vue的一些随笔
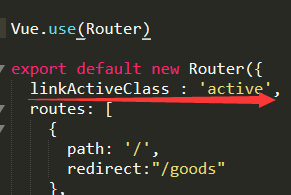
一、点击路由后的样式,可以在路由文件index.js中设置

再在样式里面设置active的类名对应的样式。
————————————————————————————————————————————
二、组件传值过去后,可以在结构中直接使用,
如果是在script中使用,要用vue的实例化对象来操作,也就是用this来操作
————————————————————————————————————————————————————

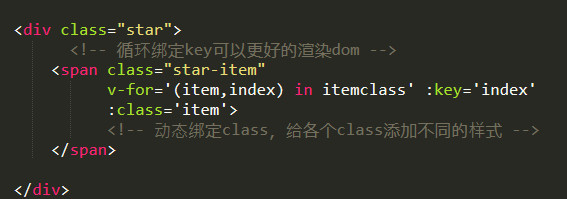
三、 这是一个星级评分的功能,动态绑定class,给各个class添加不同的样式,itemclass这个循环体是一个数组,数组中就是各个class类名
————————————————————————————————————————————————————————————
四、 vue中this.$nextTick( ()=>{ } )
这个方法是在dom更新完成后再执行回调里面的事情
——————————————————————————————————————————————————————-——————
五、样式中,如果几个标签都加了 display:inline-block 样式,那么他们就会出现默认的间距,可以在父级加 font-size:0 消除这些间距
————————————————————————————————————————————————————————————
六、 路由守卫的方式:全局守卫,

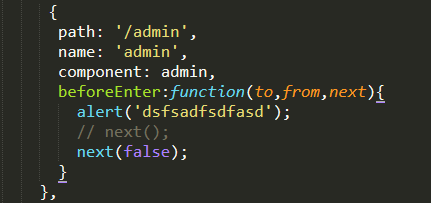
路由独享守卫,针对你要控制的那个路由

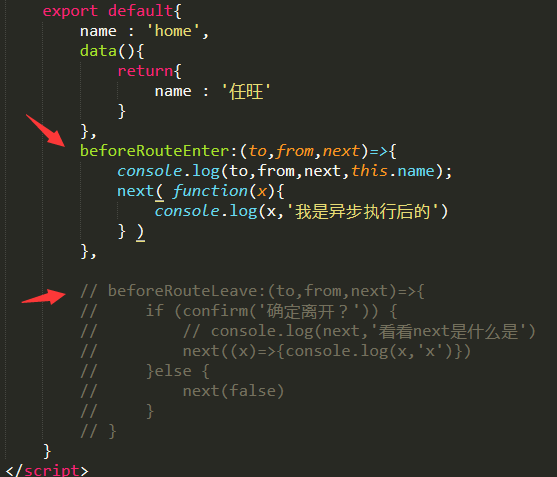
组件内的守卫,如果有组件内守卫,就不要用路由独享守卫了,组件内守卫的next里面有回调函数,

组件内守卫,2种方式,进入路由之前(next里面有回调函数,通过函数可以拿到data里的值),离开路由之前
vue的一些随笔的更多相关文章
- vue使用中的随笔
在vue中vue-router配置的路径默认有"#"号,虽然无伤大雅,但是很多客户都不想看到,所以在初始配置路由的时候加上下面一句代码就可以了 mode:'history', 路径 ...
- Hello vue.js的随笔记录
数据双向绑定的script在组件定义位置后面才顶用. 使用它的话,引用js就好,比较简单. 声明一个vm对象,new Vue({}).这个构造里传一个对象,包含el:界面元素,data:数据,meth ...
- vue+vue-resource+vue-cookie随笔
vue-resource http拦截器interceptors: Vue.http.interceptors.push(function(request, next) {...} V-cookie: ...
- vue 基础知识随笔
在vue2.0中一个vue实例的生命周期中已经没有ready()了,在vue1.0中才有ready();在vue2.0中立即执行函数使用mounted v-for 参数顺序更新: 数组中使用(valu ...
- vue 基础知识 随笔
window.localStorage.gettItem("someItem"||[])//如果localStorage中的someItem不存在就返回一个空数组 window.l ...
- 如何抽象一个 Vue 公共组件
之前一直想写一篇关于抽象 Vue 组件的随笔,无奈一直没想到好的例子.恰巧最近为公司项目做了一个数字键盘的组件,于是就以这个为例聊聊如何抽象 Vue 的组件. 先上 Demo 与 源码.(demo最好 ...
- Vue2.0 基础入门
前言:" 今生遇汝,何其幸哉:于我蒙昧之时遇到你,于我大雾初透之时爱上你,于我大智初醒之时沉沦你. " 官网: 介绍 - Vue.js (vuejs.org) 指令与修饰符 创建实 ...
- Vue.JS入门学习随笔
PS:先说说学习Vue的缘由吧,学习完了React之后,突然发现又出了一款叫做vue的框架,而且据说可以引领又一波新框架的潮流,我容易吗我!!! Vue.js(读音 /vjuː/, 类似于view ...
- VUE之随笔小总结1
VUE 它是一个构建用户界面的JavaScript框架vue指令: 是带有v-前缀的特殊属性,通过属性来操作元素 v-text:在元素当中插入文本 eg:属性值会覆盖自己插入的值 //插入一段文本&l ...
随机推荐
- docker系列之六容器数据卷
docker之容器数据卷 一.容器数据卷 docker容器运行的时候,会产生一系列的文件,那么我们希望容器产生的数据能提供给其他的容器使用,也就是说怎么实现容器间的数据的共享呢?这就需要用到我们所提到 ...
- 一个简单的window.onscroll实例
鉴于better-scroll实现这个效果很复杂,想用最原生的效果来实现吸顶效果 一个简单的window.onscroll实例,可以应用于移动端 demo 一个简单的window.onscroll实例 ...
- JS错误信息类型
1.SyntaxError 语法错误 ①变量名不规范 // 变量名不规范 var 1 = 1; 未被捕获的语法错误,这个错误是js机制自动抛出来的 意外的数字 // 下面两个是同一种情况 var 1a ...
- linux内存管理初学
虚拟内存模型 Linux 内核本身并不运行在虚拟空间中,其使用的是物理寻址模式. 物理内存被分割为界面,一个内存页面的大小由PAGE_SIZE宏决定. 虚拟地址空间的方式使程序员可以将巨大的结构用于连 ...
- CentOS 安装hping3工具及安装遇到的错误及解决方法
hping是用于生成和解析TCPIP协议数据包的开源工具.创作者是Salvatore Sanfilippo.目前最新版是hping3,支持使用tcl脚本自动化地调用其API.hping是安全审计.防火 ...
- 【Day5】项目实战.CSDN热门文章爬取
import urllib.request as ur import lxml.etree as le import user_agent keyword = input('请输入关键词:') pn_ ...
- 【异常】airflow-psutil/_psutil_common.c:9:20: fatal error: Python.h: No such file or directory
1 异常信息 usr/include/python3.6m -c psutil/_psutil_common.c -o build/temp.linux-x86_64-3.6/psutil/_psut ...
- Linux网络管理——路由配置文件、DNS配置文件、hosts文件
路由配置文件 route命令添加的路由表,重启网络服务或者重启系统之后就全都失效了.可以创建针对网卡的路由配置文件,这样在重启网络服务 或者 重启系统的时候就会加载针对某个网卡的配置文件. CONFI ...
- linux下安装nginx+php+mysql环境 详细教程
话不多说上代码 linux环境:centos 7.0 64位 nginx:nginx-1.8.0.tar.gz php: php-7.1.1.tar.gz mysql: mysql-5.6.21.ta ...
- 1.Hbase简介
1. Hbase简介 1.1. 什么是hbase(面向列) HBASE是一个高可靠性.高性能.面向列.可伸缩的分布式存储系统,利用HBASE技术可在廉价PC Server上搭建起大规模 结构化存储集群 ...
