小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_2-2.快速搭建SpringBoot项目,采用IDEA
笔记
2、快速搭建SpringBoot项目,采用IDEA
简介:使用SpringBoot start在线生成项目基本框架并导入到IDEA中
参考资料:
IDEA使用文档
http://wiki.jikexueyuan.com/project/intellij-idea-tutorial/
开始
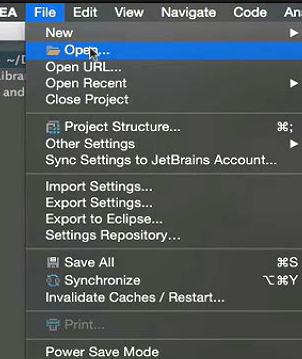
File--open

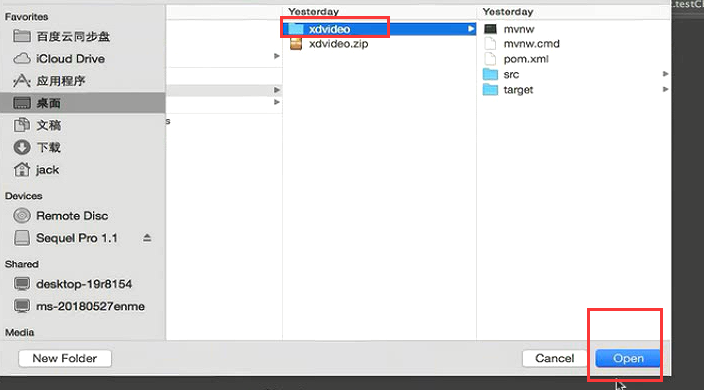
选中项目的文件夹

右下角


直接启动。它会自动找main函数的入口


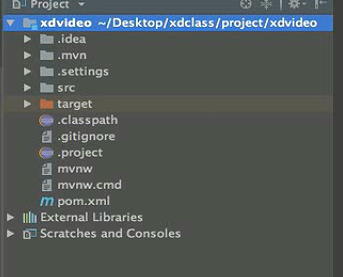
正常访问

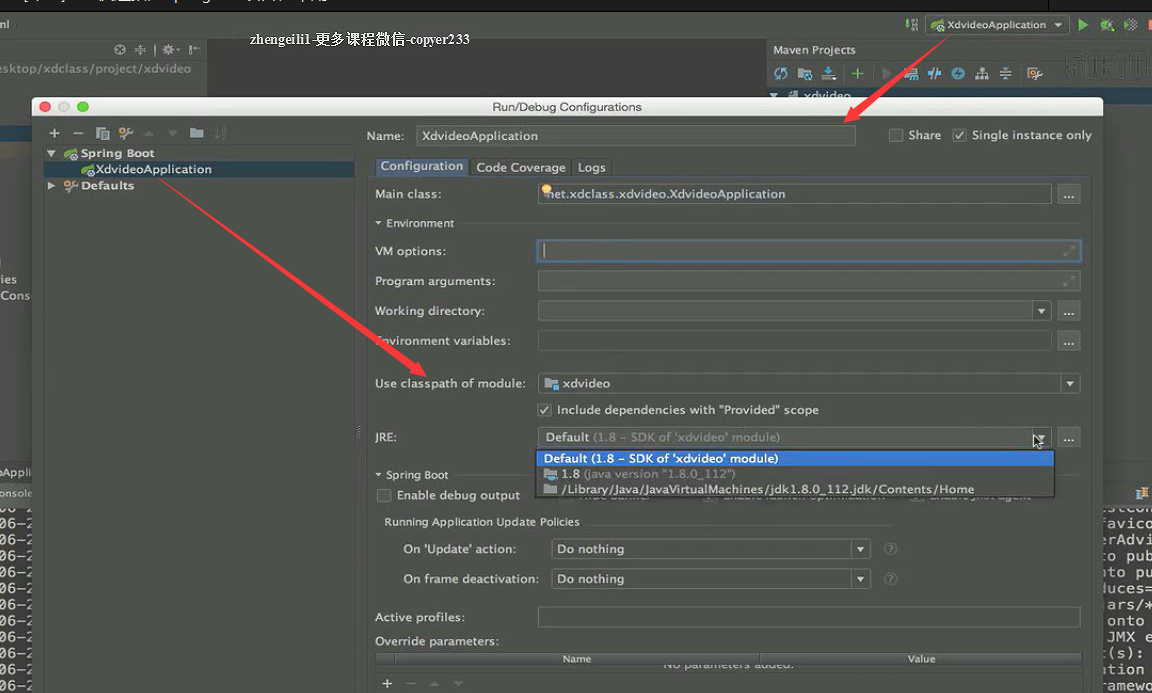
配置jdk


小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_2-2.快速搭建SpringBoot项目,采用IDEA的更多相关文章
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_汇总
2018年Spring Boot 2.x整合微信支付在线教育网站高级项目实战视频课程 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_1-1.SpringBoot整合微信支付开发在 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_2-1.快速搭建SpringBoot项目,采用Eclipse
笔记 1.快速搭建SpringBoot项目,采用Eclipse 简介:使用SpringBoot start在线生成项目基本框架并导入到eclipse中 1.站点地址:http://start. ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_1-1.SpringBoot整合微信支付开发在线教育视频站点介绍
笔记 第一章项目介绍和前期准备 1.SpringBoot整合微信支付开发在线教育视频站点介绍 简介: 课程介绍,和小D课堂在线教育项目搭建开发 1.课程大纲介绍 2.微信支付项 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-1.数据信息安全--微信授权一键登录功能介绍
笔记 1.数据信息安全--微信授权一键登录功能介绍 简介:讲解登录方式优缺点和微信授权一键登录功能介绍 1.手机号或者邮箱注册 优点: ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_6-2.申请微信支付介绍和不同场景的支付方式
笔记 2.申请微信支付介绍和不同场景的支付方式 简介:介绍微信商户平台,支付方式和使用场景,申请微信支付流程 1.什么是微信商户平台: ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-8.用户模块开发之保存微信用户信息
笔记 8.用户模块开发之保存微信用户信息 简介:开发User数据访问层,保存微信用户信息 问题: 微信回调 用户昵称乱码 解决: ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_6-3.微信网站扫码支付介绍
笔记 3.微信网站扫码支付介绍 简介:讲解微信网页扫码支付 1.扫码支付文档:https://pay.weixin.qq.com/wiki/doc/api/native.php ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_6-1.常用的第三方支付和聚合支付介绍
笔记 第六章 开发在线教育视频站点核心业务之从零基础接入 微信扫一扫网页支付 1.常用的第三方支付和聚合支付介绍 简介:介绍常用的第三方支付和聚合支付 1.什么是第三方支付 第 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_5-7.授权登录获取微信用户个人信息实战
笔记 7.授权登录获取微信用户个人信息实战 简介:讲解使用授权码code获取用户个人信息接口 关键点:看微信文档,字段尽量用拷贝 1.通过code获取access_token ...
随机推荐
- NUC970 Linux CAN 驱动问题及解决办法之二
开发平台介绍: NUC970 + 内置CAN控制器(双通道CAN1\CAN2) + 官方Linux_Kernel(少量修改) 名词: 终端,使用NUC970的硬件 异常表现: 1.当CAN收发器(VP ...
- java--springmvc
springmvc请求图 SpringMVC内部的执行流程1.用户发起到达中央调度器DispatcherServlet2.中央调度器DispatcherServlet把请求(some.do)交给了处理 ...
- 9种Java单例模式详解(推荐)
单例模式的特点 一个类只允许产生一个实例化对象. 单例类构造方法私有化,不允许外部创建对象. 单例类向外提供静态方法,调用方法返回内部创建的实例化对象. 懒汉式(线程不安全) 其主要表现在单例类在外 ...
- C# MVC 视图 计算某一个列的总和
需求:在需要计算每一列的总和显示在最后一行 eg; AA BB CC 1 2 3 1 2 3 SUM 2 4 6 大概是酱紫 我用的是mvc Mo ...
- 埋点(Event Tracking)vs 无埋点(Codeless Tracking) vs 可视化埋点(Visual Event Tracking)
在理解什么是埋点之前,首先需要了解一些基础知识:(以下摘自:http://www.chinawebanalytics.cn/auto-event-tracking-good-bad-ugly/) 我们 ...
- 脚本实现PXE装机
#!/bin/bash read -p "请输入您的装机服务器:" ip read -p "请输入您想要的ip最小值(1-255):" min read -p ...
- Splay - restudy
https://www.zybuluo.com/wsndy-xx/note/1136246 图1 图2
- 北京清北 综合强化班 Day2
a [问题描述] 你是能看到第一题的 friends呢. —— hja世界上没有什么比卖的这 贵弹丸三还令 ...
- 【CUDA 基础】5.6 线程束洗牌指令
title: [CUDA 基础]5.6 线程束洗牌指令 categories: - CUDA - Freshman tags: - 线程束洗牌指令 toc: true date: 2018-06-06 ...
- C语言中的指针加减偏移量
C语言指针偏移技巧(也是一个要注意的坑) - 陈杰柱的博客 - CSDN博客 https://blog.csdn.net/cjzjolly/article/details/82116772 C语言中 ...
