web手工项目03-登录功能测试用例及缺陷编写-流程图画法-前后台下单及发货流程图-流程图设计测试用例方法-功能测试涉及到的四种数据库场景
回顾
注册功能测试(步骤,需求分析(输入分析,处理分析,输出分析),数据构造(有效等价类,无效等价类,有效数据,无效数据),编写用例,执行用例,缺陷报告)
轮播图功能测试(步骤,需求分析拆分测试点,测试点到用例设计方法,编写测试用例,执行,缺陷报告)
购物车功能测试(步骤)
每日学习目标
掌握登录功能测试用例及缺陷编写
掌握流程图主要元素及画法
能够绘制tpshop前后台下单及发货流程图
掌握流程图设计测试用例方法
掌握功能测试涉及到的四种数据库场景
登录功能需求分析
输入分析:长度,类型,组成规则,是否为空,是否重复
处理分析:正常处理,异常处理
输出分析:前台,后台,数据

登录功能数据构造
每个参数逐个构造
有效等价类,无效等价类
有效数据,无效数据

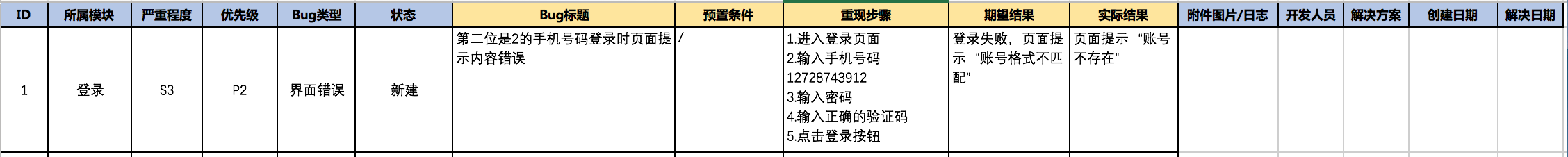
登录功能测试用例编写
数据构造中的每个数据对应一条测试用例

登录功能用例执行与缺陷报告
逐条执行(参照用例的详细信息)
失败的用例及时填写缺陷报告

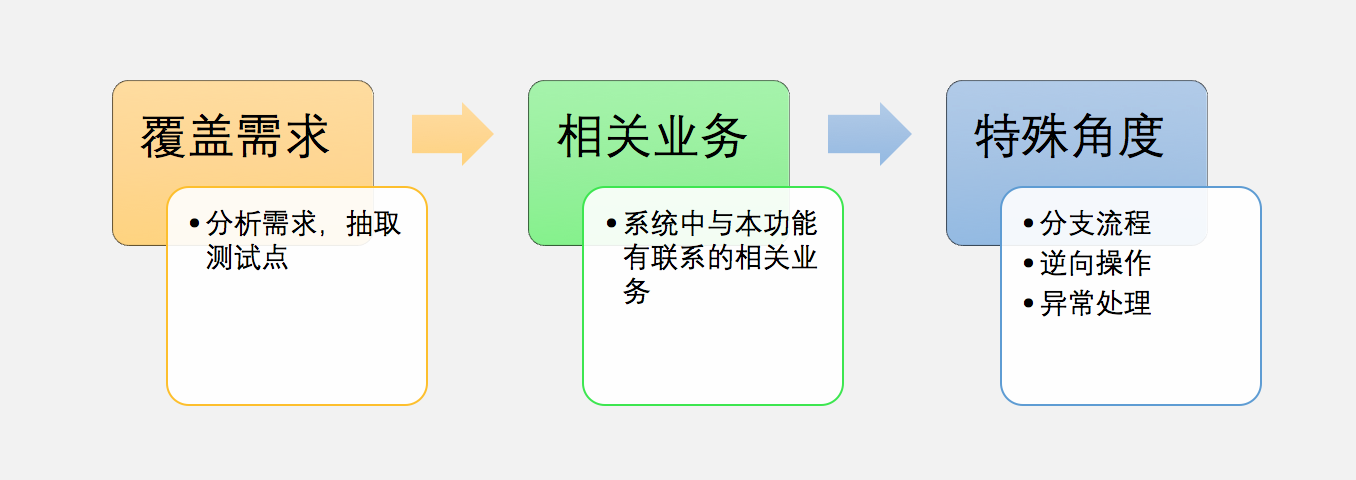
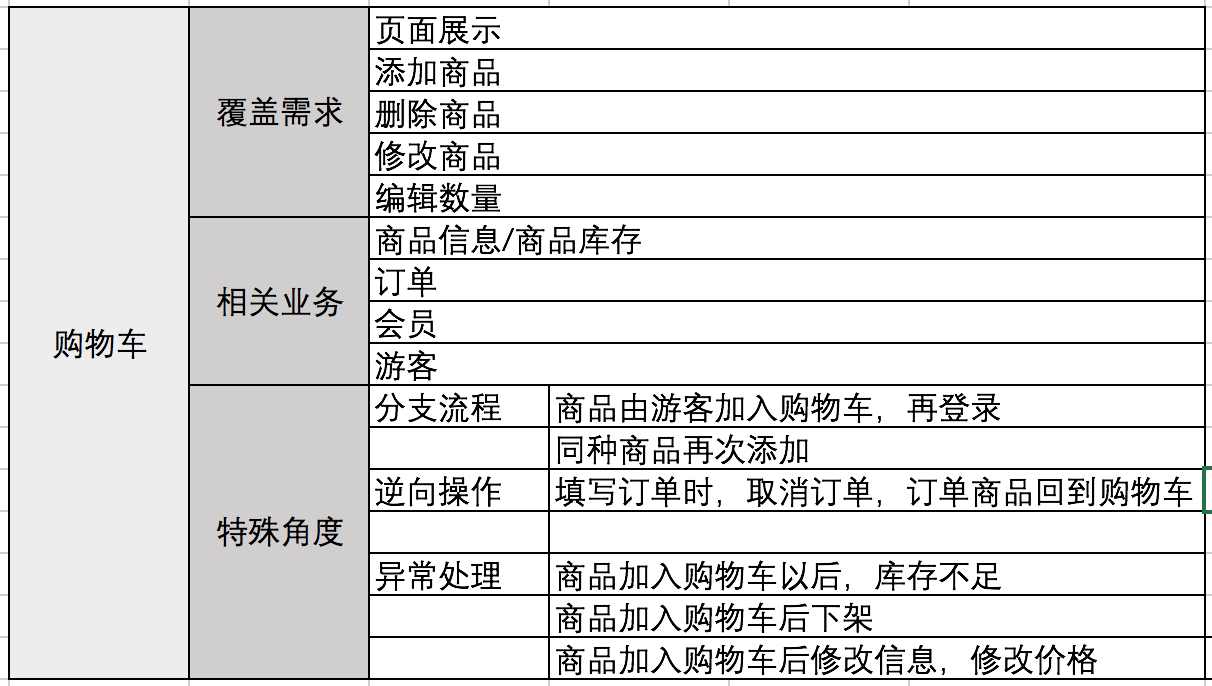
测试思路的扩展
相关业务(有相互关联的业务,产生相互影响)
特殊角度(分支流程,逆向操作,异常处理)


需求不完整的情况---进行测试
先把功能模块的功能点列全,按照一般用户习惯进行测试
列出本功能的相关业务,帮助对功能模块的全面理解
介绍负责测试的功能模块
先把功能介绍清晰,包括她的功能点,规则,实现细节
如果询问测试的思路/步骤:需求分析,拆分成测试点,再根据用例设计方法设计测试用例
可选--补充:相关业务(提前思考准备),特殊的一些测试角度(提前思考准备)
流程图的主要元素及画法
椭圆:开始/结束
箭头:路径
平行四边形:数据的输入/输出
矩形:处理/步骤
菱形:判定/判断

业务流程测试
价值:
用户角度:使用场景,软件业务价值,通常是多个功能组合实现
测试人员角度:人员分工往往是单功能模块,多功能组合的场景容易漏测
特点:关注流程跑通,业务的目标实现,不关注某个具体功能详细测试。
使用时机:
各功能模块基本可用。
软件更新/上线之前要对主要业务流程进行测试
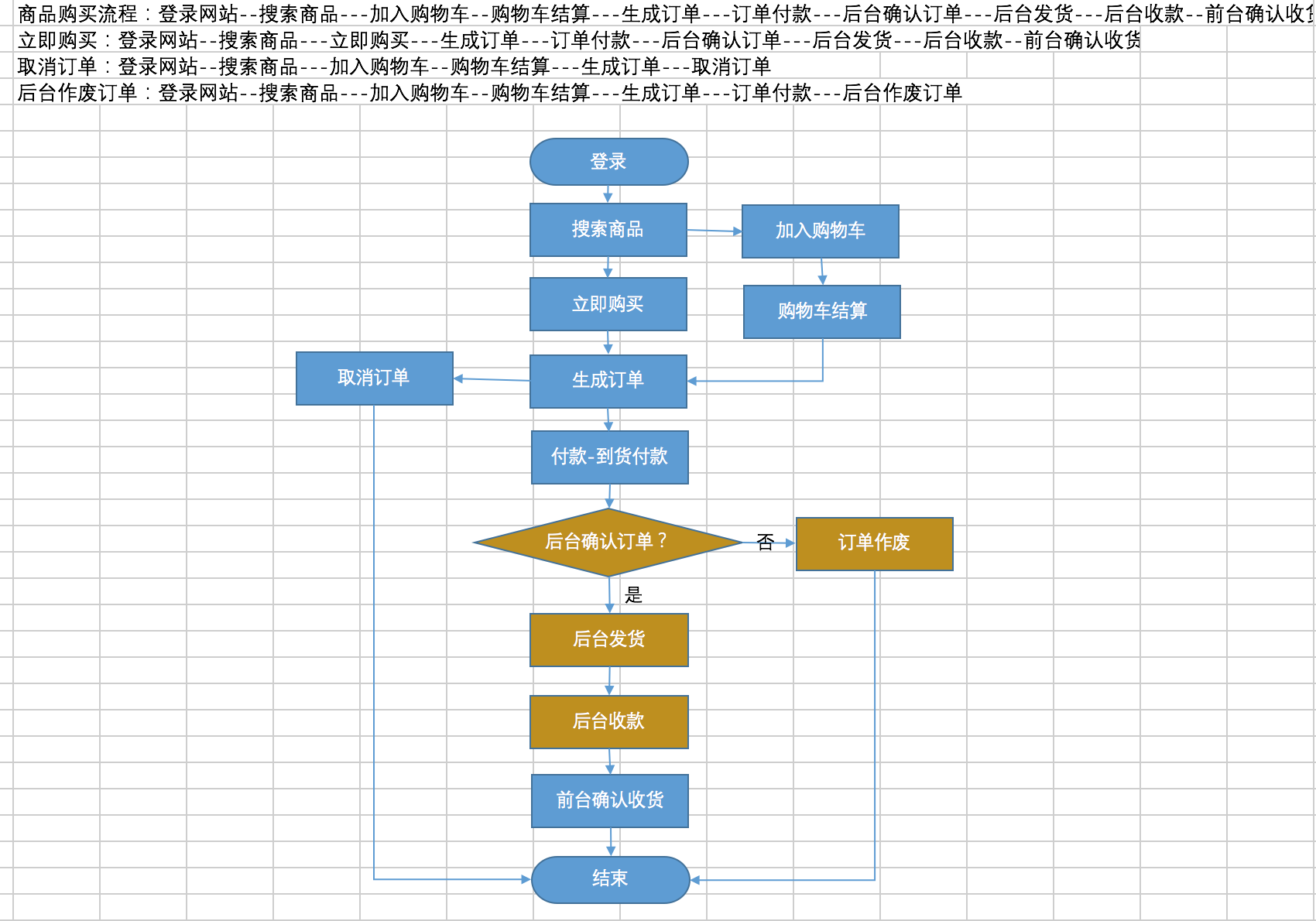
业务流程测试--编写测试用例
明确业务需求,找出购物流程
根据购物流程,画出流程图
根据流程图的路径,编写测试用例,一条路径对应一个测试用例
项目与数据库的关系
数据库提供动态网页展示,网站设置信息存储在数据库中,使网站的配置更灵活
网站与数据库的交互
网站对数据进行增加,删除, 修改,查询
数据对网站进行数据的响应
功能测试涉及到的数据库场景
功能测试涉及数据库的场景1-执行用例,到数据验证数据的正确,完整
会员余额总额
select sum(user_money) from tp_users
功能测试涉及数据库的场景2--定位BUG
前台界面性别展示不同
select nickname,user_id,sex from tp_users where nickname='nick'
功能测试涉及数据库的场景3--构造场景,比界面操作更有效率
修改购物车商品数量总计
update tp_cart set goods_num = '2000' where id ='12'
功能测试涉及数据库的场景4--升级SQL的执行与验证
alter table tp_users add column credit_score int(5); update tp_users set credit_score = 100;
select user_id,nickname,credit_score from tp_users limit 10
web手工项目03-登录功能测试用例及缺陷编写-流程图画法-前后台下单及发货流程图-流程图设计测试用例方法-功能测试涉及到的四种数据库场景的更多相关文章
- web手工项目02-注册功能输入分析,处理,输出方法-测试用例及缺陷编写-首页轮播图和购物车
web手工项目第二天笔记 昨日回顾 搭建测试环境(WAMP,phpStudy,tpshop项目文件) 熟悉项目(四个步骤,三个来源) 项目测试流程(需求评审,测试计划与方案,测试用例设计与评审,测试执 ...
- 实现Web上的用户登录功能
关于如何实现web上的自动登录功能 文章来源http://coolshell.cn/articles/5353.html Web上的用户登录功能应该是最基本的功能了,可是在我看过一些站点的用户登录功能 ...
- 你会做Web上的用户登录功能吗?
Web上的用户登录功能应该是最基本的功能了,可是在我看过一些站点的用户登录功能后,我觉得很有必要写一篇文章教大家怎么来做用户登录功能.下面的文章告诉大家这个功能可能并没有你所想像的那么简单,这是一个关 ...
- web手工项目04-测试报告的核心内容-HTTP请求和响应-fiddler工具进行抓包
回顾 登录功能测试(需求分析(输入分析,处理分析,输出分析),数据构造,编写用例) 测试点设计思路--扩展(相关业务,特殊角度-分支,异常,逆向) 流程图元素与画法(开始/结束,路径,数据,判定,步骤 ...
- web手工项目01-系统组织框架-测试流程-需求评审-测试计划与方案
回顾 SVN(定义,作用,使用操作) 软件缺陷(定义,表现形式,原因和根源,基本内容,跟踪流程) JIRA(基本介绍,使用者,工作流,问题,使用) 学习目标 掌握WAMP的环境搭建 掌握熟悉项目的步骤 ...
- 如何使用Spring Securiry实现前后端分离项目的登录功能
如果不是前后端分离项目,使用SpringSecurity做登录功能会很省心,只要简单的几项配置,便可以轻松完成登录成功失败的处理,当访问需要认证的页面时,可以自动重定向到登录页面.但是前后端分离的项目 ...
- Intellij IDEA 构建Spring Web项目 — 用户登录功能
相关软件: 1.Intellij IDEA14:http://pan.baidu.com/s/1nu16VyD 2.JDK7:http://pan.baidu.com/s/1dEstJ5f 3.Tom ...
- JavaWeb网上图书商城完整项目--day02-16.登录功能各层实现
/*1.第一步将用户提交的参数封装成javabean对象 * *2.对提交的参数的进行合法性的校验 * *3.通过用户名和密码去查找得到user对象 *如果user对象为null,说明用户名和密码不正 ...
- JavaWeb网上图书商城完整项目--day02-17.登录功能页面实现
1.当在登陆页面点击登陆按钮的时候,会调用UserServlet的login方法,我们要在login.jsp中进行配置 2.要在login.jsp中处理Servlet在后台业务操作之后forward到 ...
随机推荐
- 个性化召回算法实践(一)——CF算法
协同过滤推荐(Collaborative Filtering Recommendation)主要包括基于用户的协同过滤算法与基于物品的协同过滤算法. 下面,以movielens数据集为例,分别实践这两 ...
- ResNet网络的Pytorch实现
1.文章原文地址 Deep Residual Learning for Image Recognition 2.文章摘要 神经网络的层次越深越难训练.我们提出了一个残差学习框架来简化网络的训练,这些 ...
- 【转】angular使用代理解决跨域
原文:https://www.cnblogs.com/sghy/p/9111293.html ----------------------------------------------------- ...
- 生成器调试---send方式
调试 def creat_num(all_num): a, b = 0, 1 current_num = 0 while current_num < all_num: ret = yield a ...
- The 2019 China Collegiate Programming Contest Harbin Site I. Interesting Permutation
链接: https://codeforces.com/gym/102394/problem/I 题意: DreamGrid has an interesting permutation of 1,2, ...
- MySql存储过程参考
Mysql(9)---纪录一次实际开发过程中用到的复杂存储过程 为了尽可能的还原当时为什么需要用到存储过程,下面我写了个详细的文档,我们可以从需求文档出发来分析. 有关存储过程之前也写了两篇文章来做铺 ...
- 三十一.MySQL存储引擎 、 数据导入导出 管理表记录 匹配条件
1.MySQL存储引擎的配置 查看服务支持的存储引擎 查看默认存储类型 更改表的存储引擎 设置数据库服务默认使用的存储引擎 1.1 查看存储引擎信息 mysql> SHOW ENGINES\G ...
- (6)打鸡儿教你Vue.js
循环语句 循环使用 v-for 指令 <div id="app"> <ol> // 有序 <li v-for="item in items& ...
- 【原创】go语言学习(十六)接口
目录 接口介绍与定义 空接口和类型断言 指针接收和值接收区别 接口嵌套 接口介绍与定义 1. 接口定义了一个对象的行为规范 A. 只定义规范,不实现B. 具体的对象需要实现规范的细节 2.Go中接口定 ...
- Vue的学习--遇到的一些问题和解决方法(二)
1.关于图片路径问题 1.关于图片路径问题 在.vue的html中可以直接使用相对路径,但是从浏览器后台可以看出,最后路径是自行做了替换的.如果需要在js文件中使用,则需要自己使用require进行替 ...
