Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写
把详细页的图片、标题、编号和价格形成一个单独的widget去引用

详情页的顶部单独封装个插件
在pages下面新建detials_page的文件件并在里面新建页面details_top_area.dart文件

添加引用,然后声明一个静态的类

返回顶部图片的方法

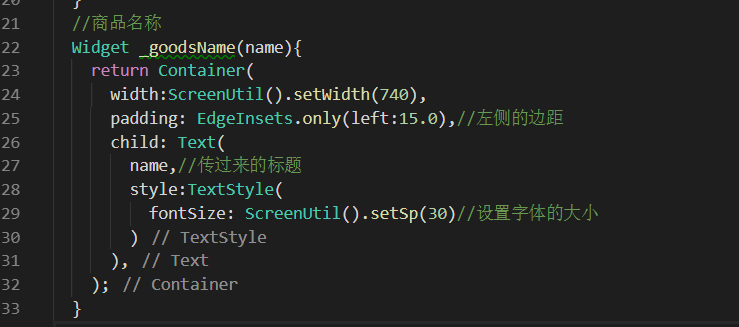
商品名称方法:

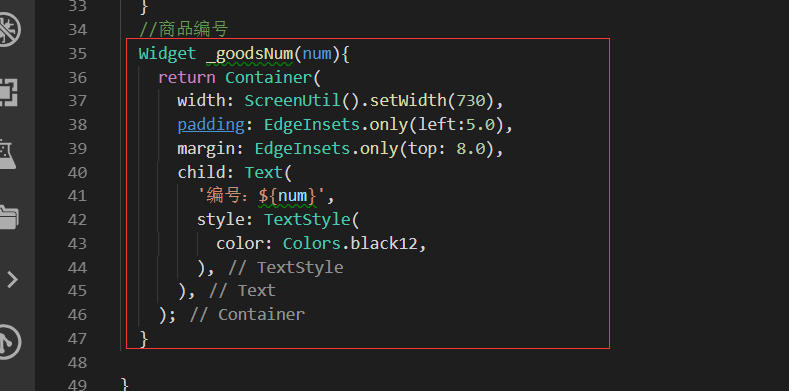
商品编号方法

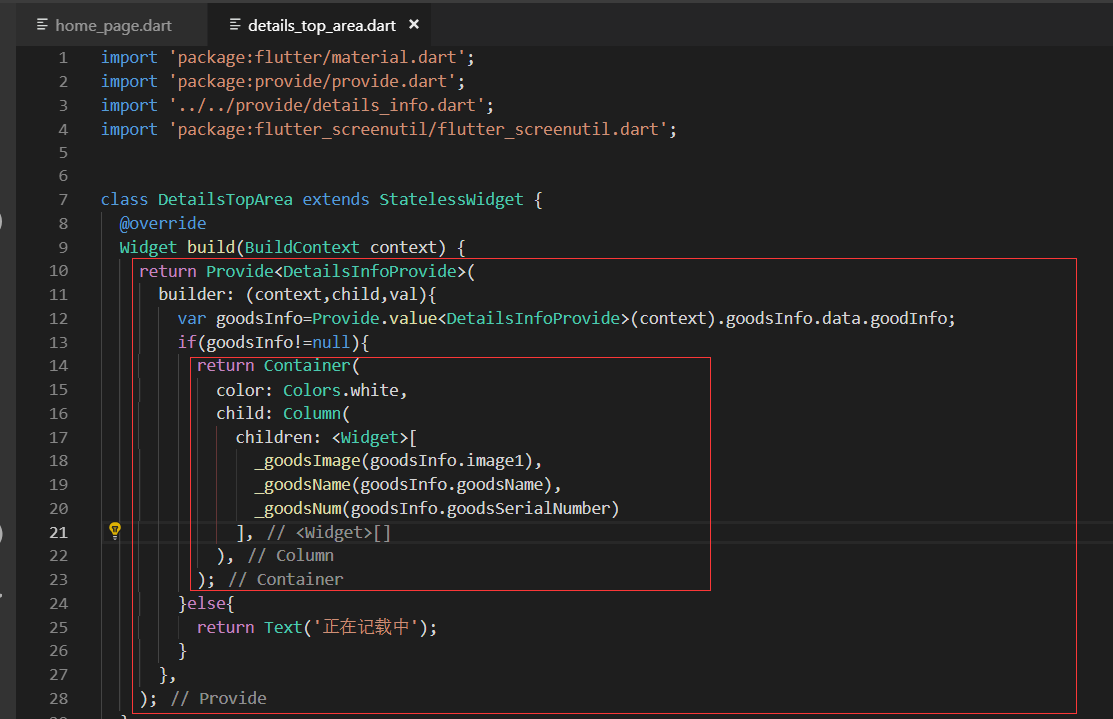
开始写Build
最外层是一个Provide,里面model类传递的是商品详情的类

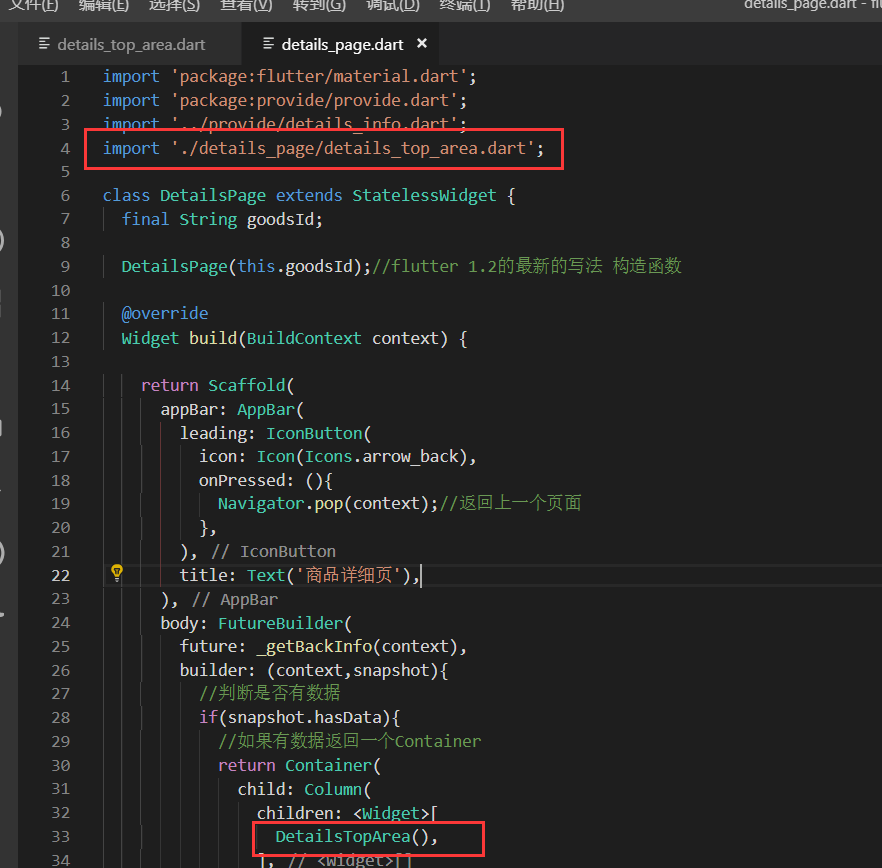
在主页内引用子组件
首先引入我们写的组件的页面文件,然后调用我们写的组件的类就可以了。
DetailsTopArea

效果展示
点击首页的轮播图就看到详情的页面了。

最终代码:
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/details_info.dart';
import './details_page/details_top_area.dart'; class DetailsPage extends StatelessWidget {
final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override
Widget build(BuildContext context) { return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: (){
Navigator.pop(context);//返回上一个页面
},
),
title: Text('商品详细页'),
),
body: FutureBuilder(
future: _getBackInfo(context),
builder: (context,snapshot){
//判断是否有数据
if(snapshot.hasData){
//如果有数据返回一个Container
return Container(
child: Column(
children: <Widget>[
DetailsTopArea(),
],
),
);
}else{
return Text('加载中......');//没有数据的情况
}
},
),
);
} Future _getBackInfo(BuildContext context) async{
await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId);
//print('加载完成...........');
return '完成加载';
} }
.
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../../provide/details_info.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class DetailsTopArea extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Provide<DetailsInfoProvide>(
builder: (context,child,val){
var goodsInfo=Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo;
if(goodsInfo!=null){
return Container(
color: Colors.white,
child: Column(
children: <Widget>[
_goodsImage(goodsInfo.image1),
_goodsName(goodsInfo.goodsName),
_goodsNum(goodsInfo.goodsSerialNumber)
],
),
);
}else{
return Text('正在记载中');
}
},
);
}
//商品图片
Widget _goodsImage(url){
return Image.network(
url,
width:ScreenUtil().setWidth(740),
);
}
//商品名称
Widget _goodsName(name){
return Container(
width:ScreenUtil().setWidth(740),
padding: EdgeInsets.only(left:15.0),//左侧的边距
child: Text(
name,//传过来的标题
style:TextStyle(
fontSize: ScreenUtil().setSp(30)//设置字体的大小
)
),
);
}
//商品编号
Widget _goodsNum(num){
return Container(
width: ScreenUtil().setWidth(730),
padding: EdgeInsets.only(left:5.0),
margin: EdgeInsets.only(top: 8.0),
child: Text(
'编号:${num}',
style: TextStyle(
color: Colors.black12,
),
),
);
} }
价格的Widget
参考博客上的代码:
details_top_area.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../../provide/details_info.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class DetailsTopArea extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Provide<DetailsInfoProvide>(
builder: (context,child,val){
var goodsInfo=Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo;
if(goodsInfo!=null){
return Container(
color: Colors.white,
child: Column(
children: <Widget>[
_goodsImage(goodsInfo.image1),
_goodsName(goodsInfo.goodsName),
_goodsNum(goodsInfo.goodsSerialNumber),
_goodsPrice(goodsInfo.presentPrice,goodsInfo.oriPrice),
],
),
);
}else{
return Text('正在记载中');
}
},
);
}
//商品图片
Widget _goodsImage(url){
return Image.network(
url,
width:ScreenUtil().setWidth(740),
);
}
//商品名称
Widget _goodsName(name){
return Container(
width:ScreenUtil().setWidth(740),
padding: EdgeInsets.only(left:15.0),//左侧的边距
child: Text(
name,//传过来的标题
style:TextStyle(
fontSize: ScreenUtil().setSp(30)//设置字体的大小
)
),
);
}
//商品编号
Widget _goodsNum(num){
return Container(
width: ScreenUtil().setWidth(730),
padding: EdgeInsets.only(left:5.0),
margin: EdgeInsets.only(top: 8.0),
child: Text(
'编号:${num}',
style: TextStyle(
color: Colors.black12,
),
),
);
}
//商品价格
Widget _goodsPrice(presentPrice,oriPrice){
return Container(
width: ScreenUtil().setWidth(730),
padding: EdgeInsets.only(left:15.0),
margin: EdgeInsets.only(top:8.0),
child: Row(
children: <Widget>[
Text(
'¥${presentPrice}',
style:TextStyle(
color: Colors.pinkAccent,
fontSize: ScreenUtil().setSp(40),
)
),
Text(
'市场价:¥${oriPrice}',
style: TextStyle(
color: Colors.black26,
decoration: TextDecoration.lineThrough
),
)
],
),
);
} }
效果展示:

Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写的更多相关文章
- Flutter实战视频-移动电商-44.详细页_首屏自定义Widget编写
44.详细页_首屏自定义Widget编写 把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建 ...
- Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏
一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 大R刷新查看效果,可以看到固定的在左下角 ...
- Flutter移动电商实战 --(47)详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 flutter_html:用这个插件 先解决之前一个 ...
- Flutter移动电商实战 --(46)详细页_自定义TabBar Widget
主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个方法来接受参数,修改是左侧还是右侧选中的状态值 ...
- Flutter移动电商实战 --(45)详细页_说明区域UI编写
pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/material.dart'; ...
- Flutter移动电商实战 --(43)详细页_补充首页跳转到详细页
首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.router.navigateTo(co ...
- Flutter移动电商实战 --(42)详细页_UI主页面架构搭建
详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future 把我们的方法修改为返回的类型为F ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
- Flutter移动电商实战 --(10)使用FlutterSwiper制作轮播效果
1.引入flutter_swiper插件 flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配. 好牛X得介绍,一般敢用“最”的一般都是神级大神,看到这个介绍 ...
随机推荐
- MongoDB官方推荐的GUI工具-Compass的使用
探索和操作MongoDB数据的最简单方法 用于MongoDB的GUI.可视化地查看数据.以秒为单位运行临时查询.使用完整的CRUD功能与数据交互.查看和优化查询性能.可在Linux.Mac或Windo ...
- 四:MySQL系列之Python交互(四)
该篇主要介绍MySQL数据库的分表.以及与Python的交互的基本操作等. 一.拆分表操作 1.1 准备工作 创建数据库 --> 使用数据库 --> 创建数据表 --- 添加记录 -- ...
- 如何写好demo——学习感悟
文章标题:教你如何写好Demo应用 如何制作出最有用的demo呢? 简,易 在demo中,我们要专注于单一的主题.我们的教学覆盖了很大的知识范围,因此,化整为零是非常必要的. 例如,我们要说明Andr ...
- 使用 rem 设置文字大小
一.那到底什么是 rem 呢? 规范中明确写道: Equal to the computed value of ‘font-size’ on the root element. 「rem」是指根元素( ...
- IDEA实用教程(三)
4. JDK环境的配置 1) 进入JDK配置界面 2) 创建JDK环境 3) 选择本地JDK的安装位置 4) 保存配置 点击右下角的Apply后,再点击OK保存配置
- LESS简介与使用方法
less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量.Mixin.函数等特性,使 CSS 更易维护和扩展. 一.传统写法与 less 写法对比 1. 传统 css 写法: .con ...
- seo与python大数据结合给文本分词并提取高频词
最近研究seo和python如何结合,参考网上的一些资料,写的这个程序. 目的:分析某个行业(例如:圆柱模板)用户最关心的一些词,根据需求去自动调整TDK,以及栏目,内容页的规划 使用方法: 1.下载 ...
- 2019-2020-1 20199301《Linux内核原理与分析》第二周作业
第二周Linux学习笔记 文件打包与解压缩 tar工具打包 tar的解压和压缩都是同一个命令,只需参数不同,使用较方便. 创建一个包时文件名必须紧跟在 -f 之后,解包一个文件(-x参数)到指定路径的 ...
- nextjs —— jsx style 学习记录
作用域 全局 <style global jsx>{` .hero { width: 100%; color: #333; } .title { margin: 0; width: 100 ...
- Java实习生面试题分享
1.Java有那些基本数据类型,String是不是基本数据类型,他们有何区别. Java语言提供了八种基本类型: 六种数字类型(四个整数型,两个浮点型) 字节型byte 8位 短整型short 16位 ...
