tomcat 部署 React 项目后,浏览器刷新报404问题
问题:tomcat部署了react前端项目,可以正常访问,但是页面刷新就报404
一、问题截图

二、解决办法
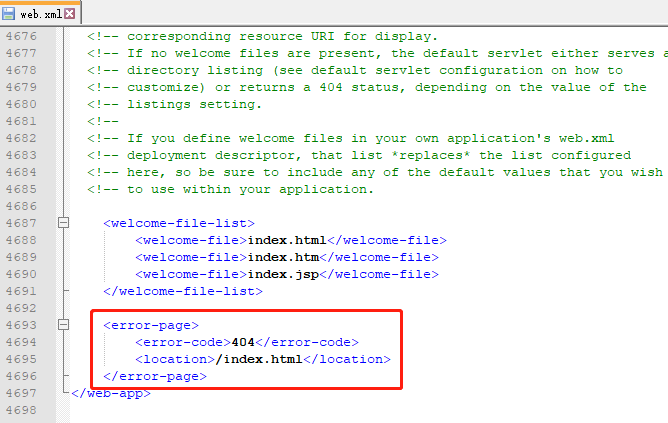
在tomcat 配置文件web.xml中配置如下代码:
web.xml 路径: apache-tomcat-8.5\conf\web.xml
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
如图:

tomcat 部署 React 项目后,浏览器刷新报404问题的更多相关文章
- Vue项目build打包部署到Tomcat后,刷新报404错误解决方案
问题描述: 一.更新依赖,并打包项目 cd /root/.jenkins/workspace/v-test;npm installcd /root/.jenkins/workspace/v-test; ...
- Tomcat部署web项目,如何直接通过域名访问,不加项目名称
问题:下面的问题是互联网上问得比较多的,但是显然都是同一个问题. JavaWeb项目部署到tomcat服务之后设置不需要输入项目名称即可访问? Tomcat部署web项目,如何直接通过域名访问,不加项 ...
- centos7+tomcat部署JavaWeb项目超详细步骤
我们平时访问的网站大多都是发布在云服务器上的,比如阿里云.腾讯云等.对于新手,尤其是没有接触过linux系统的人而言是比较有困难的,而且至今使用云服务器也是有成本的,很多时候我们可以通过虚拟机自己搭建 ...
- 【转载】centos7+tomcat部署JavaWeb项目超详细步骤
我们平时访问的网站大多都是发布在云服务器上的,比如阿里云.腾讯云等.对于新手,尤其是没有接触过linux系统的人而言是比较有困难的,而且至今使用云服务器也是有成本的,很多时候我们可以通过虚拟机自己搭建 ...
- tomcat部署java项目
tomcat部署java项目 1.启动tomcat 进入到tomcat安装目录下的bin #cd /opt/tomcat/bin #./startup.sh // 执行重启命令 2.重建一个新目录导入 ...
- Linux tomcat部署War包,Linux在Tomcat部署JavaWeb项目,Linux部署War包
Linux tomcat部署War包,Linux在Tomcat部署JavaWeb项目,Linux部署War包 >>>>>>>>>>>& ...
- Vue 部署单页应用,刷新页面 404/502 报错
在 Vue 项目中,可以选择 hash或者 history.pushState() 实现路由跳转.如果在路由中使用history模式: export default new Router({ mode ...
- tomcat部署web项目方法
一.tomcat部署web项目之静态配置: 方法一:直接将为web项目放到webapps下: 如图所示:在webapps文件下,存放了一个html文件,启动tomcat,访问http://localh ...
- Intellij IDEA通过tomcat部署web项目的机制
问题 以前使用eclipse调用tomcat运行web项目时,eclipse的方式非常直接了当,就是直接将项目更新到%TOMCAT_HOME%/webapps目录下即可.然而在使用Intellij I ...
随机推荐
- Session_start的使用
PHP session用法其实很简单它可以把用户提交的数据以全局变量形式保存在一个session中并且会生成一个唯一的session_id,这样就是为了多了不会产生混乱了,并且session中同一浏览 ...
- C++ STL partial_sort_copy greater
#include <iostream>#include <deque>#include <algorithm>#include <vector>#inc ...
- jpa 总结
转:http://blog.csdn.net/linzhiqiang0316/article/details/52639265 先来介绍一下JPA中一些常用的查询操作: //And --- 等价于 S ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_03-vuejs研究-vuejs基础-入门程序
本次测试我们在门户目录中创建一个html页面进行测试,正式的页面管理前端程序会单独创建工程. 在门户目录中创建vuetest目录,并且在目录下创建vue_01.html文件 <!DOCTYPE ...
- Linux操作系统使用RPMBUILD命令打包RPM的详细步骤
首先,我们需要了解一些预备知识,在旧版本的CentOS中,rpmbuild工具默认的工作路径是/usr/src/redhat,因为权限原因,一般用户身份不能制作rpm软件包,只能切换到root身份才能 ...
- 客户端热更新框架之UI热更框架设计(下)
上一篇笔者介绍了关于什么是热更新,为什么需要热更新的技术文章.本篇就专门针对UI框架的热更新功能实现部分展开讨论,讨论的重点是热更新如何与UI框架进行结合? 现在笔者把设计“UI热更新框架”的整体设计 ...
- XXE漏洞原理及利用
0x01概述 XXE(外部实体注入)是XML注入的一种,普通的XML注入利用面比较狭窄,如果有的话也是逻辑类漏洞.XXE扩大了攻击面. 当允许引用外部实体时,就可能导致任意文件读取.系统命令执行.内网 ...
- windows下libnet ARP
查找自己的网卡: #include <libnet.h> #include <stdio.h> #include <iostream> #pragma commen ...
- bootstrap导航栏PC端移动端之不同样式
在此之前,我先说我之所以要改变网站PC移动双端不同样式的原因. 首先我的网站用到了bootstrap响应式布局,这是我网站的PC端导航栏: 这是我网站的移动端导航栏,看着就难受: 我用谷歌浏览器F12 ...
- segi日期计算笔记
计算月末最后一天 /* * 输入年月格式YM(如:201911),输入该月最后一天 */ int monthEndDay(int YM) { int endDay; ; ; == M) { == Y ...
