Egret入门学习日记 --- 第十一篇(书中 4.1~4.6节 内容)
第十一篇(书中 4.1~4.6节 内容)
好了,到了这篇开始,前三章都记录完了。
接下来就是到第四章了。


4.1节 的内容总结一下重点:
1、resource目录下default.res.json文件,可以查看资源的使用状态,分组的情况。
2、preload是自带模板提供的一个资源组,是预加载的资源。意味着这个组资源越多,前期加载越慢。
跟着做:
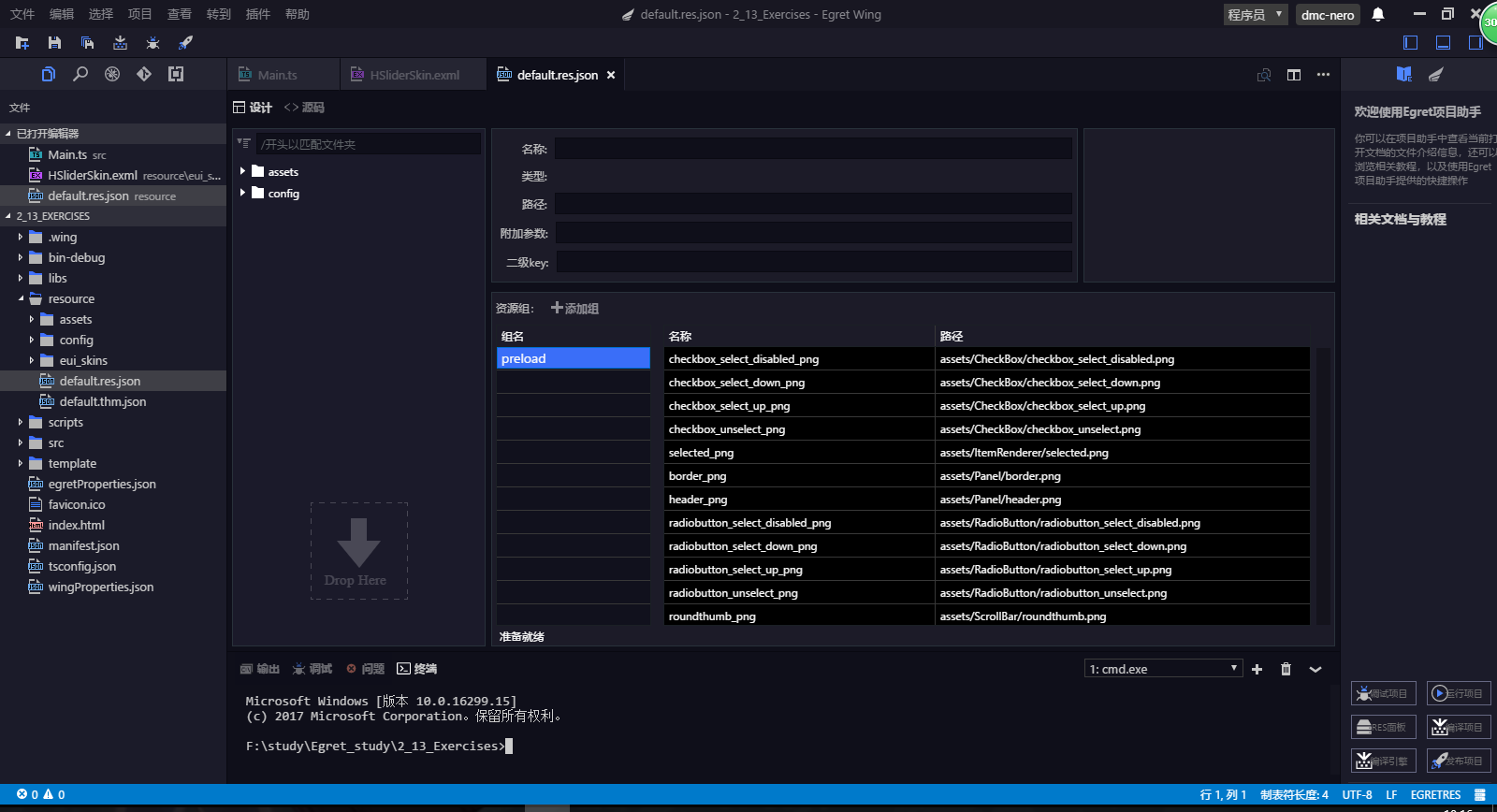
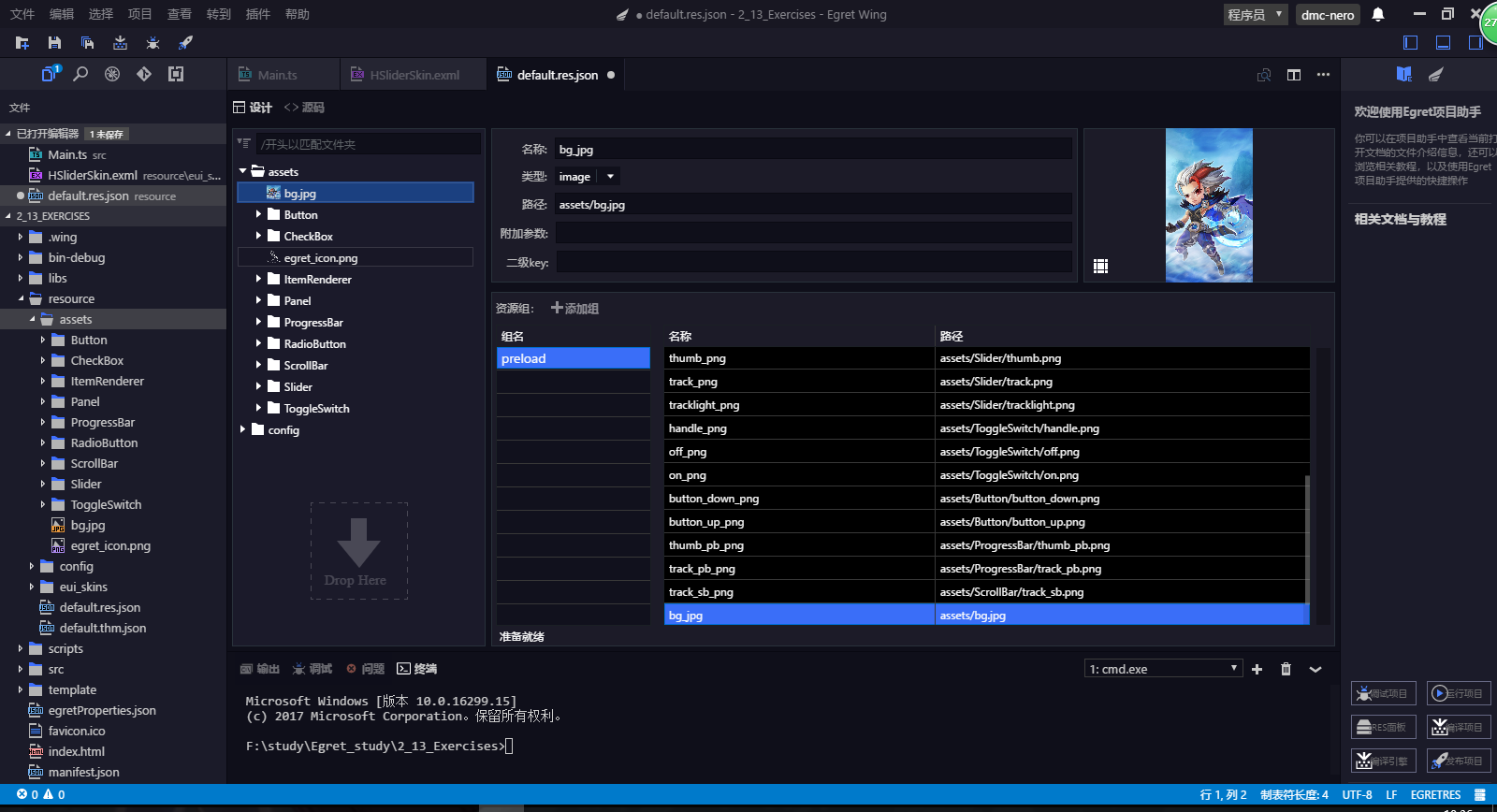
1、
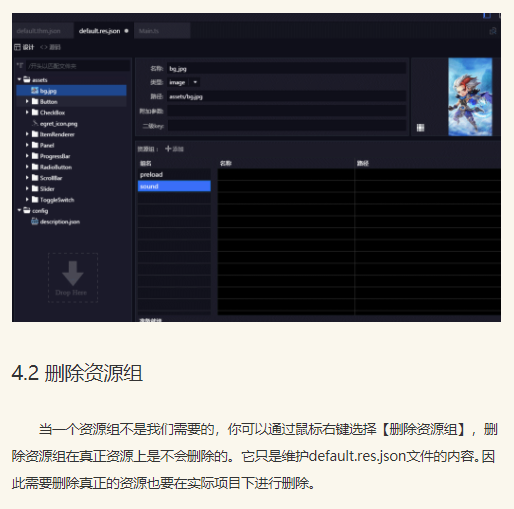
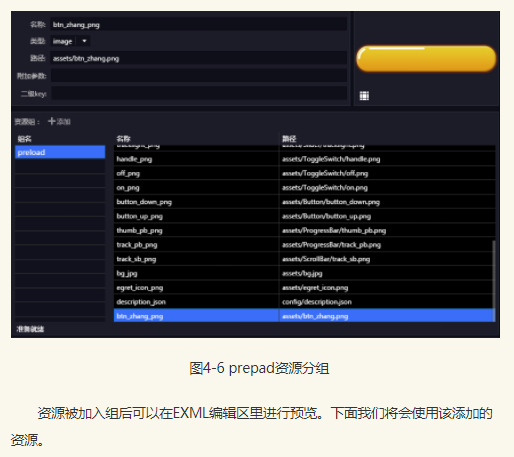
这是我现在看到的 default.res.json文件 的界面。

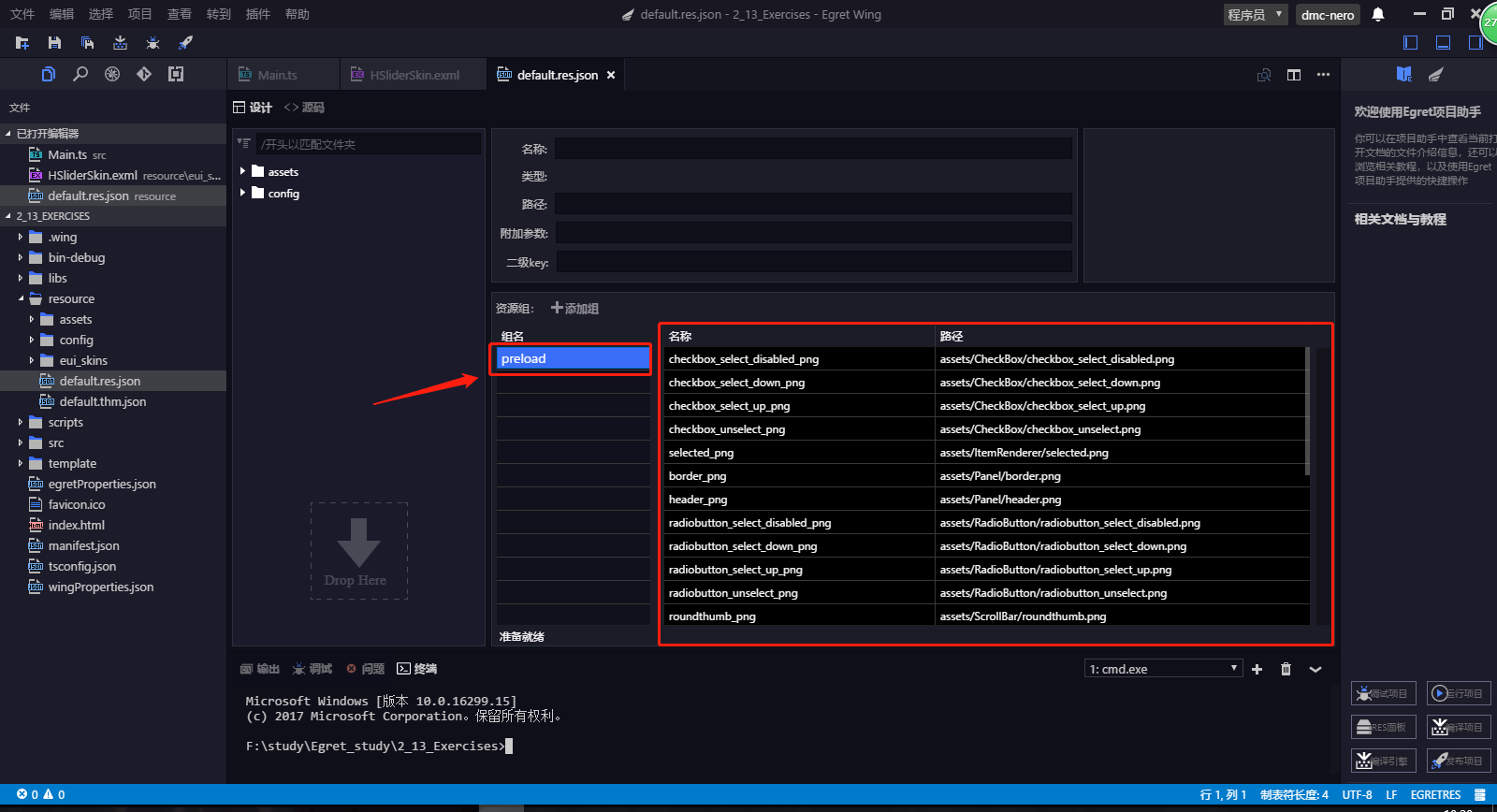
2、
这就是 preload资源组 以及 组里的内容。

至此,4.1节 内容完毕。
接下来 4.2节 内容。



总结一下 4.2节 重点:
1、如何添加一个资源组?如何将不同的资源拖动到不同的分组?
2、如何删除一个资源组?
跟着做:
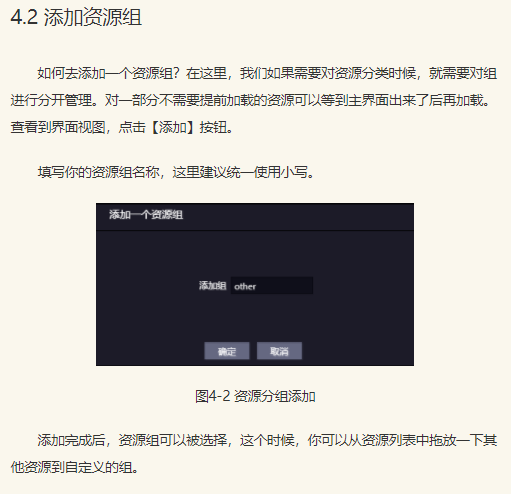
重点1:如何添加一个资源组?如何将不同的资源拖动到不同的分组?

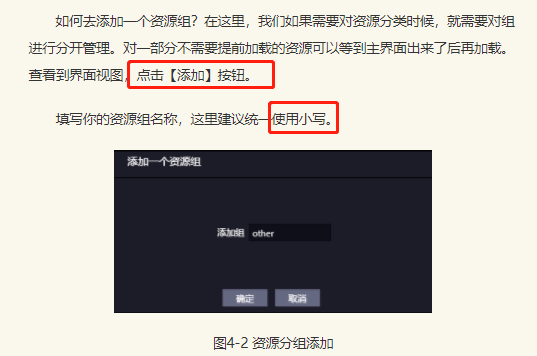
我看到的是 添加组 按钮。

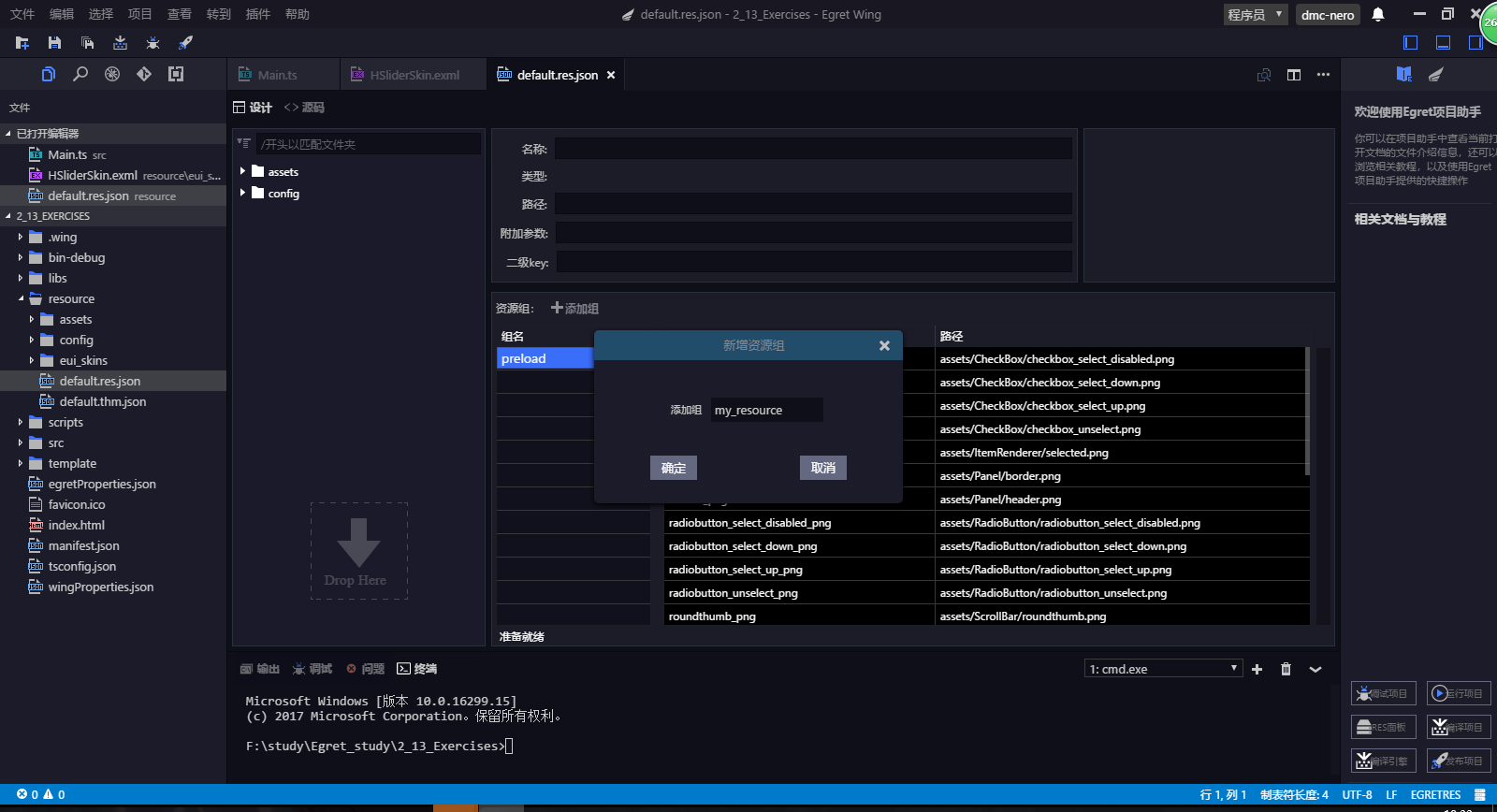
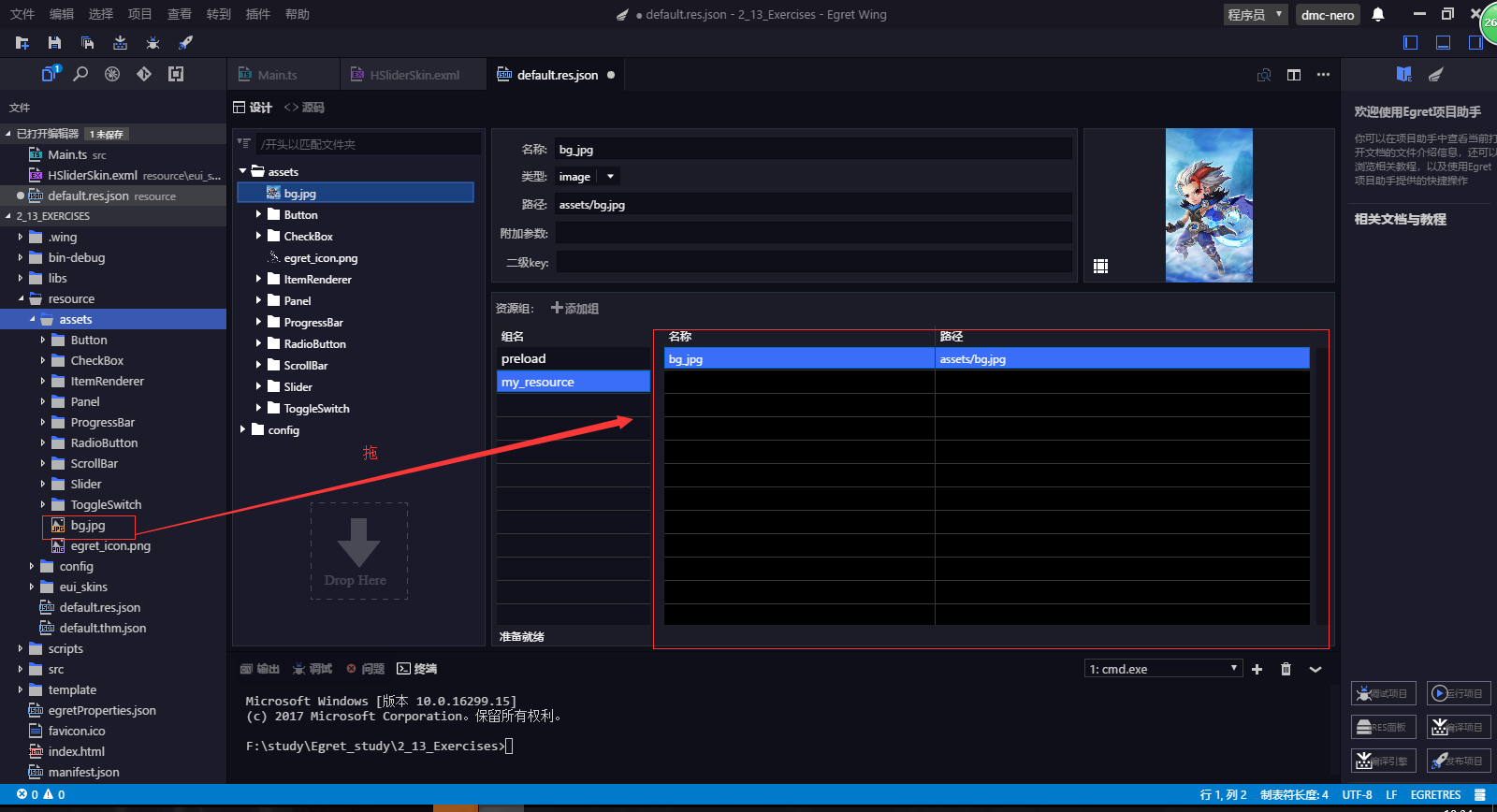
点击后效果。

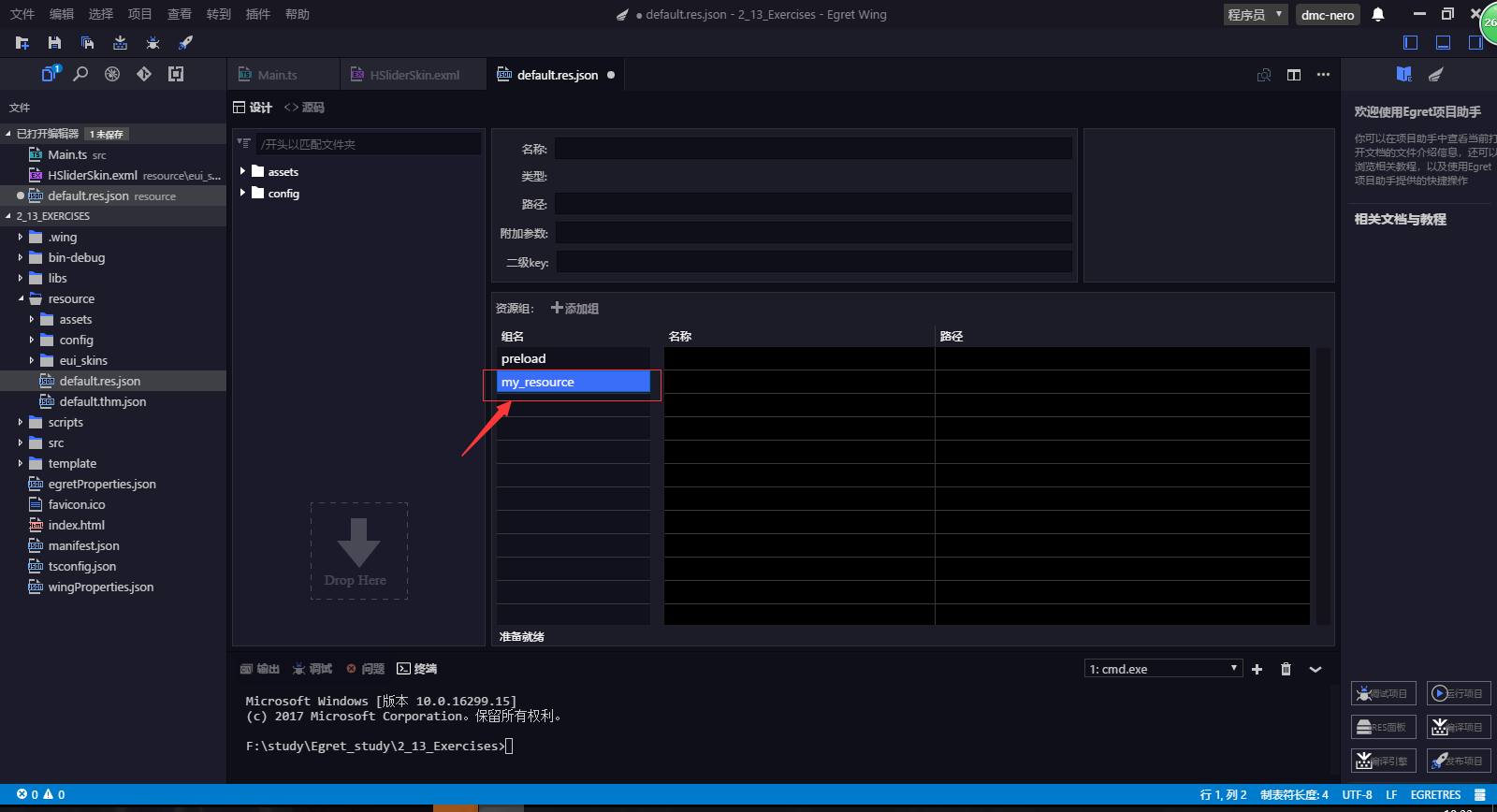
创建完毕后。

好,开始拖一些资源进入这个资源组。

可以看到,资源进入了该资源组了。
重点2:如何删除一个资源组?

删除后效果。

至此,4.2节 内容完毕。
接着 4.3节 内容。



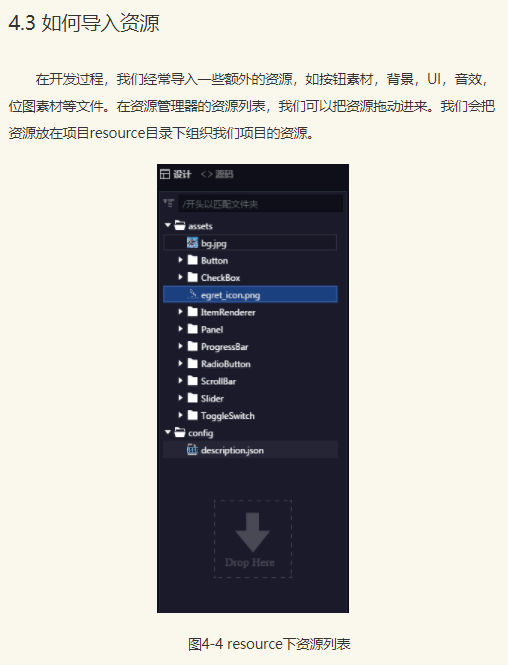
总结 4.3节 重点:
1、如何导入资源?
跟着做:
重点1:如何导入资源?

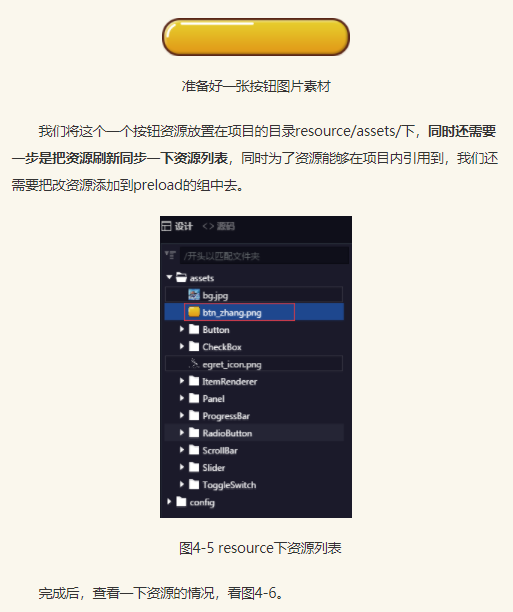
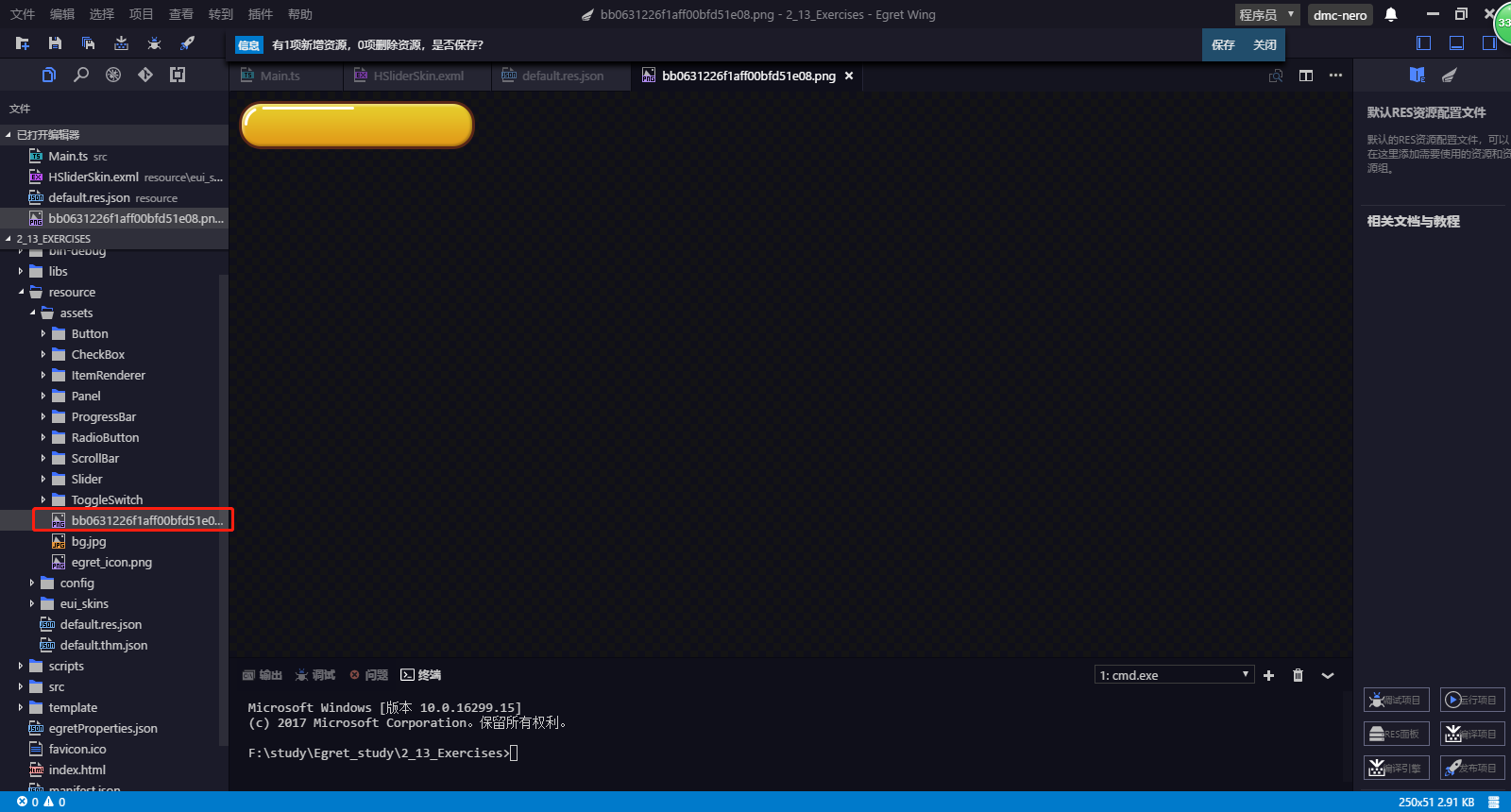
好,准备一张图片,并且放在 resource/assets 下。

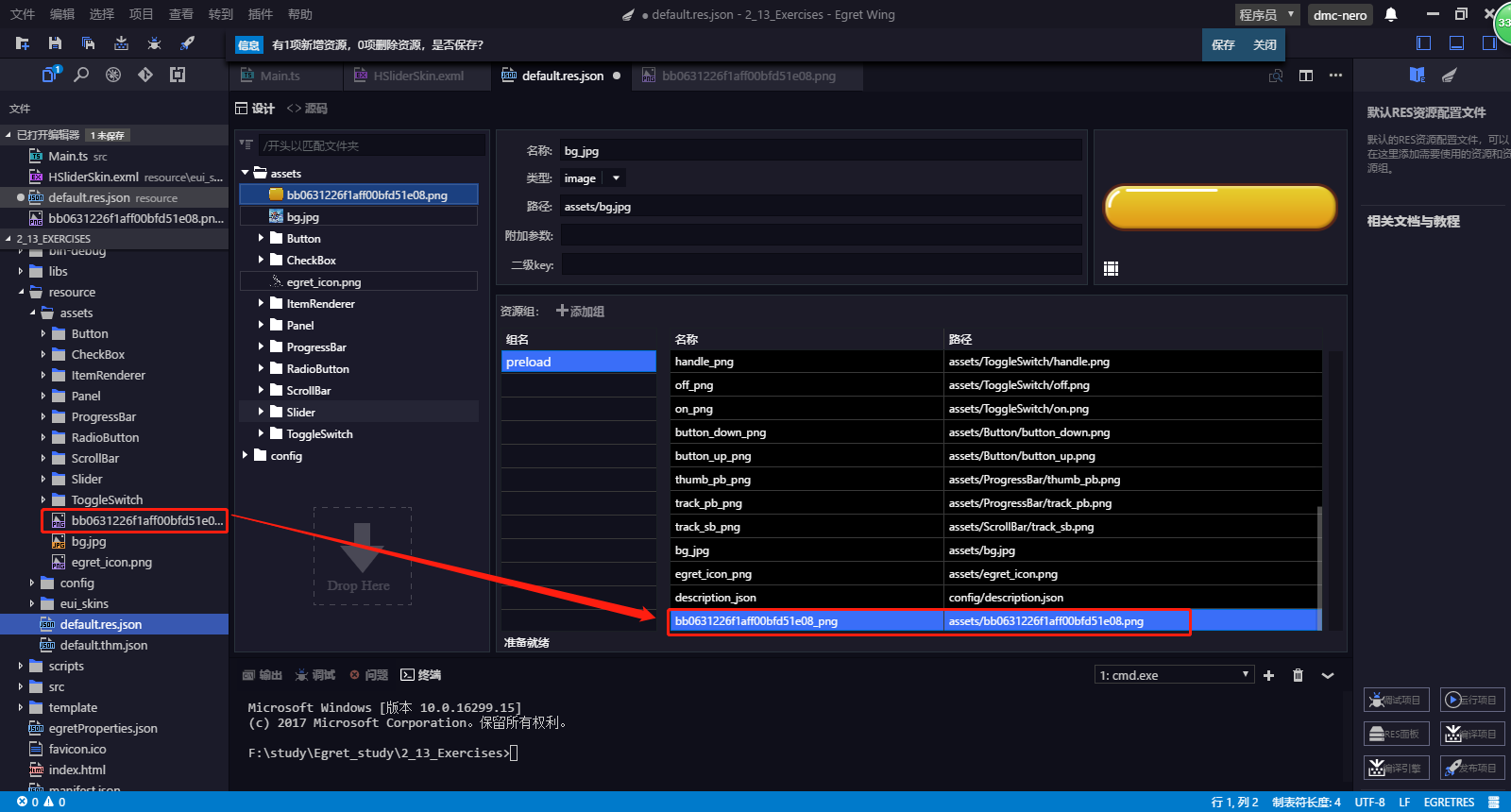
加入到 preload 资源组中。

不知道加入其它组行不行。。。后面再看吧。
接着,说是可以在EXML中预览。结果我碰到了一个问题。

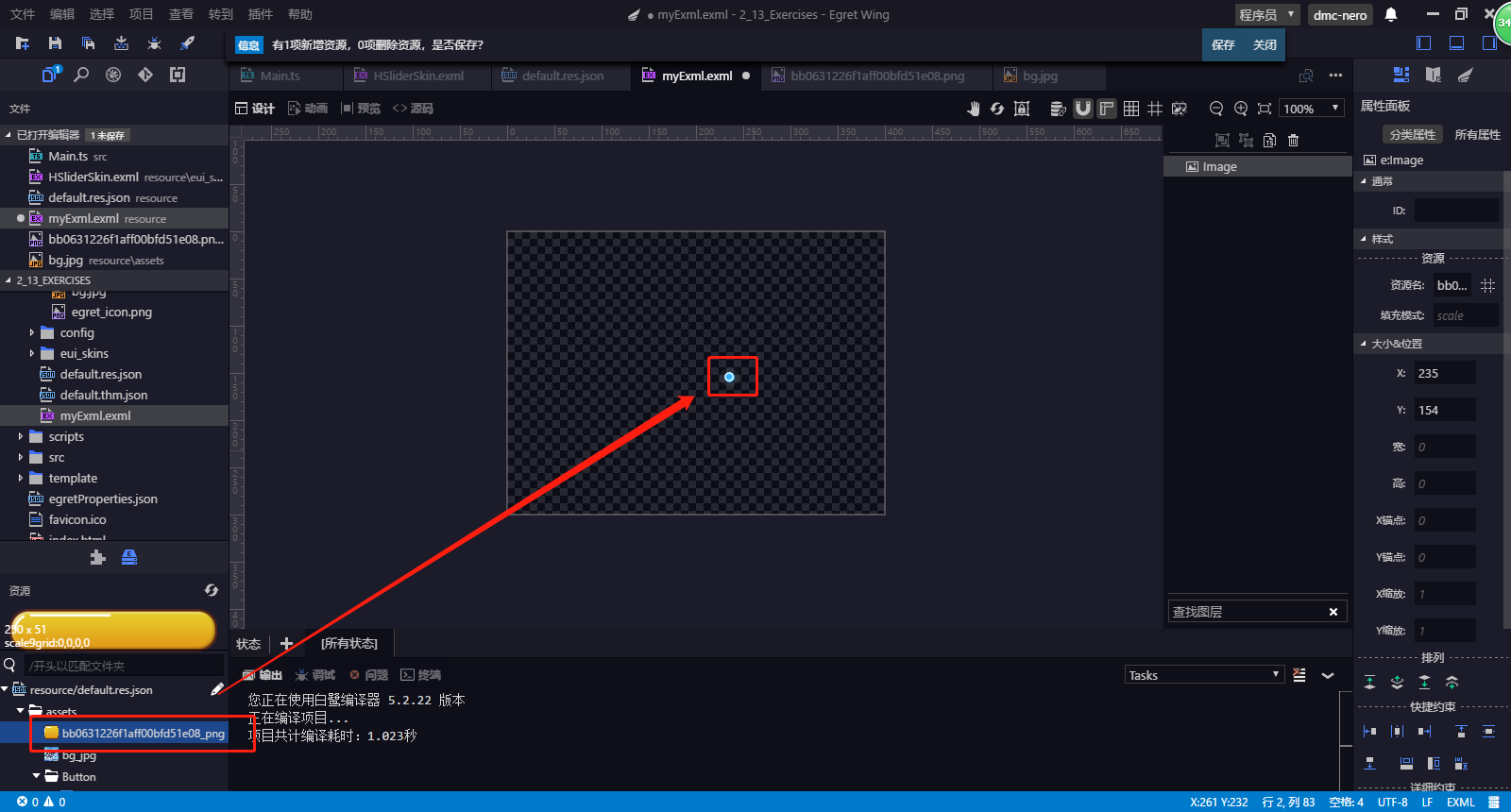
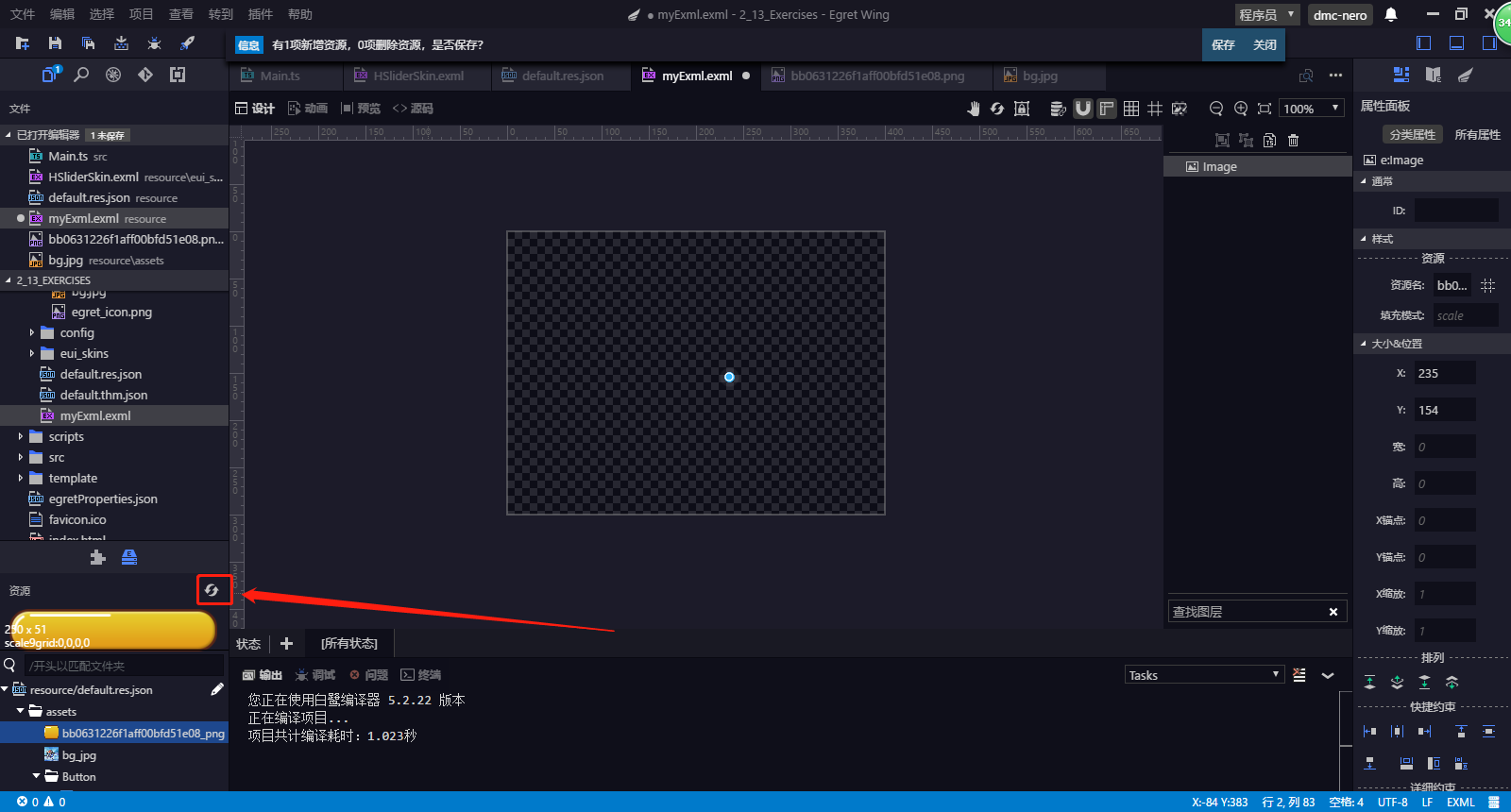
拖出来是这种样子。。。
怎么办?
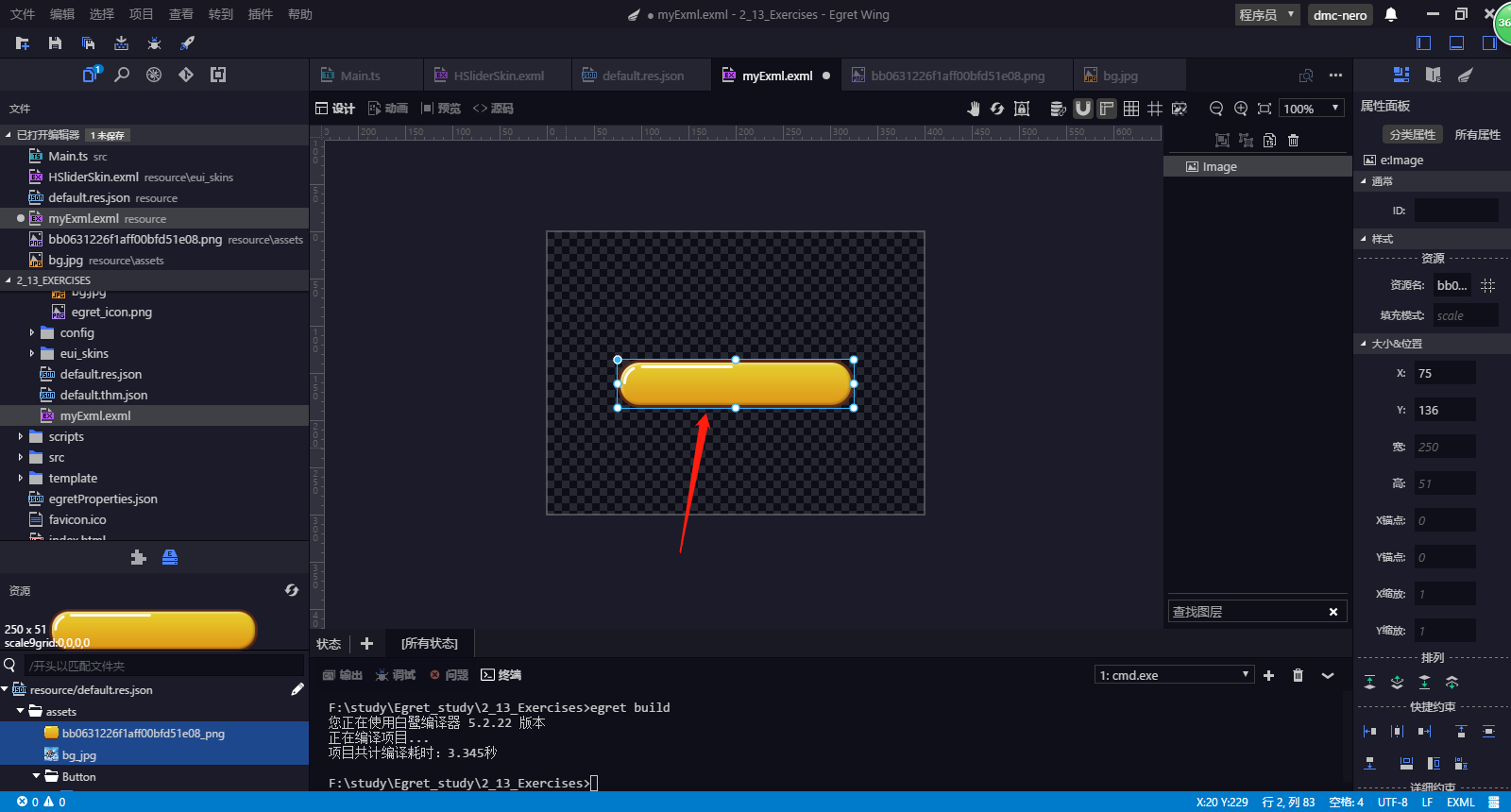
最后发现,原来点一下刷新按钮就好了。


这样资源就出来了。
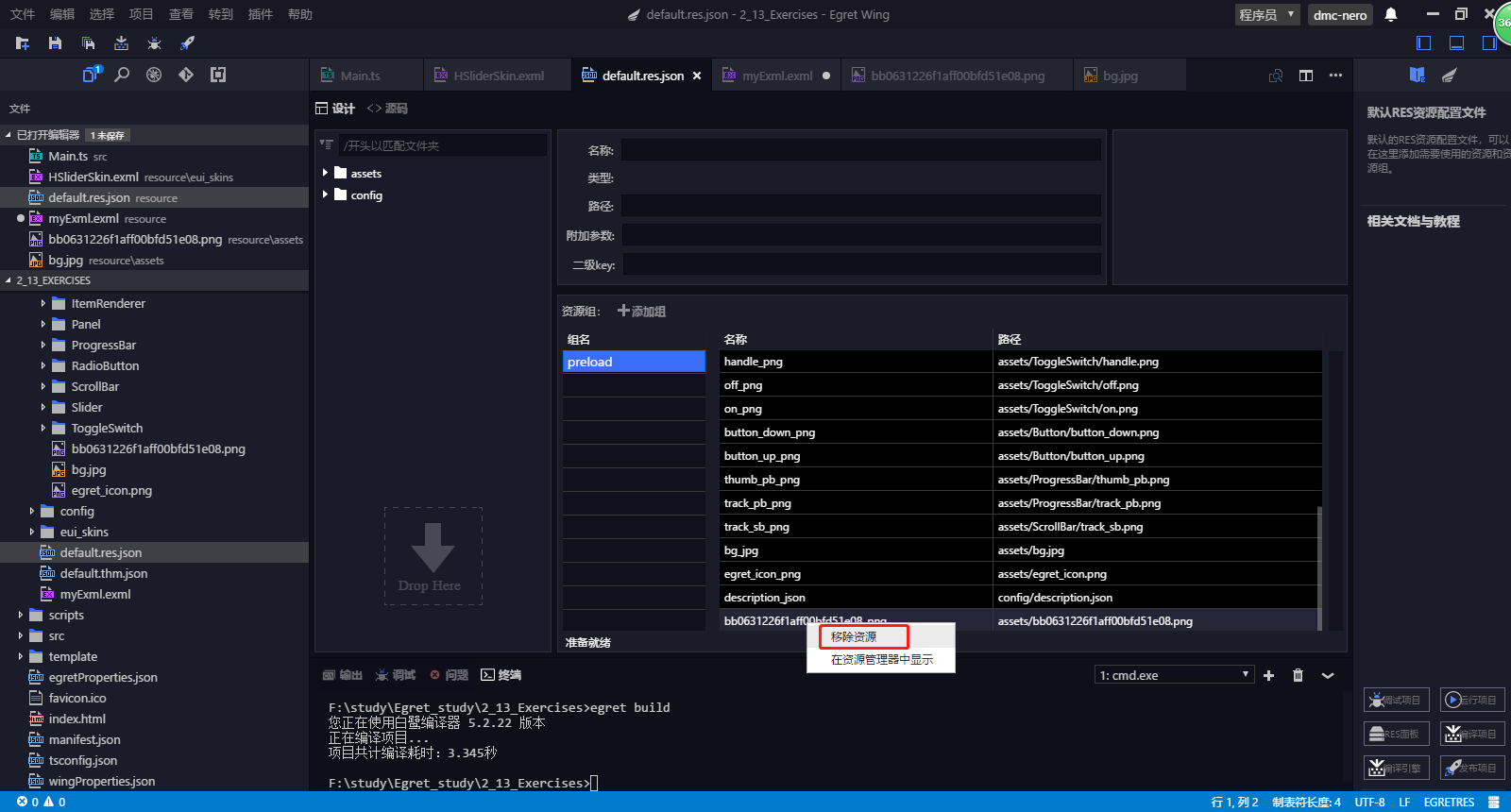
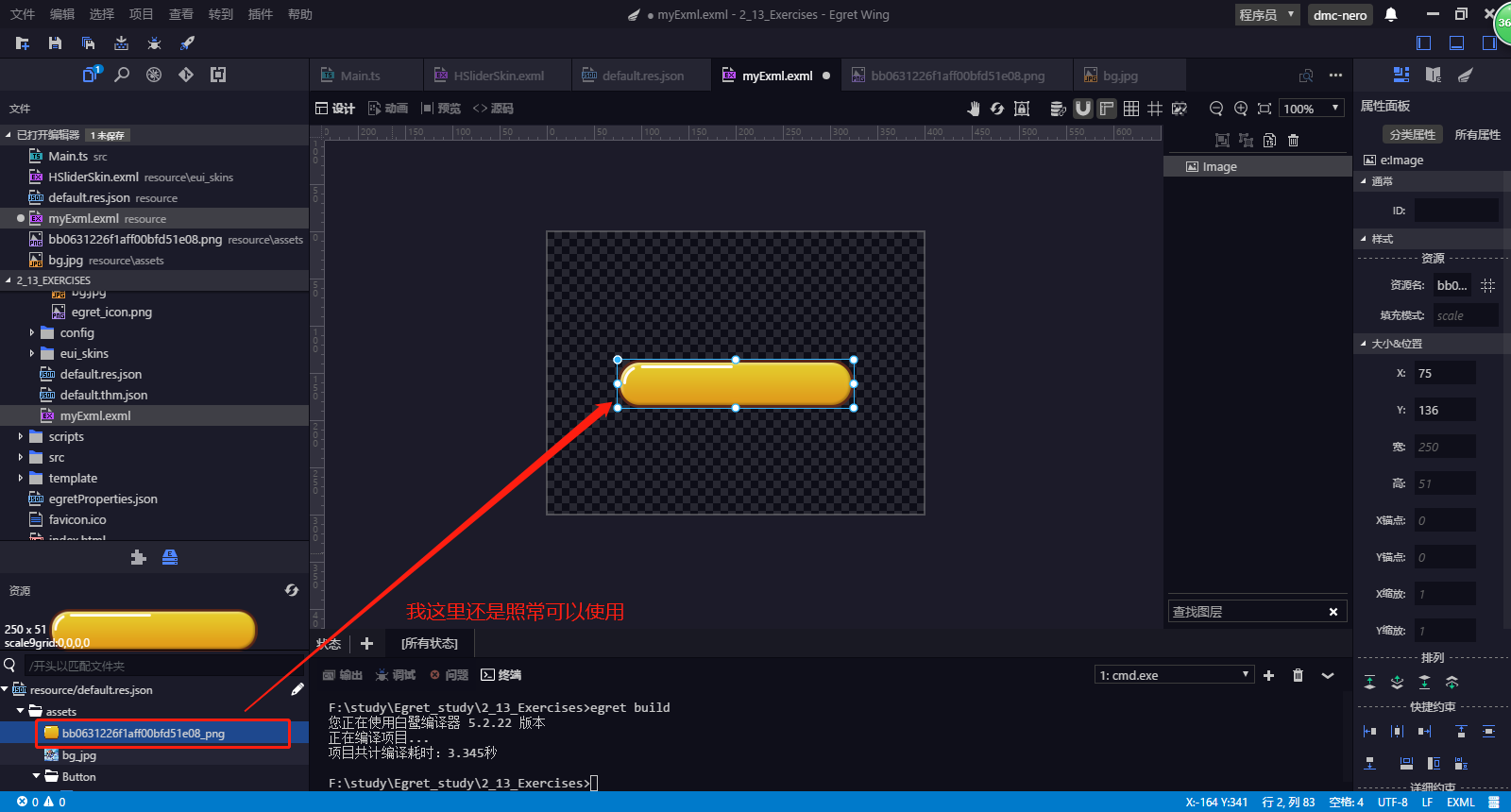
我还发现一个问题,如果我想删除这个资源,不想用了。这样删除是没用的。

虽然我删除了,但是实际上资源还是在的。

在EXML文件还是可以继续使用。

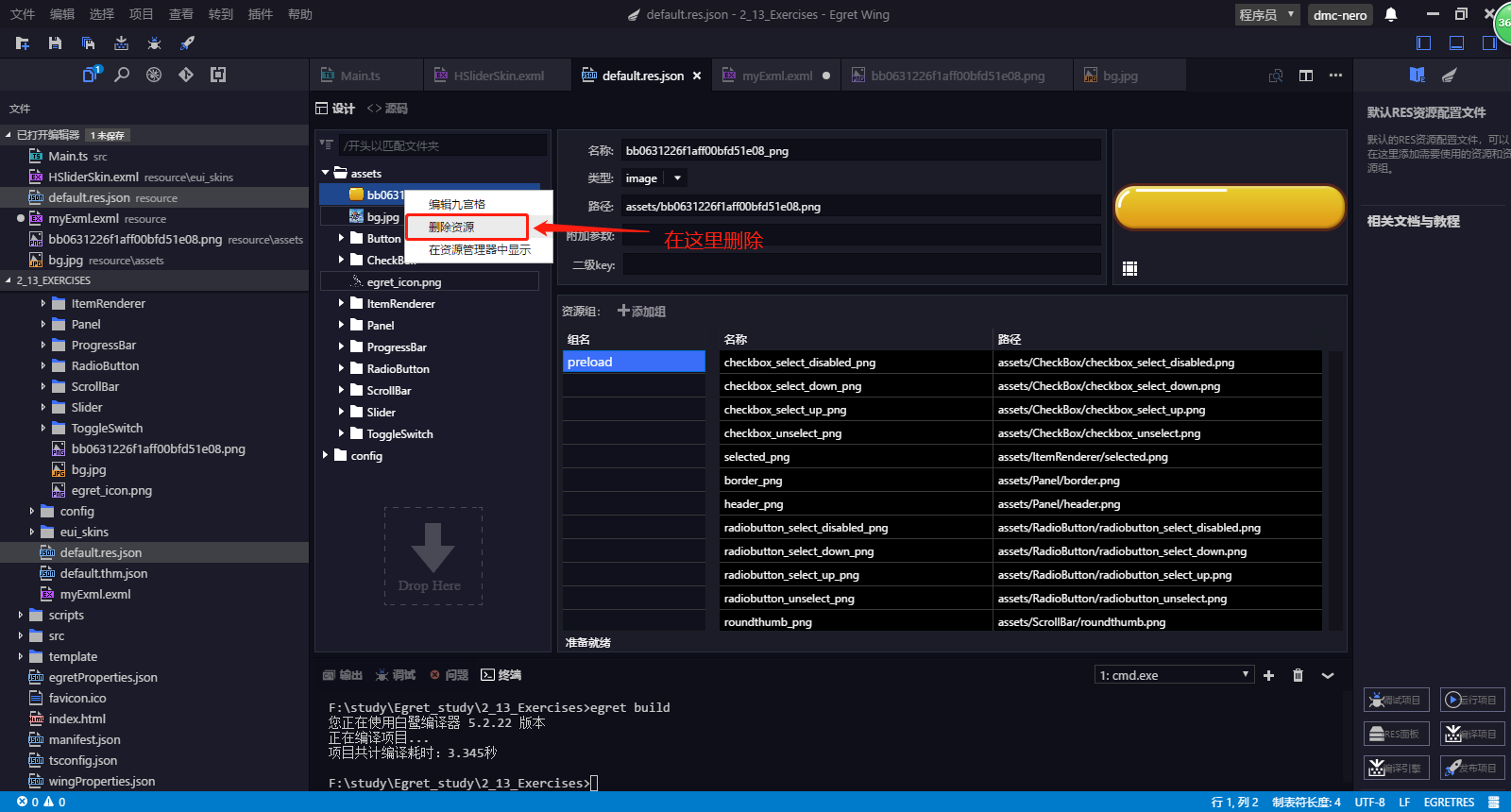
那怎么删掉才能让EXML文件再也不能使用呢?
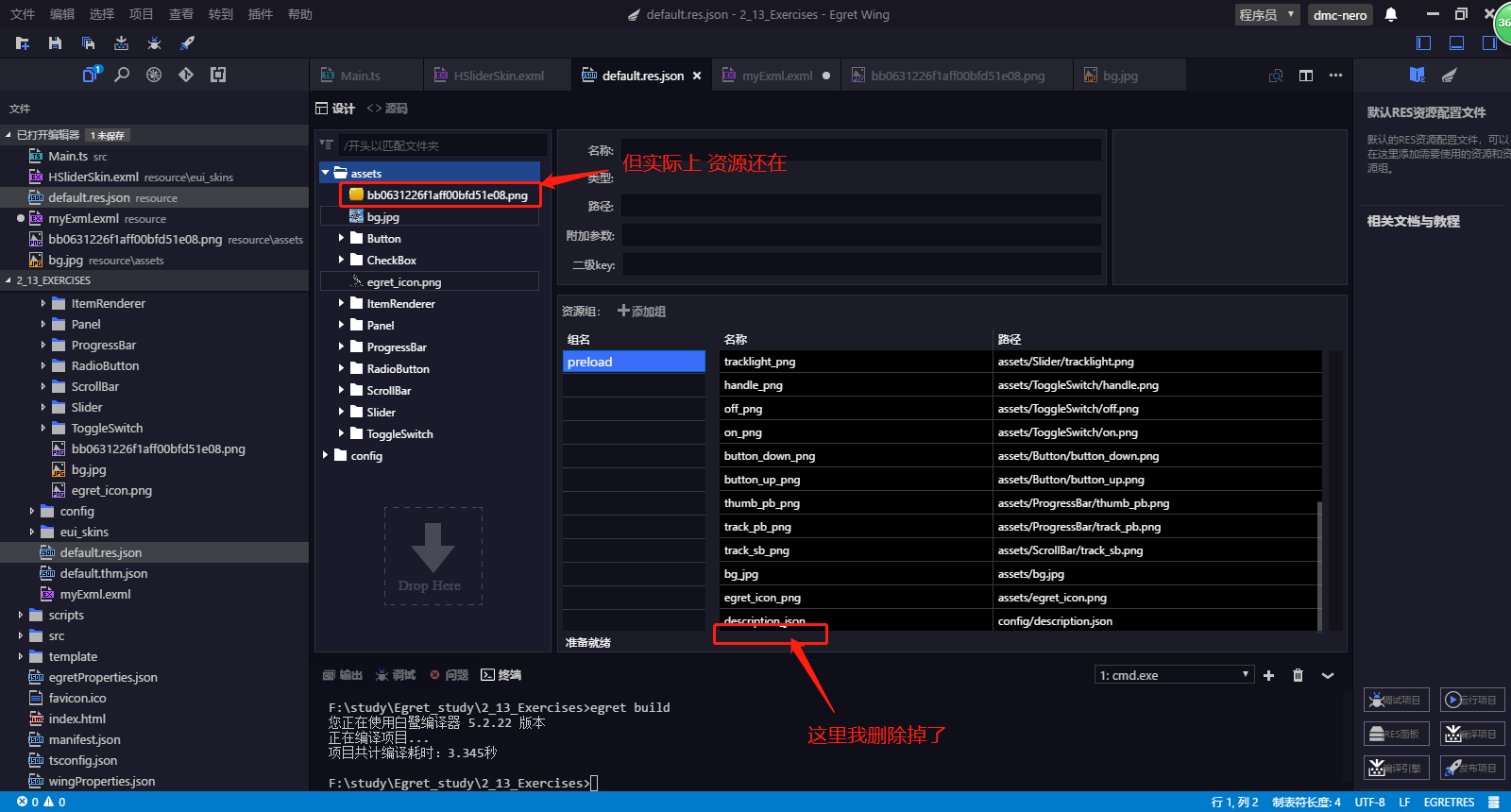
在这里删除,删除后记得保存。

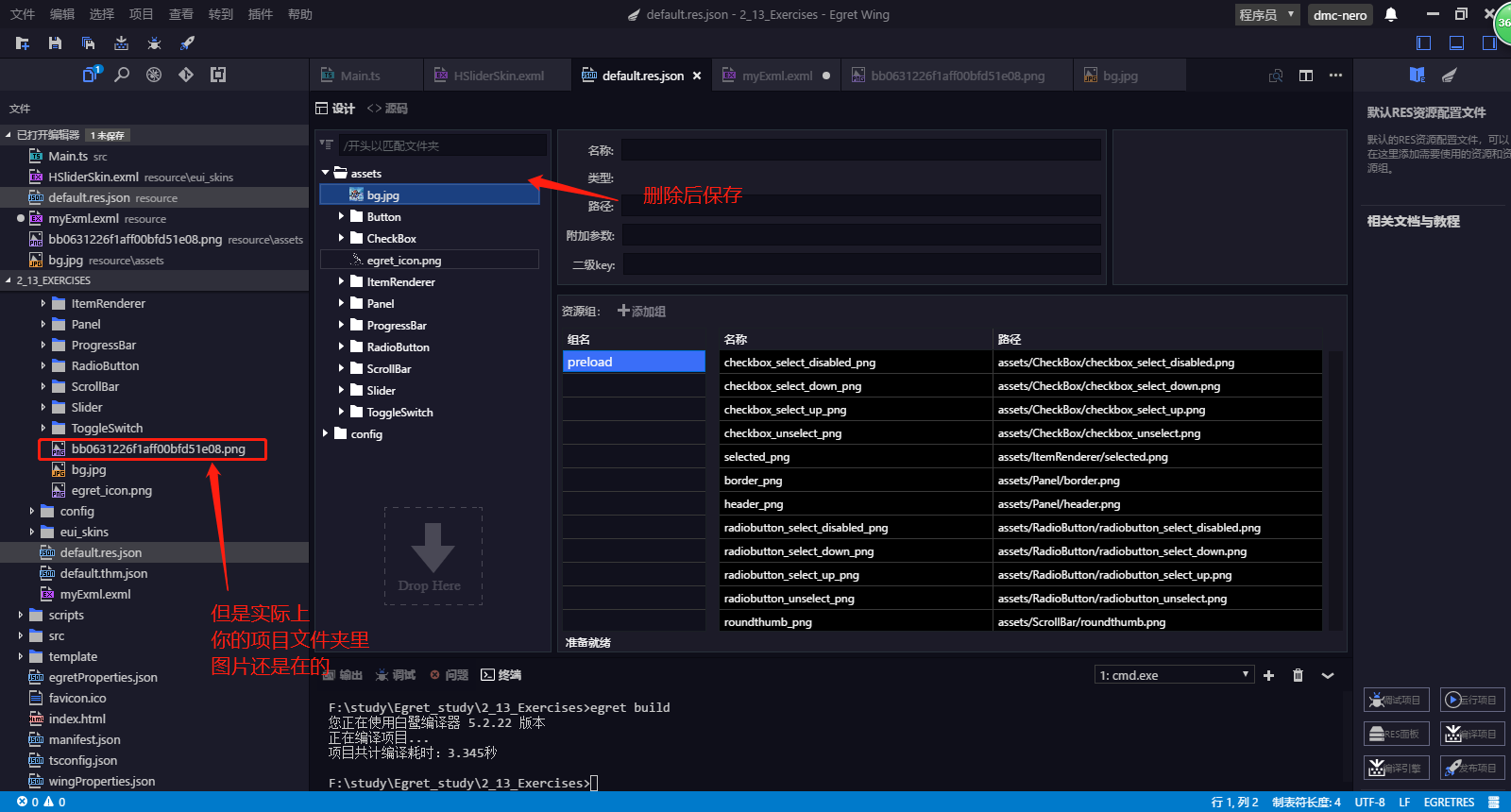
虽然删除了,但是真正的项目文件夹里,资源还是在的。

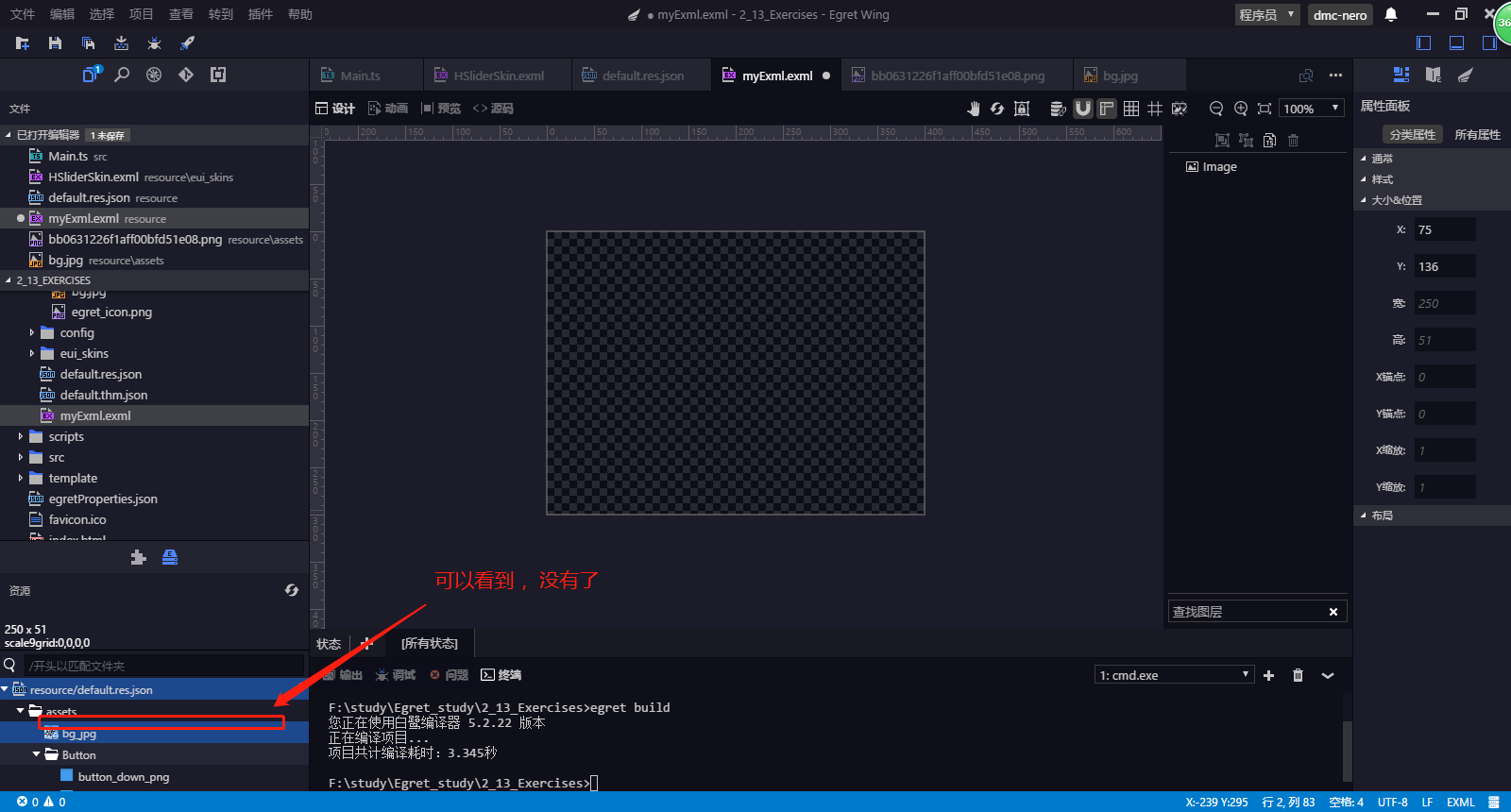
并且,EXML文件已经不能使用该资源了。找不到了。

这就达到了删除了资源,并且让EXML文件不能使用的目的。
至此,4.3节 内容结束。
接着 4.4节 内容。



总结一下重点:
1、如何自定义皮肤?
跟着做:
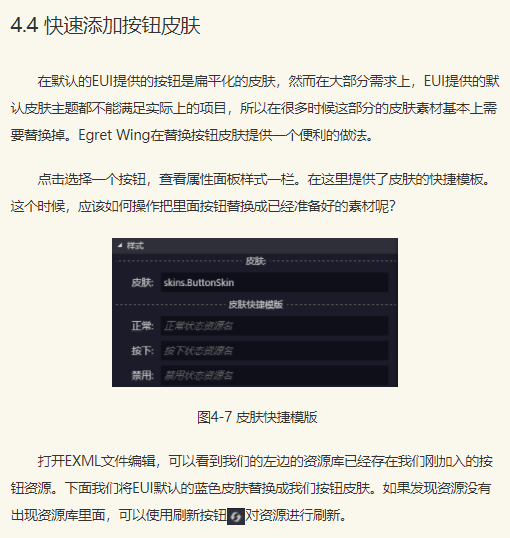
重点1:如何自定义皮肤?
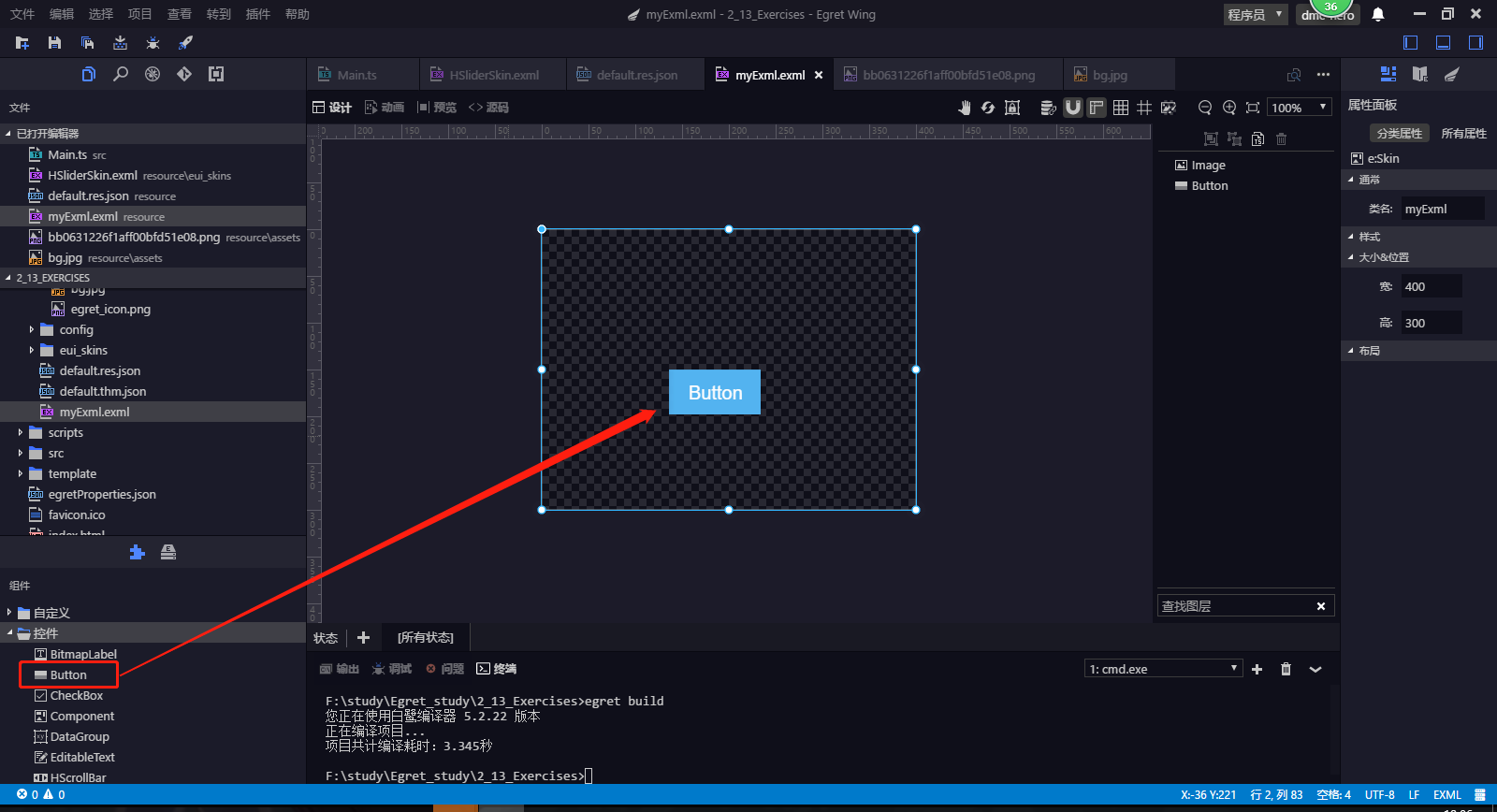
首先,先拖一个EUI提供的按钮。

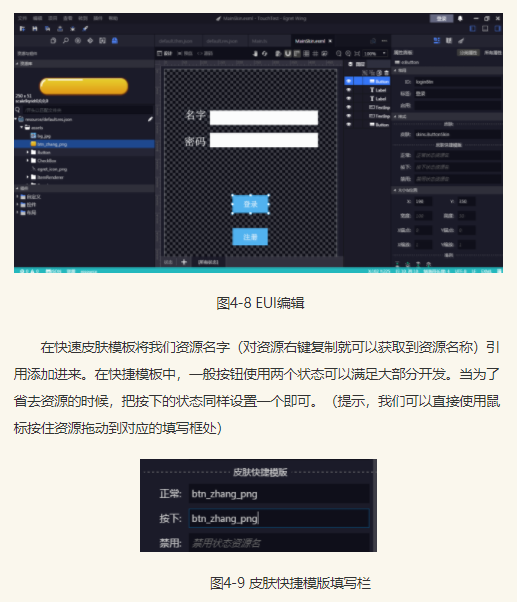
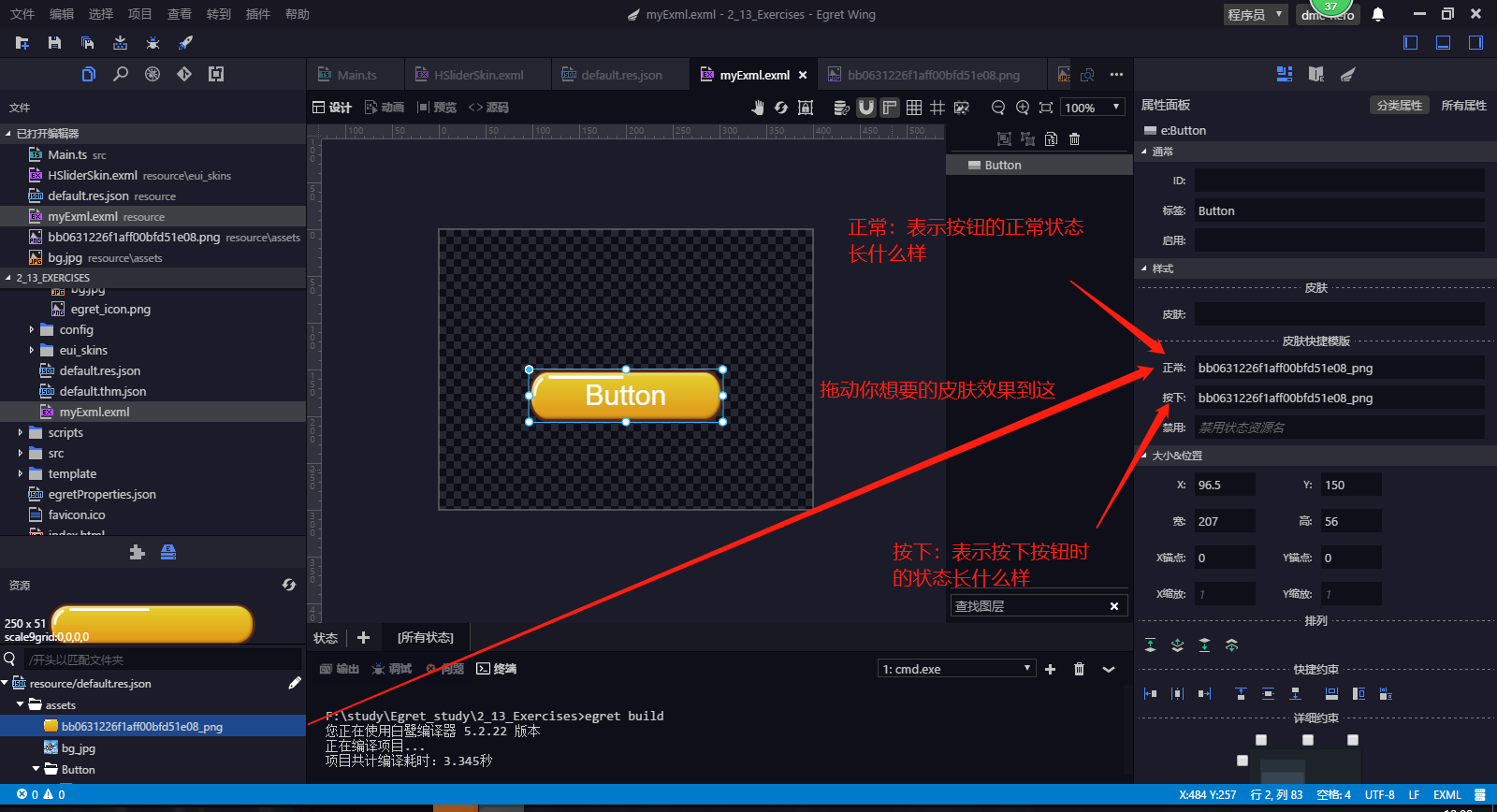
接着再把想要的皮肤资源,拖动到皮肤快捷面板上。

这样,就完成了自定义皮肤的设置。
至此,4.4节 内容结束。
接下来看一下 4.5节 内容。

最后一句话引起了我的注意:
还有EXML还可以作为皮肤对元件进行皮肤化处理。
这句话的意思,我理解的话,应该是:
EXML文件 也可以当做皮肤资源?
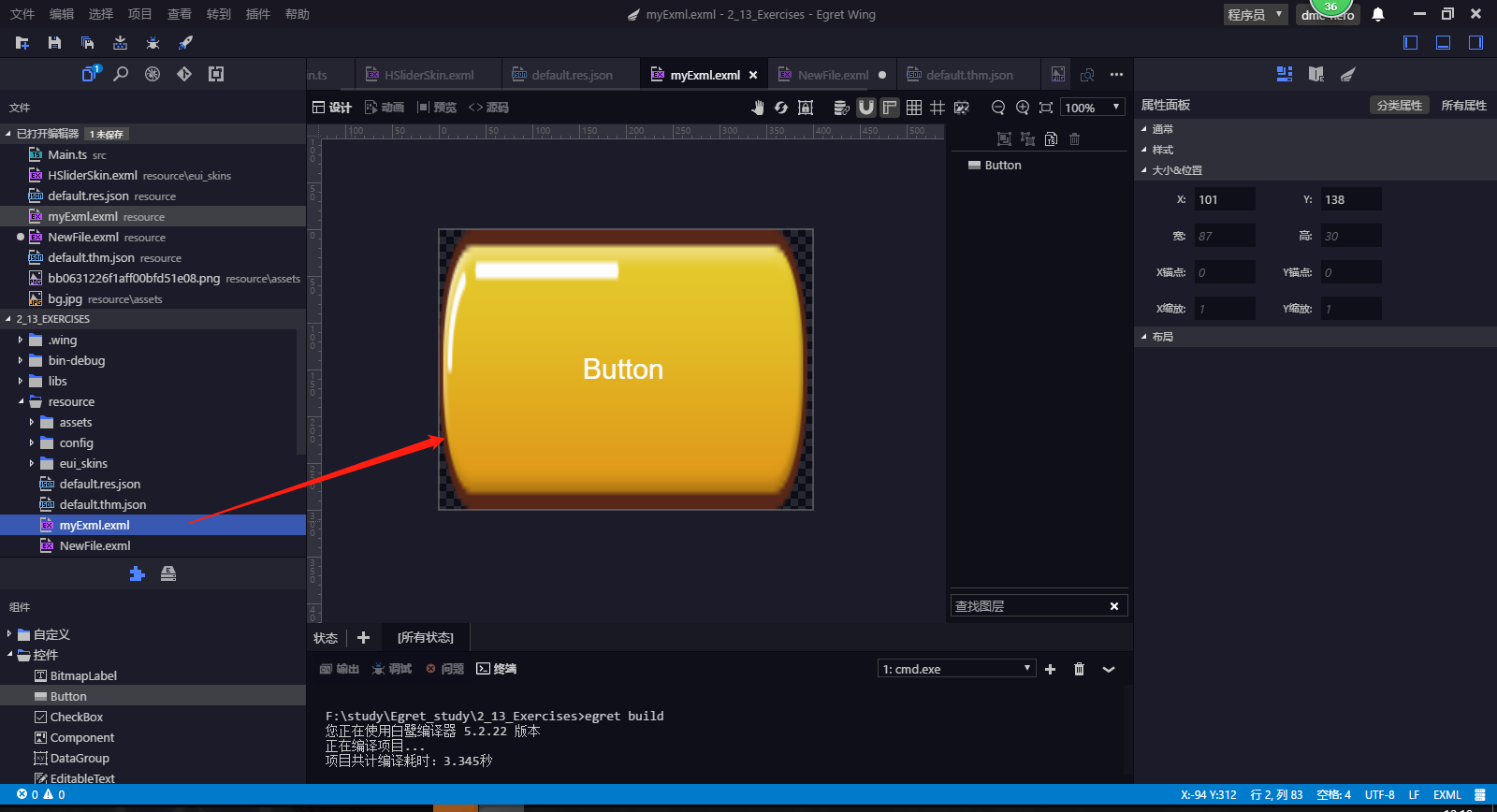
我来试试看:
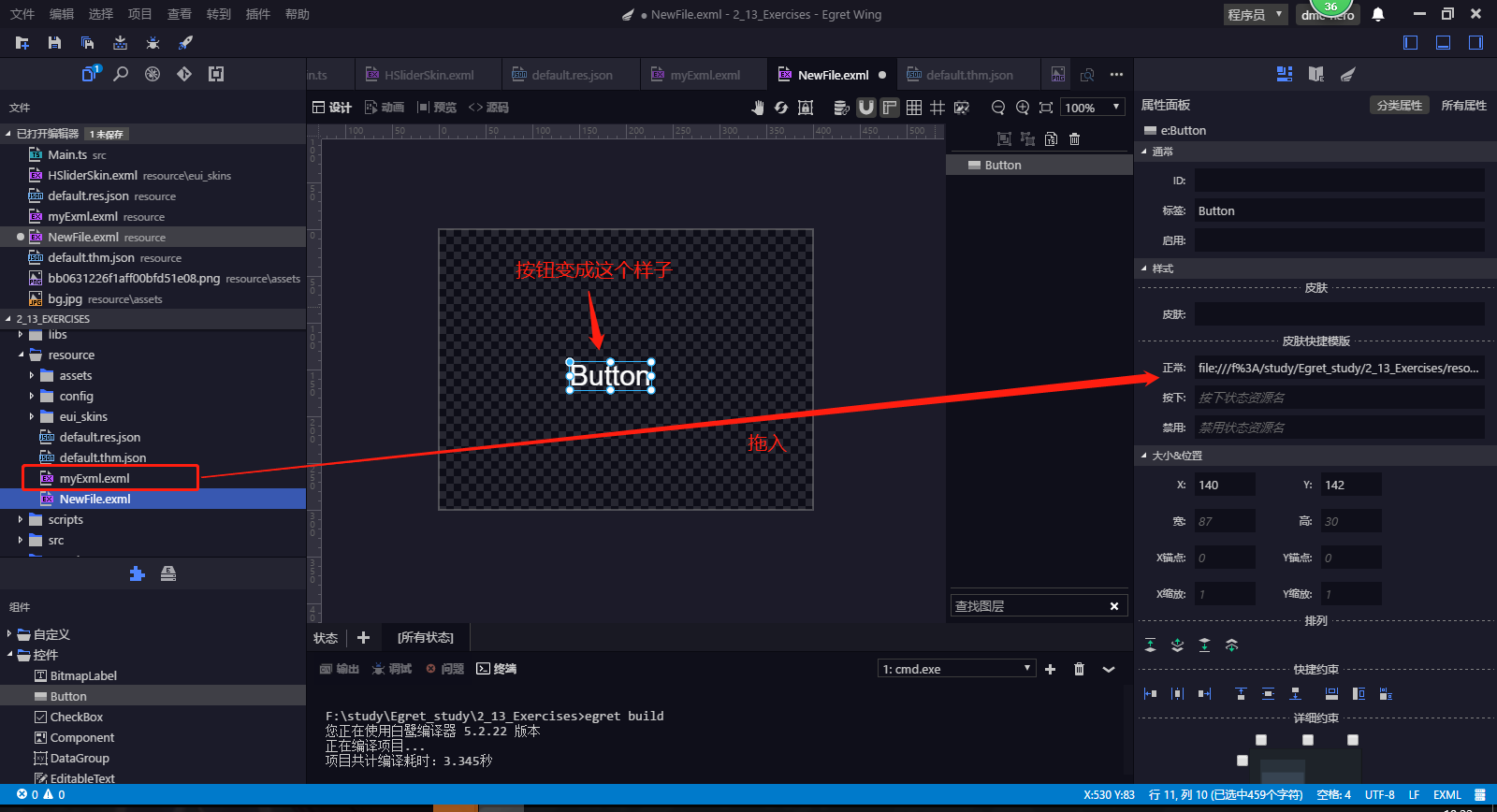
现在我把 myExml.exml 文件变成了这个样子。

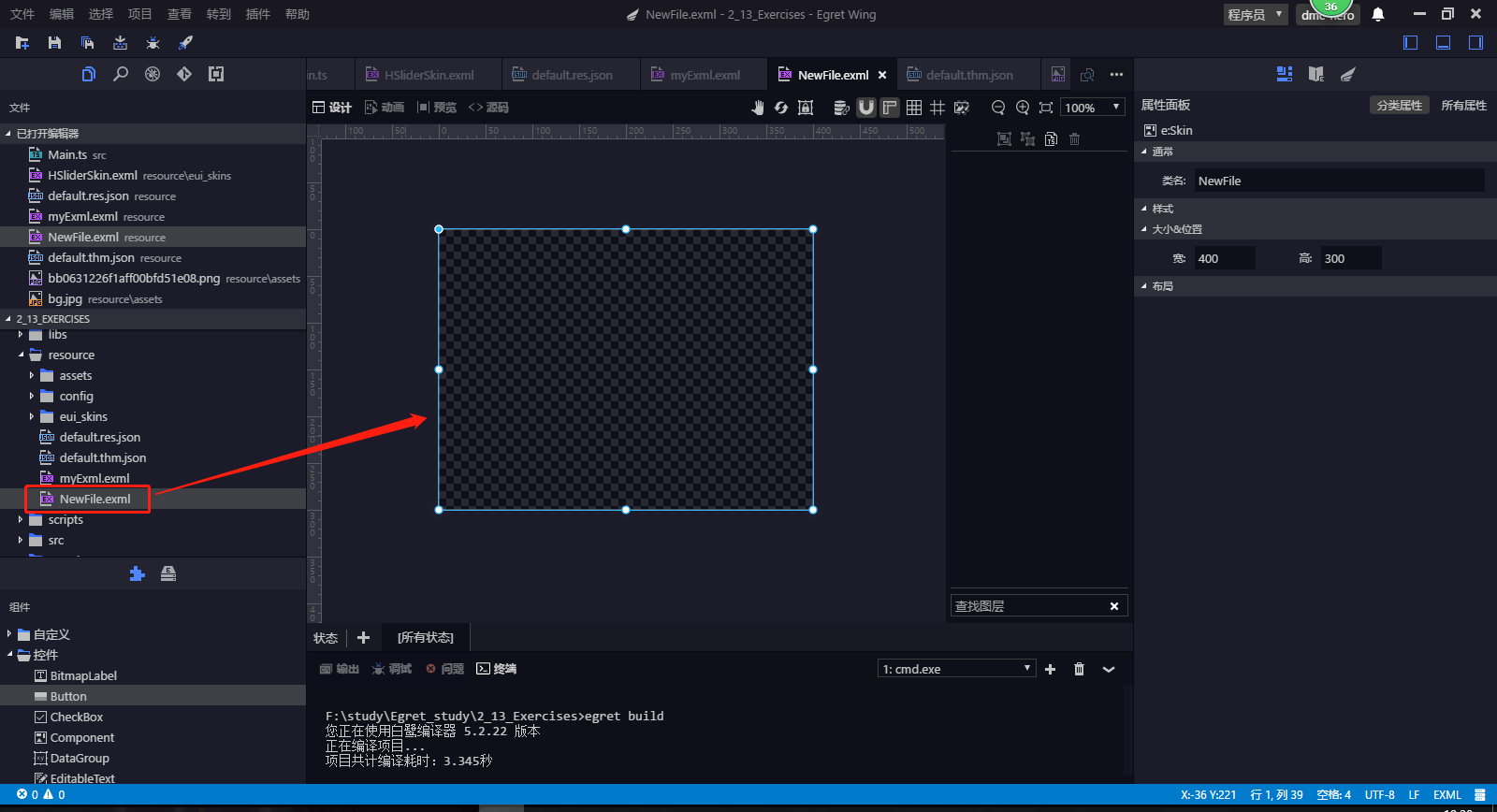
然后新建一个 NewFile.exml 文件。

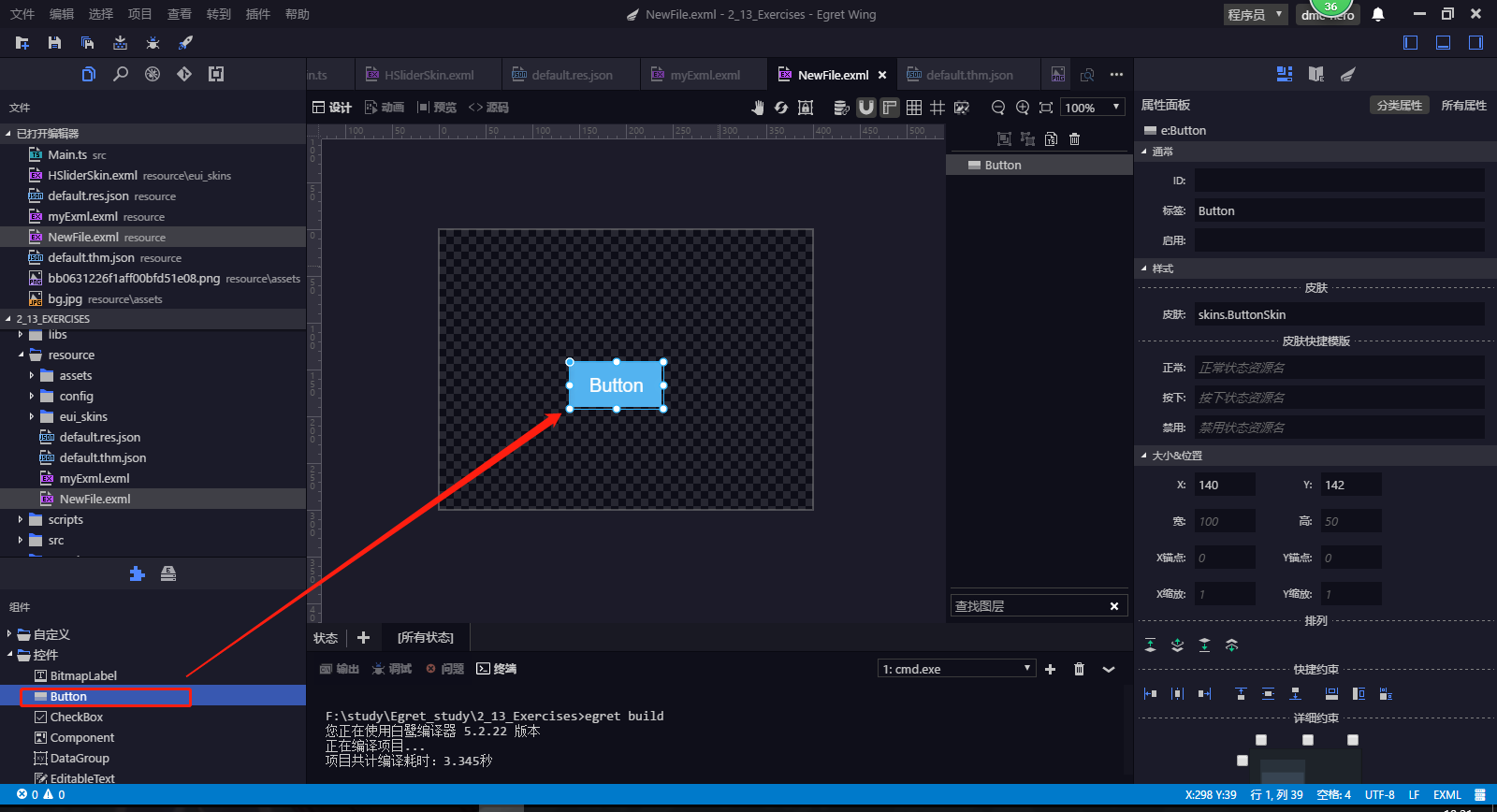
拖动一个按钮进来。

然后,把 myExml.exml 拖入 NewFile.exml 中的按钮皮肤快捷模板。

额。。。我看不出效果。。。。。。
至此,4.5节 内容结束。
接下来是 4.6节 。

开始练习:
1.准备按钮素材,替换默认的按钮皮肤。思考一下除了按钮外,其他组件还能不能使用快捷模版?
我来试验一下。
我发现只有有这个版块的,才能使用快捷模板。

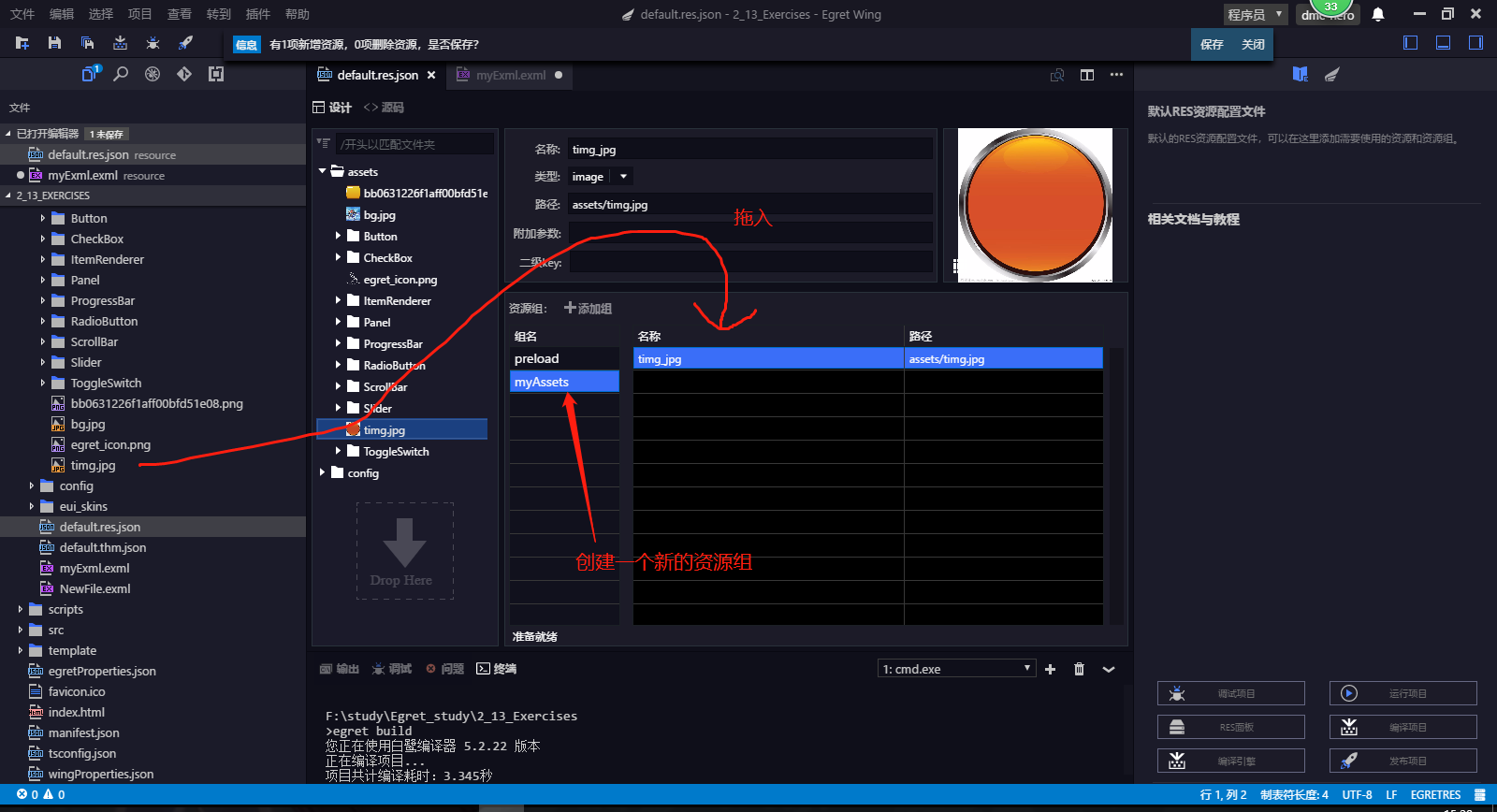
2.学习使用资源管理,为资源添加分组管理。思考一下资源分组如何加载进来
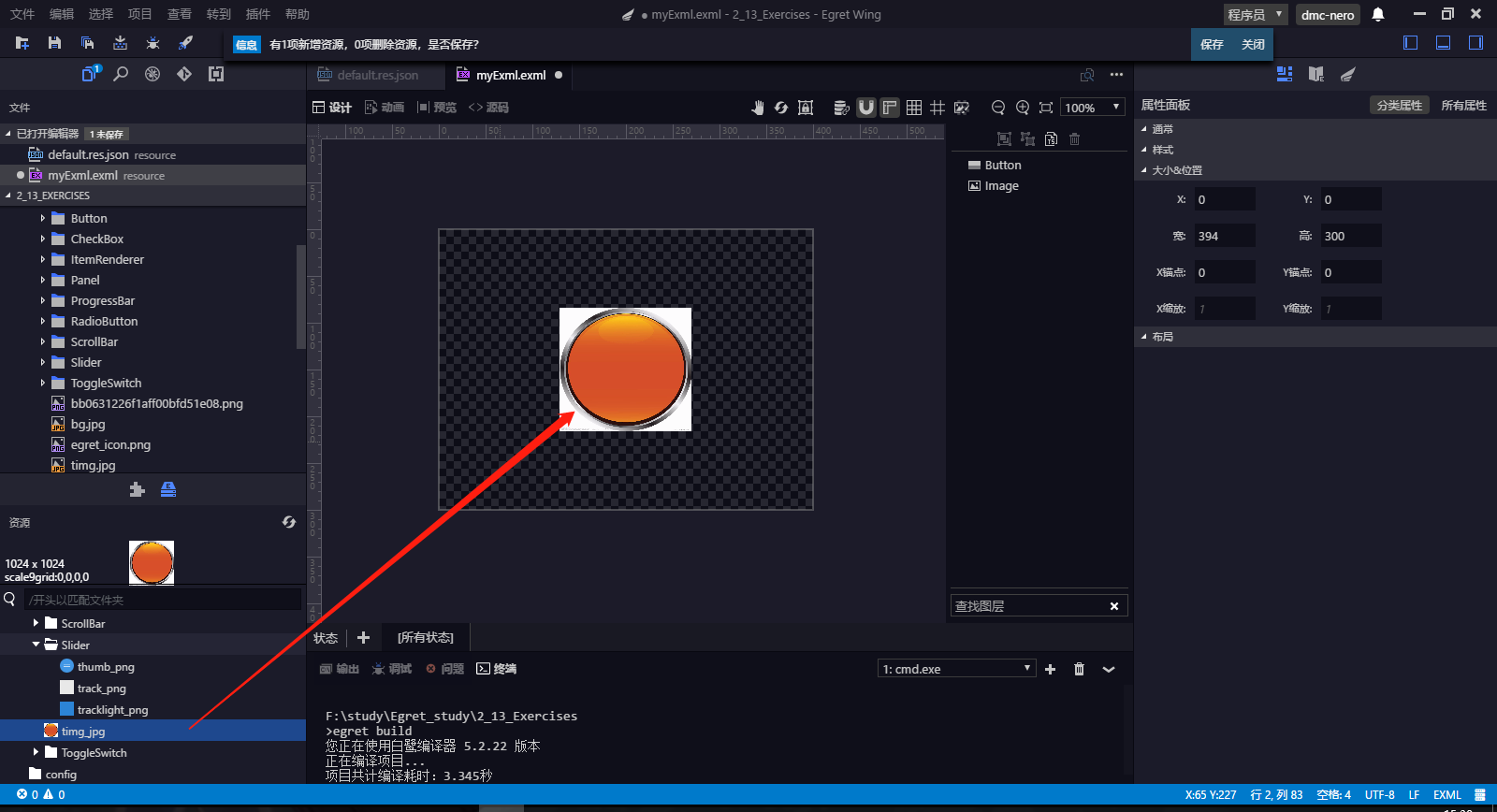
我创建了一个新的资源组,然后把time.jpg拉入。

直接就可以用了呀。

3.资源管理的好处是什么?默认的preload分组是用来做什么的?
资源管理的好处,我个人认为:
1、方便后期管理和维护。
2、开发时快速找到相应的资源位置,加快开发效率。
preload分组用来做什么的?
1、游戏运行之前,先提前加载相应资源的资源组。
4.思考一下否加入一个loading页?如果能应该如何加,不能又是为什么。
额。。。这个不懂,不懂的地方有几点:
1、loading页是指资源加载时,显示的过度页面吗?
2、我在哪里,哪个方法,或者哪个回调能够知道资源加载完成?
至此,4.6节 内容完毕。
Egret入门学习日记 --- 第十一篇(书中 4.1~4.6节 内容)的更多相关文章
- Egret入门学习日记 --- 第十三篇(书中 5.2~5.3节 内容)
第十三篇(书中 5.2~5.3节 内容) 写日记已经十天多了,我发现越到后面,我书写的方式越来越程序化. 感觉渐渐失去了人类所谓的感情似的. 不过,没想到的是,书中的内容,很少出现了错误,我一路过来到 ...
- Egret入门学习日记 --- 第十篇(书中 2.9~2.13节 内容)
第十篇(书中 2.9~2.13节 内容) 好的 2.9节 开始! 总结一下重点: 1.之前通过 ImageLoader 类加载图片的方式,改成了 RES.getResByUrl 的方式. 跟着做: 重 ...
- Egret入门学习日记 --- 第八篇(书中 2.0~2.6节 内容)
第八篇(书中 2.0~2.6节 内容) 好!开始把前三章的内容录入进来. 但是!由于第一章说的内容都是在介绍白鹭引擎的背景信息,我就不在日记中写了. 直接开始从第二章写起. 2.0节 中提到了IDE( ...
- Egret入门学习日记 --- 第二十篇(书中 9.1~9.3 节 内容 组件篇)
第二十篇(书中 9.1~9.3 节 内容 组件篇) 第八章中的内容. 以上都是基本的Js知识,我就不录入了. 直接来看 第9章. 开始 9.1节. 以上内容告诉你,Egret官方舍弃了GUI,使用了E ...
- Egret入门学习日记 --- 第十七篇(书中 7.4~8.2节 内容)
第十七篇(书中 7.4~8.2节 内容) 昨天看到 7.3 节,那么今天. 开始 7.4节. 好吧,这些其他的服务器运行知识,就不搞了... 至此,7.4节 内容结束. 开始 7.5节 内容. ...
- Egret入门学习日记 --- 第六篇(书中 3.6~3.9节 内容)
第六篇(书中 3.6~3.9节 内容) 在本篇写之前,还是要为昨天写的日记道歉才行,差点就误人子弟了. 没想到在程序员界最低级的错误 “单词拼写错误” 还是会经常犯. childrenCreated ...
- Egret入门学习日记 --- 第五篇(书中 3.5节 内容)
第五篇(书中 3.5节 内容) 今天得把昨天的问题解决了才行. 去了Q群,碰到一位大大,他给我解惑了.Thanks♪(・ω・)ノ 这是我之前按照书上写的方式写的,并没有效果. 然后大大给我解答了: 后 ...
- Egret入门学习日记 --- 第三篇 (书中 3.4 内容)
第三篇 (书中 3.4 内容) 今天还是要把昨天项目运行后,EXML文件里的界面没有出现的问题解决了才行. 去了群里,没人回.去了官网看文档,看不懂. 不过倒是看到了一个好东西: 还挺便宜啊,一个月要 ...
- Egret入门学习日记 --- 第七篇(书中 3.9节 内容)
第七篇(书中 3.9节 内容) 好,今天就来看下 3.9节 的内容. 第一点: 昨天就已经搞定了. 第二点: 也包括在昨天的内容了. 第三点: 如果在构造函数里直接引用组件,就会挂掉. 但是把位置变化 ...
随机推荐
- 原生JS实现简易随机点名功能
定时器的工作原理,这里将用引用How JavaScript Timers Work中的例子来解释定时器的工作原理,该图为一个简单版的原理图.· 上图中,左侧数字代表时间,单位毫秒:左侧文字代表某一个操 ...
- mongodb存储引擎WiredTiger
MongoDB3.2后默认采用WiredTiger存储引擎. 组成 WiredTiger由三部分组成: Mongos: 负责查询请求的路由和对ShardServer的管理: ConfigServe ...
- 删除唯一性约束unique
删除唯一性约束 语法如下: alter table tableName drop index key_name;#删除唯一性约束,实际就是删除索引 drop index key_name on tab ...
- vue 组件的通信方式(完整版)
几种通信方式无外乎以下几种: Prop(常用) $emit (组件封装用的较多) .sync语法糖 (较少) $attrs & $listeners (组件封装用的较多) provide &a ...
- 【csp模拟赛九】--dfs
思路: 这道题可以宽搜,深搜,最短路 代码: #include<cstdio> #include<cstring> #include<iostream> #incl ...
- python打包成exe,太大了该怎么解决?
这是一个很长的故事,嫌长的直接看最后的结论 事情经过 上周接了个需求,写了个小工具给客户,他要求打包成exe文件,这当然不是什么难事.因为除了写Python的,绝大多数人电脑里都没有Python编译器 ...
- ROUND() 函数
ROUND() 函数 ROUND 函数用于把数值字段舍入为指定的小数位数. SQL ROUND() 语法 SELECT ROUND(column_name,decimals) FROM table_n ...
- 【解决方案】IP代理池设计与解决方案
一.背景 爬虫服务请求量大,为了应对反爬措施,增加爬虫的爬取效率和代理IP使用率,需要设计一个IP代理池,满足以下需求: 定时任务获取第三方代理 及时剔除IP代理池中失效的IP 业务隔离IP 若IP未 ...
- Comet OJ - Contest #6 B.双倍快乐(二维最大上升子序列和)
双倍快乐 题目描述 Illyasviel:"你想要最长不下降子序列吗?" star-dust:"好啊!" Illyasviel:"老板,给我整两个最长 ...
- Cesium中的坐标系及转换
在我们开始学习Entity之前,我们首先需要先学习下Cesium中的坐标系,Cesium中有多个坐标系,在进行添加Entity时经常会使用到. 一.坐标系介绍 我们先来列举下Cesium中的坐标系:W ...
