前端性能测试工具Chrome performance
页面加载速度慢,到底是多少秒,瓶颈在哪里?
前端性能工具Chrome performance 结合F12,基本可以搞定。
一、Chrome performance
1、shift+ctrl+N进入谷歌的私密浏览模式;
2、F12调出DevTools;
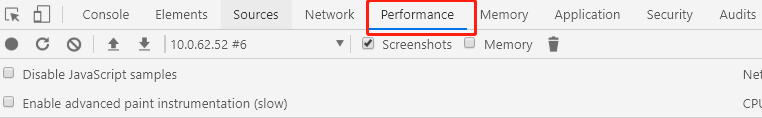
3、点击Tab “Performance”;

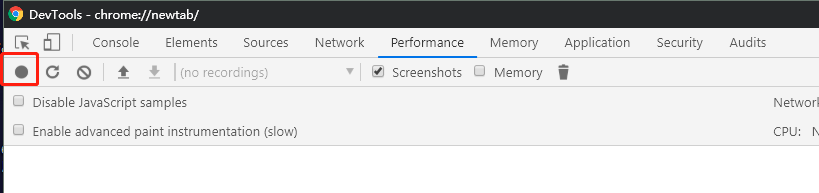
4、点击灰色圆点,已开始界面录制;

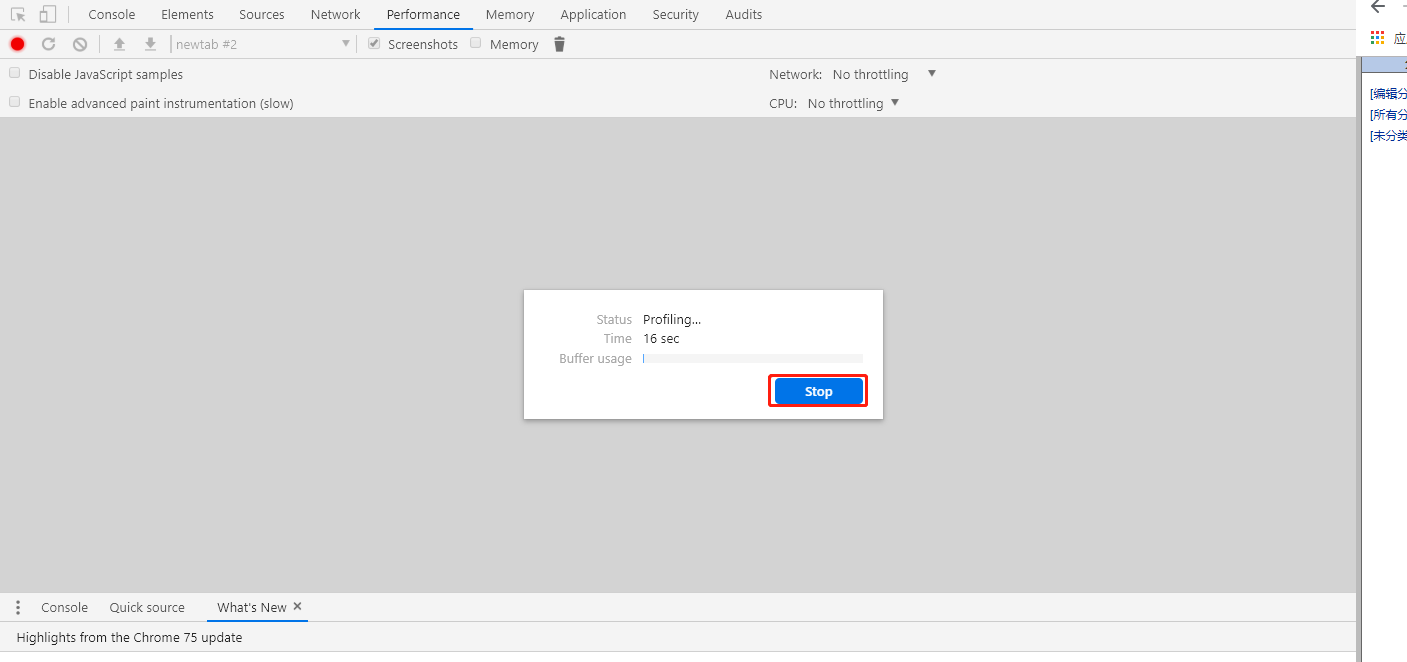
5、操作测试界面;
6、操作完成后点击stop按钮,开始生成测试报告;

7、分析报告
蓝色(Loading):网络通信和HTML解析时间
黄色(Scripting):JavaScript执行时间
紫色(Rendering):渲染时间
绿色(Painting):重绘
灰色(system):系统花费的时间
白色(Idle):空闲时间
总时间-空闲时间,就是此界面显示需要的时间。

二、F12
如果不需要分析界面的瓶颈,也可以直接使用Tab “network” ,刷新要测试的界面,会显示下图时间:(但不会有详细的瓶颈数据)
DOMContentLoaded:DOM树构建完成。即HTML页面由上向下解析HTML结构到末尾封闭标签</html> 。
Load:页面加载完毕。 DOM树构建完成后,继续加载html/css 中的图片资源等外部资源,加载完成后视为页面加载完毕。
Finish:时间是页面上所有 http 请求发送到响应完成的时间,HTTP1.0/1.1 协议限定,单个域名的请求并发量是 6 个,即Finish是所有请求(不只是XHR请求,还包括DOC,img,js,css等资源的请求)在并发量为6的限制下完成的时间。

其实 Chrome performance 比这强大的多,有待大家自己去挖掘。
前端性能测试工具Chrome performance的更多相关文章
- [原创]H5前端性能测试工具介绍
[原创H5前端性能测试工具介绍 一 网络抓包工具 网络抓包工具选择原则,可以捕获网络请求,抓取具体请求信息流,同时可以针对网络请包进行修改或拦截: 1.Fiddler(推荐) 2.Charles(推荐 ...
- sitespeedio前端性能测试工具介绍
很久没有写博客了,今天给大家介绍一款比较好用的前端性能测试工具. sitespeedio简介: sitespeed.io是Jonathan Lee发布的一款可监视和衡量网站前端性能的开源工具. 1.开 ...
- 利用Docker安装Web前端性能测试工具Sitespeed.io
目录结构 一.Sitespeed.io概述 1.Sitespeed.io简介 2.Sitespeed.io使用场景 二.Sitespeed.io的安装和使用 1.安装Sitespeed.io 2.连接 ...
- 两款较好的Web前端性能测试工具
前段时间接手了一个 web 前端性能优化的任务,一时间不知道从什么地方入手,查了不少资料,发现其实还是蛮简单的,简单来说说. 一.前端性能测试是什么 前端性能测试对象主要包括: HTML.CSS.JS ...
- 【转】两款 Web 前端性能测试工具
前段时间接手了一个 web 前端性能优化的任务,一时间不知道从什么地方入手,查了不少资料,发现其实还是蛮简单的,简单来说说. 一.前端性能测试是什么? 前端性能测试对象主要包括: HTML.CSS.J ...
- Docker安装Web前端性能测试工具Sitespeed.io
一.Sitespeed.io概述 1.Sitespeed.io简介 Sitespeed.io:是一款开源的Web性能测试工具,用来衡量Web网站的综合性能,帮助开发和测试人员分析网页的加载速度和渲染性 ...
- 前端性能测试工具 : dynaTrace Ajax (还没写完)
今天开始写这个工具, #什么是dynaTrace Ajax? 随着 jQuery.Dojo.YUI 等框架的兴起让构建 Web2.0 应用更加容易,但随之带来的定位等应用问题也越来越难,尤其是与性能相 ...
- 前端性能测试工具之PageSpeed Insights
谷歌开发的一个免费的网页分析工具,在地址栏中输入被分析的网站 url 地址,点击分析 地址:https://developers.google.cn/speed/pagespeed/insights/ ...
- 前端开发神一样的工具chrome调试技巧
前端开发神一样的工具chrome调试技巧 文章来自 Colin-UED // 与您分享前端开发知识 主页 Javascript HTML CSS NodeJs User Experience FE ...
随机推荐
- 使用其他身份运行计算机(DOS命令)
runas/user:administrator cmd d: cd esop sfispri.ini
- JavaScript获取页面元素的常用方法
1.通过标签获取元素,返回一个数组 var li = document.getElementsByTagName('li');//标签获取元素 li[0].innerHTML;// 查看获取元素的内容 ...
- 本地数据存储解决方案以及cookie的坑
本地数据存储解决方案以及cookie的坑 问题: cookie过长导致页面打开失败 背景: 在公司的项目中有一个需求是打开多个工单即在同一个页面中打开了多个tab(iframe),但是需要在刷新时只刷 ...
- 初始化springbean
public class SMSMessageHandler implements InitializingBean { @Overridepublic void afterPropertiesSet ...
- 【OF框架】在Visual Studio中发布Docker镜像,推送镜像到Azure容器注册表
准备 拥有Azure账号,已经创建 Azure容器注册表,获得注册表地址.账号.密码 本地已经在Visual Studio登录Azure账号. 本地已经拥有Docker环境 注意:首次发布Docker ...
- You are what you say!
说话的方式表现了你的角色,所以说话的口吻在不同场合要贴合自己的身份和角色 尖锐的问题:如果要说一个比较尖锐的问题,那么可以把这个问题推理一下,从比较生活化的一点开始,或者将问题推给虚拟的第三方(但是注 ...
- Go语言的反射
反射是语言里面是非常重要的一个特性,我们经常会看见这个词,但是对于反射没有一个很好的理解,主要是因为对于反射的使用场景不太熟悉. 一.理解变量的内在机制 1.类型信息,元信息,是预先定义好的,静态的. ...
- MyEclipse修改运行内存
修改 myeclipse.ini -vmargs -Xmx1768m -XX:MaxPermSize=1320m -XX:ReservedCodeCacheSize=64m -Dosgi.nls.w ...
- re模块及其用法
一.re模块下的常用方法 首先在使用re模块之前,需要引入re模块 import re 1.与查找相关的: 1.findall 返回列表,找到所有的匹配项 ret = re.findall(" ...
- Mac系统上,Firefox和Selenium不兼容的情况
解决办法,检查环境: Python 2.7.10 Firefox 46版本 Selenium 2.53.6 注意:将Firefox自动更新关闭,否则可能会出现自动升级以后无法执行Selenium用例的 ...
