javascript内置对象一: Array数组
在JavaScript中的任何事物,字符串,数组,函数等等都是对象。

理解:浏览器自己封装好的对象,可以直接使用。









push /pʊʃ/ 增加 在末尾增加 unshif /ʌn'ʃɪft/ 将这些元素插入到一个数组的开始部分
pop /pɒp/ 删除末尾一个 shift /ʃɪft/ 移除第一个








如果数组全是数字时使用arr.sort()会产生错误的排序结果,这里需要修正如:
var arr = [-5,23,-4,55,-16,-11,25];
console.log(arr.sort());
var result = arr.sort(function(a,b){ return a-b; }) 这样输出才正确,必须指定排序条件指定 由小到大 升序排列即可。
===============
<script>
//创建数组的两种方式:
//一,构造函数表示法 var array=new Array(n); 方法Array()中的 Array首字母必须大写。 n从0开始,为0可以不写,表示空数组。
//二,字面量表示法:var infos=[5,"nam",true,Object]; 数组可以用来保存一组不同类型的数据
//此外使用索引进行读写修改值:
//读:console.log(infos[3]);
//改:infos[3]="woaini";
//数组的length属性可以获得数组里面的数据长度:console.log(infos.length);
//构造函数表示法
var nums=new Array(3);//已知数组长度,不写长度默认为零。即空数组。
var colors=new Array();//定义空数组。
var pics=new Array(1,2,3,4);//已知数组内容。
console.log(colors);
console.log(nums);
console.log(pics);
//字面量表示法,可以任意类型数据。{email:304676177@qq.com}Object对象
var infos=[6,"zheng",true,{email:"304676177@qq.com"}]
console.log(infos[3]);//数组取值,下标从0开始
infos[2]="aini";//修改对应索引的数组值。
console.log(infos[2]);
console.log(infos[5]);//超过数组下标的索引,显示未定义undefined;
//数组中四个栈方法。栈方法只能增删数组第一个和最后一个值
//push() unshift() pop() shift()
//array.push(a,b,c...); 在数组后面添加n个值。返回值:添加后数组长度。
//array.unshift(a,b,c,d...);在数组前面添加n个值。返回值:添加后数组长度。
//array.pop();删除数组最后一个值。返回值:被删除的对象。
//array.shift();删除数组第一个值。返回值:被添加的对象。
var array=[1,"a","b",2,3];
var len=array.push(4,5,6,7);//数组最后添加n个值:(4,5,6,7)
document.write(array+"<br/>");//输出添加后的整个数组
document.write(len);//输出添加后数组的长度,等于array.length.
var a=[1,"a","b",2,3];
var len=a.unshift(4,5,6,7,8);//数组前面添加n个值:(4,5,6,7,8)
document.write(a+"<br/>");//输出添加后的整个数组
document.write(len);//输出添加后数组的长度,等于array.length.
var b=[1,"a","b",2,3];
var obj=b.pop();//删除数组最后一个值:3。可以调用多次,表示删除多次。
document.write(b+"<br/>");//输出删除后的整个数组。
document.write(obj);//输出被删除的对象:3
document.write("<hr/>");
var c=[1,"a","b",2,3];
var obj=c.shift();//删除数组第一个值:1。可以调用多次,表示删除多次。
document.write(c+"<br/>");//输出删除后的整个数组。
document.write(obj);//输出被删除的对象:1
//-------join分隔符---------
var str=["a","b","c","d","e"];
//array.join(separator); 使用分隔符把数组组成一串字符串。
//separator分隔符,不写默认在数组中插入逗号。可自定义连接符。返回值:字符串。
console.log(str.join()); //默认把数组用逗号分开重新组成一串字符串。
console.log(str.join("-"));//把数组用 “-” 分开重新组成一串字符串。
console.log(str.join("+++"));//把数组用 “-” 分开重新组成一串字符串。
//-------reverse反序---------
var array=[1,2,3,4,5];
//array.reverse(); 反序,把数组的顺序颠倒过来。返回值:数组
console.log(array.reverse());// 5,4,3,2,1
var array=["e","d","g","b","h"];
console.log(array.sort());//降序:b,d,e,g,h 。
//使用默认排序:a到b降序,如果想反过来就使用array.reverse()进行排序。
console.log(array.sort().reverse());//反序: h,g,e,d,b
//-------sortby排序依据---------
//说白了只有两种排序:
//sort()方法用于对数组的元素进行排序,sort里面可以接收一个比较函数作为参数,return y-x时是降序排序;return x-y时,升序排序。
//一,array.sort() 默认升序排列,按照第一个字符排序(遵循:1-9,a-b)。另含有字母的所有数组都是按照首字符进行排序。
//二,纯数字,按照整个数字进行大小排序:
//1, array.sort(sort(function(a,b){return a-b})); 升序
//2, array.sort(sort(function(a,b){return b-a})); 降序
var array=["uef",22,66,9,"def",-44,-12,"gge"];
console.log(array.sort());//默认排序,第一个字符排序
//array.sort(sortby);按照某种规则排序。默认按照所有数组值的第一个字母或者数字进行排序:1到9,再a到b...
//数组字母,数字混排,无法比较大小,则下面自定义排序规则,是按照数组对象的第一个数字或首字母进行排序的:先1到9,再a到b。。。返回值:数组
//sort(:排序依据,对于数字,字母混排无法比较大小,按照第一个字母或数字,按照1-9,a-b排序。
//sortby:排序依据,对于纯数字,是对整个数组对象的大小进行升降序排列,return a-b 升序 ,return b-a降序
//一, array.sort(sort(function(a,b){return a-b})); 升序
//二, array.sort(sort(function(a,b){return b-a})); 降序
var array=[21,144,32,74,15];//纯数字,按照每个值大小进行排序。
console.log(array.sort());//默认按照首字符排序。 144, 15, 21, 32, 74
console.log(array.sort(function(a,b){return a-b}));//升序: 144, 15, 21, 32, 74
console.log(array.sort(function(a,b){return b-a}));//降序:144, 74, 32, 21, 15
var array=["dbg","eee","jgs","ttt","fff"];
console.log(array.sort());//默认排序,和 自定义a-b,按照首字母升序排列
console.log(array.sort(function(a,b){return a-b}));//升序:按照首字母升序排列
console.log(array.sort(function(a,b){return b-a}));//降序:按照首字母降序排列
var array=["e",8,"d",66,"g","b",16,"h",9];
console.log(array.sort());//默认按照首字符排序:1-9再a-b。
console.log(array.sort(function(a,b){return a-b}));//升序:h,g,e,d,b,8,9,16,66
console.log(array.sort(function(a,b){return b-a}));//降序:66,16,9,8,b,d,e,g,h
</script>
===============




<script>
//==============数组操作方法concat合并,slice截取===============
//concat 合并多个数组
//array.concat(arr1,arr2,arr3...) 使用array与多个数组合并,返回值:数组。
var array=[];//字面量创建数组
var arr1=["a","b","c"];
var arr2=["d","e","f"];
var arr3=[1,2,3,4];
console.log(array.concat(arr1,arr2,arr3));
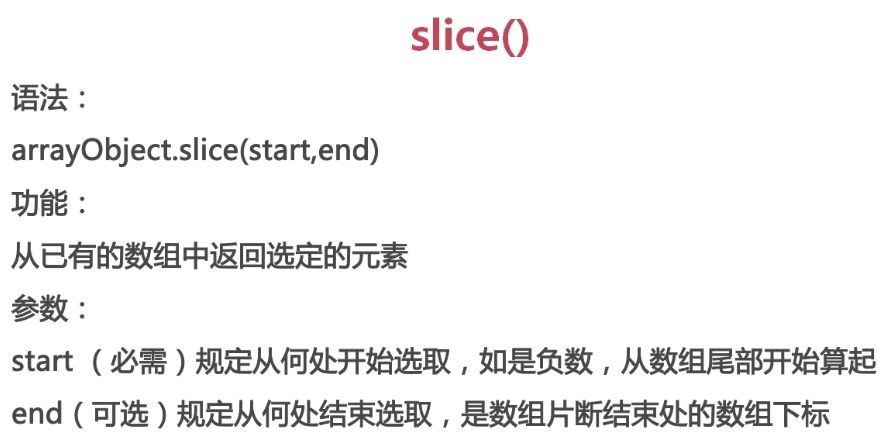
//slice截取
//var arr=[]; arr=array.slice(start,end); start,end截取数组所以start到end-1。即:不包含end。
//如果end是负数:-2,即:start=array.length-2;即从start开始截取到end-1。
var cols=["red","blue","yellow","orange","green","pink"];
console.log(array=cols.slice(0));//slice(n),表示从数组的索引n开始一直截取到最后。这里相当于复制。
console.log(array=cols.slice(2,5));//表示从数组索引2截取到5,不包括5。5是不包括。
console.log(array=cols.slice(-2,5));//如果start是负数,array.length数组长度加上-2等于4,即截取范围:4到5,不包括5.
//console.log(array=cols,slice(5,3)); //start=5,end=3, start>end 报错slice is undefined。未定义。
//-----------
//面试题,复制下面数组,越多越好
var newArray;//未定义,所以使用时千万记住先声明定义,即使是null或者是空"",也比undefined好,因为undefined很有可能会报错。
var arr1=["a","b","c"];
var arr2=["d","e","f"];
var arr3=[1,"yes",5,"false"];
//复制数组方法一:
//声明未定义的变量
newArray1=new Array();//构造函数定义空数组。构造函数使用(),字面量创建数组才使用[]。
newArray1=[].concat(arr1);//array.concat(arr1,arr2,arr3),合并多个数组。[]表示一个空数组。
console.log(newArray1);
//复制数组方法二:
//声明未定义的变量
newArray2=new Array();//构造函数定义空数组。构造函数使用(),字面量创建数组才使用[]。
newArray2=arr2.slice(0);
console.log(newArray2);
//复制数组方法三:
//声明未定义的变量
newArray3=new Array();//构造函数定义空数组。构造函数使用(),字面量创建数组才使用[]。
for (var i = 0; i < arr3.length; i++) {
newArray3.push(arr3[i]);
}
console.log(newArray3);
</script>
============




<script>
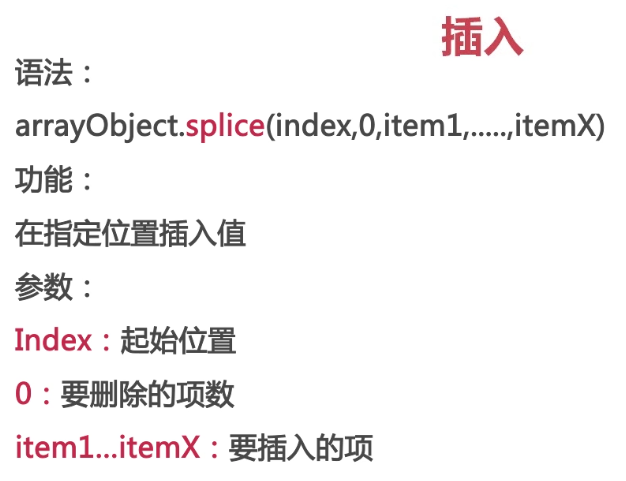
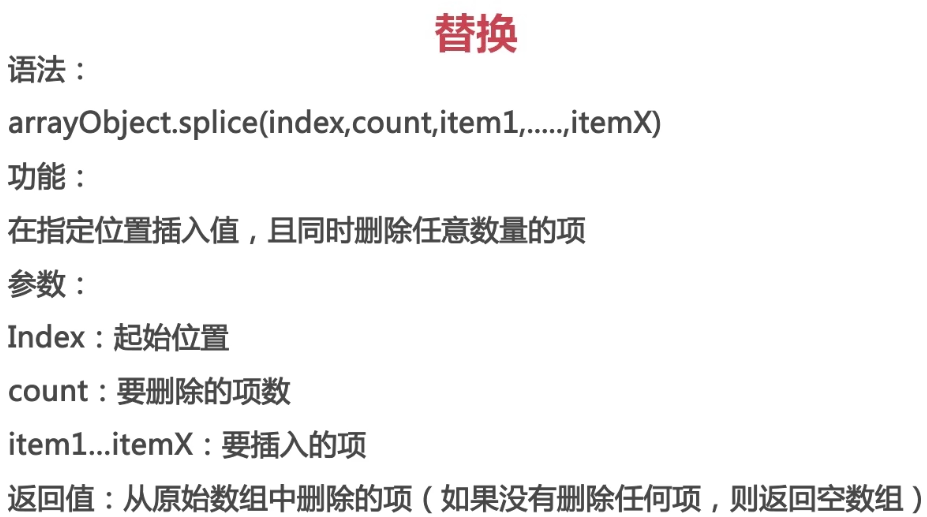
//splice /splaɪs/ 拼接
//删除,添加,替换:array.splice(index,n,"a","b","c","d");
//index,n :表示从索引index开始删除n个元素。然后在索引index前面添加:"a","b","c","d"。
//index,n,n=0时,表示删除0个元素,即表示添加:"a","b","c","d"。
//省略: "a","b","c","d"; array.splice(index.n);表示从索引index开始,删除n个元素。
var array=["a","b","c","d","e","f"];
//删除
var arr=array.splice(2,3);//表示从索引值从2开始,删除三个数组元素。
var arr=array.splice(2);//表示索引值从2开始,删除后面的所有数组元素。
var arr=array.splice(2,0);//表示索引值从2开始,0表示删除个数,所以一个都不删除。
console.log(array);
console.log(arr);
var array=["a","b","c","d","e","f"];
//添加 返回值:空数组
arr1=array.splice(2,0,1,2,3);//2,0 :表示从索引2开始不删除任何值,在索引2的前面添加:1,2,3。
console.log(arr1);//添加操作返回值为空数组
console.log(array);//Array(9) [ "a", "b", 1, 2, 3, "c", "d", "e", "f" ]
var array=["a","b","c","d","e","f"];
//替换 返回被删除的数组
arr2=array.splice(2,2,1,2,3,4);//2,2 :表示从索引2开始删除两个元素,且从索引2开始添加数组:1,2,3,4。
console.log(arr2);//返回值:Array(3) [ "c", "d"]
console.log(array);//返回值:Array(8) [ "a", "b", 1, 2, 3, 4, "e", "f" ]
</script>
==================================
CSS3中


<script>
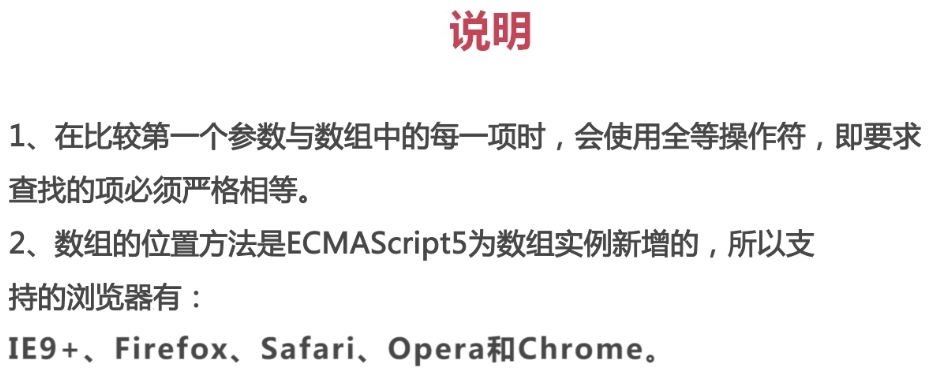
//==========ECMAScript新增属性,存在兼容性==============
//indexOf(searchValue,startIndex),lastIndexOf(searchValue,startIndex)是ECMAScript新增属性,存在兼容性
var array=[1,2,"b",3,4,"a","b",4,"c","d"];
//array.indexOf(searchValue,startIndex索引值可选); 存在返回searchValue的索引,不存在则返回-1.
//从数组索引startIndex,开始向后查找searchValue所在的索引值。
var pos=array.indexOf("b");//返回Number:2 从数组开头查找第一个"b"的索引。
console.log(pos);//返回Number:2;
var pos1=array.indexOf("b",3);//返回Number:6 从数组的索引3开始向后寻找"b"的索引
console.log(pos1);//返回Number:6
var array=[1,2,"b",3,4,"a","b",4,"c","d"];
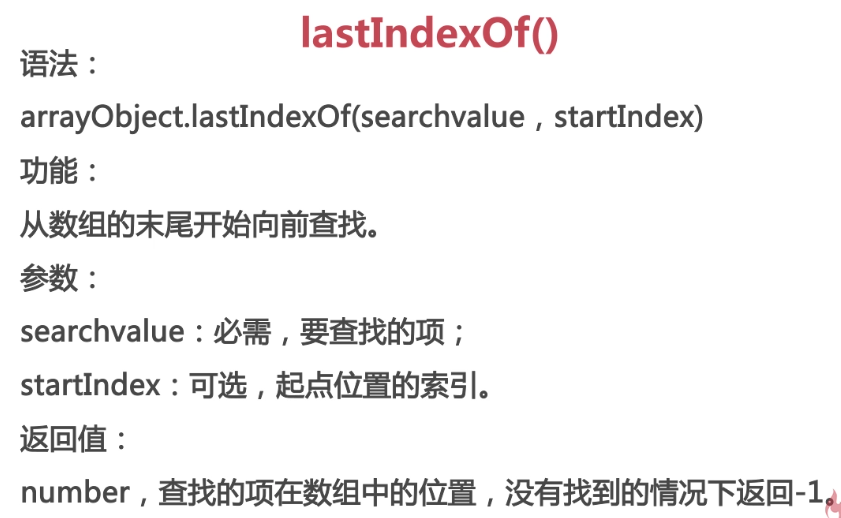
//array.lastIndexOf(searchValue,startIndex索引值可选); 存在返回searchValue的索引,不存在则返回-1.
//从后向前查找数组中searchValue的索引值。
var p1=array.indexOf("b");//返回:2 从数组前面向后面查找第一个"b"的索引值。
console.log(p1);//返回:2 查找对象存在返回索引值,不存在返回:-1.
var p=array.lastIndexOf("b");//返回:6 从数组后面向前查找第一个"b"的索引值。
console.log(p);//返回:6 查找对象存在返回索引值,不存在返回:-1.
var p2=array.lastIndexOf("b",5);//返回值:2,索引5的位置:"a",即从索引值:5 = "a"的位置开始向前查找第一个"b"的索引。
console.log(p2);
//indexOf(searchValue,startIndex),lastIndexOf(searchValue,startIndex)是ECMAScript新增属性,存在兼容性
//为了兼容其他浏览器可以自己封装一个方法进行兼容:
function ArrayIndexOf(array,searchValue){
for (var i = 0; i < array.length; i++) {//遍历数组
if (array[i]===searchValue) {//遍历数组,是否有值全等于searchValue。一定要全等,因为7不等于"7"。
return i;//数组中存在searchValue,获取该值的索引值。
}
}
return -1;//不存在,则返回number:-1.
}
var array=[1,2,"b",3,4,"a","b",4,"c","d"];
alert(ArrayIndexOf(array,"c"));//从前向后查询数组中"c"的索引值:8
</script>
javascript内置对象一: Array数组的更多相关文章
- Javascript进阶篇——( JavaScript内置对象---下)--Array数组对象---笔记整理
Array 数组对象数组对象是一个对象的集合,里边的对象可以是不同类型的.数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的数组定义的方法: 1. 定义了一个空数组: var ...
- JavaScript中的内置对象-8--1.Array(数组)-Array构造函数; 数组的栈方法; 数组的转换方法; 数组的操作方法; 删除-插入-替换数组项; ECMAScript为数组实例添加的两个位置方法;
JavaScript内置对象-1Array(数组) 学习目标 1.掌握任何创建数组 2.掌握数值元素的读和写 3.掌握数组的length属性 如何创建数组 创建数组的基本方式有两种: 1.使用Arra ...
- JavaScript内置对象与原生对象【转】
原文:https://segmentfault.com/a/1190000002634958 内置对象与原生对象 内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化 ...
- javascript 内置对象及常见API
javascript 内置对象及常见API 2012-09-02 15:17 571人阅读 评论(0) 收藏 举报 javascript正则表达式文档浏览器urlstring Javascript内置 ...
- JavaScript进阶 - 第7章 JavaScript内置对象
第7章 JavaScript内置对象 7-1 什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的, ...
- JavaScript高级:JavaScript面向对象,JavaScript内置对象,JavaScript BOM,JavaScript封装
知识点梳理 课堂讲义 1.JavaScript面向对象 1.1.面向对象介绍 在 Java 中我们学习过面向对象,核心思想是万物皆对象. 在 JavaScript 中同样也有面向对象.思想类似. 1. ...
- document和javaScript内置对象
1.Document 属性: referrer //返回载入当前文档的URL URL //返回当前文档的URL 方法: getElementById(); //根据id获取html元素对象 getEl ...
- 前端JavaScript(2) --常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍
昨日内容回顾 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ...
- python 全栈开发,Day51(常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍)
昨日内容回顾 1.三种引入方式 1.行内js <div onclick = 'add(3,4)'></div> //声明一个函数 function add(a,b){ } 2. ...
- Javascript 笔记与总结(2-4)Javascript 内置对象
① String 字符串对象 fromCharCode() 静态方法, 用作为参数而传递的字符代码创建一个新的字符串. length 字符串的长度. charAt() 抽取字符串中指定位置的字符. c ...
随机推荐
- mac更新后,xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun
解决方案: xcode-select --install
- SpingMVC使用小结
- Python list,tuple,dict,set高级变量常用方法
list列表 增加 append 在列表中追加,一次只能加一个 insert 按索引插入,一次只能插一个 extend 迭代追加到列表中 list1 = [1, 2, 3] list2 = [4, 5 ...
- Pycharm 配置houdini
一.houdini开发环境配置 1.添加Python可执行文件 2.设置代码自动补全 刚刚添加的Python.exe,右侧点击加号,依次添加以上长方形中的文件,路径会根据个人安装路径有所变化,后面的目 ...
- Devepxress xaf Dashboard中DetailView控件使其可编辑
最开始用Devexpress xaf Dashboard做界面的时候,DetailView界面里面的控件都无法编辑,后来解决了这个问题,记录下来供大家参考. 解决方法:创建ViewController ...
- 安装笔记, caffe 、 opencv等
1. 1.1 opencv static linux mkdir build & cd build cmake .. -LH 这句话用来查看编译选项 如果不知道编译啥 可以用这个查看一下 ...
- go module 设置
国内无法获取被墙的go module,解决方法,设置环境变量 GO111MODULE=on goproxy=https://goproxy.io
- oracel数据泵导出导入
Oracle11g 使用数据泵导入/导出数据 expdp/impdp 目标:使用oracle数据泵,将A电脑上的数据库databaseA导出后,再导入到B电脑上的数据库databaseB中. A电脑上 ...
- mysql authentication plugin 'caching_sha2_password'
解决办法: ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY 'root1';
- 第一章、Django概述
目录 第一章.Django概述 一.了解软件开发架构 二.HTTP协议 三.响应状态码 四.请求方式 五.基于wsgiref模块 六..动静态网页 七.python三大主流web框架 八.安装Djan ...
