使用div 的 contenteditable属性,实现输入编辑,输入 "#" 出现下拉选择
文章原文:https://www.cnblogs.com/yalong/p/11883585.html
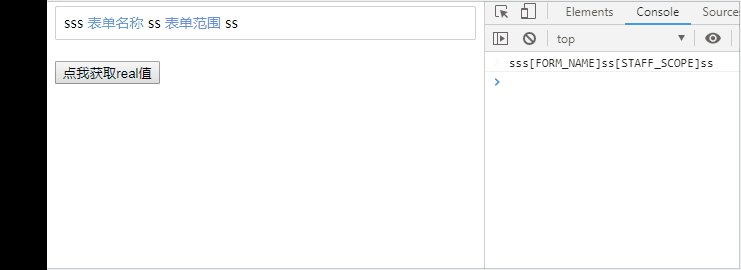
演示效果如下:

具体代码可以看 https://github.com/YalongYan/edit-by-contenteditable , 下面分析实现的大概过程
代码实现过程
1.把div容器变成可编辑的,用 contenteditable="true"
2.div容器里面的内容都用 v-html 渲染
3.输入 # 出现下拉选择,监听 keyup 事件即可
4.下拉框的位置,即 left 值 通过查询容器里面的内容计算出来(要区分汉字,字母的宽度)
5.按上下按钮,下拉框数据也移动,通过给document 添加keydown事件,但是记得在组件销毁的时候,把事件去掉,代码如下:
created () { // 全局监听键盘事件
document.addEventListener("keydown", this.documentKeyMethod)
},
beforeDestroy () { // 组件销毁之前 把全局的事件解除了
document.removeEventListener("keydown", this.documentKeyMethod)
}
6.每次在容器里点击,或者按左右键的时候,记录下光标位置(lastSelection 是全局变量)
let selection = window.getSelection ? window.getSelection() : document.selection
let range = selection.createRange ? selection.createRange() : selection.getRangeAt(0)
lastSelection = selection
7.把选中的数据回显到容器里面,只需给光标处插入节点即可
8.插入节点后,光标自动插入到新数据的后面
lastSelection.collapse(childNode, index)
在蓝色数据里面输入内容的时候,需要把这个数据直接删除,但是如果用户就是想在后面输入内容的话就需要特殊处理了,第十条为解决办法

10.在蓝色数据的直接后面(没有空格)输入内容的时候,需要让光标自动往后移动一位,监听kedDown 事件即可,移动光标的时候需要判断后面是否有空格,没有的话还的插入一个空格
遇到的问题
1.必须加上这个 user-select: none ,不加的话,点击下拉框的时候,会导selection变化,无法记录在contenteditable="true"div里面的位置, 兼容写法如下:
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Chrome/Safari/Opera */
-khtml-user-select: none; /* Konqueror */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none;
2.需要设置字体,不然有些浏览器(比如uc浏览器)空格宽度不一致,我设置的字体css如下:
.editContentCtn{
// 不设置字体的话 空格的宽度会很宽
font-family: 'Avenir', 'Helvetica', 'Arial', 'sans-serif';
}
代码地址:
https://github.com/YalongYan/edit-by-contenteditable
参考链接:
https://segmentfault.com/a/1190000005869372
http://cn.voidcc.com/question/p-dchxjkvr-ye.html
使用div 的 contenteditable属性,实现输入编辑,输入 "#" 出现下拉选择的更多相关文章
- vue中用div的contenteditable属性实现v-for遍历,双向数据绑定的动态表格编辑
1.HTML部分 <tr v-for="(item,index) in customerVisitList2" :key="index"> < ...
- html元素contenteditable属性如何定位光标和设置光标
最近在山寨一款网页微信的产品,对于div用contenteditable属性做的编辑框有不少心得,希望可以帮到入坑的同学. 废话不多说了,我们先来理解一下HTML的光标对象是如何工作的,后面我会贴完整 ...
- div设置contenteditable 的小技巧
div设置contenteditable="true",即可编辑,除从网页粘贴过来内容的格式 <div contenteditable="true" id ...
- 苹果手机IOS中div contenteditable=true 仿文本域无法输入编辑
问题: 在苹果手机IOS中 contenteditable="true" 做文本域输入,点击可以弹出键盘但是无法输入,安卓都正常. 经测试后,记得加一个样式 -webkit-use ...
- contentEditable属性设置是否可编辑元素的内容
在HTML5中在标签新添加了一个属性contentEditable可以设置标签内的内容是否可以编辑: 设置contenteditable="true"标签内的元素(内容)可以编辑 ...
- contenteditable属性让div也可以当做输入框
你知道div也可以当做输入框么? H5的全局属性contenteditable,带有contenteditable属性的div而不是input或者textarea来作为输入框(div可以根据内容自动调 ...
- html -- contenteditable 属性:指定元素内容是否可编辑
所有主流浏览器都支持 contenteditable 属性 定义和用法 contenteditable 属性指定元素内容是否可编辑. 注意: 当元素中没有设置 contenteditable 属性时, ...
- 关于contenteditable属性
今天刷刷看看,看到了发说说框,发现居然不是textarea的,百思不得其解围.后来看到contenteditable,心想应该就是这个搞怪的吧,百度了下.w3c的解释是contenteditable属 ...
- 周记5——随机撒花特效、动态修改伪元素样式、contenteditable属性、手机端调试利器VConsole、浏览器端debug调试
记录一些小零碎知识点,以便日后查看~ 1.随机撒花特效 教师节快到了,公司的产品提出一个需求:在IM(即时聊天)聊天界面弹出教师节的祝福“广告”,用户点击“发送祝福”按钮,聊天界面会随机撒花.这里的重 ...
随机推荐
- Oracle笔记(十六) 数据库设计范式
数据库设计范式是一个很重要的概念,但是这个重要程度只适合于参考.使用数据库设计范式,可以让数据表更好的进行数据的保存,因为再合理的设计,如果数据量一大也肯定会存在性能上的问题.所以在开发之中,唯一可以 ...
- 算法笔记--CDQ分治 && 整体二分
参考:https://www.luogu.org/blog/Owencodeisking/post-xue-xi-bi-ji-cdq-fen-zhi-hu-zheng-ti-er-fen 前置技能:树 ...
- HDU4465 Candy
Candy Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submi ...
- hdu3715 Go Deeper[二分+2-SAT]/poj2723 Get Luffy Out[二分+2-SAT]
这题转化一下题意就是给一堆形如$a_i + a_j \ne c\quad (a_i\in [0,1],c\in [0,2])$的限制,问从开头开始最多到哪条限制全是有解的. 那么,首先有可二分性,所以 ...
- CSS样式设置小技巧
1.水平居中设置 行内元素居中设置:如果被设置元素为文本.图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的.代码示例如下: HTML代码 <body&g ...
- modbus-crc16——c语言
为确保消息数据的完整性,除了验证消息CRC之外,建议实现检查串行端口(UART)成帧错误的代码.如果接收消息中的CRC与接收设备计算的CRC不匹配,则应忽略该消息.下面的C语言代码片段显示了如何使用逐 ...
- 数据库中的using语句,以及与try……catch……finally的关系
每new一个对象,就会开辟一块资源.using(我们new的对象){……},“}”处自动释放占用的资源(即调用Dispose方法).等效于fianlly中调用Dispose方法. Dispose内部会 ...
- POJ2182 Lost Cows 树状数组
题意:有编号1~n乱序排列的奶牛,给出了每一个奶牛前小于自己编号的奶牛数目 维护一个树状数组,下标是编号,值为$0/1$标识是否存在,很显然最后一个牛的编号是知道的,我们在树状数组上二分出前缀和为小于 ...
- learning strrchr func
函数名称: strrchr 函数原型:char *strrchr(const char *str, char c); 所属库: string.h 函数功能:查找一个字符c在另一个字符串str中末次出现 ...
- 洛谷P2110 欢总喊楼记
洛谷题目链接 乱搞qwq 我们其实可以找规律,对于每个数$x$,我们先求出从$1$~$x$中有多少符合条件的,记为$sum[x]$,那么类似于前缀和,答案自然就是$sum[r]-sum[l-1]$了 ...
