el-table中通过renderHeader方法为表头添加hover等效果
在我们的日常工作中有时候需要为element表格的表头进行自定义操作。在element官网中也有提到renderHeader方法。但是并未给出具体实现方法。现在具体说一下。
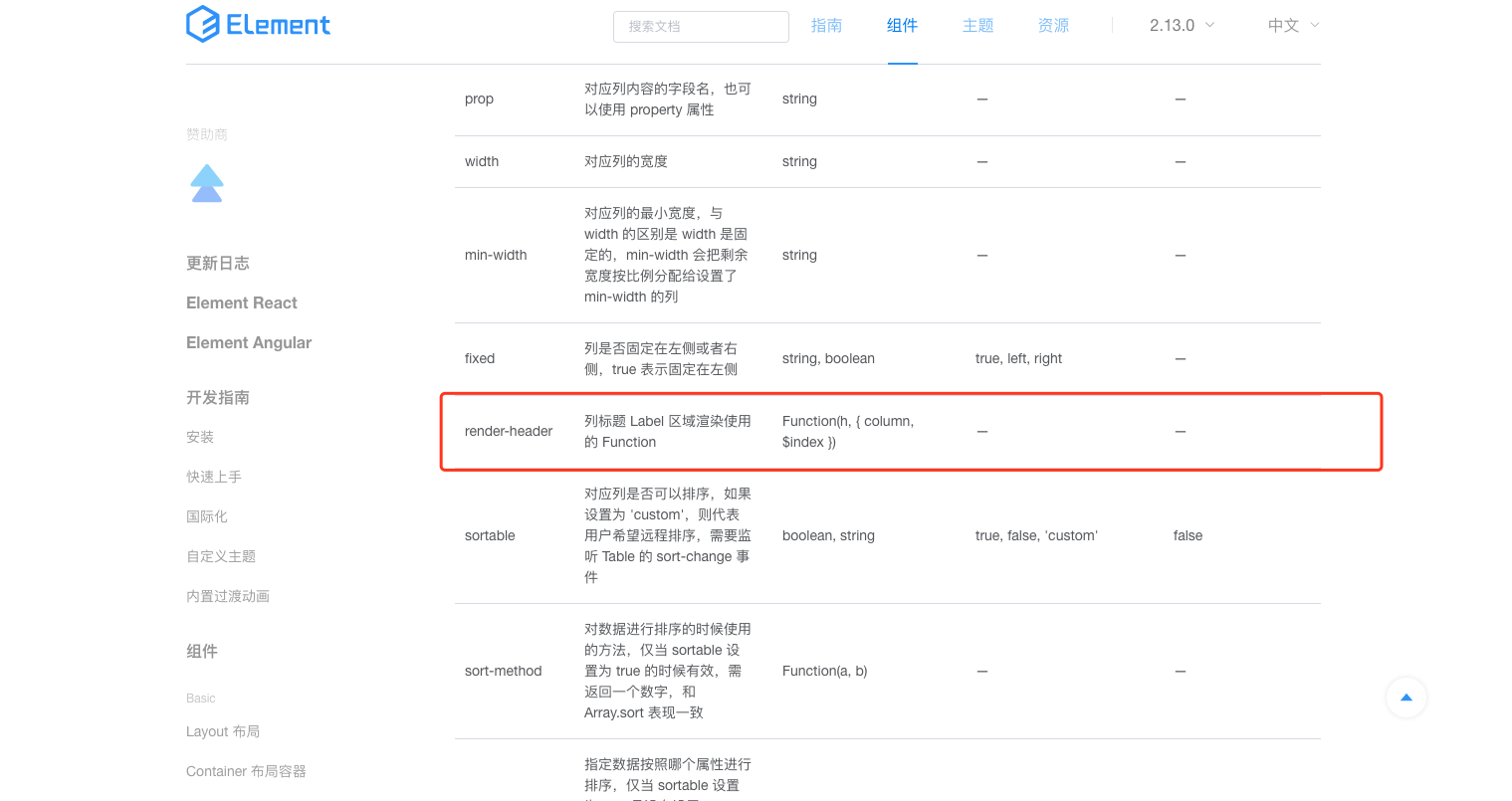
在element官网(https://element.eleme.cn/#/zh-CN/component/table#table-column-attributes)中给出了这种方法,需要的可以点进去看一下如下图所示:

下面说一下具体的代码操作
<el-table
size="small" border
v-loading="loading"
:data="tableData"
style="width: 100%">
<el-table-column
prop="city_name"
label="城市" >
</el-table-column>
<el-table-column prop="maxprice" :render-header="renderHeader" >
<template slot-scope="scope">
<span><span class="skucost-pruice">¥</span><span class="skucost-pruice">{{scope.row.maxprice}}</span></span>
</template>
</el-table-column>
<el-table-column
prop="company_name"
label="机构名称" >
</el-table-column>
<el-table-column
prop="area_name"
label="区域" >
</el-table-column>
<el-table-column prop="price" label="价格">
<template slot-scope="scope">
<span><span class="skucost-pruice">¥</span><span class="skucost-pruice">{{scope.row.price}}</span></span>
</template>
</el-table-column>
</el-table>
如上面代码所示
el-table-column prop="maxprice" :render-header="renderHeader"
再这一行的表头中加入了renderHeader方法。再在methods方法之中写上renderHeader方法,如下代码所示:
//自定义表头
renderHeader(h){
return h('span', {}, [
h('span', {}, '价格'),
h('el-popover', { props: { placement: 'top-start', width: '200', trigger: 'hover', content: '城市价格为该城市所有加盟商价格的最高价' }}, [
h('i', { slot: 'reference', class:'el-icon-question'}, '')
])
])
},
上面代码中
'价格' 是表头信息,
trigger: 'hover', 是自定义方法
content: '城市价格为该城市所有加盟商价格的最高价' 是提示信息
class:'el-icon-question' 是自定义图标名称
效果图如下所示:

这样就可以实现要求了,希望对你有帮助,也欢迎大神指正
el-table中通过renderHeader方法为表头添加hover等效果的更多相关文章
- jquery中的clone()方法使用
clone([Even[,deepEven]]) 描述: 克隆匹配的DOM元素并且选中这些克隆的副本. 在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用. 1:一个布尔值(true 或者 ...
- 通过decorators = [,] 的形式给类中的所有方法添加装饰器
给类添加装饰器有多种方法: 1.可以在类中的某个方法上边直接@添加,这个粒度细.无需详细介绍 2.也可以在类中通过 decorators=[, ]的形式添加,这样的话,类中的所有方法都会被一次性加上装 ...
- winform 中 给DataGridView的表头添加CheckBox
在C/S架构中,给DataGridView的表头添加CheckBox控件: 添加类: /// <summary> /// 给DataGridView添加全选 / ...
- java、el表达式中保留小数的方法
Java中: import java.math.BigDecimal; import java.text.DecimalFormat; import java.text.NumberFormat; p ...
- table中超长字符串省略号表示两种方法
写在前面: 1.第一种从网上找到的解决方式添加table-layout:fixed 2.第二种添加div 3.字符串过长产生省略号的css语句为如下三种合用:overflow:hidden ...
- JavaScript获取table中某一列的值的方法
1.实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- 在jsp中怎么使用Cookie?el表达式中获取cookie的问题
初学jsp,不清楚cookie的使用方法,希望高手指点一下! 一般来说有两种办法,在JSP中使用Java的嵌入脚本. 例如: 写入Cookie <html> <head>. ...
- Js 合并 table 行 的实现方法
Js 合并 table 行 的实现方法 需求如下: 某公司的员工档案,如下, 经理看员工的信息不是很清晰: 姓名 所在学校 毕业时间 张三 小学 2000 张三 中学 2006 张三 大学 2010 ...
- 利用pandas库中的read_html方法快速抓取网页中常见的表格型数据
本文转载自:https://www.makcyun.top/web_scraping_withpython2.html 需要学习的地方: (1)read_html的用法 作用:快速获取在html中页面 ...
随机推荐
- 微信小程序向本地保存
提示框: wx.showToast(OBJECT) 显示消息提示框 wx.saveImageToPhotosAlbum({ filePath : "./test.png", //这 ...
- @Autowired 与@Resource的区别详解
spring不但支持自己定义的@Autowired注解,还支持几个由JSR-250规范定义的注解,它们分别是@Resource.@PostConstruct以及@PreDestroy. @Resour ...
- Jetty - Unable to compile class for JSP
问题与分析 在启动公司项目时发现报错如下: [jetty] 2019-10-07 10:28:28.760:WARN:org.apache.jasper.compiler.Compiler:Error ...
- sftp远程传输脚本
该脚本主要是是批量修改文件名,然后传输文件到服务器#!/bin/bash #脚本名:sftp.sh while true do num=`cat test.txt|wc -l` ;a<=$num ...
- 微信小程序侧边栏滑动特效(左右滑动)
侧边栏滑动是很常见的功能,但是小程序出来不久,很多特效还没有成熟案例,只能原生重写,所以今天为大家带来4个漂亮的侧边栏特效~~ 侧边栏特效一 先看效果: wxml: <!--page/one/i ...
- Linux信号使用及自定义信号
linux自定义信号:https://www.cnblogs.com/bigben0123/p/3186661.html linux信号.值及解释:https://blog.csdn.net/luot ...
- appium 小程序自动化测试
https://www.cnblogs.com/yoyoketang/p/9144987.html adb shell su ACTIVITY com.tencent.mm/.plugin.appbr ...
- Fences_3.08破解安装
Fences_3.08破解安装 一.总结 一句话总结: 找破解软件去吾爱破解论坛,非常节约时间 二.Fences_3.08破解安装(亲测有效) 来源:吾爱破解论坛 百度网盘下载地址:链接:https: ...
- OpenJudge计算概论-求字母的个数(统计元音字母个数)
/*======================================================================= 求字母的个数 总时间限制: 1000ms 内存限制: ...
- NTC热敏电阻基础以及应用和选择(转)
源:NTC热敏电阻基础以及应用和选择 NTC被称为负温度系数热敏电阻,是由Mn-Co-Ni的氧化物充分混合后烧结而成的陶瓷材料制备而来,它在实现小型化的同时,还具有电阻值-温度特性波动小.对各种温度变 ...
