使用webuploader实现分片上传
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数
下面直接贴代码吧,一些难懂的我大部分都加上注释了:
上传文件实体类:
看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。
public class FileInf {
public FileInf(){}
public String id="";
public String pid="";
public String pidRoot="";
/** * 表示当前项是否是一个文件夹项。 */
public boolean fdTask=false;
// /// 是否是文件夹中的子文件 /// </summary>
public boolean fdChild=false;
/** * 用户ID。与第三方系统整合使用。 */
public int uid=0;
/** * 文件在本地电脑中的名称 */
public String nameLoc="";
/** * 文件在服务器中的名称。 */
public String nameSvr="";
/** * 文件在本地电脑中的完整路径。示例:D:\Soft\QQ2012.exe */
public String pathLoc="";
/** * 文件在服务器中的完整路径。示例:F:\\ftp\\uer\\md5.exe */
public String pathSvr="";
/** * 文件在服务器中的相对路径。示例:/www/web/upload/md5.exe */
public String pathRel="";
/** * 文件MD5 */
public String md5="";
/** * 数字化的文件长度。以字节为单位,示例:120125 */
public long lenLoc=0;
/** * 格式化的文件尺寸。示例:10.03MB */
public String sizeLoc="";
/** * 文件续传位置。 */
public long offset=0;
/** * 已上传大小。以字节为单位 */
public long lenSvr=0;
/** * 已上传百分比。示例:10% */
public String perSvr="0%";
public boolean complete=false;
public Date PostedTime = new Date();
public boolean deleted=false;
/** * 是否已经扫描完毕,提供给大型文件夹使用,大型文件夹上传完毕后开始扫描。 */
public boolean scaned=false;
}
首先是文件数据接收逻辑,负责接收控件上传的文件块数据,然后写到服务器的文件中。控件已经提供了块的索引,大小,MD5和长度信息,我们可以根据需要来灵活进行处理,也可以将文件块的数据保存到分布式存储系统中。
<%
out.clear();
String uid = request.getHeader("uid");//
String id = request.getHeader("id");
String lenSvr = request.getHeader("lenSvr");
String lenLoc = request.getHeader("lenLoc");
String blockOffset = request.getHeader("blockOffset");
String blockSize = request.getHeader("blockSize");
String blockIndex = request.getHeader("blockIndex");
String blockMd5 = request.getHeader("blockMd5");
String complete = request.getHeader("complete");
String pathSvr = "";
//参数为空
if( StringUtils.isBlank( uid )
|| StringUtils.isBlank( id )
|| StringUtils.isBlank( blockOffset ))
{
XDebug.Output("param is null");
return;
}
// Check that we have a file upload request
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
List files = null;
try
{
files = upload.parseRequest(request);
}
catch (FileUploadException e)
{// 解析文件数据错误
out.println("read file data error:" + e.toString());
return;
}
FileItem rangeFile = null;
// 得到所有上传的文件
Iterator fileItr = files.iterator();
// 循环处理所有文件
while (fileItr.hasNext())
{
// 得到当前文件
rangeFile = (FileItem) fileItr.next();
if(StringUtils.equals( rangeFile.getFieldName(),"pathSvr"))
{
pathSvr = rangeFile.getString();
pathSvr = PathTool.url_decode(pathSvr);
}
}
boolean verify = false;
String msg = "";
String md5Svr = "";
long blockSizeSvr = rangeFile.getSize();
if(!StringUtils.isBlank(blockMd5))
{
md5Svr = Md5Tool.fileToMD5(rangeFile.getInputStream());
}
verify = Integer.parseInt(blockSize) == blockSizeSvr;
if(!verify)
{
msg = "block size error sizeSvr:" + blockSizeSvr + "sizeLoc:" + blockSize;
}
if(verify && !StringUtils.isBlank(blockMd5))
{
verify = md5Svr.equals(blockMd5);
if(!verify) msg = "block md5 error";
}
if(verify)
{
//保存文件块数据
FileBlockWriter res = new FileBlockWriter();
//仅第一块创建
if( Integer.parseInt(blockIndex)==1) res.CreateFile(pathSvr,Long.parseLong(lenLoc));
res.write( Long.parseLong(blockOffset),pathSvr,rangeFile);
up6_biz_event.file_post_block(id,Integer.parseInt(blockIndex));
JSONObject o = new JSONObject();
o.put("msg", "ok");
o.put("md5", md5Svr);
o.put("offset", blockOffset);//基于文件的块偏移位置
msg = o.toString();
}
rangeFile.delete();
out.write(msg);
%>
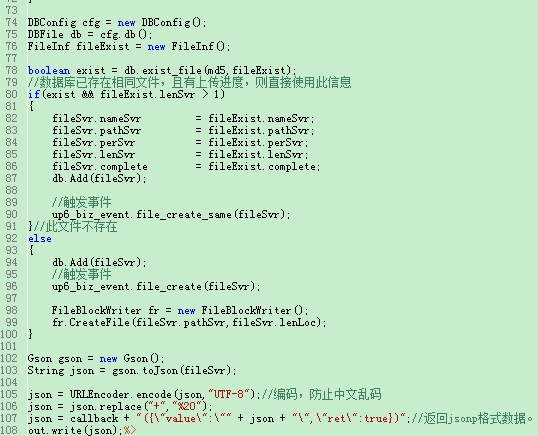
文件初始化部分
<%
out.clear();
WebBase web = new WebBase(pageContext);
String id = web.queryString("id");
String md5 = web.queryString("md5");
String uid = web.queryString("uid");
String lenLoc = web.queryString("lenLoc");//数字化的文件大小。12021
String sizeLoc = web.queryString("sizeLoc");//格式化的文件大小。10MB
String callback = web.queryString("callback");
String pathLoc = web.queryString("pathLoc");
pathLoc = PathTool.url_decode(pathLoc);
//参数为空
if ( StringUtils.isBlank(md5)
&& StringUtils.isBlank(uid)
&& StringUtils.isBlank(sizeLoc))
{
out.write(callback + "({\"value\":null})");
return;
}
FileInf fileSvr= new FileInf();
fileSvr.id = id;
fileSvr.fdChild = false;
fileSvr.uid = Integer.parseInt(uid);
fileSvr.nameLoc = PathTool.getName(pathLoc);
fileSvr.pathLoc = pathLoc;
fileSvr.lenLoc = Long.parseLong(lenLoc);
fileSvr.sizeLoc = sizeLoc;
fileSvr.deleted = false;
fileSvr.md5 = md5;
fileSvr.nameSvr = fileSvr.nameLoc;
//所有单个文件均以uuid/file方式存储
PathBuilderUuid pb = new PathBuilderUuid();
fileSvr.pathSvr = pb.genFile(fileSvr.uid,fileSvr);
fileSvr.pathSvr = fileSvr.pathSvr.replace("\\","/");
DBConfig cfg = new DBConfig();
DBFile db = cfg.db();
FileInf fileExist = new FileInf();
boolean exist = db.exist_file(md5,fileExist);
//数据库已存在相同文件,且有上传进度,则直接使用此信息
if(exist && fileExist.lenSvr > 1)
{
fileSvr.nameSvr = fileExist.nameSvr;
fileSvr.pathSvr = fileExist.pathSvr;
fileSvr.perSvr = fileExist.perSvr;
fileSvr.lenSvr = fileExist.lenSvr;
fileSvr.complete = fileExist.complete;
db.Add(fileSvr);
//触发事件
up6_biz_event.file_create_same(fileSvr);
}//此文件不存在
else
{
db.Add(fileSvr);
//触发事件
up6_biz_event.file_create(fileSvr);
FileBlockWriter fr = new FileBlockWriter();
fr.CreateFile(fileSvr.pathSvr,fileSvr.lenLoc);
}
Gson gson = new Gson();
String json = gson.toJson(fileSvr);
json = URLEncoder.encode(json,"UTF-8");//编码,防止中文乱码
json = json.replace("+","%20");
json = callback + "({\"value\":\"" + json + "\"})";//返回jsonp格式数据。
out.write(json);%>
第一步:获取RandomAccessFile,随机访问文件类的对象
第二步:调用RandomAccessFile的getChannel()方法,打开文件通道 FileChannel,这块逻辑可以优化,如果以后有分布式存储需求,可以改为分布式存储,减轻单台服务器的压力。
public class FileBlockWriter {
public FileBlockWriter(){}
public void CreateFile(String pathSvr,long lenLoc)
{
try
{
File ps = new File(pathSvr);
PathTool.createDirectory(ps.getParent());
RandomAccessFile raf = new RandomAccessFile(pathSvr, "rw");
raf.setLength(lenLoc);//fix:以原始大小创建文件
raf.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public void write(long offset,String pathSvr,FileItem block)
{
try
{
InputStream stream = block.getInputStream();
byte[] data = new byte[(int)block.getSize()];
stream.read(data);
stream.close();
RandomAccessFile raf = new RandomAccessFile(pathSvr,"rw");
raf.seek(offset);
raf.write(data);
raf.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
第三步:获取当前是第几个分块,计算文件的最后偏移量
第四步:获取当前文件分块的字节数组,用于获取文件字节长度
第五步:使用文件通道FileChannel类的 map()方法创建直接字节缓冲器 MappedByteBuffer
第六步:将分块的字节数组放入到当前位置的缓冲区内 mappedByteBuffer.put(byte[] b);
第七步:释放缓冲区
第八步:检查文件是否全部完成上传

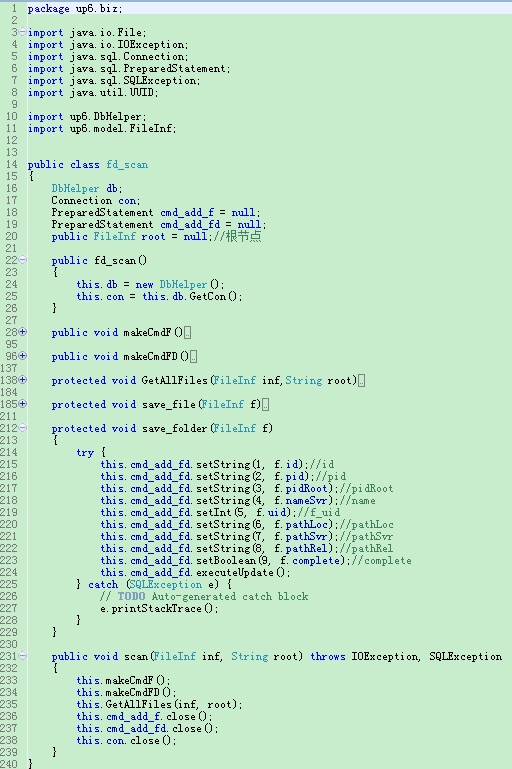
文件夹扫描类

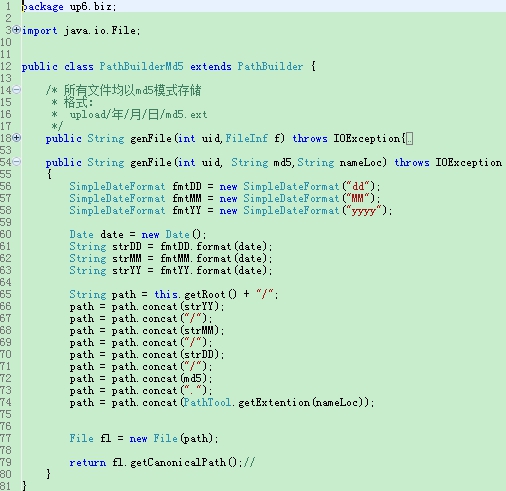
存储路径生成类

好了,到此就全部结束了,如果有疑问或批评,欢迎评论和私信,我们一起成长一起学习。
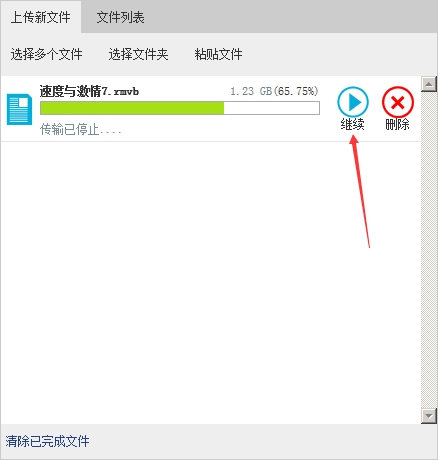
最后放一张实现的效果图

后端代码逻辑大部分是相同的,目前能够支持MySQL,Oracle,SQL。在使用前需要配置一下数据库,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/07/java超大文件上传与下载/
使用webuploader实现分片上传的更多相关文章
- 【原创】MVC +WebUploader 实现分片上传大文件
大文件的上传是我一直以来想学习的一个技术点,今天在项目闲暇之时,终于有机会自己尝试了一把,本文仅仅是个Demo,各种错误处理都么有,仅限于大家来学习思路. 参考博文:http://www.cnblog ...
- 用百度webuploader分片上传大文件
一般在做文件上传的时候,都是通过客户端把要上传的文件上传到服务器,此时上传的文件都在服务器内存,如果上传的是视频等大文件,那么服务器内存就很紧张,而且一般我们都是用flash或者html5做异步上传, ...
- Webuploader 大文件分片上传
百度Webuploader 大文件分片上传(.net接收) 前阵子要做个大文件上传的功能,找来找去发现Webuploader还不错,关于她的介绍我就不再赘述. 动手前,在园子里找到了一篇不错的分片 ...
- Vue2.0结合webuploader实现文件分片上传
Vue项目中遇到了大文件分片上传的问题,之前用过webuploader,索性就把Vue2.0与webuploader结合起来使用,封装了一个vue的上传组件,使用起来也比较舒爽. 上传就上传吧,为什么 ...
- 30分钟玩转Net MVC 基于WebUploader的大文件分片上传、断网续传、秒传(文末附带demo下载)
现在的项目开发基本上都用到了上传文件功能,或图片,或文档,或视频.我们常用的常规上传已经能够满足当前要求了, 然而有时会出现如下问题: 文件过大(比如1G以上),超出服务端的请求大小限制: 请求时间过 ...
- webuploader分片上传
屁话不多说直接上主题; webuploader,sj(WebUploader 0.1.6)网上有下 powerUpload.js 自己写的基与楼上的插件 asp.net mvc/Api 实现效果: H ...
- 百度Webuploader 大文件分片上传(.net接收)
前阵子要做个大文件上传的功能,找来找去发现Webuploader还不错,关于她的介绍我就不再赘述. 动手前,在园子里找到了一篇不错的分片上传的帖子,参考之后,踏出了第一步.此文记录我这次实践的点滴,仅 ...
- asp.net mvc+webuploader大文件分片上传
首先是前端: var GUID = WebUploader.Base.guid();//一个GUID uploadereditsVideo = WebUploader.create({ // swf文 ...
- 视频大文件分片上传(使用webuploader插件)
背景 公司做网盘系统,一直在调用图片服务器的接口上传图片,以前写的,以为简单改一改就可以用 最初要求 php 上传多种视频格式,支持大文件,并可以封面截图,时长统计 问题 1.上传到阿里云服务器,13 ...
随机推荐
- Linux主要目录速查表
/:根目彔.一般根目录下只存放目录,在linux下有且只有一个根目彔,所有的东西都是从这里开始 当在终端里输入/home.其实是在告诉电脑,先从/(根目录)开始,再进入到honie目录 /bin./u ...
- Angular 学习笔记 (Custom Accessor + Mat FormField + Custom select)
custom form control 之前就写过了,这里简单写一下. 创建一个组件实现 ControlValueAccessor 接口 @Component({ providers: [ { pro ...
- Pytorch 1.0升级到Pytorch 1.1.0
Pytorch 1.0Pytorch 1.0于2018-12-8发布,详见https://github.com/pytorch/pytorch/releases/tag/v1.0.0 主要更新JIT全 ...
- 步步截图的SMM框架入门实战指引(SpringBoot、Mybatis Plus、Maven)
前提是对spring.springmvc.mybatis有初步学习和理解,因为要全部讲这些框架的知识点太多了,自己学习,这里是实战示范(大部分人学了知识之后去实战会出现很多问题,所以出此教程) 开发环 ...
- 为满足中国税改,SAP该如何打SPS
*****一定要先阅读这个note***** ***** 2736625 - [ZH] 应对2019中国个税改革,SAP系统升级常见问题汇总 **** 1784328 - How to check C ...
- 九、分组查询详解(group by & having)
本篇内容 分组查询语法 聚合函数 单字段分组 多字段分组 分组前筛选数据 分组后筛选数据 where和having的区别 分组后排序 where & group by & having ...
- py 并发编程(线程、进程、协程)
一.操作系统 操作系统是一个用来协调.管理和控制计算机硬件和软件资源的系统程序,它位于硬件和应用程序之间. 程序是运行在系统上的具有某种功能的软件,比如说浏览器,音乐播放器等.操作系统的内核的定义:操 ...
- SQL SERVER-JOB搬迁脚本
选中JOB,按F7打开对象游览器: 选中相应的JOB,生成脚本. 搬迁JOB,新实例上要有相应的DB和操作员. 脚本中有2个@enabled,一个是job enable,一个是schedule是否生效 ...
- JAVA笔记整理(七),JAVA几个关键字
本篇主要总结JAVA中的super.this.final.static.break.continue 1.super super主要用在继承当中,表示调用父类的构造函数. 1.如果要在子类方法中调用父 ...
- Linux网络编程综合运用之MiniFtp实现(七)
上节中实现了配置文件的解析,这节来实现用户登录的验证,首先用客户端来登录vsftpd来演示登录的过程: 接着再连接miniftpd,来看下目前的效果: 接下来实现它,与协议相关的模块都是在ftppro ...
