ASP.NET Core CMS管理后台
ASP.NET Core+LayUI+MySql CMS管理后台,主要功能包括 登录、修改密码,账号管理,菜单管理,角色权限管理等
由于工作之外,抽时间写的,用于学习交流,请慎重用于生产环境
项目概要
CMS管理后台包含的功能有 登录、修改密码、账号管理(账号列表,添加,修改,删除,禁/启用,解锁)、菜单管理(菜单列表,添加,修改,删除,禁/启用)、角色权限管理(角色列表,添加,修改,删除,禁/启用,分配权限)等后台最基础的功能。
CMS管理后台使用的ASP.NET Core MVC模式,LayUI做的前端页面,Mysql做的数据存储,Razor页面引擎
登录加入图片验证码,验证码保存在Session中,Cookie+AES加密保存用户登录状态,密码使用MD5加密保存在数据库
使用 AuthorizationFilter 过滤器判断用户的登录状态和操作权限,权限判断基于Controller和Action
表单数据提交采用ajax提交,页面的展示与数据提交一般共用同一个 Action,
1. 像添加、修改、分配权限等通过 if (!Request.Method.ToUpper().Equals("POST", StringComparison.OrdinalIgnoreCase) || !Request.HasFormContentType) 来区分是显示页面还是提交请求
2. 像账号列表、菜单列表、权限列表等通过 if (id == null || !id.ToUpper().Equals("DATA", StringComparison.OrdinalIgnoreCase)) 来区分是显示页面还是返回数据列表
使用依赖注入,面向切面来实现业务,减少藕尔,使代码也易于管理
软件版本
ASP.NET Core:2.1
MySql:5.6
LayUI:2.4.5
jquery:3.3.1
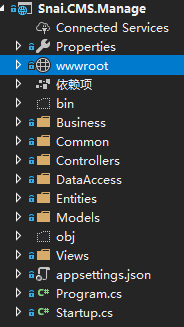
项目结构


Database:数据库脚本,包括建库、建表、数据初始化等脚本
Snai.CMS:代码目录
wwwroot:js,css,image等静态文件
Business:业务实现,登录,账号管理,角色管理,菜单管理等实现
Common:公共基础的方法类库,加解密,AuthorizationFilter过滤器,验证码实现,时间戳,随机数,密码复杂度检查,系统一些常量等
Controllers:控制器,加入了ControllerBase继承Controller,其他控制器继承ControllerBase,主要是 抽出GetLayoutModel(),再通过泛型 ToT<T>(ref T t) 方法,得到子类页面Model,简化控制器取 LayoutModel Model值
DataAccess:数据库操作
Entities:实体对象
Models:模型
Views:视图
项目介绍
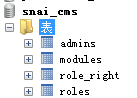
一、CMS数据库 snai_cms
数据表 管理员表(admins),菜单表(modules),角色表(roles),权限表(role_right)
时间以utc时间戳保存,ORM使用EFCore操作数据库

二、登录
登录的 用户名、密码、验证码 都正确才能登录成功,登录成功跳转到后台首页
默认的用户名:snai,密码:snai2019
如果在30分钟内,密码错误3次,将锁定账号30分钟,这里的时间和错误次数可以在appsettings.json配置
"LogonSettings": {
"ErrorCount": 3, //错误次数
"ErrorTime": 30, //单位时间内错误的时间
"LockMinute": 30 //锁定时间
}
每次登录不管成功还是失败都会刷新验证码,验证码保存在 Session,有效时间15分钟
登录成功后,登录用户 Token(用户名,密码,随机码)通过 AES 加密保存在 Cookie 中,登录 Cookie 的有效期为关掉浏览器过期,AES加密密钥在appsettings.json配置
"WebSettings": {
"CipherKey": "wEd5cxs0xUZe6WBCTUFIMJIDRnLZYWG9", //AES加密密钥
"WebTitle": "CMS管理后台" //管理后台名称
}
通过 AuthorizationFilter 过滤器判断登录和权限,除了登录和退出,其他页面和操作都需要登录和相应权限,权限判断是通过用户角色,Controller和Action 对应的菜单来判断


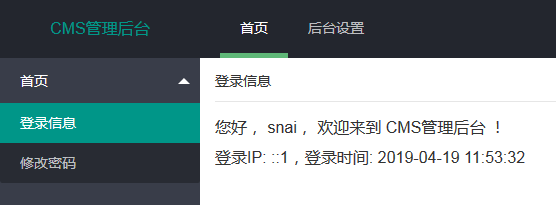
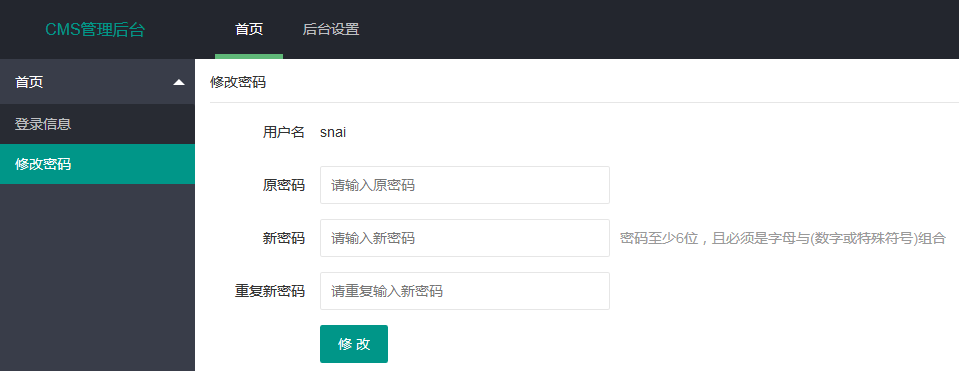
三、登录信息和修改密码
登录信息 主要显示当前登录IP和登录时间

修改密码 可以通过旧密码来修改密码,密码要求 至少6位,且必须是字母与(数字或特殊符号)组合

右上角,包括退出按钮,用于退出后台

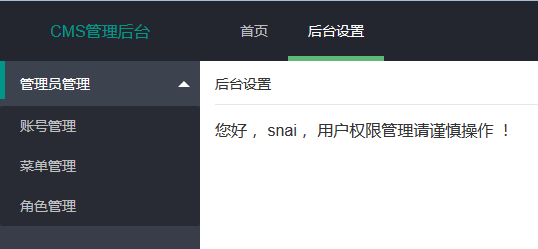
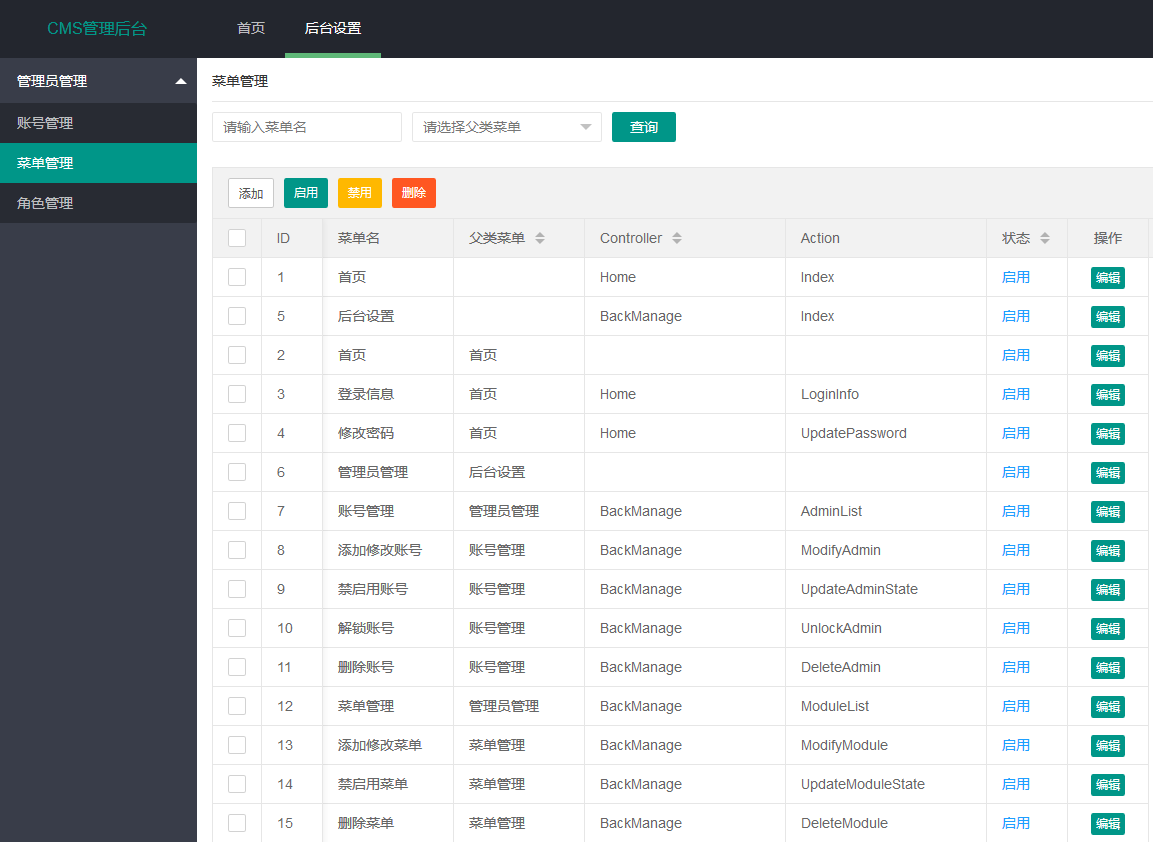
四、后台设置
后台设置包括 管理员管理,管理员管理包括 账号管理、菜单管理、角色管理

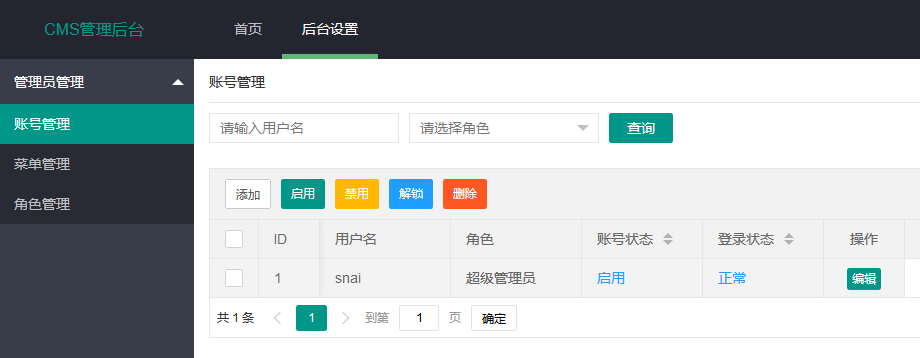
1、账号管理 主要包括 账号列表,添加,修改,删除,禁/启用,解锁等操作

2、菜单管理 主要包括 菜单列表,添加,修改,删除,禁/启用等操作

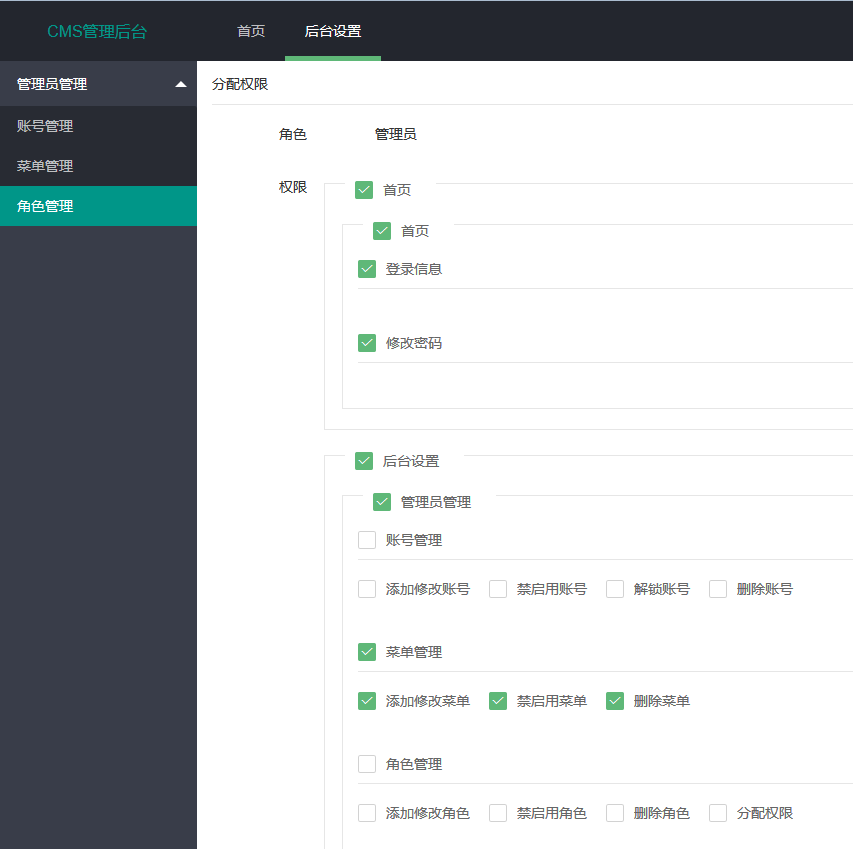
3、角色管理 主要包括 角色列表,添加,修改,删除,禁/启用,分配权限等操作

分配权限 除了登录和退出,其他页面和操作都需要权限

开发时的一些注意
1. 注册HttpContext,用于在Controller之外的地方使用
services.AddHttpContextAccessor();
2. appsettings.json 中文乱码,如配置文件里有中文,保存时默认GB2312格式,改为UTF-8
3. View 文件不编译 <MvcRazorCompileOnPublish>false</MvcRazorCompileOnPublish>
4. View 使用Model
@{ViewData.Model = new NoUserRoleModel(){PageTitle = "没有权限访问",WebTitle = "CMS管理后台"};}
5. Razor里的代码块html标签跨了代码段时,视图会报错
如:下面这种写法就会报错
@if(...){<li class='layui-nav-item'>}</li>正确写法@if(...){<li class='layui-nav-item'></li>}或@if(...){@Html.Raw("<li class='layui-nav-item'>")}@Html.Raw("</li>")
6. 加基类控制器 ControllerBase : Controller,抽出GetLayoutModel(),再通过泛型 ToT<T>(ref T t) 方法,得到子类页面Model, 简化控制器取 LayoutModel Model值
7. layui重新渲染后的单选按钮,选择后直接用 $("input[name='state']:checked").val() 是取不值的(用layui的表单取值不确定是否
能取到)后面用layui监听事件,监听按钮选择修改原单选按钮选中状态,然后再用 $("input[name='state']:checked").val() 取值
MA.layui.form.on('radio(state)', function (data) {if (data.value == 1) {MA.Form.state1.attr("checked", true);MA.Form.state2.attr("checked", false);} else {MA.Form.state1.attr("checked", false);MA.Form.state2.attr("checked", true);}});
8. 对于checkbox提交,用 jquery 组合成数组提交
var moduleIDs =[];$("input[name='moduleIDs']:checked").each(function(){moduleIDs.push($(this).val());});//请求参数var params = {roleID: MRR.Form.roleID.val(),moduleIDs: moduleIDs};
9. 对于分配权限时checkbox选择与联动选择,也用的是layui监听事件MRR.layui.form.on('checkbox(moduleIDs)', function (data) {}); 来设置原checkbox的值
对于联动后重新渲染checkbox用MRR.layui.form.render('checkbox'),要注意用prop而不用attr,$(this).prop("checked", false),否则已经做过选择复选框联动无效
菜单层级
后台配置
--------管理员管理
-----------------账号管理
--------------------------添/删/改等账号
Github源码地址:https://github.com/Liu-Alan/Snai.CMS
ASP.NET Core CMS管理后台的更多相关文章
- Orchard Core一分钟搭建ASP.NET Core CMS
Orchard Core 是Orchard CMS的ASP.NET Core版本. Orchard Core是全新一代的ASP.NET Core CMS. 官方文档介绍:http://orchardc ...
- ASP.NET Core会议管理平台实战_汇总贴
ASP.NET Core会议管理平台实战 课程地址:https://ke.qq.com/course/389673?from=800004097#term_id=100464670 ASP.NET C ...
- Asp.Net Core IdentityServer4 管理面板集成
前言 IdentityServer4(以下简称 Id4) 是 Asp.Net Core 中一个非常流行的 OpenId Connect 和 OAuth 2.0 框架,可以轻松集成到 Asp.Net C ...
- ASP.NET Core 包管理工具(4)
之前忘记介绍ASP.NET Core静态文件wwwroot了.再来补充一下.步骤比较简单在项目上右击添加文件夹输入文件名称 wwwroot就搞定了.这个文件主要是放置一些静态文件的,比如css.js. ...
- ASP.NET Core会议管理平台实战_3、认证、授权表迁移
可以参考老张的这个文章: https://www.cnblogs.com/laozhang-is-phi/p/10660403.html 创建这个类库 看一下IdentityUser是在哪一个库下面. ...
- ASP.NET Core会议管理平台实战_4、参数校验、操作结果封装,注册参数配置
登陆和注册之前,需要封装 前端参数的校验,ajax的封装 参数校验,创建公共的类 ,它是一个静态类 这样在调用的时候,直接一句话就可以了,这就是封装的好处 空字符串的校验 调用方式 EF的源码里面有这 ...
- asp.net core 2.0 后台定时自动执行任务
自己写一个类继承BackgroundService internal class RefreshService : BackgroundService { protected override asy ...
- ASP.NET Core会议管理平台实战_2、基本概念的理解
id Token携带用户的信息 AccessToken:是否有权限访问资源 看数据库的表,Client相关的表,api的相关的表 Resources把用户的简介抽象出来到IdentityClaims表 ...
- ASP.NET Core会议管理平台实战_1、开篇介绍
用到四个数据库
随机推荐
- Linux下设置Apache支持Https服务
HTTPS的主要作用: 1)建立一个信息安全通道,来保证数据传输的安全性 2)确认网站的真实性 HTTPS与HTTP的区别: 1)HTTPS协议需要到ca申请证书,免费证书较少 2)HTTP是超文本传 ...
- 上传文件 input file
//-----前端文件------- form id="uploadForm" enctype="multipart/form-data"> <in ...
- Linux学习笔记:系统目录结构
Linux系统文件夹代表的含义: /bin - Binaries. /boot - Files required for booting. /dev - Device files. /etc - Et ...
- NOIP水题测试(2017082401)
哈,水题测试又来了! 上次的水题简单吧! 答案是以单题形式发布的(旅行家的预算随后发布). 下面来看今天的题,还是水题. 时间限制:5小时 题目一:看上去就很水 题目二:比上面一题还水 题目三:数的划 ...
- 2019.01.21 bzoj2989: 数列(二进制分组+主席树)
传送门 二进制分组入门题. 主席树写错调题2h+2h+2h+体验极差. 题意简述:给一堆点,支持加入一个点,询问有多少个点跟(x,y)(x,y)(x,y)曼哈顿距离不超过kkk. 思路:题目要求的是对 ...
- java常量
一.使用常量的好处 1.便于维护
- (4)4 larger-than-life lessons from soap operas
https://www.ted.com/talks/kate_adams_4_larger_than_life_lessons_from_soap_operas/transcript 00:12In ...
- DevExpress 只允许修改指定列
gridView1.OptionsBehavior.Editable = true; gridView1.OptionsBehavior.ReadOnly = false; foreach (Grid ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- java常用设计模式十:模板模式
一.定义 定义一个操作中的算法的骨架,而将一些步骤延迟到子类中.模板方法使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤. 如果上面的话不好理解,请看下面的例子 二.示例 1)定义一个模 ...
