vue点击父组件里面的列表动态传值到子组件
<template>
<div>
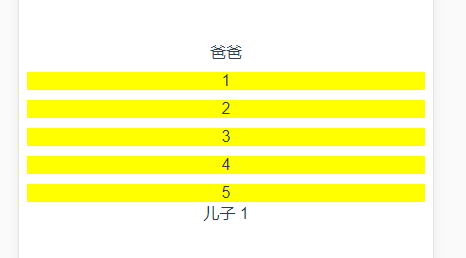
爸爸
<div style="background-color:yellow;margin-top:10px" v-for="(el,index) in getArrary" :key="index" @click="sendId(el.id)">{{el.id}}</div>
<Good :send='data'></Good>
</div>
</template>
<script>
import Good from './good'
export default {
name: 'helloworld',
components: { Good },
data () {
return {
getList: {
data: 'ok'
},
data:'',
getArrary:[
{
id:
},
{
id:
},
{
id:
},
{
id:
},
{
id:
}
]
}
},
methods: {
sendId:function(item){
this.data=item
}
}
}
</script>
// 年后
<style > </style>
上面是父组件
下面是子组件
<template>
<div class="hello">
儿子 {{this.send}}
</div>
</template>
<script>
export default {
name: 'project',
props: ['send'],
data () {
return {
}
},
methods: {
},
created: function () {
// this.getSomeThing()
},
watch:{
getNewData:function (){
return this.send
}
}
}
</script>
点击第一行前

点击第一行后

vue点击父组件里面的列表动态传值到子组件的更多相关文章
- vue 父组件动态传值至子组件
1.进行数据监听,数据每次变化就初始化一次子组件,进行调取达到传递动态数据的目的普通的监听: watch:{ data: function(newValue,oldValue){ doSomeThin ...
- vue使用props动态传值给子组件里的函数用,每次更新,呼叫函数
父组件 <template> <div id="app"> <div>详情内容</div> <button v-on:clic ...
- iview 父组件动态传值给子组件
父组件 <maintenance-super :show="{'modalSuper':modalSuper,'myData':myData}" @on-close=&quo ...
- vue 父组件使用keep-alive和infinite-scroll导致在子组件触发父组件的infinite-scroll方法
(vue.js)vue 父组件使用keep-alive和infinite-scroll导致在子组件触发父组件的infinite-scroll方法”问题疑问,本网通过在网上对“ (vue.js)vue ...
- vue父组件调用子组件方法、父组件向子组件传值、子组件向父组件传值
一.父组件调用子组件方法 父组件代码 parent.vue <template> <div> <button @click="parentFun" ...
- 解决vue项目中遇到父组件的按钮或操作控制重新挂载子组件但是子组件却无效果的情况
在vue项目中终会遇到需要父组件的按钮或操作控制重新挂载子组件的需求,我在新项目中就遇到这种需求.真实场景是父组件的早,中,晚三个按钮(代表三个时间段)来控制子组件的table表格列的动态加载. 子组 ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- 【转】Vue组件一-父组件传值给子组件
Vue组件一-父组件传值给子组件 开始 Vue组件是学习Vue框架最比较难的部分,而这部分难点我认为可以分为三个部分学习,即 组件的传值 - 父组件向子组件中传值 事件回馈 - 子组件向父组件发送消息 ...
- vue 组件-父组件传值给子组件
父组件通过属性,传值给子组件,子组件通过,props数组里的名称来接受父组件传过来的值. HTML部分: <div id="app"> <tmp1 :parent ...
随机推荐
- iOS - UIWebView和WKWebView的比较和选择-作为H5容器的一些探究
一.Native开发中为什么需要H5容器 Native开发原生应用是手机操作系统厂商(目前主要是苹果的iOS和google的Android)对外界提供的标准化的开发模式,他们对于native开发提供了 ...
- (转)使用SDWebImage和YYImage下载高分辨率图,导致内存暴增的解决办法
http://blog.csdn.net/guojiezhi/article/details/52033796
- 认识和学习redis
redis VS mysql """ redis: 内存数据库(读写快).非关系型(操作数据方便) mysql: 硬盘数据库(数据持久化).关系型(操作数据间关系) 大量 ...
- java - day014 - 编译期,运行期
编译期 静态成员 私有变量 成员变量 运行期 非静态方法 package day1401; public class Test1 { public static void main(String[] ...
- Python_比较运算符
1.比较运算符
- 1.利用BeanMap进行对象与Map的相互转换
javabean与map的转换有很多种方式,比如: 1.通过ObjectMapper先将bean转换为json,再将json转换为map,但是这种方法比较绕,且效率很低,经测试,循环转换10000个b ...
- windows 数据备份
xcopy 数据目录 备份目录 /e /c /q /h /r /y at 00:00 /every:M,T,W,Th,F,S,Su d:\批处理文件名
- Springboot分别使用乐观锁和分布式锁(基于redisson)完成高并发防超卖
原文 :https://blog.csdn.net/tianyaleixiaowu/article/details/90036180 乐观锁 乐观锁就是在修改时,带上version版本号.这样如果试图 ...
- MySQL进阶19--函数的创建(举例)/设置mysql的创建函数的权限/查看(show)/删除(drop) / 举4个栗子
/*MySQL进阶19 函数 存储过程和函数:都类似于java中的方法; 存储过程和函数通用好处: 1.提高代码的重用性 2.简化操作 好处: 减少操作次数,减少了编译次数,减少了和服务器的连接次数, ...
- export default 和 export 的使用方式
node中导入模块:var 名称 = require('模块标识符') node中向外暴露成员的形式:module.exports = {} 在ES6中,也通过规范的形式,规定了ES6中如何导入和导出 ...
