CSS、Bulma介绍
文章目录
一、序章
- CSS 基础
- Bulma 布局介绍
- Bulma 组件运用
- TODO 例子
二、CSS 基础
1. CSS 介绍
层叠样式表(英语:Cascading Style Sheets)
简而言之:美化网页的语言
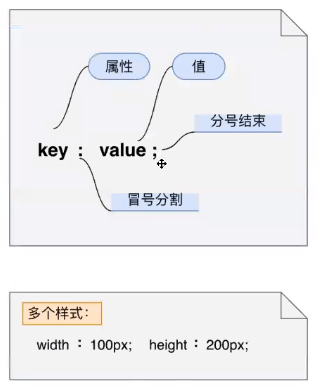
2. CSS 语法

HTML语法是<div></div>
而CSS语法是div{key(属性):value(值);}
请使用 英文符号
举个例子:div{
width:100px;
heigeht:100px;
background-color:black;
}
显示100像素*100像素的黑色正方形。
如果不用css写,用HTML写这个黑正方呢?
每个HTML语句都可以有id、class、style。
<div style="width:100px;height:100px;background-color:black;"></div>
3. CSS常用元素
1.颜色
<div
style="width:100px;
height:100px;
background-color:black;
color:white">
HELLO!Bmatch
</div>
默认字体颜色为黑色,黑底黑字看不见时请你写上color:white
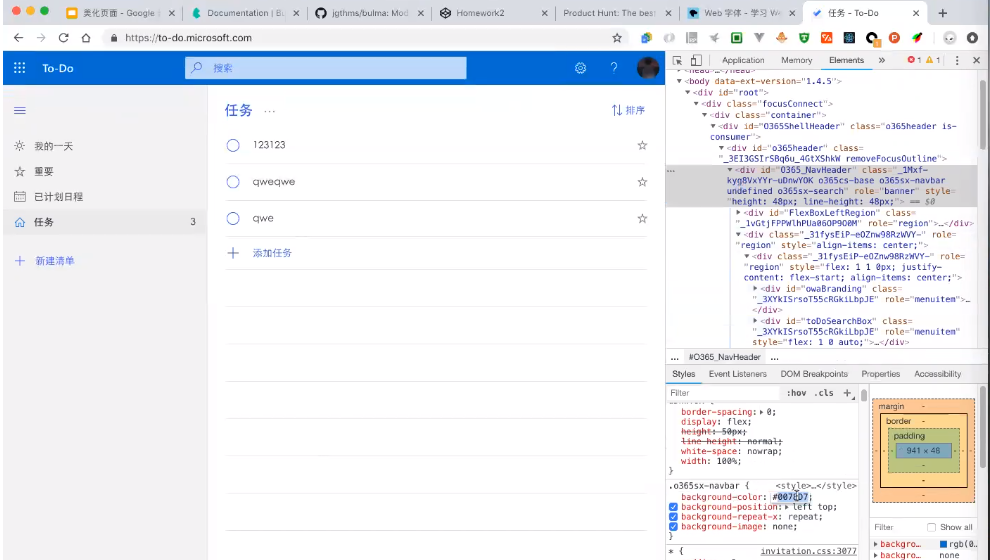
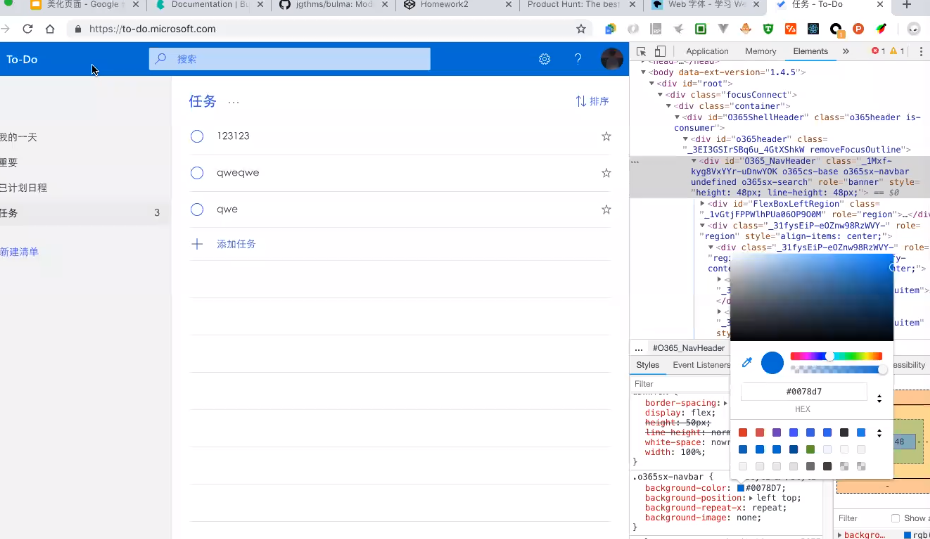
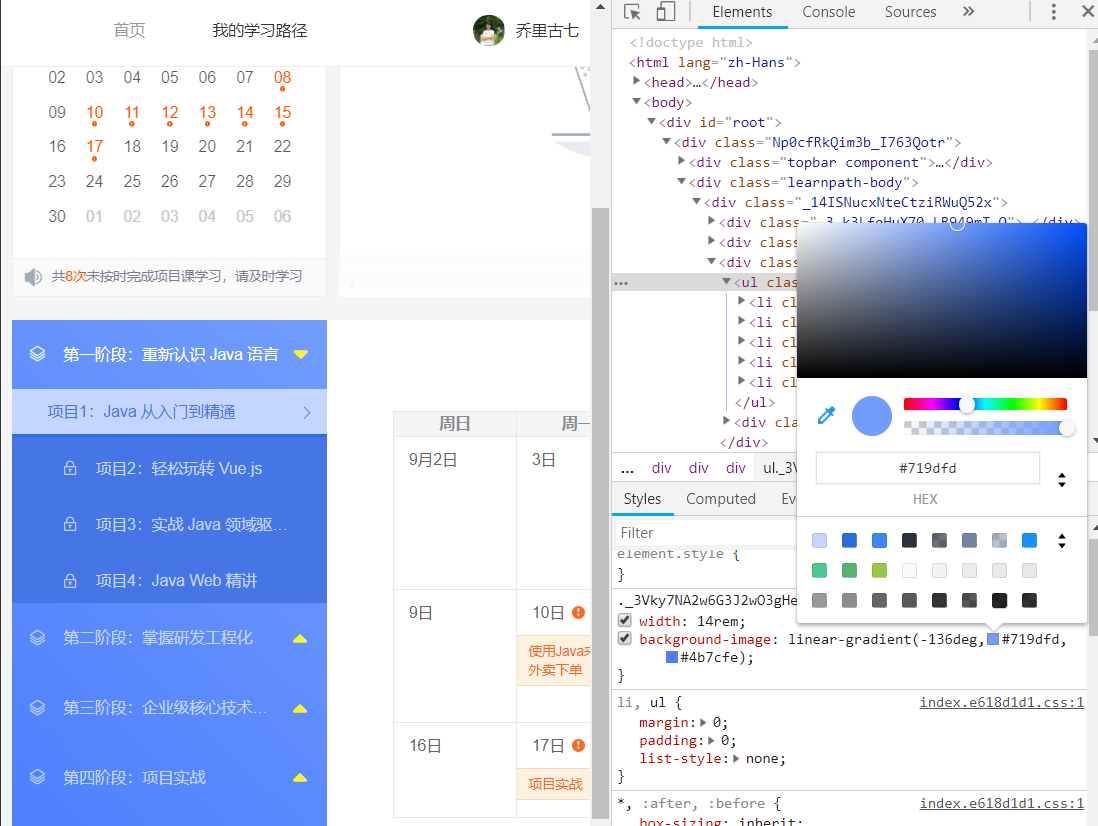
——小技巧:如何获得页面的颜色?——
只有Google–右键检查–选中整个一条的–右下角的background-color:#0078D7就是颜色:这是颜色的标准表达方式:颜色一般用3个像素组成,每个像素16位。用3个16位的颜色组成一个复杂的颜色


还可以使用#0078D7左边的取色器Toggle color picker选中后点击任意颜色可以取色,颜思真的会变哦,也可以把颜色代码复制到我们自己的codepen里哦
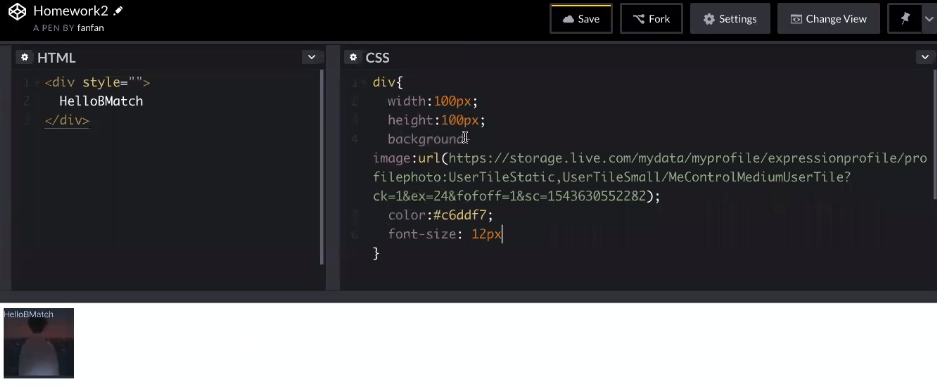
2.字体大小
<div
style="font-size:12px">
Hello Bmatch
10px和12px没有区别,因为在网页中默认最小是12px,不能再小了.
再小的字体可以用其他的语法来解决
3.宽高
4.盒模型(单独拿出来讲)
边框
内边距
外边距
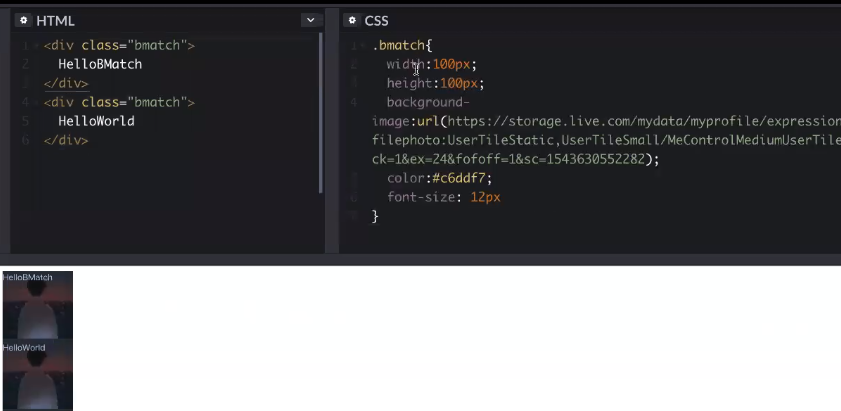
5.背景
background-color:yellow;
background-image:url(http://*******.png);
background-repeat:no-repeat;
找图,右击图片——审查元素
background-image:url(https://www.google.com.hk/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png);
<div
style="width:540px;
height:180px;
background-image:url(https://www.google.com.hk/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png);
color:black">
HELLO!Bmatch
</div>
background-repeat:no-repeat;(不要重复渲染图片)

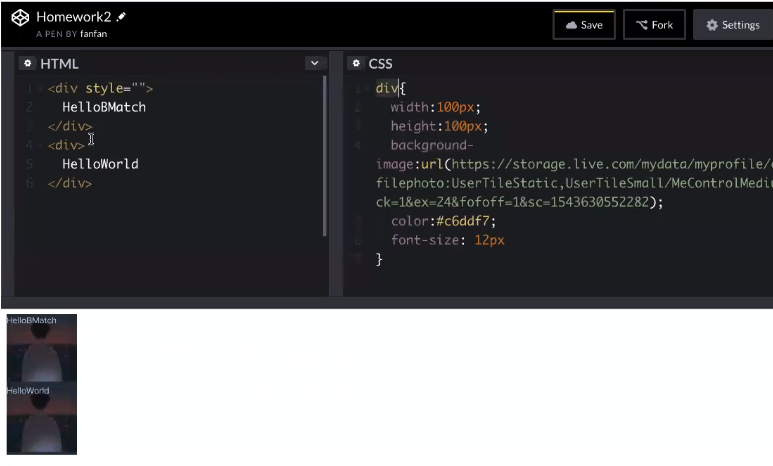
但此时缺点显现了!元素太多了,根本分不清
4.1样式和内容分离
于是把格式分开来写到css中,效果一样,但更加简洁

此时两个div用的是一样的样式,因为css的div{ }是修改HTML的<div`>的样式。因此要引入class/

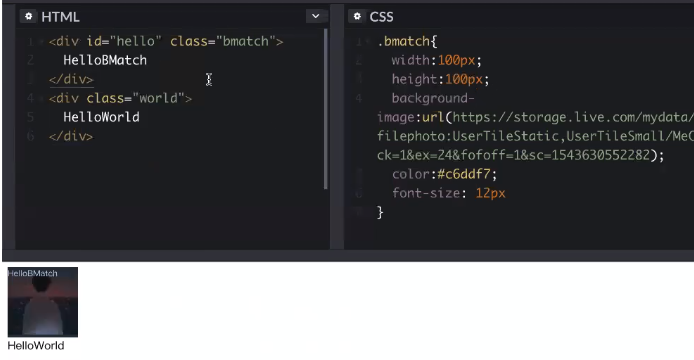
4.2CSS基础选择器(HTML\CSS元素关联)
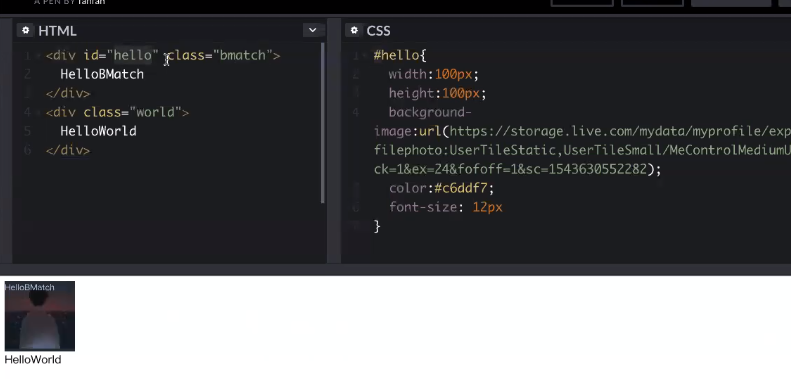
1. id 、对有id="hello"的div,在css中用#hello{ }注释
2.自定义class 、对有class="bmatch"的div,在css中用.bmatch{ }注释
3.元素 、 对单纯的div,用div{ }做注释
①但是尽量不要用id来赋样式,因为id是全局唯一的,但class不是唯一的。
②而且用class还有好处,两个div可以用同一个class样式
③HTML只关心页面内容,但是样式单独放在CSS中,起美化作用。

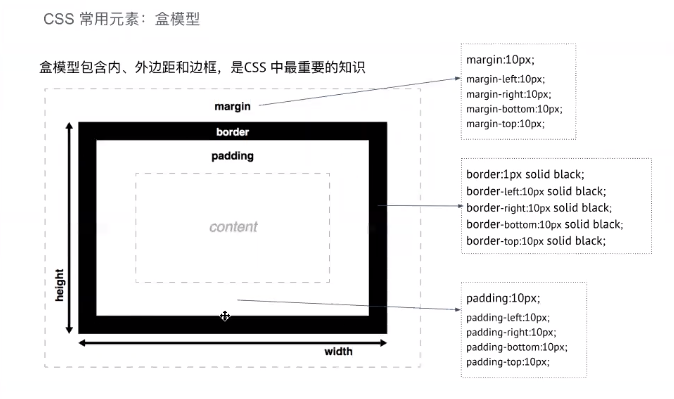
5.CSS常用元素:盒模型
盒模型包括内、外边距和边框,是CSS中最重要的知识

1. border:边框
2. padding:border和content(内容)之间的距离。
3. margin:border和外面其他(父、兄弟)元素之间的距离
HTML:
<div class="world"> hello World </div>
CSS:
.world{
background-color:red;
width:400px;
height:200px;
margin:20px 50px 50px 30px;
border:30px solid实线/dashed blue;
padding:50px 30px;
}
三种简化方式
① 四个值
上式等效于margin:20px 50px 50px 30px;
//margin:上右下左
② 两个值
margin:50px 30px; //margin:top&botton left&right;
③一个值
margin:50px;上下左右都是50px。
重述一遍:
1、margin是相对于父元素,相对于兄弟元素的距离;
2、padding是border相对于自己内容的距离;
3、border就是边框。
我们讲了CSS的基础用法,有其他的高级知识可以去文档查。
三、Bulma 入门
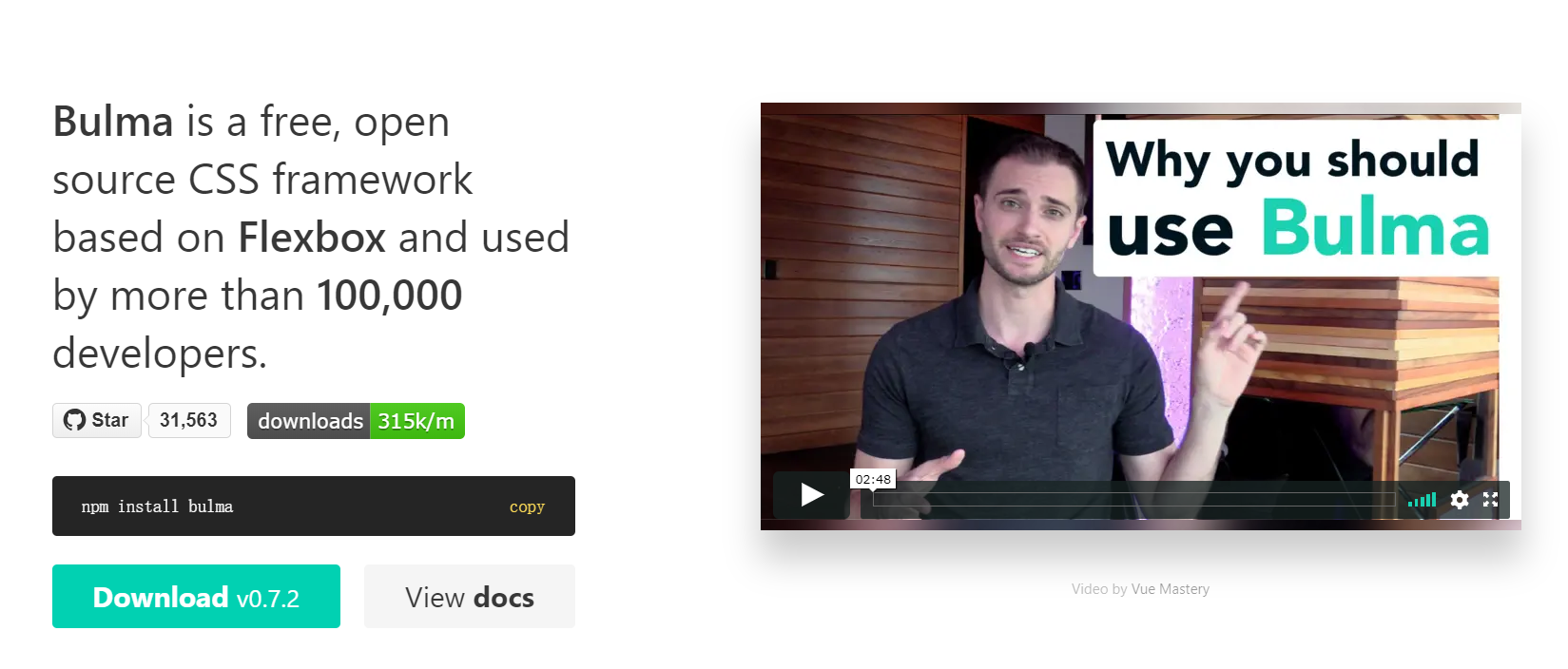
Bulma介绍
开源的CSS框架,号称不学CSS也可以做出精美的网站
bulma的GitHub地址 :https://github.com/jgthms/bulma
bulma地址:https://bulma.io


GitHub的Star,指点赞,上1000的说明这个框架至少能用,比较好;上1万,说明非常好,很多人用。
https://bulma.io/documentation :

这里顺便翻译一下:Bulma支持Overview总览;Customize自定义;Modifiers修饰符;Colums列布局;Layout布局;Form表单;Elements元素;Components组件。
如何开始?先Overview–Start-Starter templete(入门模板)
可以只贴body到HTML里,但是没有样式;
head头是样式。
HTML:
<body>
<section class="section">
<div class="container">
<h1 class="title">
Hello World
</h1>
<p class="subtitle">
My first website with <strong>Bulma</strong>!
</p>
</div>
</section>
</body>
↓把head里的地址复制到Settings–HTML–Stuff for <head.>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>

Bulma布局
左右布局文档地址: https://bulma.io/documentation/layout/level/
列布局文档地址:https://bulma.io/documentation/columns/basics/
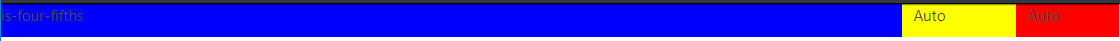
左右布局:
<div class="columns">
<div class="column is-four-fifths" style="background-color:blue">is-four-fifths</div>
<div class="column" style="background-color:yellow">Auto</div>
<div class="column" style="background-color:red">Auto</div>
</div>
↓

四、Bulma 组件运用
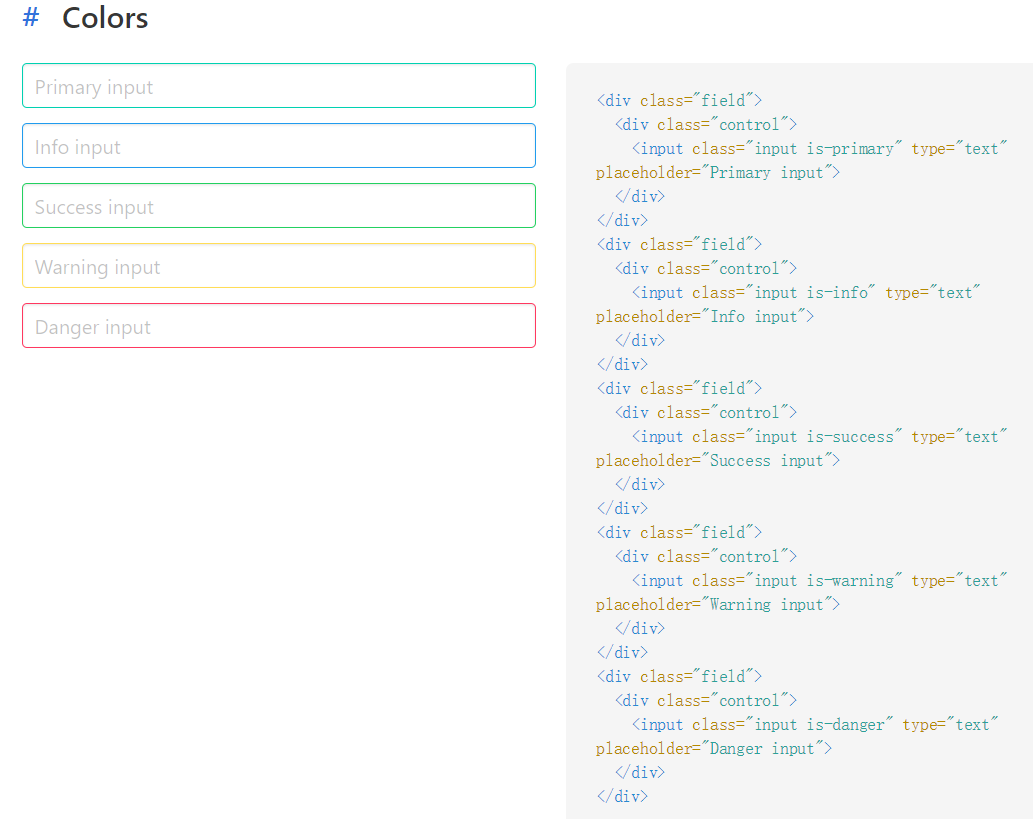
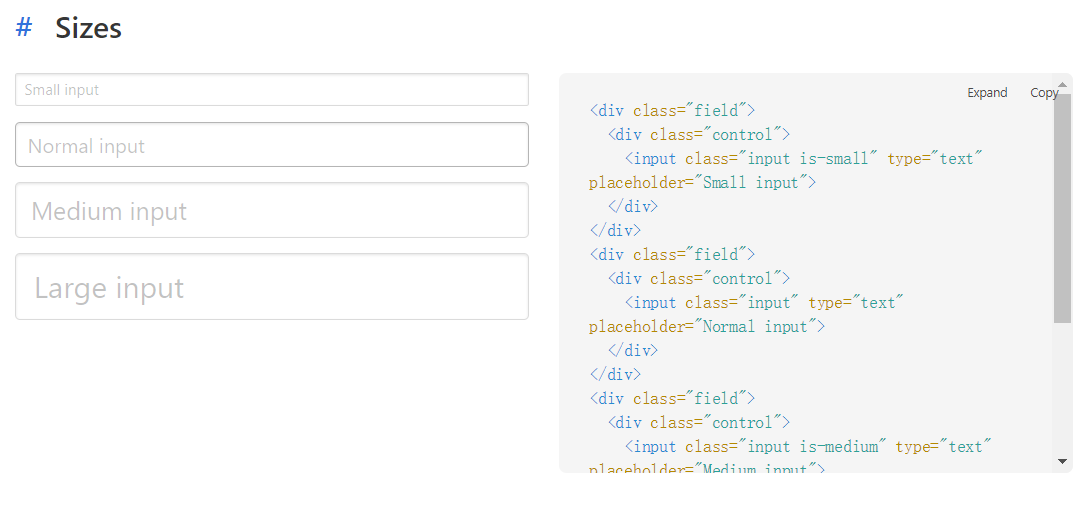
Form表单:


表单整体:Form controls–General
然后就可以把代码拷下来自己慢慢读了,自由组合
按照上面的方法可以把所有都学会
所有的电脑都是Ctrl+Z
Button按钮
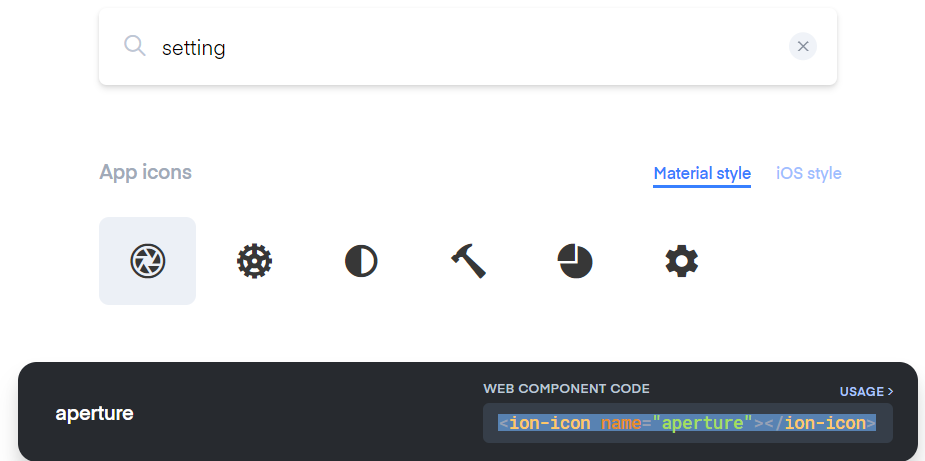
Home–Documentation–Elements–Icon:推荐选 Ionicons : https://ionicons.com/
还是先去找总体:Ionicons–Usage–Installation
把<script src="https://unpkg.com/ionicons@4.4.8/dist/ionicons.js"></script>复制到setting-html-stuff for <head.>。和前文一样。

此处我设法去掉了CSDN的水印
如上图,它的注释是:
找出https://img-blog.csdnimg.cn/20181205202757142.png登陆这个页面发现可以看到无水印的图片。
总结一下,将?及以后的内容全部删掉,即可去除水印。
五、TODO小栗子
六、作业问题:
1、闭环问题
把所有类缩小以后,会发现有多余的div
2、底栏位置问题
3、鼠标放置响应问题
没写完,以后再加
CSS、Bulma介绍的更多相关文章
- 3、CSS基本介绍
1.1 CSS基本介绍一.web 标准所谓的web标准指的就是一系列规范网页书写的要求,它是由W3C组织制定,在它里面要求网页的结构.样式.行为三者相分离.二.名词解释1.结构:就是通过HTML标签搭 ...
- 常用前端布局,CSS技巧介绍
常用前端布局,CSS技巧介绍 对前端常用布局的整理总结,并对其性能优劣,兼容等情况进行介绍 css常用技巧之可变大小正方形的绘制 1:若通过设置width为百分比的方式,则高度不能通过百分比来控制. ...
- CSS基础介绍
CSS介绍 CSS是指层叠样式表,CSS样式表极大的提高了工作效率 CSS基础语法 1. 首先选择一个属性 2. 选择了属性以后,用大括号括起来 3. 括号里面是对应的属性和属性值,如: select ...
- 二、CSS 基本介绍
[ 显示目录 ] [ 隐藏 ] 目录 基本概念 CSS组成部分 CSS的规则 引入CSS样式的方法 颜色的表示 CSS Reset 选择器分类 浮动 盒子模型 box-sizing属性 实例:实现“田 ...
- CSS入门介绍
一.背景 这里将陆续介绍前端CSS中相关知识,先介绍CSS2.1,后续会介绍CSS3的相关属性,通过该系列的文章,希望能给准备转战前端的人员一些帮助,同时也帮助自己梳理知识,文章中如有错误,欢迎指出. ...
- 前端部分-CSS基础介绍
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素.也就是定义相应的标签语言来定制显示样式达到一定的显示效果. 每个CSS样式由两个组成部分:选择器和 ...
- CSS 的介绍
第一章 的介绍 1.CSS:“层叠样式表”,它是cascading style sheets的缩写,作用就是给HTML标签加表现形式(样式-显示),如:字体,图片,列表,位置等. 在浏览器中可以看到部 ...
- css样式介绍
1 css之选择器 1.1 基本选择器 1.2 组合选择器 E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔:div,p { color:#f00; } E F ...
- 百万年薪python之路 -- 前端CSS基础介绍
一. CSS介绍 CSS定义 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 语法结构 div{ color: green ...
随机推荐
- element ui input框不能输入的问题(实时学习)
解决: 在input的上面添加数据v-model 既可以 1.菜单中api (2018年8月14号) :default-active 默认根据当前路由选中菜单,值需要和 el-submenu 的属 ...
- vue-cli 3.0不能用module.exports为undefined,导致第三方js都没有办法引用
新的 vue-cli 默认禁止了 commonjs 语法可以添加 babel 插件解决 yarn add @babel/plugin-transform-modules-commonjs -D 或 n ...
- window, linux, mac 比较文件和文件夹的区别
windows 端 winmerge beyondcompare Mac 和 linux 端 Meld kdiff3 diff command 更多可参考:https://alternativeto ...
- vue项目默认IE以最高级别打开
只需要在index.html加入 <meta http-equiv="X-UA-Compatible" content="IE=Edge">
- MySQL踩坑及MySQL解压版安装
MySQL默认当前时间: MySQL5.5版本以下是不支持:datetime default now() 的,只能写成 timestamp default now() ; 而MySQL5.6以上是支持 ...
- Delphi MSComm控件的错误消息
- STM32WB RTC
实时时钟 (RTC) 是一个独立的 BCD 定时器/计数器.RTC 提供一个带可编程闹钟中断的日历时钟以及一个具有中断功能的周期性可编程唤醒标志.RTC 还包含用于管理所有低功耗模式的自动唤醒单元.两 ...
- js动态添加控件(输入框为例)
写在前面 昨天得到一个需求,需要在账户登记页面中动态添加输入框,经过半天的捣鼓,最终完美成型,写下来跟大家分享下, 供大家参考 开始复制代码了 如果复制了我所有代码的话,注意看js最后面方法的备注,最 ...
- NLP/CL 顶会收录
全文转载自知乎@刘知远老师:初学者如何查阅自然语言处理学术资料(2016修订版). 1. 国际学术组织.学术会议与学术论文 自然语言处理(natural language processing,NLP ...
- [易学易懂系列|rustlang语言|零基础|快速入门|(23)|实战1:猜数字游戏]
[易学易懂系列|rustlang语言|零基础|快速入门|(23)|实战1:猜数字游戏] 项目实战 实战1:猜数字游戏 我们今天来来开始简单的项目实战. 第一个简单项目是猜数字游戏. 简单来说,系统给了 ...
