Web测试介绍一 UI测试
随着Web 2.0技术的迅速发展,许多公司都开发了一些基于Web的网站服务,通常在设计开发Web应用系统的时候很难模拟出大量用户同时访问系统的实际情况,因此,当Web网站遇到访问高峰时,容易发生服务器响应速度变慢甚至服务中断。为了避免这种情况,需要一种能够真实模拟大量用户访问Web应用系统的性能测试工具进行压力测试,来测试静态HTML页面的响应时间,甚至测试动态网页(包括ASP、PHP、JSP等)的响应时间,为服务器的性能优化和调整提供数据依据。
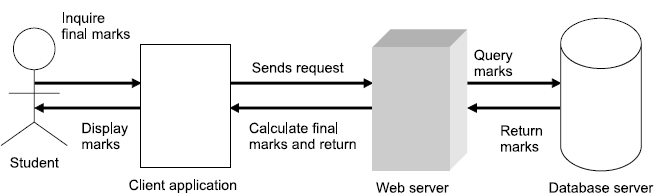
常见的Web应用程序过程:

关键的Web应用程序测试点:
(i) Functionality
(ii) Usability
(iii) Browser compatibility
(iv) Security
(v) Load and stress
(vi) Storage and Database
功能测试。我们不多说了。
UI测试
UI测试的目的1是确保用户界面会通过测试对象的功能来为用户提供相应的访问或浏览功能。确保用户界面符合公司或行业的标准。通过用户界面 (UI) 测试来核实用户与软件的交互。UI 测试的目标在于确保用户界面向用户提供了适当的访问和浏览测试对象功能的操作。除此之外,UI 测试还要确保 UI 功能内部的对象符合预期要求,并遵循公司或行业的标准。
导航测试:
导航描述了用户在一个页面内操作的方式,在不同的用户接口控制之间,例如按钮、对话框、列表和窗口等;或在不同的连接页面之间。通过考虑下列问题,可以决定一个Web应用系统是否易于导航:导航是否直观?Web系统的主要部分是否可通过主页存取?Web系统是否需要站点地图、搜索引擎或其他的导航帮助?在一个页面上放太多的信息往往起到与预期相反的效果。Web应用系统的用户趋向于目的驱动,很快地扫描一个Web应用系统,看是否有满足自己需要的信息,如果没有,就会很快地离开。很少有用户愿意花时间去熟悉Web应用系统的结构,因此,Web应用系统导航帮助要尽可能地准确。
导航的另一个重要方面是Web应用系统的页面结构、导航、菜单、连接的风格是否一致。确保用户凭直觉就知道Web应用系统里面是否还有内容,内容在什么地方。Web应用系统的层次一旦决定,就要着手测试用户导航功能,让最终用户参与这种测试,效果将更加明显。
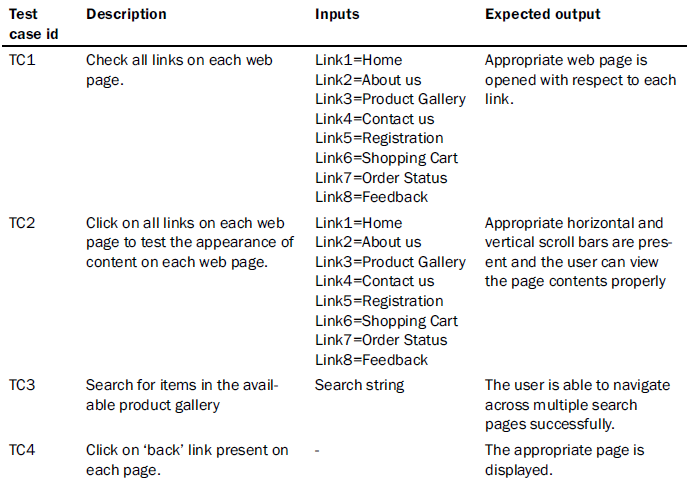
如下测试用例示例:

表单(Form)测试
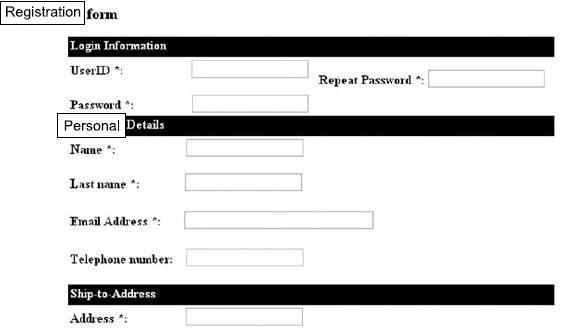
示例form:

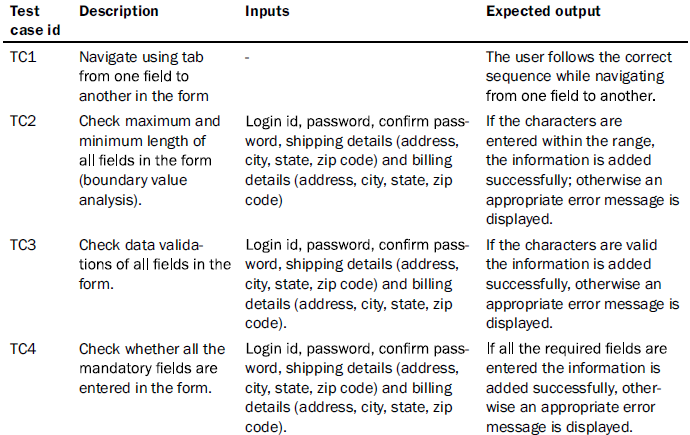
测试用例如下:

UI测试CheckList
Hyperlinks
1. Are the links meaningful?
2. Are there any broken links?
3. Do all internal links work correctly?
4. Do all external links work properly?
5. Are all links to external sites in the website tested?
6. Are images correctly hyperlinked?
7. Can the user navigate using text only?
8. Does every hyperlink exist on the site map?
9. Are the hyperlinks’ colours standard?
10. Does the link bring the user to the correct web page?
Tables
11. Are the columns wide enough or the text wraps around the rows?
12. Are the row and columns headings of tables appropriate?
13. Are the complex tables broken down into simpler ones, wherever required?
14. Does the user have to scroll right constantly in order to see the contents in a table?
15. Are table captions meaningful?
Frames
16. Is every frame associated with a title?
17. Can the user resize the frame?
18. Is the frame size appropriate?
19. Does the horizontal and vertical scrollbar appear wherever required?
20. Does any frame handling mechanism exist for browsers tha do not support frames?
Forms
21. Are keyboard shortcuts provided for movement between different fields of forms?
22. Does the tabbing feature traverse the appropriate fields in the correct sequence?
23. Are the mandatory fields marked clearly?
24. Are descriptive labels for all fields provided?
25. Is information formatted, wherever required (for example,date format may be in mm/dd/yyyy)
26. Are error messages meaningful and appropriate?
27.Does the size of text fields give enough room for the user to type?
28.Ared fields used appropriately?
29. Is any information asked more than once in the form? Is the user prevented from entering the same data multiple times?
30. Does the form include a ‘reset’ button to clear its contents?
Text fields,Buttons,List boxes,Check boxes
31.Do the next fields accept invalid characters and special characters?
32. Can text be selected using shift + arrow key?
33. Is the user able to select any combination of options in check boxes?
34. Can the user select more than one option in radio buttons?
35. Does the button click trigger the required action?
36. Can the user add text in the list boxes?
37. Can the user add text in the combo boxes?
38. Do the required commands and options exist in each menu?
39. Are abbreviations used in list boxes/buttons?
40. Are the label names meaningful?
41. Are mouse actions consistent across web pages?
42. Is red colour used to highlight active items (many users are colour bind)?
43. Is all the data inside the list/combo box listed in chronologica order?
44.Are validation checks for text fields present
45.Do fields with numeric values handle upper and lower range of values appropriately(boundary value analysis)?
46. Does the back navigation button work as required?
47. Do the text fields accept maximum permissible data?
48. Can an alphanumeric character be entered in numeric
49. Are the command buttons disabled when they are not in use?
50. Is there any spelling or grammatical mistakes in captions or labels?
今天先到这儿,希望对您软件质理管理有帮助。 其它您可能感兴趣的文章:
软件测试流程参考一
十个免费Web UI测试工具
互联网数据库架构设计思路
企业级应用架构模式N-Tier多层架构
某企业社交应用网络拓扑架构图
IT基础架构规划方案一(网络系统规划)
餐饮连锁公司IT信息化解决方案一
REST服务介绍
企业服务总线Enterprise service bus介绍
如有想了解更多软件研发 , 系统 IT集成 , 企业信息化,项目管理 等资讯,请关注我的微信订阅号:

作者:Petter Liu
出处:http://www.cnblogs.com/wintersun/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
该文章也同时发布在我的独立博客中-Petter Liu Blog。
Web测试介绍一 UI测试的更多相关文章
- Web测试介绍2一 安全测试
安全测试是在IT软件产品的生命周期中,特别是产品开发基本完成到发布阶段,对产品进行检验以验证产品符合安全需求定义和产品质量标准的过程. 主要安全需求包括: (i) 认证 Authent ...
- 自动化测试系列(三)|UI测试
UI 测试是一种测试类型,也称为用户界面测试,通过该测试,我们检查应用程序的界面是否工作正常或是否存在任何妨碍用户行为且不符合书面规格的 BUG.了解用户将如何在用户和网站之间进行交互以执行 UI 测 ...
- 使用uiautomator做UI测试
转载~~~~~~~~~~~~~~~~~~~~~~~~ 若有侵权,请及时联系本博主,博主将第一时间撤销 在Android 4.1发布的时候包含了一种新的测试工具–uiautomator,uiautoma ...
- [转载]使用uiautomator做UI测试
这个只是单纯的mark一下.还没有认真去研究.鉴于最近也不会做手机的自动化测试,所以留作以后参考吧. 转自: http://blog.chengyunfeng.com/?p=504 在Android ...
- [zhuan]使用uiautomator做UI测试
http://blog.chengyunfeng.com/?p=504 在Android 4.1发布的时候包含了一种新的测试工具–uiautomator,uiautomator是用来做UI测试的.也就 ...
- UI测试
先是从一张图开始,让大家看看这个图里有什么不妥: 接着告诉大家具体有哪些不妥: 然后结合这个找茬的过程分享下界面测试的概念和方法. 界面测试:简称UI测试,测试功能模块界面上看到的所有元素(包括空文字 ...
- 02- web UI测试与UI Check List
UI英文是 user interface .所以UI测试就是用户界面测试. Web UI测试 用户界面测试:user interface testing,UI Testing指软件中的可见外观及其与用 ...
- Google+ 团队的 Android UI 测试
https://github.com/bboyfeiyu/android-tech-frontier/tree/master/android-blog/Google%2B%20%E5%9B%A2%E9 ...
- Huxley 是一个用于Web应用 UI 测试的工具
Huxley 是一个用于Web应用 UI 测试的工具,由 Pete Hunt 和 Maykel Loomans 用 Python 开发. UI 测试比较令人头疼. UI测试不好写,而且很容易失效: ...
随机推荐
- eclipse下打包实践
前提: 配置好打包相关的插件,看打包的结果分别添加不同的plugin,装好m2eclipse. 以下步骤以war包的packing为例. 步骤: 如下图:右键,选择Run As 或者 Debug As ...
- spring快速入门(一)
对于为什么使用spring框架,这里不多做解释,详情请百度.本人推荐面向驱动程序学习,通过实战来瞧瞧spring技术的伟大.所以先来看看原始开发一个简单的例子,由例子引入spring相关的技术.如果错 ...
- react native 入门实践
上周末开始接触react native,版本为0.37,边学边看写了个demo,语法使用es6/7和jsx.准备分享一下这个过程.之前没有native开发和react的使用经验,不对之处烦请指出.希望 ...
- WCF学习之旅——第一个WCF示例(一)
最近需要用到WCF,所以对WCF进行了解.在实践中学习新知识是最快的,接下来先做了一个简单的WCF服用应用示例. 本文的WCF服务应用功能很简单,却涵盖了一个完整WCF应用的基本结构.希望本文能对那些 ...
- Selenium WebDriver 3.0 需要注意的事项
以下所有代码基于Java 首先,要使用WebDriver 3.0 的话 请使用JAVA 8(必要) 其次,由于W3C标准化以及各大浏览器厂商的积极跟进,自WebDriver 3.0 之后,Sele ...
- 前端学php之常量
× 目录 [1]定义常量 [2]常量检测 [3]系统常量[4]魔术常量 前面的话 常量在javascript中并不存在,在php中却是与变量并列的重要内容.常量类似变量,但常量一旦被定义就无法更改或撤 ...
- Hawk: 无编程抓取淘女郎的所有高清照片
1.这是什么鬼? 哦?美女? 最近看了这一篇文章:http://cuiqingcai.com/1001.html 大概说的是用Python和Pyspider(这货好像是我的一位师兄写的,吓尿),抓取淘 ...
- 【记录】JS 生成 URL 二维码
示例代码: <html> <head> <title>example</title> </head> <body> <sc ...
- js实现String.Fomat
引言 拼接字符串用习惯了C#的String.Format.今天看别人的代码在js中也封装了一个js的String.Format,用来拼接字符串和DOM. js实现和调用String.Format St ...
- Tomcat创建HTTPS访问,java访问https
一 https和ssL HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的 ...
