.Net界面开发必备!DevExpress Blazor UI全新组件助力界面开发
行业领先的.NET界面控件DevExpress 正式发布了v19.1版本,DevExpress UI for Blazor/ Razor组件附带7个用户界面组件(包括Data Grid和Pivot Grid),用户可以使用Blazor和Razor组件设计丰富的用户体验。欢迎下载v19.1试用,点击立即下载>>
根据DevExpress Preview许可,可以免费使用此预览。
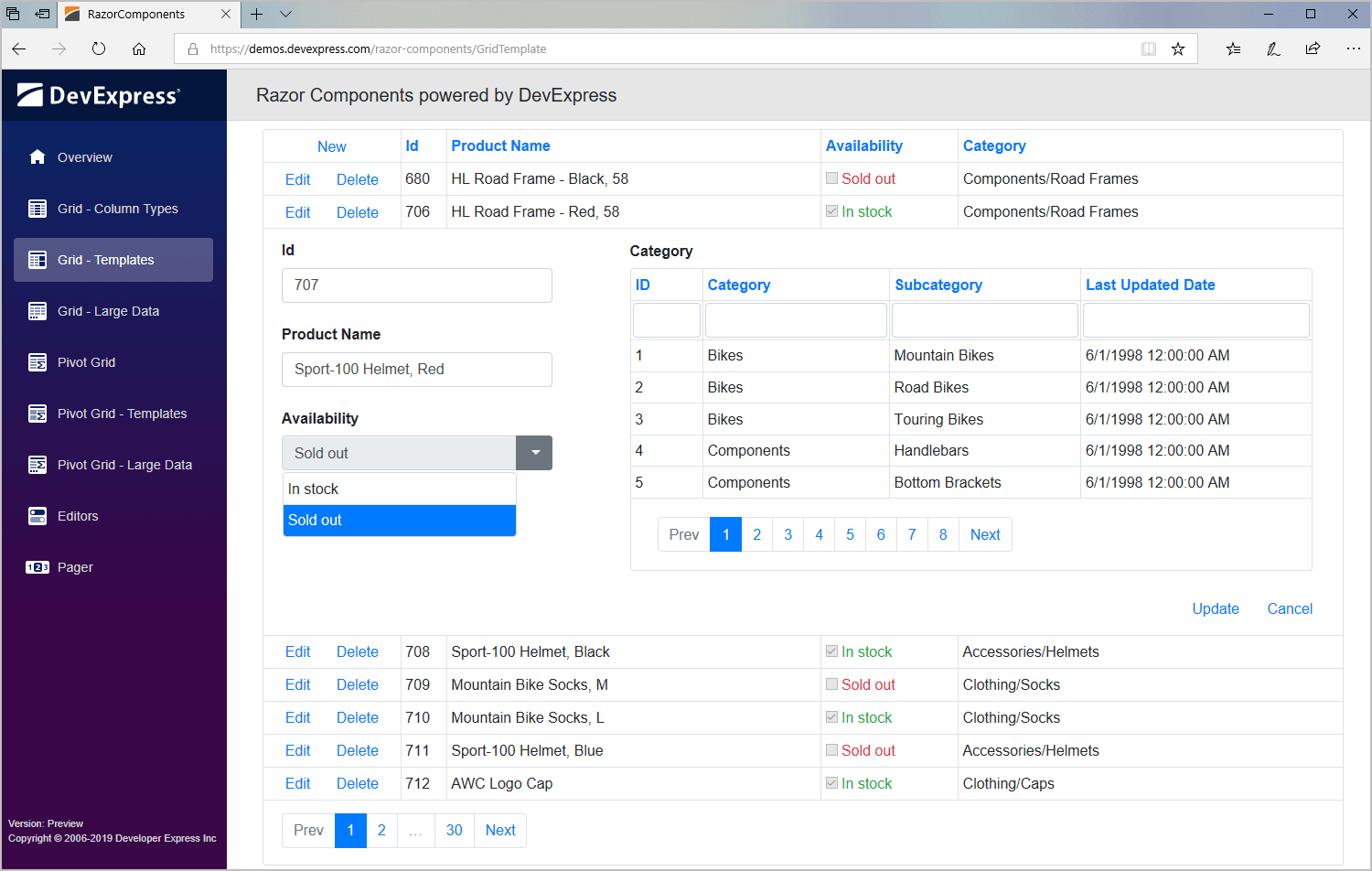
Data Grid
一组新的本机Blazor / Razor组件包括功能丰富的Grid控件,功能包括:
- 数据绑定
- 编辑
- 分页
- 过滤
- 行选择
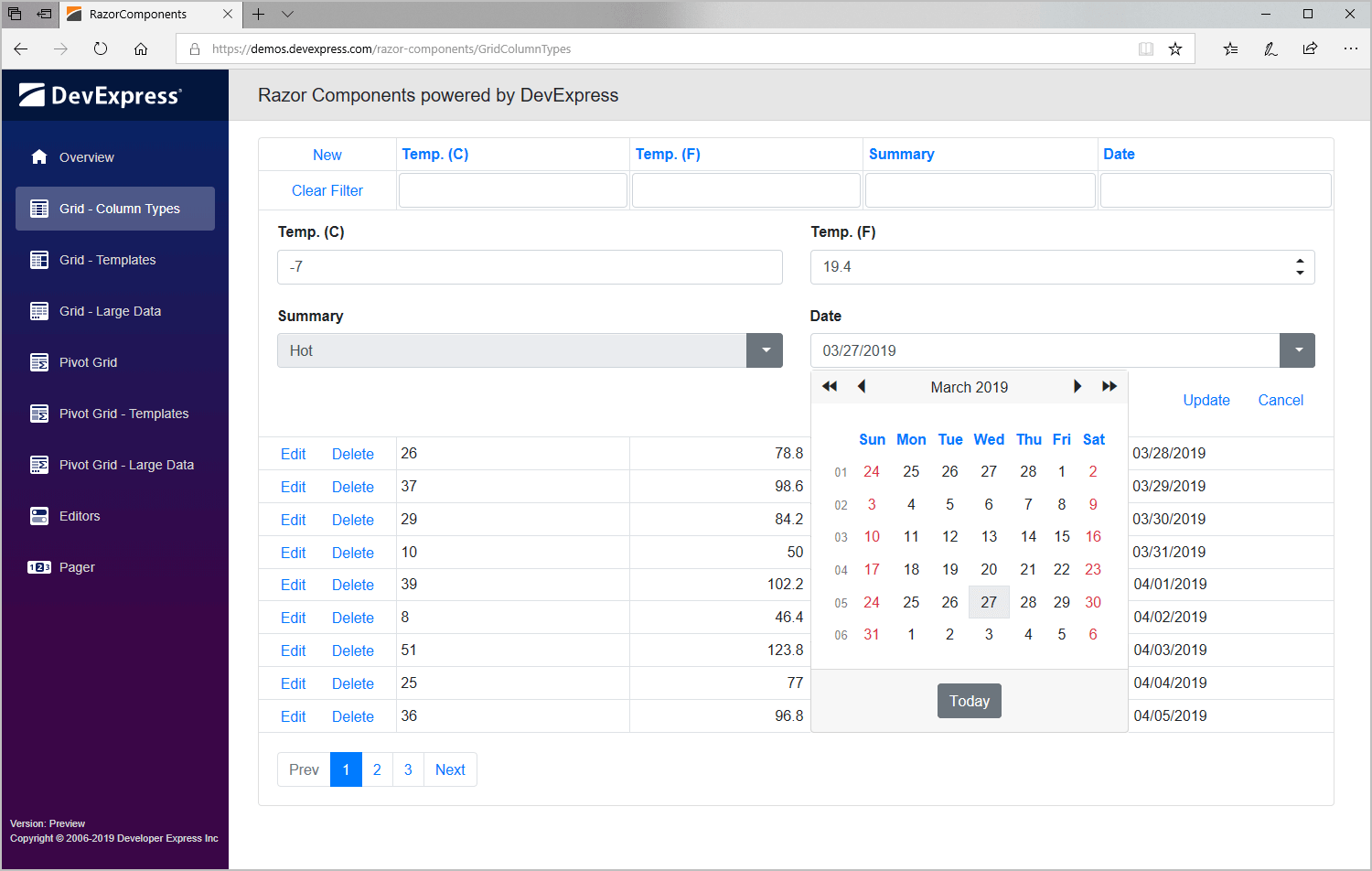
- 预定义的列类型
- 模板

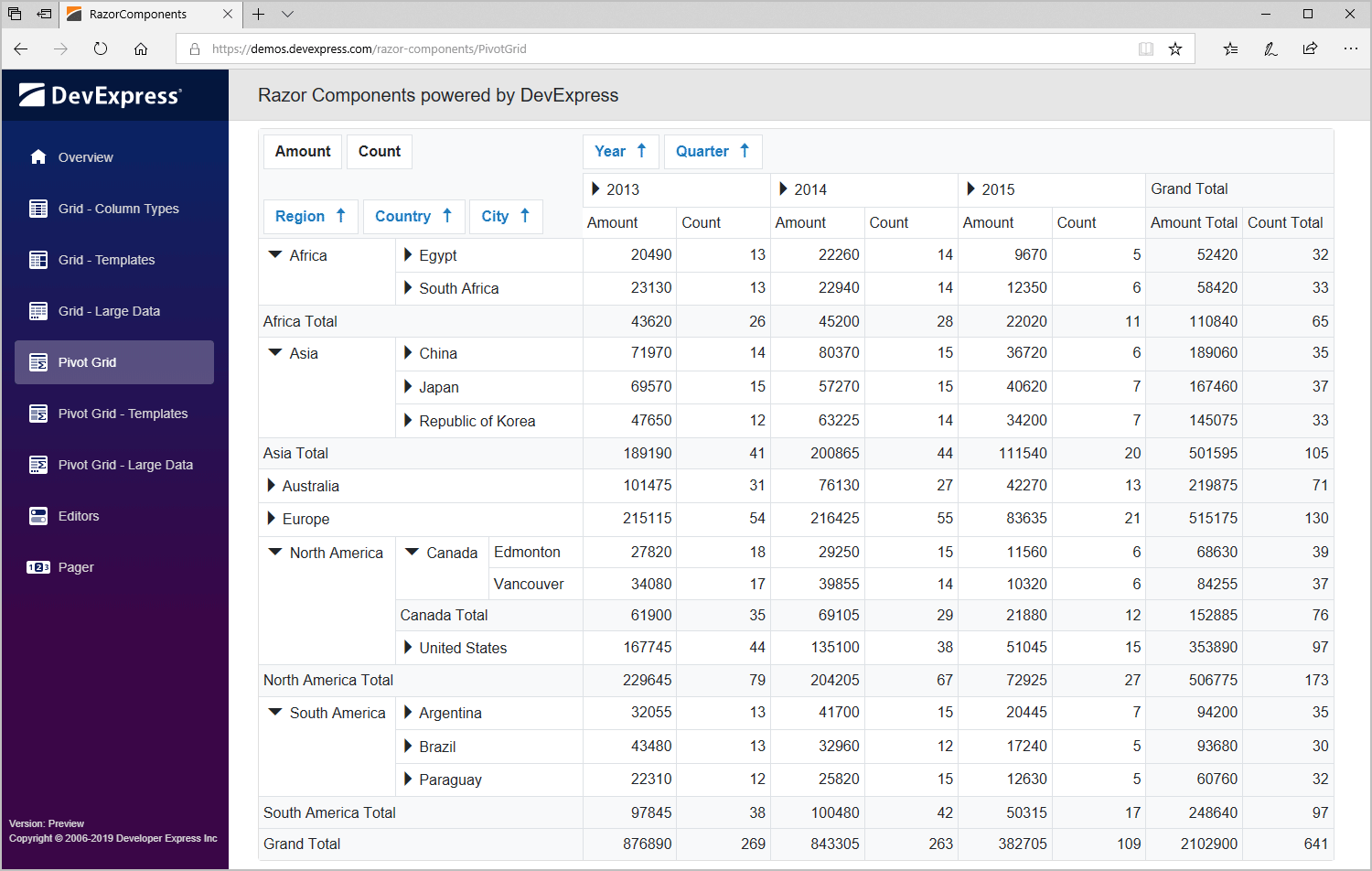
Pivot Grid
Excel-inspired pivot table控件旨在进行多维数据分析和交叉表报告,功能包括:
- 高性能数据加载
- 内置的汇总函数(平均值,计数,最大值,最小值和总和)
- 排序
- 展开/收起
- 分页
- 模板

Data Editors和Pager
Data Editors for Blazor / Razor组件包括四个单独的UI控件和一个多功能的pager,这些本机Razor组件可用于独立数据编辑或编辑Data Grid单元格值。
- Combo Box
- Data Edit
- Spin Edit
- Text Box
- Pager

===============================================================
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

.Net界面开发必备!DevExpress Blazor UI全新组件助力界面开发的更多相关文章
- jQuery Tools:Web开发必备的 jQuery UI 库
基本介绍 jQuery Tools 是基于 jQuery 开发的网站界面库,包含网站最常用的Tabs(选项卡).Tooltip(信息提示).Overlay(遮罩.弹窗).Scrollable(滚动控制 ...
- Android开发学习之路--UI之简单聊天界面
学了很多的ui的知识,这里就来实现个聊天的界面,首先来实现个layout的xml,代码如下: <?xml version="1.0" encoding="utf-8 ...
- Mac开发必备工具(一)—— Homebrew
Homebrew 简介 macOS 缺失的软件包管理器.使用 Homebrew 安装 Apple 没有预装但 你需要的东西.官网有中文说明. 安装与配置 Homebrew 的安装非常简单,将下面这条命 ...
- Android 开发必备
Android 开发必备 http://www.androiddevtools.cn/ 收集整理Android开发所需的Android SDK.开发中用到的工具.Android开发教程.Android ...
- Web前端开发必备工具推荐
http://gaohaixian.blog.163.com/blog/static/12326010520114265223489/不管你做前端开发还是网页重构,前端工具都起着非常重要的作用,这里向 ...
- Mac开发必备工具(三)—— Fish shell
Fish shell 简介 fish 可以根据输入自动匹配历史命令.它的一大特点是开箱即用,没有zsh那些繁琐的配置.官网:http://www.fishshell.com/. 安装与配置 在终端里使 ...
- Mac开发必备工具(二)—— iTerm 2
iTerm 2 简介 iTerm 2 is a terminal emulator for Mac OS X that does amazing things. iTerm 2 有很多能够提升效率的实 ...
- VCL界面开发必备装备!DevExpress VCL v19.1.7你值得拥有
DevExpress VCL Controls是 Devexpress公司旗下最老牌的用户界面套包.所包含的控件有:数据录入,图表,数据分析,导航,布局,网格,日程管理,样式,打印和工作流等,让您快速 ...
- 准备.Net转前端开发-WPF界面框架那些事,UI快速实现法
题外话 打开博客园,查看首页左栏的”推荐博客”,排名前五的博客分别是(此处非广告):Artech.小坦克.圣殿骑士.腾飞(Jesse).数据之巅.再看看它们博客的最新更新时间:Artech(2014- ...
随机推荐
- python之函数对象、名称空间、嵌套、作用域、闭包
函数对象 # 函数名就是存放了函数的内存地址,存放了内存地址的变量都是对象,即 函数名 就是 函数对象# 函数对应的原因# 1 可以直接被引用# 2 可以当作函数参数传递# 3 可以作为函数的返回值 ...
- PTA(Advanced Level)1075.PAT Judge
The ranklist of PAT is generated from the status list, which shows the scores of the submissions. Th ...
- PTA(Advanced Level)1025.PAT Ranking
To evaluate the performance of our first year CS majored students, we consider their grades of three ...
- [转帖]公钥基础设施(PKI)/CFSSL证书生成工具的使用
公钥基础设施(PKI)/CFSSL证书生成工具的使用 weilovepan520关注1人评论84344人阅读2018-05-26 12:22:20 https://blog.51cto.com/liu ...
- [转帖]intel发布会之前,漫谈CPU核心架构:CCX、Ring Bus、Mesh
intel发布会之前,漫谈CPU核心架构:CCX.Ring Bus.Mesh https://baijiahao.baidu.com/s?id=1607585351741429318&wfr= ...
- vue技术分享之你可能不知道的7个秘密
本文是vue源码贡献值Chris Fritz在公共场合的一场分享,觉得分享里面有不少东西值得借鉴,虽然有些内容我在工作中也是这么做的,还是把大神的ppt在这里翻译一下,希望给朋友带来一些帮助. 一.善 ...
- IDEA 中git的分支管理和使用说明
1. 为什么要建立分支 git默认的主分支名字为master,一般团队开发时,都不会在master主分支上修改代码,而是建立新分支,测试完毕后,在将分支的代码合并到master主分支上. 2.操作如下 ...
- 垃圾分类API
###自从上月开始实行垃圾分类,整个上海人都已经“疯掉”了.那么,我们应该怎么识别什么是“垃圾”呢? 这里,我提供了并整理了几个api,其中包括图像识别,垃圾分类查找,根据关键字或者图片的内容来进行查 ...
- OAuth授权看这篇就够了
OAuth授权看这篇就够了
- 怎样修改输入框 placehoder 提示文本的颜色?
1. 在这个问题上, 不同浏览器的设置方法有所差异, 可以写成下面这种形式. ::-webkit-input-placeholder { /* WebKit browsers */ color: #9 ...
