vue文件流转换成pdf预览(pdf.js+iframe)
参考文档:https://www.jianshu.com/p/242525315bf6
PDFJS: https://mozilla.github.io/pdf.js/ 支持获取文件流到客户端,生成blob地址预览
ViewerJS: http://viewerjs.org/ 预览pdf文件,其pdf文件只能url地址
Vue-pdf https://github.com/FranckFreiburger/vue-pdf 会出现空白页( 推荐使用iframe方法 )
无论从功能、兼容性还有社区活跃度PDFJS 都是不二选择。
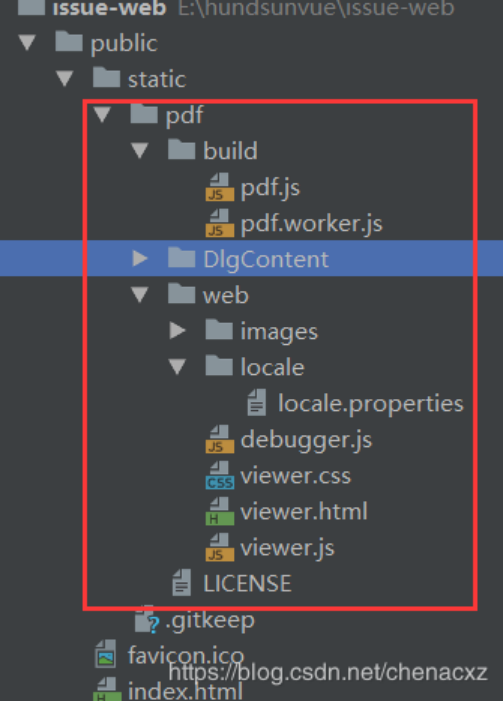
官网(https://mozilla.github.io/pdf.js/getting_started/#download)下载PDFJS,注意放在static文件目录下

接下来将以返回流到客户端讲解
1.在对应的vue组件将iframe引入:
<el-dialog title="" :visible.sync="dialogVisible" width="80%" top="20px">
<div class="pdf" style="height: 450px">
<iframe :src="pdfUrl" frameborder="0" style="width: 100%; height: 100%"></iframe>
</div>
</el-dialog>
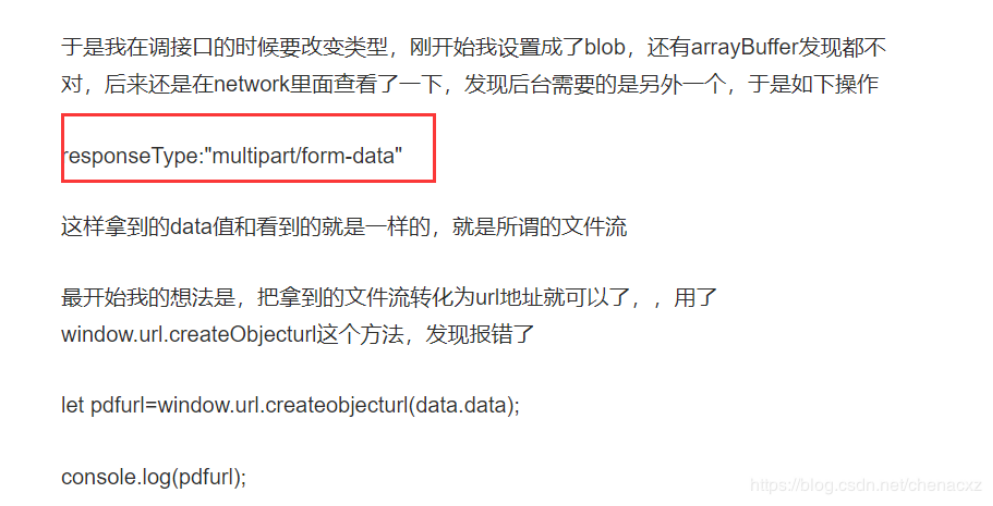
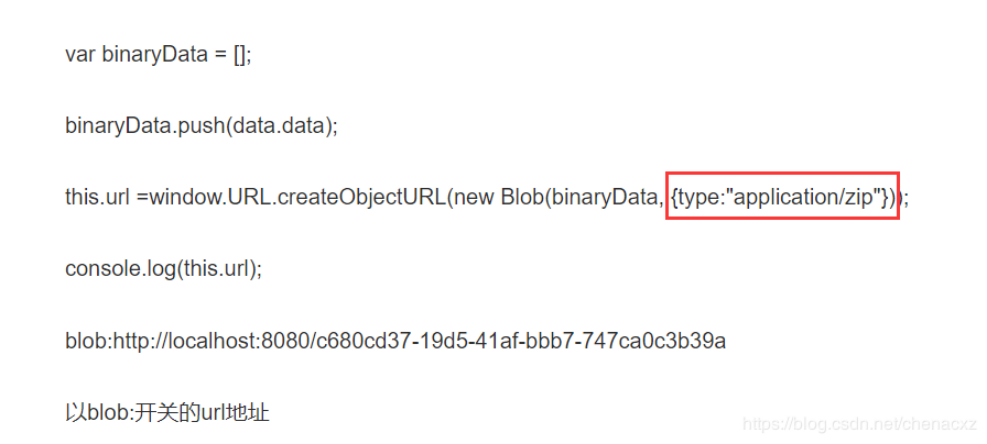
2.我们试过的错,前人已经帮我们试过了


如果返回就是blob,则{type:"application/zip"}可不填或写为
{type:"application/pdf"}
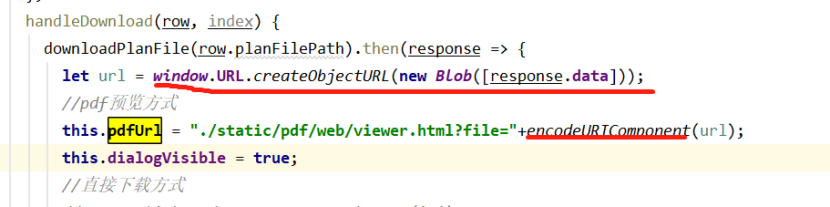
最终实现方式为

补充:encodeURI() 把字符串编码为 URI
encodeURIComponent() 把字符串编码为 URI 组件
发现encodeURI不会对:/?&等uri中起分割作用的字符进行编码;
encodeURIComponent则会。
所以必须选择 encodeURIComponent 进行对url的编码
需要后台实现方式的可以给我发邮件904545149@qq.com
不积跬步,无以至千里;不积小流,无以成江海。
vue文件流转换成pdf预览(pdf.js+iframe)的更多相关文章
- [Asp.net]使用flexpaper+swftools大文件分页转换实现在线预览
引言 之前总结了在线预览几种常见解决方案,可以戳这里: http://www.cnblogs.com/wolf-sun/p/3569960.html http://www.cnblogs.com/wo ...
- vue 项目文件流数据格式转blob图片预览展示
为了图片安全性,有时候上传图片后后台不会直接返回图片地址,会返回文件流的数据格式,这种格式需要处理下才能展示在页面上 // 使用axios请求上传接口 axios({ method: 'get', ...
- 图片转换成base64预览
来源:https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader/readAsDataURL 真心不错写得,思路比较清晰.已经测试过 注意: ...
- fis3+vue+pdf.js制作预览PDF文件或其他
人生第一篇博客,的确有点紧张,但有些许兴奋,因为这对于我来说应该是一个好的开始,以此励志在技术的道路上越走越远. 看过了多多少少的技术博客,给自己带来了很多技术上的收获,也因此在想什么时候自己也可以赠 ...
- vue、Element 点击按钮以弹窗形式预览pdf文件
直接上代码吧 <div > <el-button type="success" size="small" @click="isVie ...
- 网页中动态嵌入PDF文件/在线预览PDF内容https://www.cnblogs.com/xgyy/p/6119459.html
#网页中动态嵌入PDF文件/在线预览PDF内容# 摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件: 问题1:如何网页中嵌入PDF: 在网页中: 常用的几种PDF预览代码片段如 ...
- #网页中动态嵌入PDF文件/在线预览PDF内容#
摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件: 问题1:如何网页中嵌入PDF: 在网页中: 常用的几种PDF预览代码片段如下: 代码片段1: 1 <object ty ...
- 前端实现在线预览pdf、docx、xls、ppt等文件
思路:前台将各种格式的附件上传到服务器----后台通过方法将这些格式的文件转化成图片,前台通过放映ppt的方式将其展示在页面上. 关键点:reveal.js 参考文章:https://www.awes ...
- 网页上预览pdf文件的几种方案
网页上查看pdf的方案: 1.使用adobe reader的插件 2.使用在线office控件 3.使用火狐开源项目pdf.js(浏览器需支持html5) 4.将pdf转换为swf文件 5.使用pdf ...
随机推荐
- SpringBoot static修饰的字段/方法如何获取application.yml配置
SpringBoot的application.yml一种特殊的应用场景,一般我们获取application.yml的配置文件只要@Value就可以获取到值了,但是如果是static修饰的字段肯定就不能 ...
- odoo 常用模型的简写
<act_window>是窗口操作模型ir.actions.act_window <menuitem>是菜单项模型ir.ui.menu <report>是报表操作模 ...
- Linux----Ubuntu虚拟机(VMWare)学习
1.在安装虚拟机系统完成后,如果忘记密码则 https://jingyan.baidu.com/article/c843ea0b9e851077931e4aea.html 2.如何拖动桌面软件移动 长 ...
- 使用HTML5 -Canvas追踪用户,Chrome隐身模式阵亡
中国的一些精准营销公司又要偷着乐了= =从之前追踪Cookie到后面追踪FlashCookie,某些商家总在永无止境的追踪用户行为甚至是隐私,将其转化为所谓的“商业价值”.我们被迫面临“世风日下.道德 ...
- hbase单机搭建
一.下载 https://hbase.apache.org/downloads.html 2.1.3版本 解压,拷贝到文件夹 /hbase/hbase-2.1.3 设置HBASE_HOME环境变量,把 ...
- zzzphp V1.6.0 按照功能分析漏洞
0 基础支撑功能 0.1 路由功能 0.2 模版解析 * zzzphp V1.6.0 的代码执行漏洞,模版解析功能的问题 程序解析模版时,将模版中的部分内容匹配出来直接传递给了eval,且没有经过过滤 ...
- 多线程(四)wait()、notify()以及notifyAll()
六.线程的等待和唤醒 1.wait()和notify()的简单示范 public class Wait extends Thread{ public synchronized void run() { ...
- SOA架构分析
SOA架构的定义: 面向服务的架构(SOA)是一个组件模型,它将应用程序的不同功能单元(称为服务)进行拆分,并通过这些服务之间定义良好的接口和契约联系起来.接口是采用中立的方式进行定义的,它应该独立于 ...
- 使用IDEA 搭建一个 SpringBoot + Hibernate + Gradle 项目
现在创建个项目: 勾上 自已 需要东西.(这里作为演示) maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'} 关闭项目 ...
- PHP swoole websocket协议上机指南
这一上机实验的开发环境用的是jetbrain公司的phpstorm 上级步骤如下: 创建websocket服务端 <?php $server = ); function onopen($serv ...
