Vue + Vuex 简单使用
我们要实现的很简单,就是点击+1的count加一,点击-1的时候count-1
一、mutation
在vue 中,只有mutation 才能改变state. mutation 类似事件,每一个mutation都有一个类型和一个处理函数,因为只有mutation 才能改变state, 所以处理函数自动会获得一个默认参数 state. 所谓的类型其实就是名字,action去commit 一个mutation, 它要指定去commit哪个mutation, 所以mutation至少需要一个名字,commit mutation 之后, 要做什么事情,那就需要给它指定一个处理函数, 类型(名字) + 处理函数就构成了mutation. 现在test.js添加mutation.

const store = new Vuex.Store({
state: {
count:0
},
mutations: {
// 加1
increment(state) {
state.count++;
},
// 减1
decrement(state) {
state.count--
}
}
})

Vue 建议我们mutation 类型用大写常量表示,修改一下,把mutation 类型改为大写

mutations: {
// 加1
INCREMENT(state) {
state.count++;
},
// 减1
DECREMENT(state) {
state.count--
}
}

二、action
action去commit mutations, 所以还要定义action. test.js 里面添加actions.

const store = new Vuex.Store({
state: {
count:0
},
mutations: {
// 加1
INCREMENT(state) {
state.count++;
},
// 减1
DECREMENT(state) {
state.count--
}
},
actions: {
increment(context) {
context.commit("INCREMENT");
},
decrement(context) {
context.commit("DECREMENT");
}
}
})

action 和mutions 的定义方法是类似的,我们要dispatch 一个action, 所以actions 肯定有一个名字,dispatch action 之后它要做事情,就是commit mutation, 所以还要给它指定一个函数。因为要commit mutation ,所以 函数也会自动获得一个默认参数context, 它是一个store 实例,通过它可以获取到store 实例的属性和方法,如 context.state 就会获取到 state 属性, context.commit 就会执行commit命令。
其实actions 还可以简写一下, 因为函数的参数是一个对象,函数中用的是对象中一个方法,我们可以通过对象的解构赋值直接获取到该方法。修改一下 actions

actions: {
increment({commit}){
commit("INCREMENT")
},
decrement({commit}){
commit("DECREMENT")
}
}

三、dispatch action
现在就剩下dispatch action 了。什么时候dispatch action 呢? 只有当我们点击按钮的时候. 给按钮添加click 事件,在click 事件处理函数的中dispatch action.
这个时候我们需要新建一个操作组件,我们暂且命名为test.vue

<template>
<div>
<div>
<button @click="add">+1</button>
<button @click="decrement">-1</button>
</div>
</div>
</template>

然后,我们在methods里面获取这两个操作事件

<script>
export default {
methods: {
increment(){
this.$store.dispatch("increment");
},
decrement() {
this.$store.dispatch("decrement")
}
}
}
</script>

当然上面这种写法比较麻烦,vuex还给我我们提供了mapActions这个函数,它和mapState 是一样的,把我们的 action 直接映射到store 里面的action中。

<script>
export default {
methods: {
...mapActions(['increment', 'decrement'])
}
}
</script>


<script>
import {mapActions} from 'vuex'
export default {
methods: {
// 这中写法虽然可行,但是比较麻烦
// 这时vue 提供了mapAction 函数,
// 它和mapState 是一样的,把我们的 action 直接映射到store 里面的action中。
// increment () {
// this.$store.dispatch('increment')
// },
// decrement () {
// this.$store.dispatch('decrement')
// }
// 下面我们使用一种比较简洁的写法
// ...mapActions(['increment', 'decrement'])
/**
如果事件处理函数名字和action的名字不同,给mapActions
提供一个对象,对象的属性是事件处理函数名字, 属性值是 对应的dispatch 的action 的名字。
*/
// 这里实际是为了改变事件的名字
...mapActions(['decrement']),
...mapActions({
add: 'increment'
})
}
}
</script>

这时候我们单击按钮,就可以看到count 发生变化。
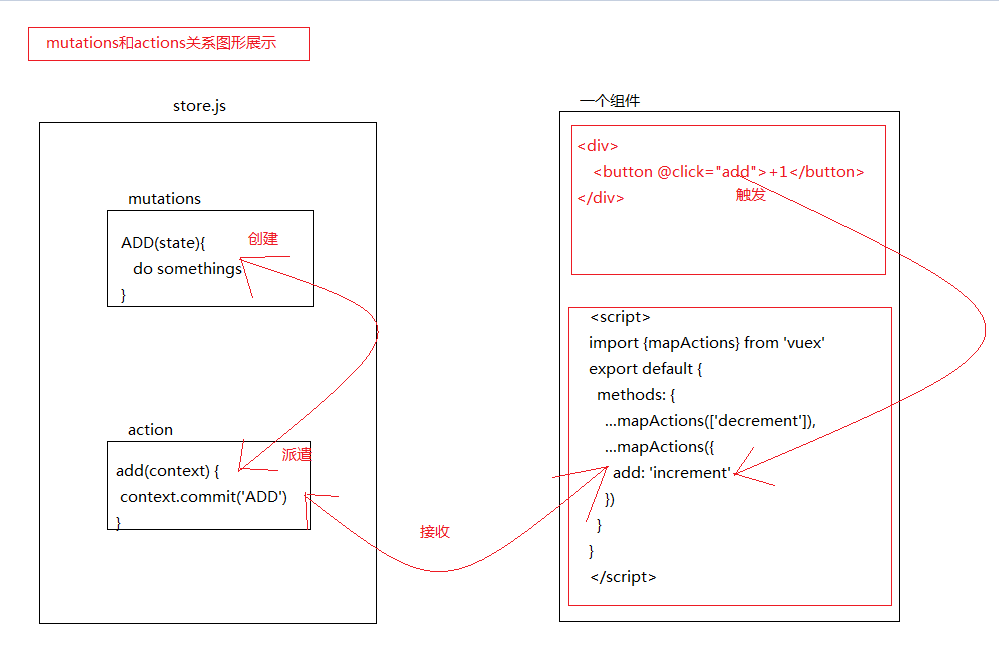
最后附一张简单的图形解析,看起来应该能更直观一点

Vue + Vuex 简单使用的更多相关文章
- vue vuex vue-rouert后台项目——权限路由(超详细简单版)
项目地址:vue-simple-template共三个角色:adan barbara carrie 密码全是:123456 adan 拥有 最高权限A 他可以看到 red , yellow 和 blu ...
- use vue vuex vue-router, not use webpack
vue,vuex,vue-router放在一起能做什么?不用webpack之类的打包工具使用他们是否可行?各位道友在初学vue时是否有这样的困惑.因为现代构建前端项目的一般模式是: 安装webapck ...
- Vue的简单入门
Vue的简单入门 一.什么是Vue? vue.js也一个渐进式JavaScript框架,可以独立完成前后端分离式web项目 渐进式:vue可以从小到控制页面中的一个变量后到页面中一块内容再到整个页面, ...
- Vue+Vuex实现自动登录 升级版
Vue+Vuex实现自动登录 升级版 之前实现的版本在这里:Vue+Vuex实现自动登录 在之前实现的版本中,如果你进行测试,可以看到在浏览器的local Storage中,确实里面有了我 ...
- Vue+Vuex 实现自动登录功能
刚刚实现了Vue+Vuex的自动登录功能,在实现的时候遇到了一些问题,这里记录一下: 因为这个还不够完善,在写完下列代码后,又进行了补充,可以从https://www.cnblogs.com/xiao ...
- 基于Vue+Vuex+Vue-Router+axios+mint-ui的移动端电商项目
第一步:安装Node 1.打开NodeJS的官网,下载和自己系统相配的NodeJS的安装程序,包括32位还是64位一定要选择好,否则会出现安装问题. 下载地址:https://nodejs.org/e ...
- vue+vuex初入门
Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 解决问题: 传参的方法对于多层嵌 ...
- 我的音乐盒子(nodejs7 + koa2 + vue + vuex + vue-router)
你们知道的,nodejs对jser来说,是个好东西,快快的,自从接触nodejs后,总想弄点东西. 这弄个啥了,一天打开百度音乐盒,哟,自己弄一个如何了,好啊好啊. 后台: nodejs 7 + ko ...
- react构建淘票票webapp,及react与vue的简单比较。
前言 前段时间使用vue2.0构建了淘票票页面,并写了一篇相关文章vue2.0构建淘票票webapp,得到了很多童鞋的支持,因此这些天又使用react重构了下这个项目,目的无他,只为了学习和共同进步! ...
随机推荐
- dfs/bfs专项训练
A.棋盘问题——poj1321 在一个给定形状的棋盘(形状可能是不规则的)上面摆放棋子,棋子没有区别.要求摆放时任意的两个棋子不能放在棋盘中的同一行或者同一列,请编程求解对于给定形状和大小的棋盘,摆放 ...
- 请定义一个函数quadratic(a, b, c),接收3个参数,返回一元二次方程 ax^2+bx+c=0ax 2 +bx+c=0 的两个解。
#!/usr/bin/python # 导入math包 import math def quadratic(a, b, c): if not isinstance(a, (int, float))an ...
- shell习题第11题:输入数字执行命令
[题目要求] 写一个脚本实现如下功能:输入一个数字,然后运行对应的一个命令 显示命令如下: *cmd menu* 1--data 2--ls 3--who 4--pwd 输入1时,会运行data [ ...
- k8s之调度器、预选策略及优选函数
1.调度器(scheduler) 调度器的功能是调度Pod在哪个Node上运行,这些调度信息存储在master上的etcd里面,能够和etcd打交道的只有apiserver; kubelet运行在no ...
- 彭博社:博通正在与赛门铁克洽谈收购事宜(博通能买得起 又能讲故事的 没几个了 为了刺激资本的兴趣 只能瞎搞 就和intel 收购 麦咖啡一样。就像杜蕾斯收购美赞臣一样,也许只是纯粹的商业行为,哪行赚钱干哪行)
彭博社今日消息,知名芯片制造商 Broadcom 公司正在就收购网络安全公司 Symantec 事宜进行高级会谈,因为 Broadcom 希望寻找半导体业务之外的机会,以实现多元化经营. 据称,在彭博 ...
- Codeforces 1097E. Egor and an RPG game
传送门 首先考虑怎么算 $f(n)$ (就是题目里面那个 $f(n)$) 发现可以构造一组序列大概长这样: ${1,3,2,6,5,4,10,9,8,7,15,14,13,12,11,...,n(n+ ...
- - 多次点击事件 MD
- OneinStack – 一键PHP/JAVA安装工具
https://oneinstack.com/ OneinStack包含以下组合:lnmp(Linux + Nginx+ MySQL+ PHP) lamp(Linux + Apache+ MySQL+ ...
- 深入理解Java自动装箱拆箱机制
1.自动装箱与拆箱的定义 装箱就是自动将基本数据类型转换为包装器类型(int-->Integer): 拆箱就是自动将包装器类型转换为基本数据类型(Integer-->int). Java中 ...
- 在Android8.0以上收不到广播问题(AppWidget)
对Intent指定组件 //安卓8.0必须添加 intent.setComponent(new ComponentName(context,MyAppWidgetProvider.class)); 问 ...
