vue混入 (mixin)的使用
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
使用示例:
需求:
假设我 demoA组件和demoB组件中有相同的一些方法和处理逻辑。这时候我们为了不写重复的代码,可以视情况使用 混入mixins.
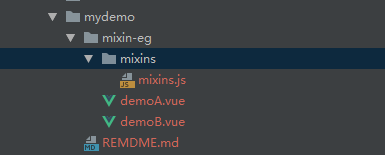
演示目录:

在mixins.js里定义了混入对象 并通过export导出:
// 定义一个混入对象:(这里是局部混入,全局混入官网详见:https://cn.vuejs.org/v2/guide/mixins.html)
//具体混入对象和组件直接的使用详见: https://cn.vuejs.org/v2/guide/mixins.html
//在demoA.vue 和 demeB.vue混入以后,两个组件里就都拥有了, hello方法,并自动在created中执行
export var myMixin = {
//组件中的其他属性 都可写在这里
methods: {
hello: function (msg='') {
console.log('hello from mixin!' + msg);
}
},
created: function () {
this.hello();
// 同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
console.log('混入对象-created');
}
};
在demoA组件和demoB组件中使用 mininx 混入。
demoA.vue
<template>
<div class="demoA">
demoA
</div>
</template> <script>
import { myMixin } from './mixins/mixins';
export default {
name: 'demoA',
mixins: [ myMixin ], //混入 相当把 混入对象的 属性 都 写在了当前 组件里。
data(){
return { }
},
methods: {
bar: function () {
console.log('demoA-methods-bar');
}
},
created(){
this.bar();
},
mounted () {
console.log('demoA-mounted');
// this.hello(demoA); //调用混入对象中methods中的方法 -> hello from mixin!demoA
} };
</script> <style scoped> </style>
demoB.vue
<template>
<div class="demoB">
demoB
</div>
</template> <script>
import { myMixin } from './mixins/mixins';
export default {
name: 'demoB',
mixins: [ myMixin ], //混入 相当把 混入对象的 属性 都 写在了当前 组件里。
data(){
return {
foo: 'foo'
}
},
methods: { },
created(){
console.log('demoB-created')
},
mounted () {
console.log('demoB-mounted');
// this.hello('demoB'); //调用混入对象中methods中的方法 -> hello from mixin!demoB
} };
</script> <style scoped> </style>
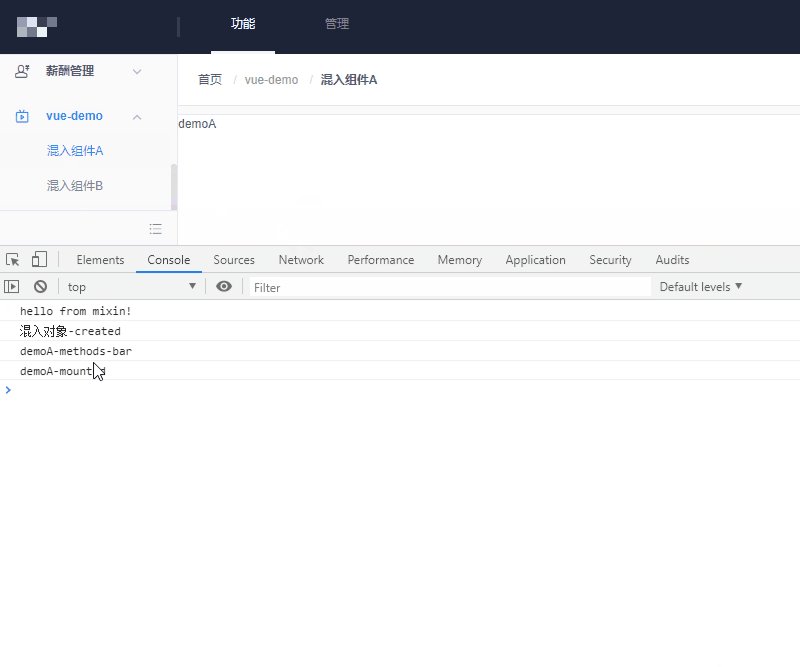
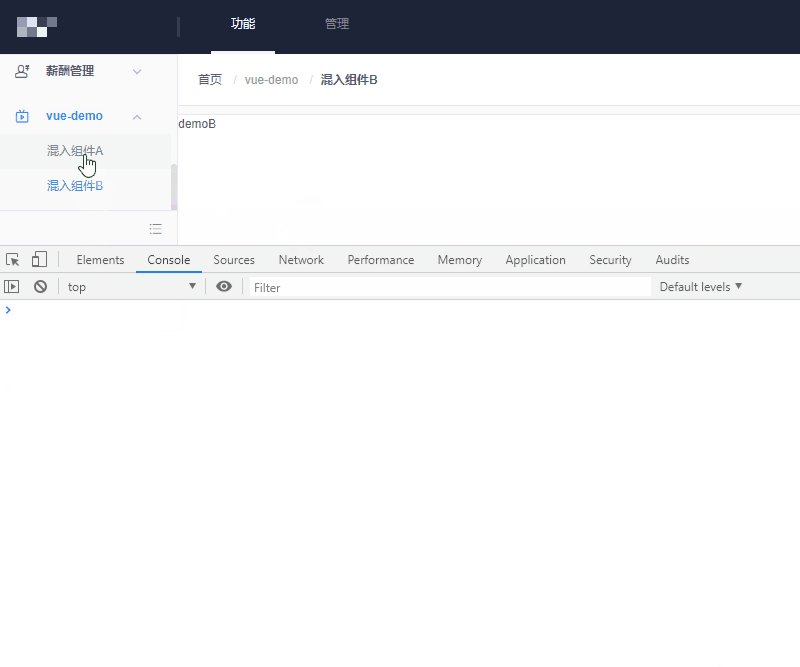
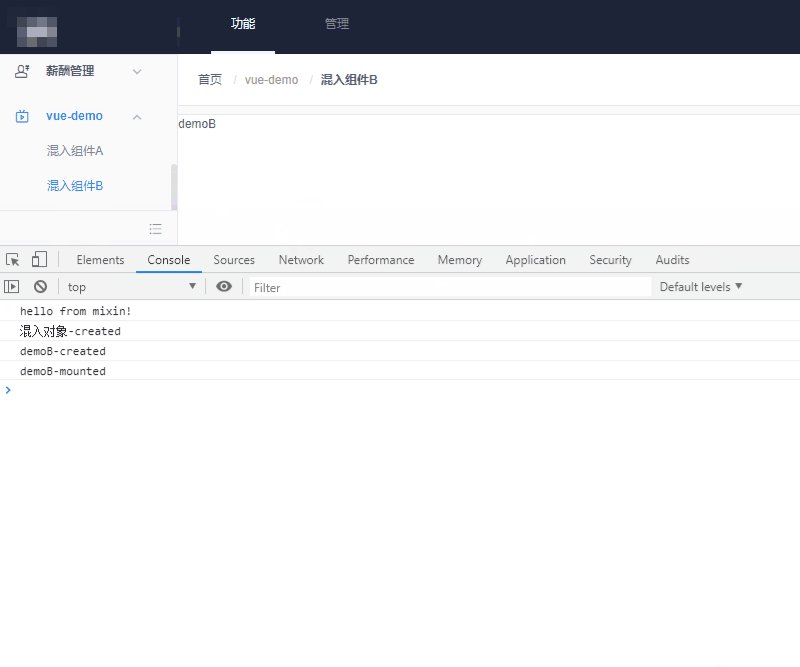
简单运行效果:

具体使用方式:详见官网api:https://cn.vuejs.org/v2/guide/mixins.html
参考文章:https://www.jianshu.com/p/1bfd582da93e
vue混入 (mixin)的使用的更多相关文章
- vue 混入 mixin,自定义指令,过滤器
vue 混入 mixin ,分发 vue 组件中重复的功能 局部的书写格式 // mixin.js var mymixin = { // 这是一个对象:对象里面的写法与组件里面的写法一模一样,组件该 ...
- vue混入mixin的使用,保证你看的明明白白!
场景描述 有些时候,我们发现有些组件部分功能代码是几乎是一样的. 这个时候,我们就可以将相同的逻辑代码抽离出来 此时我们的主角混入mixin就登场了 下面我们有a-test和b-test两个组件,点击 ...
- 浅析vue混入(mixin)
vue中的混入,可以在一定程度上提高代码的复用性.通俗来说,混入类似于“继承”,当前组件对象继承于组件对象,一般情况下遵循“就近原则”.但是与继承不同的是,继承一般都跟随着属性的重写与合并,混入在不同 ...
- 应用三:Vue之混入(mixin)与全局混入
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的) 首先介绍一下混入mixin的概念: 官方文档:混入提供了一种非常灵活的方式,来分发 Vu ...
- Vue之混入(mixin)与全局混入
Vue之混入(mixin)与全局混入 接下来通过一个简单的例子看看混入的基础用法: 首先新建一个mixin.js文件,添加以下代码. let mixin = { data() { return { m ...
- Vue混入
Vue 混入 混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项. 数据对象合 ...
- Vue 混入(mixins)
详细参考官方文档 基础 混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项. ...
- vue混入(mixins)
混入(mixins)是一种分发vue组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项. 当组件使用混入对象时,所以混入对象的选项将被混入该组件本身选项,当组件和混入对象含有同名选项时,这 ...
- vue的mixin简化开发
vue的mixin可以将多个组件公用的声明周期方法和数据封装成一个对象,在不同的组件中自由插拔.实际做项目的时候,可以定义一些mixin,供多个组件使用.也非常有必要定义一个全局的mixin对象,对所 ...
随机推荐
- Linux下java进程CPU占用率高分析方法(二)
1. 通过 top 命令查看当前系统CPU使用情况,定位CPU使用率超过100%的进程ID:2. 通过 ps aux | grep PID 命令进一步确定具体的线程信息:3. 通过 ps -mp pi ...
- git---分支的合并
git使用分支也可进行多人协作开发. 一.创建分支 git branch zhaozilong 创建一个 zhaozilong 的分支 二.查看所有的分支 git branch -a :查看当前的所有 ...
- Python之Pandas绘图,设置显示中文问题
# -*- coding: utf-8 -*- # author:baoshan import pandas as pd import matplotlib.pyplot as plt plt.rcP ...
- dapperHelper
public class DapperHelper { /// 数据库连接名 private static string _connection = string.Empty; /// 获取连接名 p ...
- 【PHP】图片转换为base64,经过post传输后‘+’会变成 ‘空格’
图片转换为base64,经过post传输后‘+’会变成 ‘空格’, 需要用PHP 处理一下 $str= $_POST['img_data']; $str= str_replace(' ','+',$s ...
- 【物联网】esp8266
esp8266环境配置 https://www.jianshu.com/p/cb0274d612b5 https://www.cnblogs.com/zleiblogs/p/7126106.html ...
- Python第一阶段05
1.内置方法: 2.Json序列化: import json info = { 'name': 'sisi', } f = open("test.text", "w&qu ...
- 【JS新手教程】JS中的split()方法,拆分字符串
该方法具体如代码和图中的注释,直接在语句后面加注释了.格式:要拆分的字符串.split(拆分依据的字符)例如该文中的例子,拆分人名,电话,地址.该文中用了个文本框,文本框中需要输入的格式是:人名,电话 ...
- c#写windows服务 小demo
前段时间做一个数据迁移项目,刚开始用B/S架构做的项目,但B/S要寄存在IIs中,而IIs又不稳定因素,如果重启IIs就要打开页面才能运行项目.有不便之处,就改用Windows服务实现.这篇就总结下, ...
- 【Leetcode_easy】908. Smallest Range I
problem 908. Smallest Range I solution: class Solution { public: int smallestRangeI(vector<int> ...
