前端基础-html 介绍和head标签 ( 1 )
主要内容
web标准
浏览器介绍
开发工具介绍
HTML介绍
HTML颜色介绍
HTML规范
HTML结构详解
写在前面:
前端 后端
C(client) S(server)
B(browser) S(server)
以用户为出发点
一. web标准
1)web准备介绍:
w3c:万维网联盟组织,用来制定web标准的机构(组织);
web标准:制作网页遵循的规范;
web标准规范的分类:结构标准、表现标准、行为标准;
结构:html。表示:css。行为:Javascript;
2)web标准总结:
结构标准:相当于人的身体。html就是用来制作网页的;
表现标准: 相当于人的衣服。css就是对网页进行美化的;
行为标准: 相当于人的动作。JS就是让网页动起来,具有生命力的;
二、浏览器介绍
二、浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、猎豹浏览器、Safari和Opera等。
|
浏览器 |
内核 |
|
IE |
trident |
|
chrome |
blink |
|
火狐 |
gecko |
|
Safari |
webkit |
PS:[ 浏览器内核 ] 也就是浏览器所采用的的 [ 渲染引擎 ],渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
三、开发工具介绍
Sublime Text、Webstorm
四、HTML介绍
1、HTML的概述
html全称Hypertext Markup Language,翻译为超文本标记语言,它不是一种编程语言,而是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。
超文本:音频,视频,图片称为超文本。
标记:<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
html是一个纯文本文件(就是用.txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,因此称为“超文本”,所以就是“超文本标记语言”了。
所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。
比如,面试官问你,h1标签有什么作用?
正确答案:h1是一个标题标签,给文本增加主标题的语义。
错误答案:给文字加粗、加黑、变大。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
2、HTML中的网络术语:
网页:由各种标记组成的一个页面就叫网页。
主页(首页) : 一个网站的起始页面或者导航页面。
标记: <p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。
元素:<p>内容</p> 称为元素.
属性:给每一个标签所做的辅助信息。
五、HTML颜色介绍
颜色表示方式有如下3种:
1)纯英文单词表示:red、green、blue、orange、、gray等;
2)十进制表示:rgb(255,0,0);
3)十六进制表示:#ff0000、#00ff00、#0000ff等;
RGB色彩模式:
自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
六、HTML的规范
HTML是一个弱势语言
HTML不区分大小写
HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
HTML的结构:
声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
body部分:我们所写的代码必须放在此标签內。
1)编写html的规范
a、所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1>
b、所有的标记都必须小写。
c、所有的标记都必须关闭。
双边标记:<span></span>
单边标记:<br> 转成 <br />, <hr> 转成 <hr />,还有<img src=“URL” />
d、所有的属性值必须加引号。例如:<h1 id="head"></h1>
e、所有的属性必须有值。<input type="radio" checked="checked" />
2)html的基本语法特征
a、html对换行不敏感,对tab不敏感;
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。
也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。所以要求大家都正确缩进标签。
b、空白折叠现象;
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
c、标签要严格封闭;
七、html结构详解
1)文档声明头
任何一个标准的html页面,第一行一定是一个以<!DOCTYPE... 开头的,这一行就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种HTML或XHTML规范。
PS:
XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。
XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。
HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。
XHTML与HTML4.0的标记基本上一样。
XHTML是严格的、纯净的HTML
2)头标签(head)
head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style>
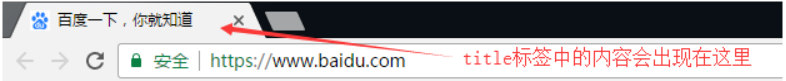
<title>:指定整个网页的标题,在浏览器最上方显示;
<meta>:提供有关页面的基本信息;
<link>:定义文档与外部资源的关系;
<style>:定义内部样式表与网页的关系;
a、Meta标签介绍:
元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签提供了元数据,元数据也不显示在页面上,但会被浏览器解析。
META元素通常用于指定网页的描述,关键词,文件的最后修改时间、作者,和其他元数据。
元数据可使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他web服务。
meta标签的组成:meta标签有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1) http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。如下:
<!--重定向 2秒后跳转到对应的网址,注意分号-->
<meta http-equiv="refresh" content="2;URL=http://www.baidu.com">
<!—每30秒刷新当前页面-->
<meta http-equiv="refresh" content="30">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
(2) name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用逗号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。如下:
<!—为搜索引擎定义关键词,能够提高搜索命中率,让别人能够找到你-->
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
<!—为网页定义描述内容,百度搜索结果就能显示这些内容,这个技术叫做SEO(search engine optimization,搜索引擎优化-->
<meta name="description" content="免费 Web & 编程 教程">
<!—让我们网页支持移动端,移动设备优先(了解即可)-->
<meta name=viewport content="width=device-width, initial-scale=1">
<!—定义网页作者-->
<meta name="author" content="Runoob">
b、title标签
主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。如:<title>百度一下,你就知道</title>,效果如下:

前端基础-html 介绍和head标签 ( 1 )的更多相关文章
- 前端 ----- 01 -html介绍和head标签
01-html介绍和head标签 主要内容 web标准 浏览器介绍 开发工具介绍 HTML介绍 HTML颜色介绍 HTML规范 HTML结构详解 一.web标准 web准备介绍: w3c:万维网联 ...
- 前端基础----html初识、常用标签
一.HTML初识 web服务本质 import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) ...
- 前端基础HTML以及常用的标签
cs模式:--- c:client server bs模式:---Browser server 1.WEB标准的概念及组成 网页主要有三部分组成: a:结构 -- 主要标准:XHTML和XML ...
- 前端基础:HTML标签(上)
前端基础:THML HTML初始 1.web服务本质 import socket sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) so ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- 前端基础:HTML标签(下)
前端基础HTML标签(下) 1.表单 表单的功能主要用于向服务器传输数据,从而实现客户端与Web服务器的交互.表单能够包含input系列标签,比如:文本字段.复选框.单选按钮.提交按钮等:表单还包含t ...
- 前端学习(一) html介绍和head标签
HTML 一. HTML 介绍 1. HTML概述:html全称Hyper Text Mackeup Language, 翻译为超文本标记语言, 它不是一种编程语言, 是一种描述性的标记语言, 用于描 ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- BAT 前端开发面经 —— 吐血总结 前端相关片段整理——持续更新 前端基础精简总结 Web Storage You don't know js
BAT 前端开发面经 —— 吐血总结 目录 1. Tencent 2. 阿里 3. 百度 更好阅读,请移步这里 聊之前 最近暑期实习招聘已经开始,个人目前参加了阿里的内推及腾讯和百度的实习生招聘, ...
随机推荐
- 嵌入式操作系统VxWorks中网络协议存储池原理及实现
嵌入式操作系统VxWorks中网络协议存储池原理及实现 周卫东 蔺妍 刘利强 (哈尔滨工程大学自动化学院,黑龙江 哈尔滨,150001) 摘 要 本文讨论了网络协议存储池的基本原理和在嵌入式操作系 ...
- 2018.11.02 洛谷P3952 时间复杂度(模拟)
传送门 惊叹考场dubuffdubuffdubuff. 这题还没有梭哈难啊233. 直接按照题意模拟就行了. 代码: #include<bits/stdc++.h> using names ...
- pat 甲级 1086(树的遍历||建树)
思路1:可以用建树来做 由于是先序遍历,所以直接先序建树就行了. #include<iostream> #include<cstdio> #include<cstring ...
- denyhost部署
部署 tar xzf DenyHosts-2.6.tar.gz -C /uc cd /uc/DenyHosts-2.6 python setup.py install running install ...
- GPS 编程笔记
1.在GPS系统内,经纬度的显示方式一般都可以根据自己的爱好选择,一般有"hddd.ddddd"(度.度),"hddd*mm.mmm"(度.分. 分),&quo ...
- Silverlight中关于ComboBox的各种使用
前端放置了几个ComboBox的控件. <Grid x:Name="LayoutRoot" Background="White"> <Comb ...
- 记录:CSS选择器学习
常用选择器:标签选择器.类选择器.ID选择器 子选择器(Child selectors) 还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素. .con> ...
- 20169207《Linux内核原理及分析》第十三周作业
第一周作业::对Linux的基本知识进行了了解,并对基本操作进行熟悉和应用. 第二周作业::了解了冯诺依曼体系结构.各种寄存器的功能和汇编指令的作用和功能. 第三周作业::这周主要了解了Linux系统 ...
- centos网络配置(手动设置,自动获取)的2种方法3
不知道为什么最近一段时间网络特别的慢,还老是断,断的时候,局域网都连不上,当我手动设置一下ip后就可以了,搞得我很无语.下面是2种设置网络连接的方法,在说怎么设置前,一定要做好备份工作,特别是对于新手 ...
- 设置customer_id
update t_user_identification u set u.customer_id = (select c.customer_id from t_customer c from t_us ...
