webdriver的八种定位
转自https://zhuanlan.zhihu.com/p/54588889
在UI层面的自动化测试开发中,元素的定位与操作是基础,也是经常遇到的困难所在。webdriver提供了8种定位:
1. id定位:find_element_by_id("id值");id属性是唯一的
1 driver.find_element_by_id("loginName").clear()#用户名输入框的id属性
2 driver.find_element_by_id("loginName").send_keys("admin")
3 driver.find_element_by_id("pwdTip").send_keys(Keys.TAB)#密码输入框的id属性
4 driver.find_element_by_id("pwdTip").send_keys("111111")2. name定位:元素的名称,find_element_by_name("name值");name属性值在当前页面可以不唯一
1 driver.find_elements_by_name("PeriodName")[1].click()#选择学段:初中
2 driver.find_elements_by_name("SubjectName")[0].click()#选择学科:语文
find_elements_by_name("PeriodName")是因为当前页面有一组radiobutton的name值是PeriodName,所以可以用定位一组元素的方法findElements,定位出来的是结果一个list
3. class定位:元素的类名,find_element_by_class_name("class值")
driver.find_elements_by_class_name("u-btn-levred")[0].click()#选择年级:七年级4. tag定位:页面html文档下的各种标签,find_element_by_tag_name("input");
tag往往用来定义一类功能,所以通过tag识别某个元素的概率很低。任意打开一个页面,都会发现大量的<div>、<input>、<a>等tag,所以tag name定位很少用
5. link定位:专门用来定位文本链接,find_element_by_link_name("text");
driver.find_element_by_link_text(u"退出").click()#页面右上方的一些个人操作,比如退出、个人中心、消息通知等
6. partial link定位:是对link定位的一种补充,当链接上的文本内容比较长的时候,可以取文本的一部分进行定位,当然这部分可以唯一地标识这个链接
※注:以上的方式稍有局限,且经常页面没有id,name这些属性值,class name重复性较高,link定位有针对性,所以Xpath与Css定位更灵活些。
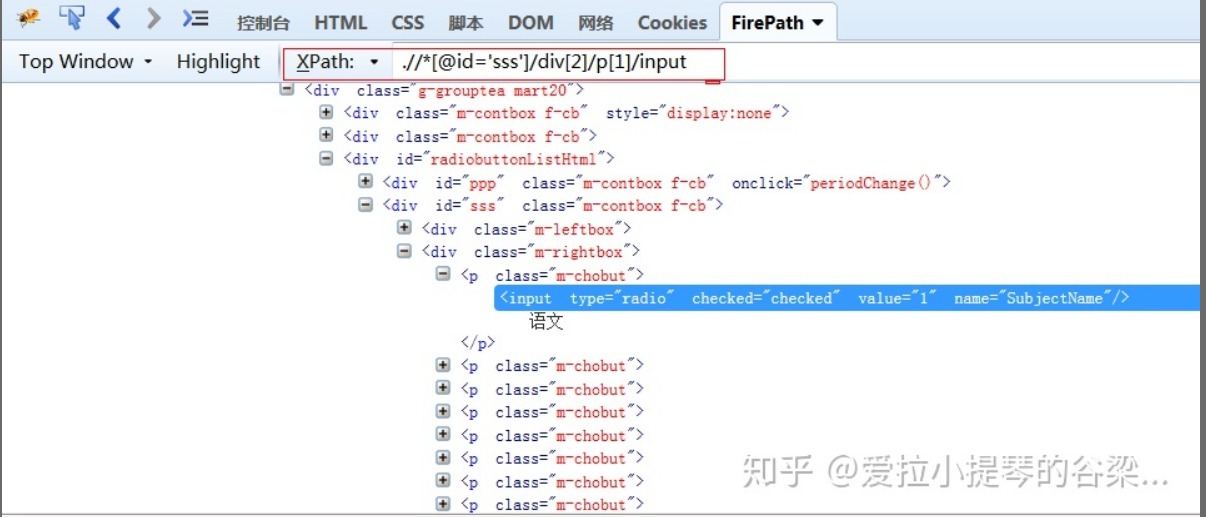
7. XPath定位:find_element_by_xpath("");有多种定位策略,用FirePath插件自动生成的涵盖以下几种方式
1)绝对路径定位:对于没有id,name、classname不好定位的,这也是我最常用的,因为可以通过Firefox的FirePath插件可以方便的获取到xpath值
2)利用元素属性定位:
find_element_by_xpath(".//*[@id='Title']"),这里是用的id,也可以用元素其他能够唯一标识的属性,不局限于id、name、class这些;*代表的是标签名,不指定时就可以用*代替
3)层级与属性结合:下图中就是这种
4)使用逻辑运算符

1 driver.find_element_by_xpath(".//*[@id='divword']/input[7]").click()#登录 2 driver.find_element_by_xpath("html/body/div[4]/div/div[2]/div/div[3]/a[1]").click()#个人页面的发布课程操作
8. CSS定位(薄弱,用的很少,但很强大,比xpath简洁灵活):使用选择器来为页面元素绑定属性,可以灵活地选择控件的任意属性;find_element_by_css_selector("");同样也可以用FirePATH生成css哟!
1)通过class属性定位:点号(".")表示通过class属性定位
1 <input class="u-btn mart5" type="submit" onclick="return User.check()" value="登录"> 2 driver.find_element_by_css_selector(".u-btn.mart5").click()
2)通过id属性定位:("#")表示通过id定位元素
driver.find_element_by_css_selector("#loginName")
3)通过其他属性定位:("[]"),中括号里的属性可以唯一标识这个元素就可以;属性的值可以加引号,也可以不加
1 <input class="u-btn mart5" type="submit" onclick="return User.check()" value="登录"> 2 driver.find_element_by_css_selector("[type=submit]").click()
4)组合定位
平时使用生成的xpath,id,name,classname这些比较多,今天根据最近这段时间的实践,并参照书上整理了下,发现原来XPath和Css下还有这么多方式,顺便拿最近一些代码试验了下,有些简单的css定位能够成功,有的Firepath生成的并不可用,一些组合定位还需要再研究,是有些难度的。最后记录一种定位方式,更接近底层实现方式的定位,But书上说webdriver更推荐前面那些写法,为毛捏?
除find_element_by_***这种方式,还有另一套写法,也就是统一调用find_element()方法,两个参数,第一个参数是定位的类型,由By提供;第二个参数是定位的具体值
from selenium.webdriver.common.by import By #使用By这种定位前要将By类导入
find_element(By.ID,"loginName")
find_element(By.NAME,"SubjectName")
find_element(By.CLASS_NAME,"u-btn-levred")
find_element(By.TAG_NAME,"input")
find_element(By.LINK_TEXT,"退出")
find_element(By.PARTIAL_LINK_TEXT,"退")
find_element(By.XPATH,".//*[@id='Title")
find_element(By.CSS_SELECTOR,"[type=submit]")
webdriver的八种定位的更多相关文章
- selenium第三课(selenium八种定位页面元素方法)
selenium webdriver进行元素定位时,通过seleniumAPI官方介绍,获取页面元素的方式一共有以下八种方式,现按照常用→不常用的顺序分别介绍一下. 官方api地址:https://s ...
- selenium WebDriver 八种定位方式源码
/* * 多种元素定位方式 */ package com.sfwork; import java.util.List; import org.openqa.selenium.By; import or ...
- selenium八种定位元素方法
1.driver.find_element_by_id('su') 定位到元素的id一般id是唯一的,可以精确定位到元素 2.driver.find_element_by_name() 通过元素的na ...
- selenium—八种定位方法
find_element_by_id() find_element_by_name() find_element_by_class_name() find_element_by_tag_name() ...
- WebDriver API元素的定位
一.以下截图为用FireBug定位的用火狐(Firefox)浏览器打开的百度首页,下面所讲述的八种定位方法,就是以该截图中的百度输入框为例子. ①.FireBug是Firefox浏览器下的开发类插件, ...
- Selenium2+python自动化45-18种定位方法(find_elements)
前言 江湖传言,武林中流传八种定位,其中xpath是宝刀屠龙,css是倚天剑. 除了这八种,其实还有十种定位方法,眼看就快失传了,今天小编让失传已久的定位方法重出江湖! 一.十八种定位方法 前八种是大 ...
- Selenium 之18 种定位方式
1 id 定位 driver.find_element_by_id() HTML 规定id 属性在HTML 文档中必须是唯一的.这类似于公民的身份证号,具有很强的唯一性 from selenium i ...
- Selenium2+python自动化45-18种定位方法(find_elements)【转载】
前言 江湖传言,武林中流传八种定位,其中xpath是宝刀屠龙,css是倚天剑. 除了这八种,其实还有十种定位方法,眼看就快失传了,今天小编让失传已久的定位方法重出江湖! 一.十八种定位方法 前八种是大 ...
- Selenium 安装与配置及webdriver的API与定位元素
1. selenium安装命令行 C:\Users\wu>cd /d E:\soft\python3.6\Scripts E:\soft\python3.6\Scripts>pip3 in ...
随机推荐
- 用node.js读写文件
node.js没有二进制数据类型,却提供了类似字节数组的“流“数据类型,着一种数据类型在文件系统模块中频频出现 node.js打开文件 fs = require('fs'); console.log( ...
- BZOJ 4522: [Cqoi2016]密钥破解 (Pollard-Rho板题)
Pollard-Rho 模板 板题-没啥说的- 求逆元出来后如果是负的记得加回正数 CODE #include<bits/stdc++.h> using namespace std; ty ...
- ubuntu16.04卡死的解决办法
1.输入命令:top 找到chrome所占用的线程的pid. 2.kill pid
- vue 日期格式化过滤器
formateDate日期格式化,写在公共的js中: export function formateDate(date, fmt){ if ('/(y+)/'.test(fmt){ fmt = fmt ...
- 【Python之路】特别篇--抽屉新热榜
登陆与注册 注册功能: 流程: 填写用户名,邮箱,获取邮箱验证码,填入密码 单击<下一步>按钮,完成注册! 1.获取邮箱验证码(具体步骤分析): 1.利用ajax 往后台传入邮箱, 2.后 ...
- nextAll([expr]) 查找当前元素之后所有的同辈元素。
nextAll([expr]) 概述 查找当前元素之后所有的同辈元素. 可以用表达式过滤 参数 exprStringV1.2 用来过滤的表达式 示例 描述: 给第一个div之后的所有元素加个类直线电机 ...
- css(name|pro|[,val|fn])
css(name|pro|[,val|fn]) 概述 访问匹配元素的样式属性.大理石平台支架 jQuery 1.8中,当你使用CSS属性在css()或animate()中,我们将根据浏览器自动加上前缀 ...
- 【java设计模式】-04单例模式
单例模式 定义: 确保一个类只有一个实例,而且自行实例化并向整个系统提供这个实例. 类型: 创建类模式 类图: 单例模式特点 1.单例类只能有一个实例. 2.单例类必须自己创建自己的唯一实例. 3.单 ...
- Vue 使用百度地图组件
npm 安装 npm install vue-baidu-map --save组件官网地址 https://dafrok.github.io/vue-baidu-map/#/
- [pytorch] 自定义激活函数中的注意事项
如何在pytorch中使用自定义的激活函数? 如果自定义的激活函数是可导的,那么可以直接写一个python function来定义并调用,因为pytorch的autograd会自动对其求导. 如果自定 ...
