cube打包后css顺序错误
先说下解决办法:
把import {...} from cube-ui放在 import App from './App.vue'的前面
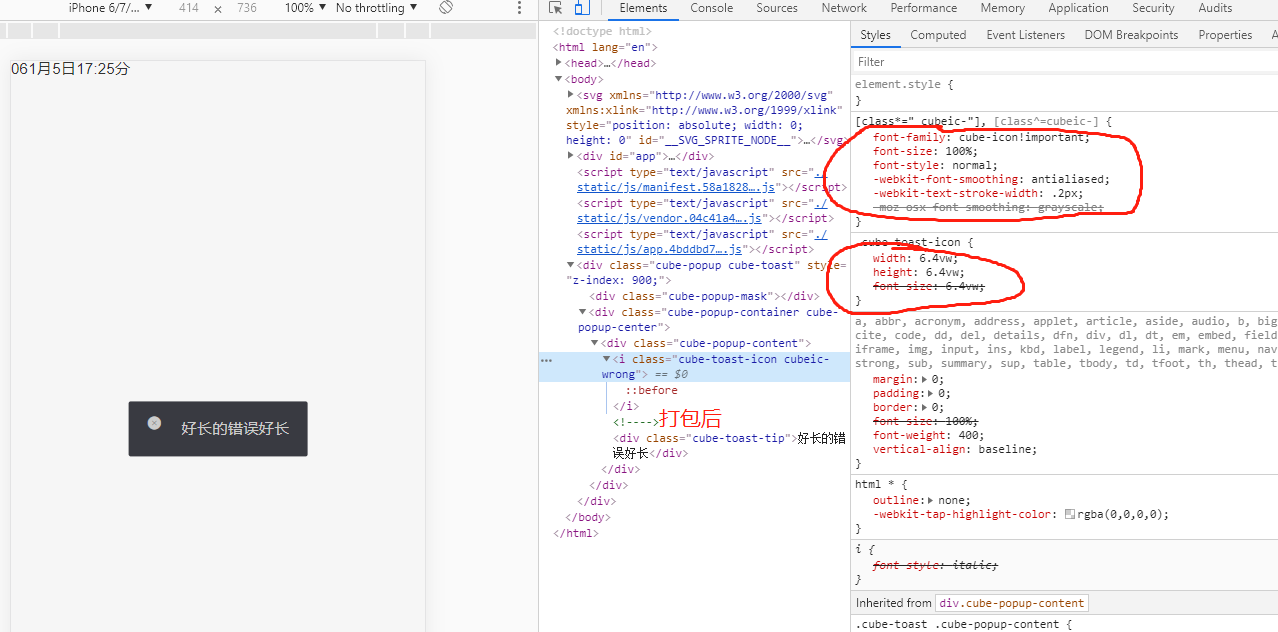
不然会产生如下错误

正确的顺序

cube打包后css顺序错误的更多相关文章
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- vue webpack打包后.css文件里面的背景图片路径错误解决方法
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- vue webpack 打包后css背景图路径问题
最近在写vue-webpack项目时,打包后遇到了css背景图片路径报错的问题 奇怪的是,通过img标签引入的图片路径却没有问题,看来是webpack在打包后,读取css中图片的相对路径出错了. 稍微 ...
- 关于npm run build打包后css样式中的图片失效的问题(如background)
平时run dev都能正常显示的css背景图片在npm run build打包后竟然不显示了(写在标签对中的图片都可以正常显示),而且dist/static/img目录下是确实有这张图片的,于是查看打 ...
- vue项目打包后css背景图路径不对的问题
问题描述: 自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常显示的 ...
- vue-cli构建的vue项目打包后css引入的背景图路径不对的问题
使用vue-cli构建vue项目后,再打包遇到一个css引入的背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常 ...
- vue项目webpack打包后图片路径错误
首先项目是vue-cli搭建的,项目结构如下: 然后发现在css里写的图片引用地址在开发时正常显示,但在打包扔上服务器之后报错 报的是404,路径前面多了/static/css,不知道为啥. 在自己慢 ...
- vue打包后CSS中引用的背景图片不显示问题
vue项目中,在css样式中引用了一张背景图片,开发环境下是可以正常显示,build之后背景图片不显示. 解决方法: 找到build/utils.js文件 修改成为如下所示内容: 添加红框中的内容即 ...
- vue打包后css背景图片地址找不到
背景图片变成了这样:static/css/static/imgs/xxx.jpg 解决方法,修改build/utils,添加 publicPath: '../../' 就行 对比了下,com ...
随机推荐
- 【Mybatis】向MySql数据库插入千万记录 单条插入方式,用时 1h16m30s
本例代码下载:https://files.cnblogs.com/files/xiandedanteng/InsertMillionComparison20191012.rar 相对于批量插入,这种方 ...
- 关闭tslint
只需要在tslint.config里配置一行 "defaultSeverity": "none",
- BrowserUtils
import android.content.Context; import android.content.Intent; import android.net.Uri; public class ...
- Jmeter设置字体大小
Jmeter5.0原配置字体很小,需要更改其配置 在apache-jmeter-5.0/bin/下的jmeter.properties文件中添加如下内容: jmeter.hidpi.mode=true ...
- python报错No module named 'pylab'
pip instal matplotlib
- jenkins常用插件安装
1.常用jenkins插件 插件相关下载地址:http://updates.jenkins-ci.org/download/plugins/ git.hpi git-client.hpi gitlab ...
- 【JVM学习笔记】字节码文件结构
https://www.cnblogs.com/heben/p/11468285.html 比这篇笔记更好一点 新建一个Java类 package com.learn.jvm; public cla ...
- Python multiprocess模块(上)
multiprocess模块 一. Process模块介绍 1. 直接使用Process模块创建进程 (1)主进程和子进程 (2)if __name__ == "__main__" ...
- 想了解Java后端学习路线?你只需要这一张图!
前言 学习路线图往往是学习一样技术的入门指南.网上搜到的Java学习路线图也是一抓一大把. 今天我只选一张图,仅此一图,足以包罗Java后端技术的知识点.所谓不求最好,但求最全,学习Java后端的同学 ...
- Linux服务知识点总结
一.firewalld防火墙 1.firewalld简述 firewalld:防火墙,其实就是一个隔离工具:工作于主机或者网络的边缘.对于进出本主机或者网络的报文根据事先定义好的网络规则做匹配检测,对 ...
