.21-浅析webpack源码之事件流this-compilation
上一节生成Compilation实例后,添加了一些属性,随后触发this-compilation事件流,如下:
Compiler.prototype.newCompilation = (params) => {
// new Compilation()
const compilation = this.createCompilation();
compilation.fileTimestamps = this.fileTimestamps;
compilation.contextTimestamps = this.contextTimestamps;
compilation.name = this.name;
compilation.records = this.records;
compilation.compilationDependencies = params.compilationDependencies;
// Go!
this.applyPlugins("this-compilation", compilation, params);
this.applyPlugins("compilation", compilation, params);
return compilation;
}
事件流的名字this-compilation我想了半天也不懂啥意思,从其内容来看其实也只算是一个预编译,叫pre-compilation似乎更好。
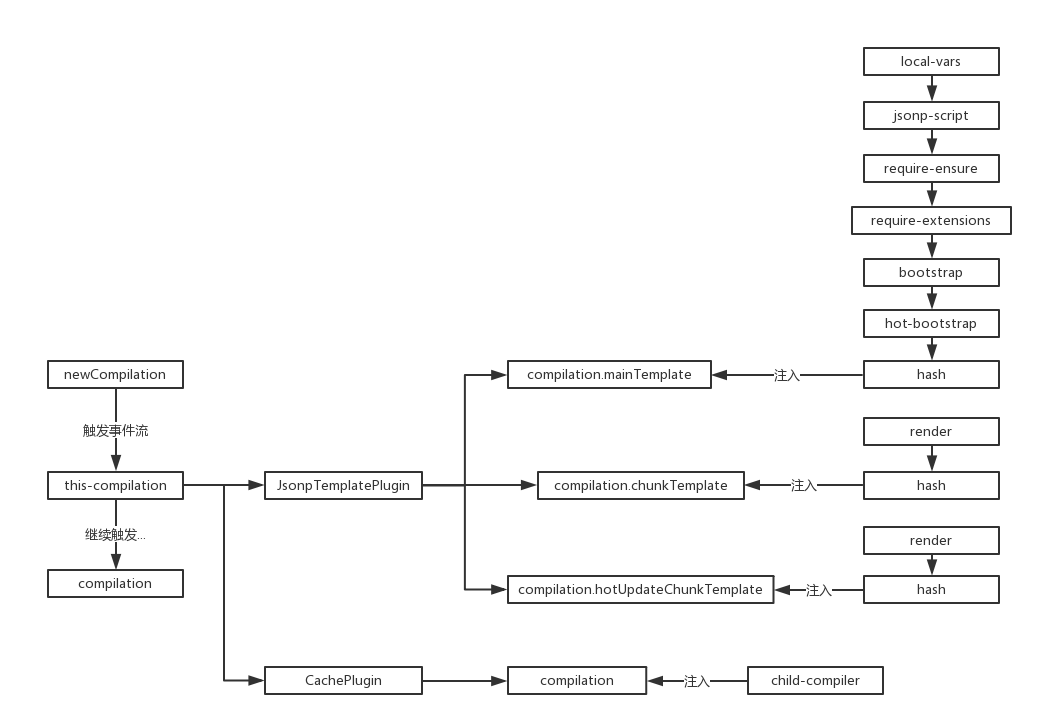
总之先不管那么多,继续跑流程,流程图如下:

this-compilation事件流的plugin来源有两个地方,分别是:
// JsonpTemplatePlugin
class JsonpTemplatePlugin {
apply(compiler) {
compiler.plugin("this-compilation", (compilation) => {
compilation.mainTemplate.apply(new JsonpMainTemplatePlugin());
compilation.chunkTemplate.apply(new JsonpChunkTemplatePlugin());
compilation.hotUpdateChunkTemplate.apply(new JsonpHotUpdateChunkTemplatePlugin());
});
}
}
// CachePlugin
compiler.plugin("this-compilation", compilation => {
// TODO remove notCacheable for webpack 4
if (!compilation.notCacheable) {
compilation.cache = cache;
compilation.plugin("child-compiler", (childCompiler, compilerName, compilerIndex) => { /**/ });
} else if (this.watching) {
compilation.warnings.push(
new Error(`CachePlugin - Cache cannot be used because of: ${compilation.notCacheable}`)
);
}
});
两者都出现在WebpackOptionsApply模块中,依次看具体内容。
JsonpTemplatePlugin
这里依次在上节中提到的Compilation几个属性上加载插件(Tapable),首先是:
compilation.mainTemplate.apply(new JsonpMainTemplatePlugin());
该插件源码整理如下:
"use strict";
const Template = require("./Template");
class JsonpMainTemplatePlugin {
apply(mainTemplate) {
// this.plugin("startup", (source, chunk, hash) => { /**/ });
// this.plugin("render", (bootstrapSource, chunk, hash, moduleTemplate, dependencyTemplates) => { /**/ });
// this.plugin("local-vars", (source, chunk, hash) => { /**/ });
// this.plugin("require", (source, chunk, hash) => { /**/ });
// this.plugin("module-obj", (source, chunk, hash, varModuleId) => { /**/ });
// this.plugin("require-extensions", (source, chunk, hash) => { /**/ });
mainTemplate.plugin("local-vars", function(source, chunk) { /**/ });
mainTemplate.plugin("jsonp-script", function(_, chunk, hash) { /**/ });
mainTemplate.plugin("require-ensure", function(_, chunk, hash) { /**/ });
mainTemplate.plugin("require-extensions", function(source, chunk) { /**/ });
mainTemplate.plugin("bootstrap", function(source, chunk, hash) { /**/ });
mainTemplate.plugin("hot-bootstrap", function(source, chunk, hash) { /**/ });
mainTemplate.plugin("hash", function(hash) { /**/ });
}
}
module.exports = JsonpMainTemplatePlugin;
可见,这里只是注入对应的事件流,这里我在注释同时给出了该属性初始化时的plugin,可以对比一下,只有local-vars是重复的。
既然没有任何的apply操作,就暂时先跳过。
然后是第二个:
compilation.chunkTemplate.apply(new JsonpChunkTemplatePlugin());
源码如下:
"use strict";
const ConcatSource = require("webpack-sources").ConcatSource;
class JsonpChunkTemplatePlugin {
apply(chunkTemplate) {
chunkTemplate.plugin("render", function(modules, chunk) { /**/ });
chunkTemplate.plugin("hash", function(hash) { /**/ });
}
}
module.exports = JsonpChunkTemplatePlugin;
同样只是注入事件流,该属性在初始化没有做操作,所有事件流只有这两。
第三个:
compilation.hotUpdateChunkTemplate.apply(new JsonpHotUpdateChunkTemplatePlugin());
"use strict";
const ConcatSource = require("webpack-sources").ConcatSource;
class JsonpHotUpdateChunkTemplatePlugin {
apply(hotUpdateChunkTemplate) {
hotUpdateChunkTemplate.plugin("render", function(modulesSource, modules, removedModules, hash, id) { /**/ });
hotUpdateChunkTemplate.plugin("hash", function(hash) { /**/ });
}
}
module.exports = JsonpHotUpdateChunkTemplatePlugin;
与上面那个类似。
该模块注入完结。
CachePlugin
该插件注入了多个事件流,直接上与this-compilation事件流相关的代码:
compiler.plugin("this-compilation", compilation => {
// TODO remove notCacheable for webpack 4
// 这个属性我从头到尾找不到哪出现的
// 反正注释说webpack4会将其移除
if (!compilation.notCacheable) {
// cache => {}
compilation.cache = cache;
// 注入事件流
compilation.plugin("child-compiler", (childCompiler, compilerName, compilerIndex) => { /**/ });
}
// 不可能到达的else
else if (this.watching) {
compilation.warnings.push(
new Error(`CachePlugin - Cache cannot be used because of: ${compilation.notCacheable}`)
);
}
});
果然是只是注入事件流,这里的notCacheable不知道在哪定义的,也不知道如何修改。
总之this-compilation也并不是编译,只是为一些辅助模块注入事件流。
.21-浅析webpack源码之事件流this-compilation的更多相关文章
- .34-浅析webpack源码之事件流make(3)
新年好呀~过个年光打游戏,function都写不顺溜了. 上一节的代码到这里了: // NormalModuleFactory的resolver事件流 this.plugin("resolv ...
- .23-浅析webpack源码之事件流compilation(1)
正式开始跑编译,依次解析,首先是: compiler.apply( new JsonpTemplatePlugin(options.output), // start new FunctionModu ...
- .27-浅析webpack源码之事件流make(2)
上一节跑到了NormalModuleFactory模块,调用了原型方法create后,依次触发了before-rsolve.factory.resolver事件流,这节从resolver事件流开始讲. ...
- .26-浅析webpack源码之事件流make(1)
compilation事件流中,依然只是针对细节步骤做事件流注入,代码流程如图: // apply => this-compilation // apply => compilation ...
- .24-浅析webpack源码之事件流compilation(2)
下一个compilation来源于以下代码: compiler.apply(new EntryOptionPlugin()); compiler.applyPluginsBailResult(&quo ...
- .22-浅析webpack源码之事件流compilation总览
呃,终于到了这地方-- newCompilation(params) { // ... this.applyPlugins("this-compilation", compilat ...
- .25-浅析webpack源码之事件流compilation(3)
这一节跑下一批plugin. compiler.apply( new EnsureChunkConditionsPlugin(), new RemoveParentModulesPlugin(), n ...
- .37-浅析webpack源码之事件流make(4)
赶紧完结这个系列咯,webpack4都已经出正式版了. 之前的代码搜索到js文件的对应loader,并添加到了对象中返回,流程如下: this.plugin("factory", ...
- 浅析libuv源码-node事件轮询解析(3)
好像博客有观众,那每一篇都画个图吧! 本节简图如下. 上一篇其实啥也没讲,不过node本身就是这么复杂,走流程就要走全套.就像曾经看webpack源码,读了300行代码最后就为了取package.js ...
随机推荐
- [ASE][Daily Scrum]11.07-11.09
周五-周日的任务计划统一布置了,在昨天我们已经将所有开发环境.开发工具.以及服务器问题敲定,接下来就是整个游戏的框架以及细节实现,首先打算在本周末将各个部分的通信接口确定下来,这样之后大家就可以专注于 ...
- android.os.NetworkOnMainThreadException的解决方案
06-24 18:04:36.857: E/AndroidRuntime(22251): FATAL EXCEPTION: main 06-24 18:04:36.857: E/AndroidRunt ...
- C# 动态创建数据库三(MySQL)
前面有说明使用EF动态新建数据库与表,数据库使用的是SQL SERVER2008的,在使用MYSQL的时候还是有所不同 一.添加 EntityFramework.dll ,System.Data.En ...
- WPF Slider滑动条的颜色修改
效果如下: 鄙人虽然开发WPF有些时间,但之前一直是一些简单Template和Style改改之类的工作,并没有深入研究过.此次为了完成工作,首先也是网上搜了半天,没有找到合适的代码直接拷贝(搜索能力待 ...
- 作业调度系统quartz.net
任务调度在我们日常开发过程中非常常见,比如:每天晚上0点自动执行某某操作:每周三晚上2点执行某某操作:......当然,我们处理这类问题的方法也有很多,比如:sql的自动任务:windows上创建任务 ...
- Android-----application的学习
一.Application的对象回调函数 1.onCreate : Application对象被创建时候会调用 2.onConfigurationChanged : 屏幕方向变化.系统语言的更改等 3 ...
- 拿 .properties 这种里面的数据 在不同的地方
1 在xml中 2 在.java中 @Value("#{configProperties['key']}") configProperties不是固定(根据配置时的id) ...
- underscore.js源码研究(7)
概述 很早就想研究underscore源码了,虽然underscore.js这个库有些过时了,但是我还是想学习一下库的架构,函数式编程以及常用方法的编写这些方面的内容,又恰好没什么其它要研究的了,所以 ...
- drf-视图的理解
1. 类视图 写视图的步骤: 1. 数据库查询, 2. 构建序列化器, 进行序列化操作, 返回数据 一. 两大基类 >1 APIView (以常规的方法实现get po ...
- 版本控制工具git
公司要求用git,感觉不如svn好使,还是命令行的,暂时记录一下. 服务器是在linux上可以直接安装.我是虚拟机centos6.9版本.yum install -y git 查看版本号是git -- ...
