微信小程序之简单记账本开发记录(五)
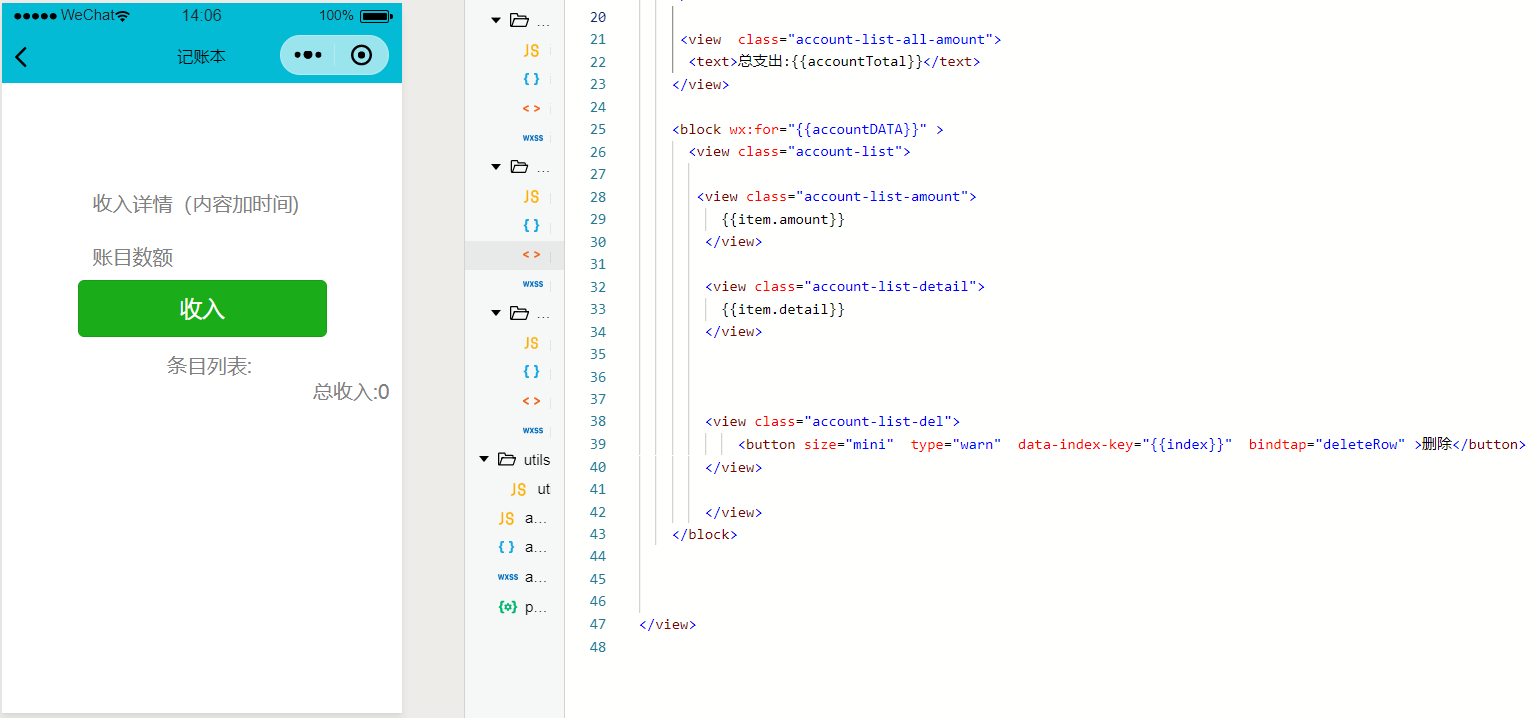
样式表和大致布局在昨天已构建好,今天完成页面结构部分
结果如下图所示

微信小程序之简单记账本开发记录(五)的更多相关文章
- 微信小程序之简单记账本开发记录(七)
记账本已经可以实现添加和删除的功能 现在只需要将上述步骤重复一遍便可将另一个界面做出来. 大体上已制作完成,如果在细节上有变动会在这一篇更新 总体来说,这个作业让我对微信小程序的开发有了更多地认识,大 ...
- 微信小程序之简单记账本开发记录(一)
下载并安装微信开发者工具 在选择开发记账本程序的时候犹豫着选择android studio还是微信小程序 最后选择了微信小程序,因其便利和快捷. 话不多说,第一步,下载并安装微信开发者工具.下面是教程 ...
- 微信小程序之简单记账本开发记录(二)
1.打开开发者工具 2.从微信公众平台上获取到appid,或者使用测试号. 项目的大致目录如下: 一个小程序主体部分由三个文件组成,必须放在项目的根目录中 以app为开头的文件名用来布置作用于整个项目 ...
- 微信小程序之简单记账本开发记录(三)
昨天已经编辑了主界面,在wxml文件中设置好跳转链接之后,就可以进行下一步的开发了 在pages中建立一个新的页面文件夹作为之后的支出页面 编辑后台,今天先搭建大致界面
- 微信小程序之简单记账本开发记录(六)
昨天虽然将页面成功的搭建出来 但是其中的增删改查功能没有实现,需要到逻辑页面,即js页面注册一下 效果如下图
- 微信小程序之简单记账本开发记录(四)
昨天搭建了大致界面 今天需要将用到的一系列样式表配置出来并检查错误
- 微信小程序仿朋友圈功能开发(发布、点赞、评论等功能)
微信小程序仿朋友圈功能开发(发布.点赞.评论等功能) 1.项目分析 项目整体分为三个部分 发布 展示 详情页 graph LR 朋友圈发布 --内容发布--> 内容展示 内容展示 --点击展示卡 ...
- 转载:第五弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!
博卡君今天继续更新,忙了一天,终于有时间开工写教程.不罗嗦了,今天我们来看看如何实现一些前端的功能和效果. 第八章:微信小程序分组开发与左滑功能实现 先来看看今天的整体思路: 进入分组管理页面--&g ...
- 转载:第四弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!
感谢大家支持!博卡君周末休息了两天,今天又回到战斗状态了.上周五晚上微信放出官方工具和教程了,推荐程序猿小伙伴们都去试一试,结合教程和代码,写写自己的 demo 也不错. 闲话不多说,开始更新! 第七 ...
随机推荐
- (九)easyUI之选项卡
前台 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncodi ...
- Python练习_集合和深浅拷贝_day7
1. 1.作业 1.把列表中所有姓周的人的信息删掉(升级题:此题有坑, 请慎重): lst = ['周老二', '周星星', '麻花藤', '周扒皮'] 结果: lst = ['麻花藤'] 2.车牌区 ...
- 【php socket通讯】php实现http服务
http服务是建立在tcp服务之上的,它是tcp/ip协议的应用,前面我们已经实现了tcp服务,并且使用三种不同的方式连接tcp服务 php中连接tcp服务的三种方式 既然http也是tcp应用层的一 ...
- JS与JQuery的一些对比
主页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. ...
- cygwin_exception::open_stackdumpfile: Dumping stack trace to HttpServer.exe.stackdump错误
本来,我在Windows下使用Cygwin编译运行c程序,在执行*.exe时报出如题错误,我在Linux环境下使用gcc编译运行,则正常. 所以,当你无法解决上述问题时,换系统吧!
- rabbit MQ 的环境及命令使用(一)
RabbitMQ依赖erlang,所以先安装erlang,然后再安装RabbitMQ; 先安装erlang,双击erlang的安装文件即可,然后配置环境变量: ERLANG_HOME=D:\Progr ...
- 跟着minium官网介绍学习minium-----(一)
某天,再打开微信开发者工具的时候收到一条推送.说是微信小程序自动化框架 Python 版 -- Minium 公测. Url如下: https://developers.weixin.qq.com/c ...
- 论文笔记:Deformable ConvNets v2: More Deformable, Better Results
概要 MSRA在目标检测方向Beyond Regular Grid的方向上越走越远,又一篇大作推出,相比前作DCN v1在COCO上直接涨了超过5个点,简直不要太疯狂.文章的主要内容可大致归纳如下: ...
- Django hrf:权限、频率控制
一.权限 二.频率控制 一.权限 1.权限介绍 只有超级用户才能访问指定的数据,所以就要用权限组件进行设置 2.局部使用 # 单独抽出写一个视图类 from rest_framework.permis ...
- 【转】BSON数据格式
原文:https://www.e-learn.cn/content/qita/1999197 ----------------------------------------------------- ...
