jQuery dataTable 表格插件的后台分页与界面展示
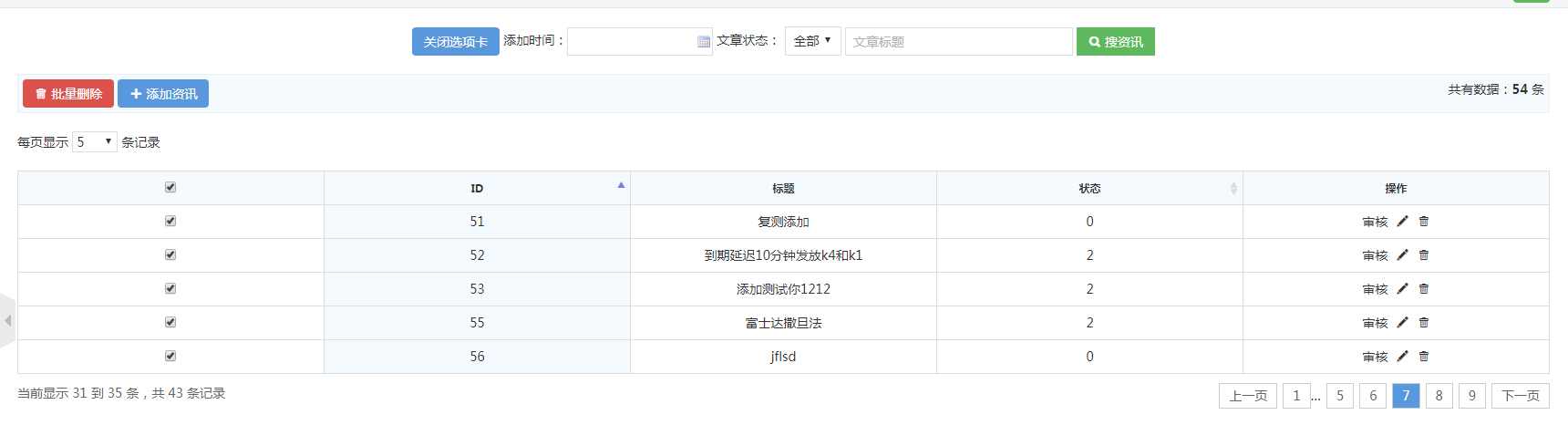
效果:
html部分:
{include file="Public:inner_header" /}
<nav class="breadcrumb"><i class="Hui-iconfont"></i> 首页 <span class="c-gray en">></span> 资讯管理 <span
class="c-gray en">></span> 资讯列表 <a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px"
href="javascript:location.replace(location.href);" title="刷新"><i
class="Hui-iconfont"></i></a></nav>
<div class="page-container">
<div class="text-c">
<form action="" id="serachform">
<button onclick="removeIframe()" class="btn btn-primary radius">关闭选项卡</button>
添加时间:<input type="text" onfocus="WdatePicker({ dateFmt:'yyyy-MM-dd HH:mm:ss',maxDate:'#F{ $dp.$D(\'datemax\')||\'%y-%M-%d\'}' })" id="addtime" name="addtime" class="input-text Wdate" style="width:160px;">
文章状态:
<span class="select-box inline">
<select name="status" class="select">
<option value="0">全部</option>
<option value="1">上架</option>
<option value="2">下架</option>
</select>
</span>
<input type="text" name="title" id="title" placeholder=" 文章标题" style="width:250px" class="input-text">
<input type="hidden" name="is_serch" value="1">
<button name="" id="" onClick="submitserach()" class="btn btn-success" type="submit">
<i class="Hui-iconfont"></i> 搜资讯
</button>
</form>
</div>
<div class="cl pd-5 bg-1 bk-gray mt-20"><span class="l"><a href="javascript:;" onclick="datadel()" class="btn btn-danger radius"><i class="Hui-iconfont"></i> 批量删除</a> <a
class="btn btn-primary radius" data-title="添加资讯" data-href="article-add.html" onclick="Hui_admin_tab(this)"
href="javascript:;"><i class="Hui-iconfont"></i> 添加资讯</a></span> <span
class="r">共有数据:<strong>54</strong> 条</span></div>
<div class="mt-20">
<table class="table table-border table-bordered table-hover table-bg table-sort">
<thead>
<tr class="text-c">
<th><input type="checkbox" name="selectItem" value=""></th>
<th>ID</th>
<th>标题</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<!--_footer 作为公共模版分离出去-->
<script type="text/javascript" src="__STATIC__/add/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="__STATIC__/add/lib/layer/2.4/layer.js"></script>
<script type="text/javascript" src="__STATIC__/add/static/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript"
src="__STATIC__/add/static/h-ui.admin/js/H-ui.admin.js"></script> <!--/_footer 作为公共模版分离出去-->
<!--请在下方写此页面业务相关的脚本-->
<script type="text/javascript" src="__STATIC__/add/lib/My97DatePicker/4.8/WdatePicker.js"></script>
<script type="text/javascript" src="__STATIC__/add/lib/datatables/1.10.0/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="__STATIC__/add/lib/laypage/1.2/laypage.js"></script>
<script type="text/javascript">
$(function(){
$('.table-sort').dataTable({
"aaSorting": [[ 1, "desc" ]],//默认第几个排序
"bStateSave": true,//状态保存
"aLengthMenu" : [5, 15, 25, 35,45,55],
"searching": false,
"bFilter" : false,// 搜索栏
"serverSide": true,
"bInfo" : true, //是否显示页脚信息,DataTables插件左下角显示记录数
"bAutoWidth": true, //自适应宽度
"sAjaxDataProp":"aData",//是服务器分页的标志,必须有
"PaginationType" : "full_numbers",
//获取服务端返回数据,aDataSet根据分页展示数据
"ajax": {
"url":"{:url('Achievementactivity/productcontent')}",
/*"data":function(d){ //额外传递的参数
d.title = $('#title').val();
d.addtime = $('#addtime').val();
},*/
dataSrc: function(result) {
console.log(result);
return result.data;
}
},
'columns':[ // 表格数据是obj是映射显示
{data:function(data){
html1 = '<input type="checkbox" id="Check[]" name="Check[]" value="'+data.id+'">';
return html1;
}},
{data:'id'},
{data:'title'},
{data:'status'},
{data:function(data){
html = '<a style="text-decoration:none" onClick="article_shenhe(this,'+data.id+')" href="javascript:;" title="审核">审核</a> <a style="text-decoration:none" class="ml-5" onClick="article_edit(this,'+data.id+')" href="javascript:;" title="编辑"><i class="Hui-iconfont"></i></a> <a style="text-decoration:none" class="ml-5" onClick="article_del(this,'+data.id+')" href="javascript:;" title="删除"><i class="Hui-iconfont"></i></a>';
return html;
}}
],
"oLanguage":{
"sProcessing" : "正在加载中......",
"sLengthMenu" : "每页显示 _MENU_ 条记录",
"sZeroRecords" : "正在加载中!!......",
"sEmptyTable" : "表中无数据存在!",
"sInfo" : "当前显示 _START_ 到 _END_ 条,共 _TOTAL_ 条记录",
"sInfoEmpty" : "显示0到0条记录",
"sInfoFiltered" : "数据表中共为 _MAX_ 条记录",
"sSearch" : "搜索",
"oPaginate" : {
"sFirst" : "首页",
"sPrevious" : "上一页",
"sNext" : "下一页",
"sLast" : "末页"
}
},
"aoColumnDefs": [
//{"bVisible": false, "aTargets": [ 3 ]} //控制列的隐藏显示
{"orderable":false,"aTargets":[0,2,4]}// 制定列不参与排序
]
});
});
/*批量删除*/
function datadel() {
layer.confirm('确认要删除吗?',function(index){
var checks = $("input[name='Check[]']:checked");
if(checks.length == 0){ alert('未选中任何项!');return false;}
//将获取的值存入数组
var checkData = new Array();
checks.each(function(){
checkData.push($(this).val());
});
var stringid = checkData.toString();//将所有id对象转为字符串,
//console.log(checkData);
// console.log(stringid);
$.ajax({
type: 'POST',
url: '',
dataType: 'json',
success: function(data){
//$(obj).parents("tr").remove();
layer.msg('已删除!',{icon:1,time:1000});
},
error:function(data) {
console.log(data.msg);
},
});
});
//var wxid = $("#bindwxid").val();
}
/*资讯-添加*/
function article_add(title,url,w,h){
var index = layer.open({
type: 2,
title: title,
content: url
});
layer.full(index);
}
/*资讯-编辑*/
function article_edit(title,id,w,h){
var index = layer.open({
type: 2,
title: title,
content: "{:url('Achievementactivity/productadd')}",
});
layer.full(index);
}
/*资讯-删除*/
function article_del(obj,id){
layer.confirm('确认要删除吗?',function(index){
$.ajax({
type: 'POST',
url: '',
dataType: 'json',
success: function(data){
$(obj).parents("tr").remove();
layer.msg('已删除!',{icon:1,time:1000});
},
error:function(data) {
console.log(data.msg);
},
});
});
}
/*资讯-审核*/
function article_shenhe(obj,id){
layer.confirm('审核文章?', {
btn: ['通过','不通过','取消'],
shade: false,
closeBtn: 0
},
function(){
$(obj).parents("tr").find(".td-manage").prepend('<a class="c-primary" onClick="article_start(this,id)" href="javascript:;" title="申请上线">申请上线</a>');
$(obj).parents("tr").find(".td-status").html('<span class="label label-success radius">已发布</span>');
$(obj).remove();
layer.msg('已发布', {icon:6,time:1000});
},
function(){
$(obj).parents("tr").find(".td-manage").prepend('<a class="c-primary" onClick="article_shenqing(this,id)" href="javascript:;" title="申请上线">申请上线</a>');
$(obj).parents("tr").find(".td-status").html('<span class="label label-danger radius">未通过</span>');
$(obj).remove();
layer.msg('未通过', {icon:5,time:1000});
});
}
/*资讯-下架*/
function article_stop(obj,id){
layer.confirm('确认要下架吗?',function(index){
$(obj).parents("tr").find(".td-manage").prepend('<a style="text-decoration:none" onClick="article_start(this,id)" href="javascript:;" title="发布"><i class="Hui-iconfont"></i></a>');
$(obj).parents("tr").find(".td-status").html('<span class="label label-defaunt radius">已下架</span>');
$(obj).remove();
layer.msg('已下架!',{icon: 5,time:1000});
});
}
/*资讯-发布*/
function article_start(obj,id){
layer.confirm('确认要发布吗?',function(index){
$(obj).parents("tr").find(".td-manage").prepend('<a style="text-decoration:none" onClick="article_stop(this,id)" href="javascript:;" title="下架"><i class="Hui-iconfont"></i></a>');
$(obj).parents("tr").find(".td-status").html('<span class="label label-success radius">已发布</span>');
$(obj).remove();
layer.msg('已发布!',{icon: 6,time:1000});
});
}
/*资讯-申请上线*/
function article_shenqing(obj,id){
$(obj).parents("tr").find(".td-status").html('<span class="label label-default radius">待审核</span>');
$(obj).parents("tr").find(".td-manage").html("");
layer.msg('已提交申请,耐心等待审核!', {icon: 1,time:2000});
}
</script>
</body>
</html>
PHP接受处理部分:
public function productcontent() {
$arr = $_GET;
if(!empty($arr)) {
//如果是搜索功能
if(isset($arr['is_serch']) && $arr['is_serch'] == 1 ) {
}else{
$draws = $arr['draw'];
$sorst_column = $arr['order']['0']['column'];//那一列排序,从0开始
$sorst_dir = $arr['order']['0']['dir'];//ase desc 升序或者降序
//排序
$sorst = '';
if(isset($sorst_column)) {
$i = intval($sorst_column);
switch ($i) {
case '1':
$sorst = 'id '. $sorst_dir;
break;
case '3':
$sorst = 'status '. $sorst_dir;
break;
default:
$sorst = 'id desc';
break;
}
}
$serchs = $arr['search'];
$serchs = $serchs['value'];//获取前台传过来的过滤条件
//分页
$pagingstart = $arr['start'];//从多少开始
$paginglength = $arr['length'];//数据长度
//开始搜索
$wheres = '';
if(strlen($serchs)>0) {
$wheres = 'name like "%' . $serchs . '%"';
}
if($paginglength) {
$sql = 'select id,title,status from jm_achievement_activity order by ' .$sorst. ' limit '. $pagingstart .',' . $paginglength;
$list = Db::query($sql);
}
//查找数据总数量
$countnum = Db::table('achievement_activity')->field('id,title,status')->count();
//返给表格的固定格式
$newarr["draw"] = intval($draws);
$newarr["recordsTotal"] = intval($countnum);
$newarr["recordsFiltered"] = intval($countnum);
$newarr["data"] = $list;
return $newarr;
}
}
return $this->fetch();
}
public function productadd() {
if (!empty($_POST)) {
print_r($_POST);
}
return $this->fetch();
}
public function fileupload() {
// 获取表单上传文件 例如上传了001.jpg
$file = request()->file('file');
// 移动到框架应用根目录/uploads/ 目录下
$info = $file->validate(['ext'=>'jpg,png,gif,jpeg'])->move( './uploads');
// print_R($info);
if($info){
// 成功上传后 获取上传信息
// 输出 jpg
//echo $info->getExtension();
// 输出 20160820/42a79759f284b767dfcb2a0197904287.jpg
$aa = $info->getSaveName();
return json_encode($aa);
// 输出 42a79759f284b767dfcb2a0197904287.jpg
// echo $info->getFilename();
}else{
// 上传失败获取错误信息
echo $file->getError();
}
}
//搜索条件
public function titlewhere()
{
$file = request()->post();
//条件
if (empty($file)) {
$where = 'is_del=0';
} else {
$arr = array();
if (!empty($file['addtime'])) {
array_push($arr, 'addtime=' . strtotime($file['addtime']));
}
if (!empty($file['title'])) {
array_push($arr, 'title like "%' . $file['title'] . '%"');
}
if (!empty($file['status'])) {
array_push($arr, 'status=' . $file['status']);
}
array_push($arr, 'is_del=0');
$where = implode(' and ', $arr);
return $where;
}
}
jQuery dataTable 表格插件的后台分页与界面展示的更多相关文章
- jQuery Datatable 表格插件
Datatable 总体来说很好用,可以实现即时搜索和排序.但是只能用于数据量较少的情况下,如果数据量超过1K建议还是用表格加翻页,不然会很慢. datatable 中文网 http://datat ...
- jQuery动态表格插件 AppendGrid
AppendGrid是一个jQuery动态表格插件,提供像填写电子表格数据一样在页面去输入结构化数据. 它允许用户在表格里增加/删除/插入/删除行,控制input/select/textarea 提交 ...
- 001_ jQuery的表格插件dataTable详解
一. 1.启用id为"datatable1"标签的html的表格jQuery库 $("#datatable1").dataTable( ) Reference: ...
- jquery DataTables表格插件的使用(网页数据表格化及分页显示)
DataTables - 非常强大的 jQuery 表格插件,可变宽页码浏览,现场过滤. 多列排序,自动探测数据类型,智能列宽,可从几乎任何数据源获取数据. 那么在Bootstrap下如何使用Data ...
- jquery datatable[表格处理]
最近在公司实习发现一个额功能强大的表格解决方案,了解了一下,先总结如下: 1.官网:http://www.datatables.net/ 2.需要特别注意:被dataTable处理的table对象,必 ...
- 黄聪:jquery.bootgrid表格插件有的属性(visibleInSelection、cssClass、headerCssClass、headerAlign)不能识别的解决办法
主要是属性大小写问题,修改jquery.bootgrid.js文件,在function loadColumns()方法里面添加下面的语句就好了 data.headerAlign = data.head ...
- jquery开发表格插件项目之知识点累积 二
$.addClass() 增加样式 $.removeClass() 去除样式 $.toggleClass() 单击增加样式,再单击取消样式 $.hasClass() 判断是否存在样式,存在返回true ...
- jquery开发表格插件项目之知识点累积
js设置节点的属性与属性值用setAttribute(),获取节点的属性和属性值用getAttribute(). jquery 中使用attr 就可以获取及设置元素属性. 在设置checkbox状态时 ...
- jquery 强大表格插件 DataTables
官网:https://datatables.net/ 配置:https://datatables.net/reference/option/ API :https://datatables.net/r ...
随机推荐
- Hello log4net——做一个实用好用的log4net的demo(转)
log4net使用指南 (对配置解释比较全面细致,建议做完demo后多看) Log4Net使用详解(周公)——点击打开链接 Log4Net使用详解(续)周公——点击打开链接 点击打开链接 点击打开链 ...
- Python中random模块生成随机数详解
Python中random模块生成随机数详解 本文给大家汇总了一下在Python中random模块中最常用的生成随机数的方法,有需要的小伙伴可以参考下 Python中的random模块用于生成随机数. ...
- docker build时改变docker中的apt源
# Ali apt-get source.list RUN mv /etc/apt/sources.list /etc/apt/sources.list.bak && \ echo & ...
- LODOP设置打印份数及是否逐份输出
LODOP中通过SET_PRINT_COPIES可以设置打印份数,例如:LODOP.SET_PRINT_COPIES(2);//指定份数为2份 如果一个任务里有多页,打印份数的时候,有两种输出方式,一 ...
- 使用mousedown、mousemove、mouseup实现拖拽效果
如何实现一个元素的拖拽效果,使用原生的js实现,习惯了jquery的同学们,你们自己写了吗?N久使用mvvm框架,不写jquery的东西,感觉自己完全不会了. 话不多说,直接上code.本例子以简单的 ...
- consul(一)什么是consul
1. consul的基本介绍 在分布式架构中,服务治理是一个重要的问题.在没有服务治理的分布式集群中,各个服务之间通过手工或者配置的方式进行服务关系管理,遇到服务关系变化或者增加服务的时候,人肉配置极 ...
- mysql日期加一个天数获得新的日期
原文地址:https://476057266-qq-com.iteye.com/blog/2047671 在当前的日期上加三天,天数随便改: SELECT date_add(CURRENT_DATE( ...
- Qt 编译出错“undefined reference to `vtable for”
1. 有时,如果将某个类改为继承自QObject类(以前不继承自该类),编译时会出错. 解决: clean Project, run qmake, rebulid都运行一遍,好了! 因为qmake生成 ...
- [转帖]CentOS 7 x64 安装 Ceph
CentOS 7 x64 安装 Ceph https://www.cnblogs.com/jicki/p/5801712.html 改天尝试一下. k8s 可以使用ceph 作为 pv和pvc的后端存 ...
- [WinForm] - "更新 DataSet 应用程序集对象失败,Visual Studio 自动重启" 之解决
背景 在 WinForm 解决方案中,更新 DataSet 应用程序集对象失败,Visual Studio 自动重启. 试一试 1. 更新 .xsd 时打开对应的 .Designer.cs.2. 如果 ...
