基于Hexo的个人博客搭建(上)
没有废话,直接开始。
1. 环境配置
—1.1 node.js安装
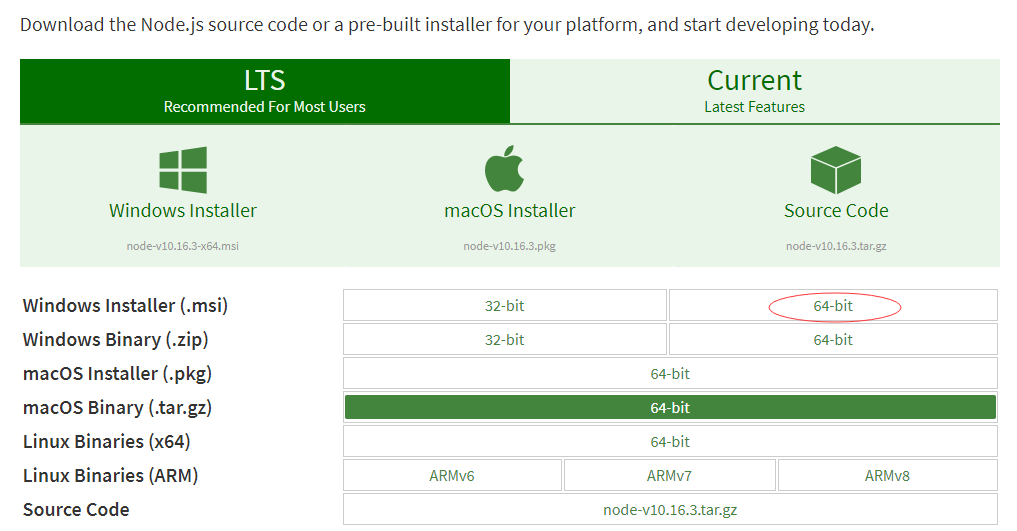
https://nodejs.org/en/download/

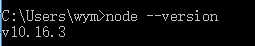
下载最新版本即可,然后无脑安装(除了选安装目录的时候),为了保证安装成功和环境变量的配置正确,我将会在cmd中展示版本信息:

—1.2 yarn安装
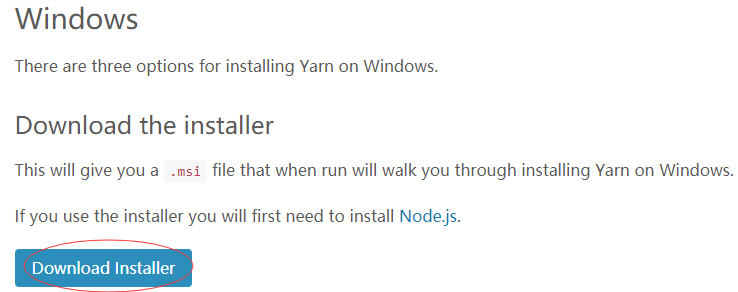
https://yarnpkg.com/en/docs/install#windows-stable

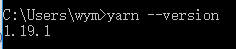
继续下载,无脑安装。

—1.3 git安装
不过我发现我的电脑里早已经安装过了

2. 本地安装Hexo
—2.1 设置git
git config --global user.name "wym"
git config --global user.email "wu_yi_ming@qq.com"
Powershell中分别输入上述命令,为你的git设置用户名和邮箱,可以随意填写。
—2.2 安装hexo
yarn global add hexo
Powershell中输入上述命令,开始安装hexo,不同于其他人那么顺利,我这里频繁显示There appears to be trouble with your network connection. Retrying....... 搞得我很紧张,不过还好,最终仍然是成功了,至少提示是这样的,如下图所示:


581.50秒,
基于Hexo的个人博客搭建(上)的更多相关文章
- 基于Hexo的个人博客搭建(下)
5.服务器端测试 —5.1 clone到/var/www/html git clone /home/git/repos/myblog.git /var/www/html chown -R git:g ...
- 基于Github&Hexo的个人博客搭建过程
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Mac 上搭建基于 Hexo + GitHub 个人博客
环境配置 本人电脑系统:macOS Node.js 生成静态页面.安装Node.js Git 用于将本地 Hexo 内容提交到 Github.Xcode自带Git(前提:macOS已经安装了Xcode ...
- 【新手/零基础】Hexo+Gitee个人博客搭建教程--详细版
前言 点此转到--精简版 可能很多小伙伴都有搭建一个属于自己的博客的想法.但是经常是无奈于自己匮乏的知识.但是,每个老手都是新手过来的,再困难的事情,只要肯花一点时间都可以办成. 本次教程分为详细版和 ...
- GITBOOK/HEXO TRAVIS GITHUB-PAGES 博客搭建
简介 这年头要是没有个博客都不好意思给别人说你是程序员,我用XX笔记呀,不行吗?不行,这玩意儿要么不能公开分享,要么公开分享要会员,现在到处都是开源,自己学到了东西都不能分享给需要帮助的人,真是伤心呀 ...
- Hexo+Github个人博客搭建 | 实战经验分享
概述 第一次尝试搭建属于自己的博客,并且成功了,非常开心. 很久之前就想搭建一个博客,可是也一直没有行动,最近在逛B站的时候发现一个up主(CodeSheep)的一个视频 <手把手教你从0开始搭 ...
- 基于node.js的博客搭建
一个博客应当具备哪些功能? 前台展示 点击下一页,可以点击分类导航. 可以点击进入到具体博文页面 下方允许评论.显示发表时间.允许留言分页. 右侧有登录注册界面. 后台管理 管理员账号:登陆后看到页面 ...
- 基于Hexo+Node.js+github+coding搭建个人博客——基础篇
附上个人教程:http://www.ookamiantd.top/2017/build-blog-hexo-base/ 搭建此博客的动机以及好处在此就不多谈了,之前已经表达过,详情请看Start My ...
- [原创]HEXO博客搭建日记
博客系统折腾了好久,使用过Wordpress,Ghost,Typecho,其中Typecho是我使用起来最舒心的一种,Markdown编辑+轻量化设计,功能不多不少刚好,着实让我这种强迫症患者舒服了好 ...
随机推荐
- 记一次Sqoop抽数据异常
1. 环境 Hadoop Sqoop awsEMR 2.8.5 1.4.7 5.26.0 2.错误描述 在使用Sqoop抽取MySQL数据时,使用hdfs作为缓存,s3作为hive的存储地址,命令如下 ...
- LEN()和DATALENGTH()的区别
原文:LEN()和DATALENGTH()的区别 版权声明:本文为博主原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.n ...
- MySQL 存储引擎的类型以及选择
针对MySQL,数据最终以什么样的形式保存?以及数据保存在硬盘的什么位置? 1.MySQL的存储引擎 MySQL属于数据管理系统(DBMS),其中包括数据库,负责存储数据:还有数据库访问管理的接口系统 ...
- thymeleaf 模板使用 之 解决因HTML标签未闭合引起的错误
一.修改thymeleaf属性配置 spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html spring ...
- java——HashSet类中的常见方法
package com.xt.set; import java.util.HashSet; import java.util.Iterator; import java.util.Set; publi ...
- Python(八) —— 异常(概念、捕获、传递、抛出)
异常的概念 捕获异常 异常的传递 抛出异常 异常的概念 程序在运行时,如果 Python 解释器 遇到 到一个错误,会停止程序的执行,并且提示一些错误信息,这就是 异常 程序停止执行并且提示错误信息 ...
- c#操作word书签
因项目需要,给word文档的书签赋值,框架没有相关内容,于是自己上网加上查看文档,成功搞定该功能.下面是我的实现过程: 首先需要引用nuget包: Microsoft.Office.Interop.W ...
- 【原创】大叔经验分享(69)docker启动java应用的时区问题
在docker中启动tomcat或java类应用,获取时间默认是UTC时间,这是因为容器内的locale没有设置为东8区,最简单的方式是增加JAVA_OPTS 如果是java,直接在java命令后增加 ...
- 排好序的数组中,找出两数之和为m的所有组合
public static void main(String[] args) { int[] a = {1,2,2,3,3,4,5,6}; int m = 6; normal(a, m); } //正 ...
- JS基础_流程控制语句
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
