axios拦截器的介绍
interceptors 拦截器
拦截器一般做什么?
1. 修改请求头的一些配置项
2. 给请求的过程添加一些请求的图标
3. 给请求添加参数
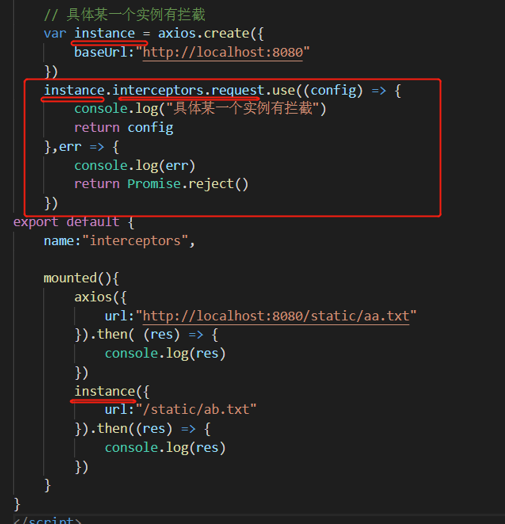
拦截器的基本语法:

拦截器分为全局拦截器和局部拦截器
全局拦截器:

局部拦截器

axios拦截器的介绍的更多相关文章
- vue导航守卫和axios拦截器的区别
在Vue项目中,有两种用户登录状态判断并处理的情况,分别为:导航守卫和axios拦截器. 一.什么是导航守卫? vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.(在路由跳转时 ...
- Vue2学习小记-给Vue2路由导航钩子和axios拦截器做个封装
1.写在前面 最近在学习Vue2,遇到有些页面请求数据需要用户登录权限.服务器响应不符预期的问题,但是总不能每个页面都做单独处理吧,于是想到axios提供了拦截器这个好东西,再于是就出现了本文. 2. ...
- vue axios拦截器 + 自编写插件 实现全局 loading 效果;
项目需求:用自定义的 .gif 图标实现全局 loading 效果:为避免在每个页面手动添加,且简单高效的实现,经查阅资料,最终采用了 vue axios拦截器 + 自编写 loading 插件:下面 ...
- axios拦截器搭配token使用
在了解到cookie.session.token的作用后学习token的使用 cookie是随着url将参数发送到后台,安全性最低,并且大小受限,不超过4kb左右,它的数据保存在客户端 session ...
- Sturts2几个常用内建拦截器的介绍
Sturts2几个常用内建拦截器的介绍:1)conversation:这是一个处理类型转换错误的拦截器,它负责将类型转换错误从ActionContext中取出,并转换成Action的FieldErro ...
- Vue基于vuex、axios拦截器实现loading效果及axios的安装配置
准备 利用vue-cli脚手架创建项目 进入项目安装vuex.axios(npm install vuex,npm install axios) axios配置 项目中安装axios模块(npm in ...
- axios拦截器的使用方法
很多时候我们需要在发送请求和响应数据的时候做一些页面处理,比如在请求服务器之前先判断以下用户是登录(通过token判断),或者设置请求头header,或者在请求到数据之前页面显示loading等等,还 ...
- 12. 前后端联调 + ( proxy代理 ) + ( axios拦截器 ) + ( css Modules模块化方案 ) + ( css-loader ) + ( 非路由组件如何使用history ) + ( bodyParser,cookieParser中间件 ) + ( utility MD5加密库 ) + ( nodemon自动重启node ) + +
(1) proxy 前端的端口在:localhost:3000后端的端口在:localhost:1234所以要在webpack中配置proxy选项 (proxy是代理的意思) 在package.jso ...
- Axios拦截器配置
Axios 拦截器的配置如下 分三块:基础配置.请求之前拦截.响应之前拦截 发送所有请求之前和操作服务器响应数据之前对这种情况过滤. http request 请求拦截器 每次发送请求之前判断是否存在 ...
随机推荐
- C语言学习笔记10-结构体、枚举、联合体
C语言学习笔记10-结构体.枚举.联合体 待传
- MySQL数据分析-(15)表补充:存储引擎
大家好,我是jacky,很高兴继续跟大家分享<MySQL数据分析实战>,今天跟大家分享的主题是表补充之存储引擎: 我们之前学了跟表结构相关的一些操作,那我们看一下创建表的SQL模型: 在我 ...
- Jmeter Web 性能测试入门 (一):环境配置 (免安装版)
去官网下载并安装java jdk8 去官网下载jmeter binaries最新的zip,并解压到某路径下.(注:由于jmeter-server的限制,放置的路径不要太长,路径不要带空格,例如:D:\ ...
- Uncaught TypeError: l.push is not a function
layui.use([ 'jquery', 'layer', 'element' ], function() {} 而不是 layui.use( 'jquery', 'layer', 'element ...
- appStore上传苹果应用程序软件发布
首先确定帐号是否能发布, https://developer.apple.com/account,如果你打开Provisioning Portal,然后点击DisTribution(1)图中加号是灰色 ...
- React开发环境配置
本文以上一篇文章继续配置:npm安装及环境配置<https://www.cnblogs.com/hzb462606/p/11565275.html> 使用 create-react-app ...
- UC浏览器打开百度显示 丰臣吉秀.网址
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_10-webpack研究-安装nodejs
1.3.2.1 安装Node.js webpack基于node.js运行,首先需要安装node.js. node -v:验证是否安装成功了.
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_18-CMS前端页面查询开发-页面原型-创建页面和定义路由
module下创建cms目录,里面存cms模块相关的页面 在cms下创建api和components目录,components下放的就是组件. 这个组件刚才介绍的base的下的组件不一样.base下的 ...
- 一百三十三:CMS系统之版块管理一
把模型创建到公共的models里面 class BoardModel(db.Model): __tablename__ = 'board' id = db.Column(db.Integer, pri ...
