<!DOCTYPE html>
<html lang="zh-en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas练习</title>
<style>
body{
margin: 0px;
}
canvas{
background: #e2dddc;
}
</style>
</head>
<body>
<canvas id="canvas" width="1500px" height="1500px"></canvas>
<script type="text/javaScript">
//固定语法,定义变量,设置绘制环境
var canvas=document.getElementById('canvas');//获取canvas动画的id值,单引号
var context=canvas.getContext('2d');//2d需小写。单引号
//绘制直线
context.lineWidth=5;//设置线的宽度
context.strokeStyle="#156fff";//绘制的样式,颜色,渐变等
context.moveTo(0,0);//设置起点
context.lineTo(200,0);//设置终点
context.stroke();//开始绘制

//可以通过四条直线,但是绘制矩形,会有小缺角
context.beginPath();
context.moveTo(20,20);
context.lineTo(80,20);
context.lineTo(80,80);
context.lineTo(20,80);
// context.lineTo(20,20);//通过绘制四条边,但是在有的浏览器会有小缺角
context.closePath();//可通过closepath闭合图形,与上面最后一条分开
context.stroke();
//矩形绘制通过rect方法
context.beginPath();//重新绘制图形,需要从新定义起点
context.strokeStyle="#696922";//可重新定义样式。。。
context.rect(20,90,50,50);//x,y,w,h的值xy起点,wh矩形的宽高
context.stroke();//开始绘制
//j将rect()和stroke()方法合并
context.beginPath();
context.strokeStyle="#aaaaaa";
context.strokeRect(20,150,50,50);//方法合并绘制矩形
//fillStroke()绘制填充图形
context.beginPath();
context.fillStyle="#EEAEEA";//fillStyle方法类似strokestyle,改变样式
context.fillRect(20,210,50,50);//绘制填充图。默认黑色

/*********************************注意圆弧角度的对比****************************************/
//绘制圆弧arc(x,y,r,开始角度,结束角度,true/false),角度按照弧度Math.PI写,True设置逆时针绘制,false顺时针
context.beginPath();
context.arc(150,50,30,0,Math.PI/3,true);//默认false,顺时针,最后一个参数可以省略
context.stroke();
//绘制圆弧arc(x,y,r,开始角度,结束角度,true/false),角度按照弧度Math.PI写,True设置逆时针绘制,false顺时针
context.beginPath();
context.arc(150,120,30,0,Math.PI/3,false);//默认false,顺时针,最后一个参数可以省略
context.stroke();
/*********************************结束***************************************************/
//绘制圆
context.beginPath();
context.fillStyle="#ff3c00"
context.arc(150,190,30,0,Math.PI*2,true);//默认false,顺时针,最后一个参数可以省略
context.fill();//绘制圆填充
context.stroke();//圆形加外框
//不完整圆
context.beginPath();
context.lineWidth=5;
context.arc(150,260,30,0,Math.PI/3,true);//默认false,顺时针,最后一个参数可以省略
context.closePath();//闭合圆外框,
context.fill();//绘制圆填充
context.stroke();
//绘制扇形
context.beginPath();
context.moveTo(250,50);//起点
context.arc(250,50,30,Math.PI*7/6,Math.PI*11/6,false);
context.closePath(); //闭合
context.stroke();
context.fill();
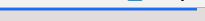
//用fill绘制扇形,两个扇形,通过扇形覆盖完成,但是有细边存在
context.beginPath();
context.fillStyle = "coral";
context.moveTo(600, 200);
context.arc(600, 200, 200, Math.PI * 7 / 6, Math.PI * 11 / 6);
context.closePath();
context.fill();
context.beginPath();
context.fillStyle = "#e2dddc";
context.moveTo(600, 200);
context.arc(600, 200, 100, Math.PI * 7 / 6, Math.PI * 11 / 6);
context.closePath();
context.fill()
//用stroke绘制扇形,直接设置线宽
context.beginPath();
context.strokeStyle = "coral";
context.lineWidth = 100;
context.arc(1000, 200, 150, Math.PI * 11 / 6, Math.PI * 7 / 6, true);
context.stroke();

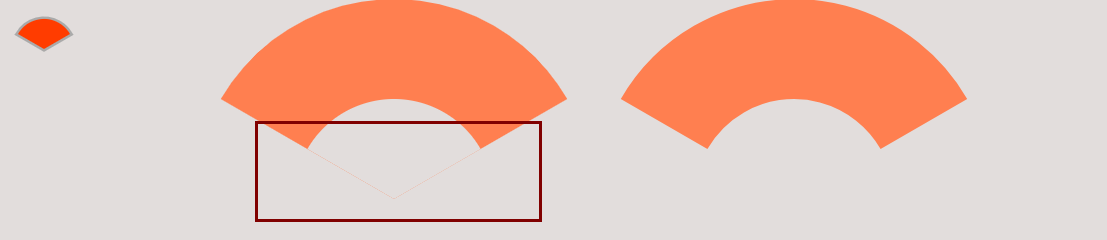
//汉字添加
context.beginPath();
context.strokeStyle = "coral";
context.lineWidth = 100;
context.arc(200,500,150,Math.PI * 11 / 6, Math.PI * 7 / 6,true);
context.stroke();
context.beginPath();
context.fillStyle="red";
context.strokeStyle="green";
context.font="bold 20px Arial";
context.lineWidth=1;//一定要设置绘制字的宽度,未重新定义宽度,则使用上面定义的宽度,会导致汉字混乱
context.strokeText("纵",180,350);
context.fillText("横",180,390);
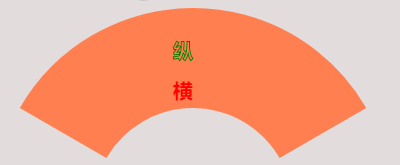
//线性渐变色createLinearCradient()
context.beginPath();
g=context.createLinearGradient(50,650,350,600);//注意大小写.计算线性起点和终点
g.addColorStop(0,"#f00a0a");
g.addColorStop(0.4,"#cbce12");
g.addColorStop(0.8,"#1244ce");
g.addColorStop(1,"#a212ce");
context.strokeStyle = g;
context.lineWidth = 100;
context.arc(200,800,150,Math.PI * 11 / 6, Math.PI * 7 / 6,true);
context.stroke();
/*****************************************太极图*******************************************/
//canvas绘制太极图,先stroke圆圈,在绘制左右黑白半圆,填充黑白大圆,加入黑白中心小圆
context.beginPath();
context.lineWidth=1;
context.strokeStyle="#000000";
context.arc(600,610,200,0,2*Math.PI);
context.stroke();
context.closePath();
//左边的大黑半圆
context.beginPath();
context.fillStyle="#000000";
context.arc(600,610,200,0.5*Math.PI,1.5*Math.PI);
context.fill();
context.closePath();
//右边的大白半圆
context.beginPath();
context.fillStyle="#ffffff";
context.arc(600,610,200,0.5*Math.PI,1.5*Math.PI,true);
context.fill();
context.closePath();
//上面的左边半圆
context.beginPath();
context.arc(600,510,100,0.5*Math.PI,1.5*Math.PI);
context.fillStyle="white";
context.fill();
context.closePath();
//上面的小黑圆
context.beginPath();
context.arc(600,510,33,0,2*Math.PI);
context.fillStyle="black";
context.fill();
context.closePath();
//下面的右边半黑圆
context.beginPath();
context.arc(600,710,100,Math.PI,(3/2*Math.PI),true);
context.fill();
context.closePath();
//下面的小白圆
context.beginPath();
context.arc(600,710,33,0,2*Math.PI);
context.fillStyle="white";
context.fill();
context.closePath();
/*****************************************结束*********************************************/
</script>
</body>
</html>
- canvas的学习
canvas的学习 一. //获取画布 var mycanvasEle = document.getElementById("mycanvas");二. //内容 var ctx ...
- HTML5 <canvas> 基础学习
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成. <canvas> 标签只是图形容器,您必须使用脚本来绘制图形 创建一个画布( ...
- canvas一周一练 -- canvas基础学习
从上个星期开始,耳朵就一直在生病,里面长了个疙瘩,肿的一碰就疼,不能吃饭不能嗨 (┳_┳)……在此提醒各位小伙伴,最近天气炎热,一定要注意防暑上火,病来如山倒呀~ 接下来我正在喝着5块一颗的药学习ca ...
- canvas基础学习(四)
今天逛天猫时,看见优衣库店铺首页有个这个飘雪效果,顿时觉得好酷炫,立马从里面copy代码进行学习. 之前我也做过一些canvas特效,往往在canvas全屏时,canvas下层的div就无法进行dom ...
- canvas基础学习(二)
一.图像绘制 canvas绘制图像的方法是ctx.drawImage();该方法有三种使用方式 1.ctx.drawImage(img,x,y); img是指图像对象,x和y分别是这个图像左上角在ca ...
- canvas 的学习
canvas 绘制直线的API有: 1.moveTo()起点坐标. 2.lineTo()绘制的直线 3. fillStyle以及 flii()是绘制实体的 4. strokeStyle 和stroke ...
- Canvas基础学习(一)——实现简单时钟显示
HTML5最受欢迎的功能就是<canvas>元素.这个元素负责在页面中设定一个区域,然后就可以通过JavaScript动态地在这个区域中绘制图形.关于<canvas>元素的一些 ...
- HTML5 CANVAS制图 基础总结
一.基本绘图 首先,定义2D渲染变量ct(这里用了Jquery库): var ct = $(#canvasId).get(0).getContext('2d'); 以下是绘制各种基本图形的方法: // ...
- Canvas 绘图学习笔记2
1 绘制文本 fillText(string,x,y,maxWidth) //填充试绘制文本 strokeText(string,x,y,maxWidth) 画线试绘制文本 设置字体样式: cont ...
随机推荐
- CenOS 7 防火墙 端口 systemctl 操作项
Centos开放端口 # firewall-cmd --zone=public --add-port=3306/tcp --permanent Centos关闭端口 # firewall-cmd -- ...
- 按css查询多个元素
示例2 查询多个元素 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <!DOC ...
- 如何衡量一个人的 JavaScript 水平?
参考链接:https://blog.csdn.net/weixin_37615279/article/details/103658866
- Learning to Rank:pointwise, pairwise, listwise 总结
值得看: 刘铁岩老师的<Learning to Rank for Information Retrieval>和李航老师的<Learning to rank for informat ...
- ant design pro v2 关于用户登录有多个权限的解决方法
ant design pro V2菜单栏显示流程, 用户输入用户名,密码,登录调用登录接口,校验后返回该用户的权限字段currentAuthority,然后通过调用setAuthority(curre ...
- C++:标准模板库map
一:介绍 map是STL的关联式容器,以key-value的形式存储,以红黑树(平衡二叉查找树)作为底层数据结构,对数据有自动排序的功能. 命名空间为std,所属头文件<map> 注意:不 ...
- Mac电脑配置相关及软件工具安装推荐
iTerm2(https://www.iterm2.com/) 终端工具 Alfred(http://xclient.info/s/alfred.html) 快速启动器 WebStorm.VSCode ...
- js文件分段上传
前端代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/T ...
- IDEA中通过Maven插件使用MyBatis Generator
这样做更简单,参考: IDEA集成MyBatis Generator 插件 详解
- PHP关于VC11,VC9,VC6以及Thread Safe和Non Thread Safe版本选择的问题
这里是我在搭建php环境时收集的资料供大家参考: 现在PHP官网上下载PHP安装包都有VC11或VC9的字样,这是什么含义,我们应该下载哪种安装包更好呢?其实PHP官网给出了答案: VC6版本是使用V ...