如何利用fiddler4 抓取手机的数据包
1、安装fiddler 。
2、设置fiddler 、tool==》 option里面 https 要打开,然后选择actions 第一个 安装本地证书;

3、设置手机访问的数据都要经过fiddler这个服务器
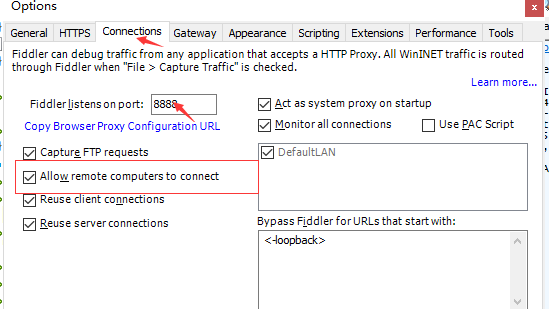
先看下远程代理服务器的端口, 还要设置允许远程访问;

4、手机设置wifi的ip, 代理设置为手动,代理ip为 电脑的ip地址,端口为8888 . 手机跟电脑的网络必须是一样的,就是要同一个路由器发出的wifi跟有线连接;
5、在手机的浏览器访问 电脑的 ip地址跟远程端口上图是8888, 假设电脑ip地址是192.168.2.1 那么手机浏览器访问就是192.168.2.1:8888
如图:点击下载证书;

5、安装证书之后,每次访问 都可以看到数据了
如何利用fiddler4 抓取手机的数据包的更多相关文章
- 利用Fiddler抓取手机APP数据包
Fiddler是一个调试代理,下载地址http://www.telerik.com/download/fiddler 下载安装运行后,查出运行机器的IP,手机连接同一网域内的WIFI,手机WIFI连接 ...
- 使用Fiddler抓取手机APP数据包--360WIFI
使用Fiddler抓取手机APP流量--360WIFI 操作步骤:1.打开Fiddler,Tools-Fiddler Options-Connections,勾选Allow remote comput ...
- Fiddler高级用法-抓取手机app数据包
在上一篇中介绍了Fiddler的基本使用方法.通过上一篇的操作我们可以直接抓取浏览器的数据包.但在APP测试中,我们需要抓取手机APP上的数据包,应该怎么操作呢? Andriod配置方法 1)确保手机 ...
- Fiddler抓取手机APP数据包
第一步:下载神器Fiddler,下载链接: http://w.x.baidu.com/alading/anquan_soft_down_ub/10963 下载完成之后,傻瓜式的安装一下了! 第二步:设 ...
- Fiddler 抓取手机APP数据包
Fiddler是一个调试代理,下载地址http://www.telerik.com/download/fiddler 下载安装运行后,查出运行机器的IP,手机连接同一网域内的WIFI,手机WIFI连接 ...
- Fiddler2 抓取手机APP数据包
原文:http://blog.goyiyo.com/archives/2044 下载安装运行后,查出运行机器的IP,手机连接同一网域内的WIFI,手机WIFI连接设置里的高级里,代理设置填写上Fidd ...
- 使用anyproxy 来抓取手机的数据包
简单介绍Anyproxy Anyproxy 是alibaba 前端团队开源的http/https 的代理工具 官网地址:http://anyproxy.io/cn/ 环境要求:需要安装nodejs 提 ...
- 用Fiddler抓取手机APP数据包
Fiddler下载地址 1.允许远程连接 2.允许监听https 3.重启Fiddler 这步很重要,不要忘了 4.手机配置 用ipconfig命令查询当前PC的局域网IP 将手机连接上同一个WIFI ...
- Fiddler 详尽教程与抓取移动端数据包
转载自:http://blog.csdn.net/qq_21445563/article/details/51017605 阅读目录 1. Fiddler 抓包简介 1). 字段说明 2). Stat ...
随机推荐
- LEN()和DATALENGTH()的区别
原文:LEN()和DATALENGTH()的区别 版权声明:本文为博主原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.n ...
- 函数&回调函数&匿名函数&自调函数
- Codeforces Round #225 (Div. 1) C. Propagating tree dfs序+ 树状数组或线段树
C. Propagating tree Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/383/p ...
- LINK : fatal error LNK1104: cannot open file的解决方法
结果是编译时通过了,但连接(F7)时却显示: LINK : fatal error LNK1104: cannot open file“Debug/1.exe” ============== 上一次运 ...
- matplotlib库绘制条形图
练习一:假设你获取到了2017年内地电影票房前20的电影(列表a)和电影票房数据(列表b),那么如何更加直观的展示该数据? a = ["战狼2","速度与激情8" ...
- spark教程(八)-SparkSession
spark 有三大引擎,spark core.sparkSQL.sparkStreaming, spark core 的关键抽象是 SparkContext.RDD: SparkSQL 的关键抽象是 ...
- Spring Boot源码分析-配置文件加载原理
在Spring Boot源码分析-启动过程中我们进行了启动源码的分析,大致了解了整个Spring Boot的启动过程,具体细节这里不再赘述,感兴趣的同学可以自行阅读.今天让我们继续阅读源码,了解配置文 ...
- css————关于margin:0px auto的几个居中问题
前言 margin:0px auto;适用于指定了固定宽度的div与其它元素,比如p,img等,使用 margin:0px auto,居中是大家在做css div定位时的最常用方法,但是据我自己的使用 ...
- cookie以一个或多个空格开头
作为一个整体,如果cookie以一个或多个空格开头,请用空格替换所有空格:如果cookie以一个或多个空格结尾,请用空格替换所有空格. 象征意义: \ S:空间,空间 +一个或多个 ^开始,^s,以空 ...
- 巧用Map缓存提升"翻译"速度
在业务编码中,很多情况都需要用到code2Name或者id2Name之间的"翻译",在我的过往经历中发现不少开发人员都是直接双重循环实现这种"翻译".如果一次& ...
