Flutter 底部的renderflex溢出
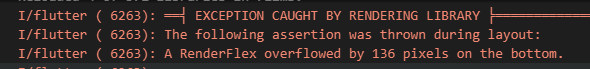
一开始直接使用Scaffold布局,body:new Column 然后模拟器会提示捕获异常:

然后百度了一下Flutter的溢出问题,发现解决办法是使用SingleChildScrollView包装一下。
比如原来代码是:
return Scaffold(
appBar: AppBar(
title: Text('组件案例'),
),
body: new Column(
children: <Widget>[
....
],
)
);
改为:
return Scaffold(
appBar: AppBar(
title: Text('组件案例'),
),
body: SingleChildScrollView(
child: ConstrainedBox(
constraints: BoxConstraints(minHeight: 120.0),
child: new Column(
children: <Widget>[
...
]
),
),
),
);
补充:
SingleChildScrollView 嵌套 ListView.builder滑动冲突
原因
SingleChildScrollView 和 ListView 都有滚动属性physics 他们默认是都是可以滚动的,
ListView 嵌套 ListView.builder 需要后者shrinkWrap = true,不然报错;解决方式
禁用 ListView 的滚动physics 保留 SingleChildScrollView 的滚动
Listview 执行 physics 属性 new NeverScrollableScrollPhysics(), //禁用滚动事件
ListView.builder(
shrinkWrap: true,
physics: new NeverScrollableScrollPhysics(),
)
Flutter 底部的renderflex溢出的更多相关文章
- flutter 底部按钮切换页面
界面如图: 我们就从上节里面的app.dartt修改 目录:lib lib/story 其它两个目录一样. 图片配置一下 app.dart import 'package:flutter/materi ...
- Flutter 底部导航栏bottomNavigationBar
实现一个底部导航栏,包含3到4个功能标签,点击对应的导航标签可以切换到对应的页面内容,并且页面抬头显示的内容也会跟着改变. 实际上由于手机屏幕大小的限制,底部导航栏的功能标签一般在3到5个左右,如果太 ...
- flutter 底部bottomNavigationBar凸起效果
概要 最近在做flutter 的时候,之前看到想实现 底部导航栏中间按钮 凸起效果, 最近想做又突然找不到方案了,因此记录下这里的实现方式. 预览效果 代码 主要使用 BottomAppBar 组建, ...
- 09 Flutter底部Tab切换保持页面状态的几种方法
IndexedStack:保此所有页面的状态: AutomaticKeepAliveClientMixin:保此部分页面的状态: 修改的页面代码: 页面效果: Tabs.dart import 'pa ...
- Flutter实战视频-移动电商-16.补充_保持页面状态
16.补充_保持页面状态 修正一个地方: 设置了item的高度为380 横向列表为380.最终build的高度也增加了50为430. 增加了上面的高度以后,下面那个横线划掉的价格可以显示出来了. 但是 ...
- flutter 引入第三方 Icon 图标(以阿里图标库为例)
在fluttter中引入第三方图标库的具体方法: 1.在阿里图标库选好需要用的图标,添加进购物车将选好的图标打包下载到本地(下载代码),复制iconfont.ttf文件到项目中 2.存放途径:lib/ ...
- 无限可能 | Flutter 2 重点更新一览
我们非常高兴在本周发布了 Flutter 2.自 Flutter 1.0 发布至今已有两年多的时间,在如此短暂的时间内,我们解决了 24,541 个 issue,合并了来自 765 个贡献者的 17, ...
- 【一】Swift 3.0 新浪微博项目实战 -整体框架搭建
最近要接手swift,所以找了个视频跟着做一下实战项目,在此记录一下过程和心得 框架搭建和目录拆分 关键词:MVVM 架构,桥接文件 桥接文件用于引入OC的头文件,Swift就可以正常使用(宏除外). ...
- CSS进阶内容——布局技巧和细节修饰
CSS进阶内容--布局技巧和细节修饰 我们在之前的文章中已经掌握了CSS的大部分内容,但仍有一些内容我们没有涉略,这篇文章就是为了补充前面没有涉及的内容,为我们的知识做出补充并且介绍一些布局技巧 当然 ...
随机推荐
- P1006 传纸条[棋盘DP]
题目来源:洛谷 题目描述 小渊和小轩是好朋友也是同班同学,他们在一起总有谈不完的话题.一次素质拓展活动中,班上同学安排做成一个m行n列的矩阵,而小渊和小轩被安排在矩阵对角线的两端,因此,他们就无法直接 ...
- Disconnected from the target VM, address: '127.0.0.1:56577', transport: 'socket'
Disconnected from the target VM, address: '127.0.0.1:56577', transport: 'socket' Disconnected from t ...
- C语言博客I作业04
问题 回答 这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 作业要求 我在这个课程的目标是 掌握使用for循环语句实现指定次数的循环程序设计. 这个作业在那个具体方面帮助我实现目标 通过 ...
- android-studio打包APK出现有关apk图标问题
报的错很多,有build gradle中的两个大红感叹号,由此引发了一大堆问题 注意到最后出现红色打包错误的代码: Failed to read PNG signature: file does no ...
- ES6-21.class基本语法
1.简介(详情参考) class是构造函数的语法糖. class的constructor方法内的实现,就是原来构造函数的实现. class内的所有方法都是在prototype上的,就是原来构造函数的p ...
- 为什么margin:0 auto不能用于inline-block元素
前言:今天一个实习生问我,为什么他对图片使用了margin:0 auto,但图片却没有居中,我让他换成对父元素使用text-align:center即可.为什么margin:0 auto对图片不起作用 ...
- js中4种遍历语法比较
前言:本文主要比较for.for-in.forEach和for-of的异同以及优缺点. for for循环是最原始最易理解的循环遍历方式 for(var index = 0;index < ar ...
- python+opencv 图像预处理
一 python 生成随机字符串序列+ 写入到图片上 from PIL import Image,ImageDraw,ImageFont import numpy as np import rando ...
- 数据结构实验之栈与队列四:括号匹配(SDUT 2134)
#include <bits/stdc++.h> using namespace std; typedef long long ll; char s[100]; char a[100]; ...
- Mybatis 返回值 返回Map的为空的值
第一种.springMVC和boot通用配置:(Mybatis.xml) <?xml version="1.0" encoding="UTF-8"?> ...
