 webbrowser 和 基于WebKit 的WebKit.NET和openWebkitSharp 最开始肯定是用的.NET自带的we ...
随机推荐
- cpu、内存、raid初识
计算机基础 1u = 4.45cm dmidecode -s system-product-name 查看linux系统是物理机还是虚拟机 `逻辑CPU个数: cat /proc/cpuinfo | ...
- PCA和Whitening
PCA: PCA的具有2个功能,一是维数约简(可以加快算法的训练速度,减小内存消耗等),一是数据的可视化. PCA并不是线性回归,因为线性回归是保证得到的函数是y值方面误差最小,而PCA是保证得到的函 ...
- spark Graph 的PregelAPI 理解和使用
spark Graph 的PregelAPI 理解和使用 图本质上是一种递归的数据结构,可以使用Spark GraphX 的PregelAPI接口对图数据进行批量计算, 之前一直不怎么理解Pregel ...
- Windows核心编程:第5章 作业
Github https://github.com/gongluck/Windows-Core-Program.git //第5章 作业.cpp: 定义应用程序的入口点. // #include &q ...
- Bootstrap框架下实现图片切换
准备图片,把相关记录添加至数据库表中: 创建一个存储过程,获取所有记录: 在ASP.NET MVC专案中,部署Bootstrap环境...... 然后创建一个model: using System; ...
- 神经网络的BP算法
正向传播: W下脚标定义根据用户自己的习惯 反向传播算法 1.误差由本层传到上层相关联的结点,权重分配 2.上层某个结点的总误差 2.误差最小化与权重变量有关,最小梯度法. 权重因子更新 偏导数求解, ...
- linux的cd命令
面试时被问到了一个命令是什么意思 cd - 还真是一脸懵逼.... 回来试了下 发现真的是一个神奇的命令~ 会跳到之前目录下并输出, 比如
- tomcat单机多实例部署
最近在面试的过程中,一家公司在面试时提到了有关tomcat单机多实例部署的提问, 正好, 之前使用IntelliJ IDEA 13.1.4这款IDE开发web项目,在开发的过程中,因为有多个web项目 ...
- eslint 配置及规则说明
中文官方网站 安装 可以全局安装,也可以在项目下面安装. 如下是在项目中安装示例,只需要在 package.json 中添加如下配置,并进行安装: “eslint”: “^4.11.0” 配置 配置方 ...
- Linux - DNF包管理
简介 link DNF(Dandified Yum)是新一代的RPM软件包管理器. DNF包管理器克服了YUM包管理器的一些瓶颈,提升了包括用户体验,内存占用,依赖分析,运行速度等多方面的内容. DN ...
