一百二十五:CMS系统之首页轮播实现
把base模板分为左右两块版心

.main-container{ /*整体版心*/
width: 990px;
margin: 0 auto;
overflow: hidden;
}
.lg-container{ /*左侧版心*/
width: 730px;
float: left;
}
.sm-container{ /*右侧版心*/
width: 250px;
float: right;
}

首页html


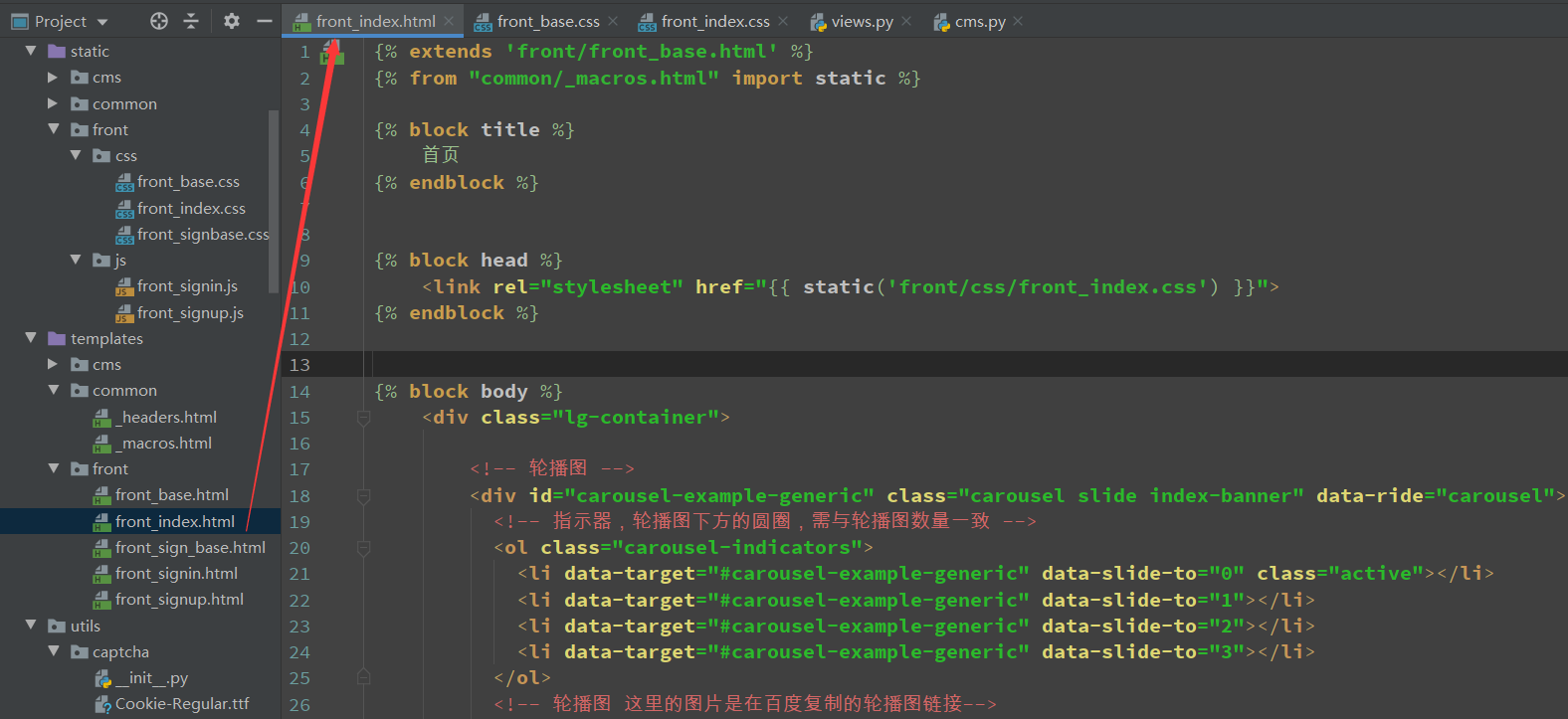
{% extends 'front/front_base.html' %}
{% from "common/_macros.html" import static %}
{% block title %}
首页
{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ static('front/css/front_index.css') }}">
{% endblock %}
{% block body %}
<div class="lg-container">
<!-- 轮播图 -->
<div id="carousel-example-generic" class="carousel slide index-banner" data-ride="carousel">
<!-- 指示器,轮播图下方的圆圈,需与轮播图数量一致 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
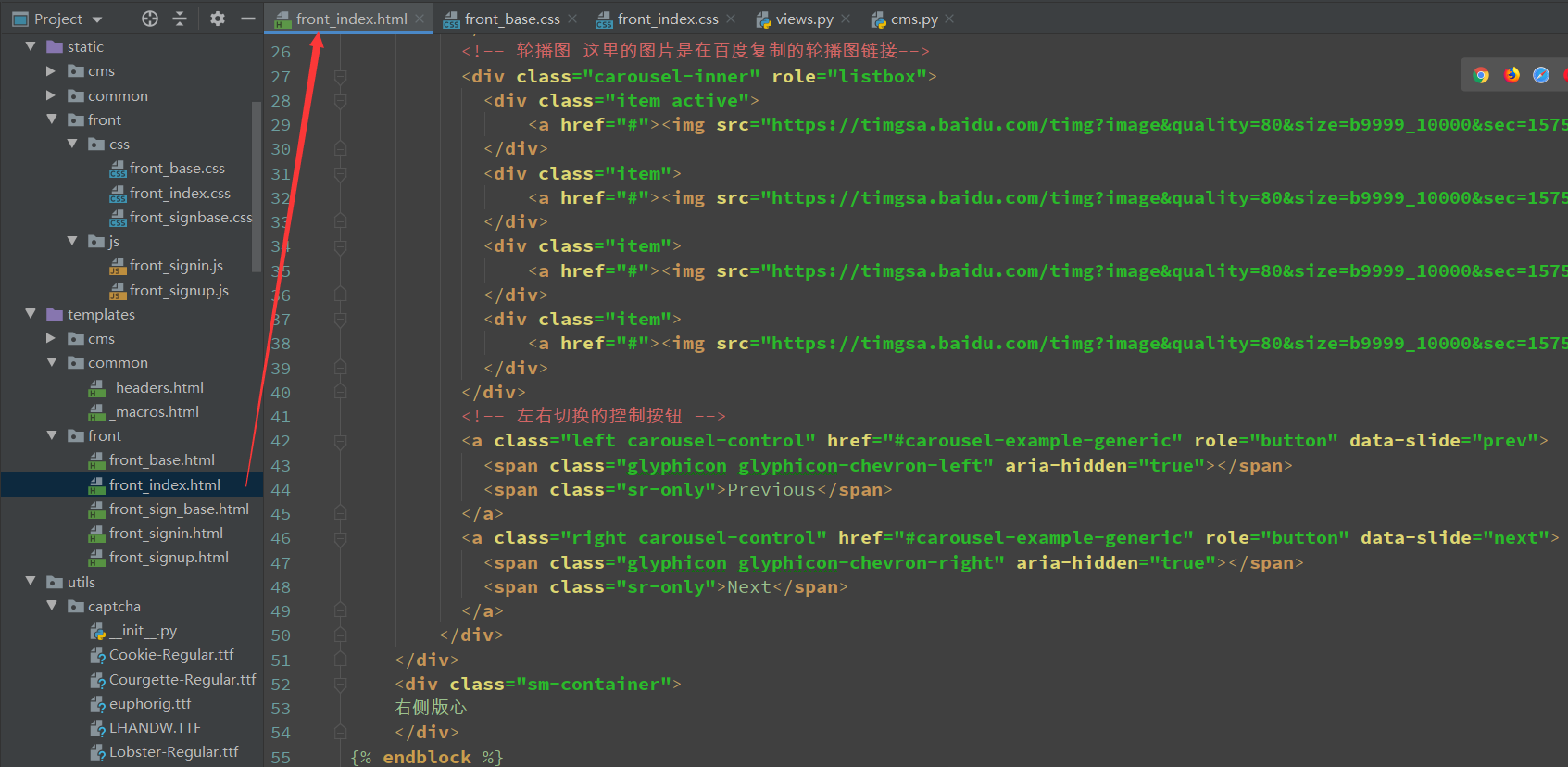
<!-- 轮播图 这里的图片是在百度复制的轮播图链接-->
<div class="carousel-inner" role="listbox">
<div class="item active">
<a href="#"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575710416&di=36940a906b983ddd8e4f2a0da8b50fce&imgtype=jpg&er=1&src=http%3A%2F%2Fokgroup.cn%2Fuploads%2Fallimg%2F170930%2F01.jpg" alt="..."></a>
</div>
<div class="item">
<a href="#"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575115698280&di=af703e3d0abd3a5eccdbb95ec995b4d7&imgtype=0&src=http%3A%2F%2Fpic.90sjimg.com%2Fdesign%2F00%2F07%2F29%2F69%2F5666757345e09.jpg" alt="..."></a>
</div>
<div class="item">
<a href="#"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575115698279&di=cd29463aa691addbc2ed686da8ac54b0&imgtype=0&src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F010d4f582ec1bca84a0d304f14e1b9.jpg" alt="..."></a>
</div>
<div class="item">
<a href="#"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1575115698279&di=7d1537fae158846971c7c61fc3ab4c50&imgtype=0&src=http%3A%2F%2Fphoto.16pic.com%2F00%2F53%2F35%2F16pic_5335369_b.jpg" alt="..."></a>
</div>
</div>
<!-- 左右切换的控制按钮 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="sm-container">
右侧版心
</div>
{% endblock %}
轮播图控制

.index-banner{ /* 圆角,超出的隐藏 */
border-radius: 10px;
overflow: hidden;
height: 200px; /*轮播图盒子高度*/
}
.index-banner img{ /* 轮播图盒子下的图片高度 */
height: 200px;
}
实现效果

一百二十五:CMS系统之首页轮播实现的更多相关文章
- 一百二十:CMS系统之注册功能前后端逻辑
给提交按钮加一个id,方便写js js //发送ajax请求注册请求$(function () { $('#submit-btn').click(function (event) { event.pr ...
- Java开发笔记(一百二十五)AWT图像加工
前面介绍了如何使用画笔工具Graphics绘制各种图案,然而Graphics并不完美,它的遗憾之处包括但不限于:1.不能设置背景颜色:2.虽然提供了平移功能,却未提供旋转功能与缩放功能:3.只能在控件 ...
- 一百二十七:CMS系统之添加轮播图前后台逻辑
后台逻辑 模型 from exts import dbfrom datetime import datetime class BannerModel(db.Model): __tablename__ ...
- 一百三十:CMS系统之七牛js和python的SDK使用示例
1.安装: pip install qiniu 2.编写获取uptoken的接口 @app.route('/uptoken/')def uptoken(): access_key = '' secre ...
- 一百二十三:CMS系统之登录功能
配置文件中加入前台用户的身份标识 form class SigninForm(BaseForm): telephone = StringField(validators=[Regexp(r'1[345 ...
- 一百二十一:CMS系统之注册后跳转到上一个页面
实现功能,访问测试页面的时候,跳转到注册页面,注册成功后跳转到测试页面 使用参数:若是从其他地址跳转过来时,头部信息中会携带参数referrer,此参数为从从哪个地址跳转到当前地址的,若是直接从浏览器 ...
- 测开之路一百二十五:flask之urlencode参数传递和解析
当get请求传参时,用?分隔参数和域名,用&分隔参数,如果参数里面本身就有&符号就会识别不出来,还是会当成分隔符,所以这些数据在传输的时候,就需要转义,现在普遍是转成urlencode ...
- 一百三十一:CMS系统之轮播图上传图片功能
将七牛js放到common下 把获取uptoken的接口放到common视图中 把初始化七牛放到banners.js中 //初始化七牛$(function () { qiniujs.setUp({ ' ...
- Java进阶(二十五)Java连接mysql数据库(底层实现)
Java进阶(二十五)Java连接mysql数据库(底层实现) 前言 很长时间没有系统的使用java做项目了.现在需要使用java完成一个实验,其中涉及到java连接数据库.让自己来写,记忆中已无从搜 ...
随机推荐
- 004.MVC视图、辅助方法
一.视图基础- 视图定义: 用户界面,是显示应用程序用户界面(UI)组件 Web应用程序:页面 作用: 1.输出/显示模型数据 2.出入提交 视图建议在View文件夹位置存储视图 视图引擎(了解):本 ...
- 如何正确清理C盘?
Windows电脑操作系统一般是安装在磁盘驱动器的C盘中,一旦运行,便会产生许多垃圾文件,C盘空间在一定程度上都会越来越小.伴随着电脑工作的时间越久,C盘常常会提示显示其内存已不足.那么C盘容量不足对 ...
- 微信小程序中concat 和push的区别
push和concat二者功能很相像,但有两点区别. 先看如下例子: var arr = []; arr.push(1); arr.push(2); arr.push([3, 4]) arr.push ...
- 【Java 关键字this 的使用】还阔以调用重载的构造方法
笔记: /** this 关键字的使用除了调用方法和变量外, * 还可以用来显示 调用当前类的重载的指定的构造方法! * 同时也应该必须放到该方法内部的首行! */ 测试: import java.l ...
- React 入门与实战-课时7 虚拟DOM的本质和目的
DOM树的概念: 一个网页呈现的过程: 1.浏览器请求服务器获取页面HTML代码 2.浏览器先在内存中,解析DOM结构,并在浏览器内存中,渲染出一颗DOM树: 3.浏览器把DOM树,呈现到页面上: R ...
- 【UVALive-7040F】Color
题目大意:给定一个长度为 N 的序列,现有 M 种颜色,选出一些颜色对这个序列进行染色,要求相邻元素颜色不相同.求最终序列恰好有 K 种不同颜色的染色方案数,结果对1e9+7取模. 题解:二项式反演 ...
- idea如何打开右侧工具栏
- 让你的python代码优雅地道的小技巧
转载地址:http://www.lightxue.com/transforming-code-into-beautiful-idiomatic-python 用了python这么久,逐渐才了解到pyt ...
- 使用laravel-wechat微信支付
参考文档 https://github.com/overtrue/laravel-wechat https://easywechat.com/docs/4.1/payment/index larave ...
- Educational Codeforces Round 33 (Rated for Div. 2) A题
A. Chess For Three Alex, Bob and Carl will soon participate in a team chess tournament. Since they a ...
