js对象及初识面向对象(4)
一、什么是对象?
对象是包含了属性和方法的集合体
二、什么是面向对象?
面向对象是一种编程思想,在JS当中利用原型来阐述这种思想的编程方法
三、构建对象:
1.内置对象:
String Math Date Array Boolean RegExp
2.自定义对象:
方式一:通过new Object()的方式创建对象
var objwang=new Object();
//指定对象的属性
objwang.name="王洪涛";
objwang.address="北京市海淀区五道口公共厕所";
//指定对象的方法
objwang.show=function(){
alert(objwang.name);
};
//调用方法
objwang.show();
方式二:通过字面量创建对象
/*通过字面量创建对象*/
var objliu={
//属性
name:"刘彬",
age:25,
//方法
say:function(){
alert('大家好,我叫'+this.name+",欢迎大家来到我的烧烤店品尝烧烤,今日的消费由刘磊买单");
}
};
//调用方法
objliu.say();
四、构造函数和原型对象
(一)、构造函数
/* 构造函数 */
function Student(name,age){
this.name=name;
this.age=age;
this.say=function(){
alert(this.name);
}
};
使用构造函数,必须使用new操作符
var student1=new Student("john",13);
var student2=new Student("baby",18);
对象的constructor属性最初是用来标识对象类型的,但是提到检测对象类型,还是instanceof操作符更可靠一些
alert(student1.constructor==Student);//true alert(student1 instanceof Student);//true alert(student1 instanceof Object);//true
(二)、原型对象
1.js创建的每个函数都有一个prototype属性,这个属性是一个指针,指向一个对象
2.prototype就是通过调用构造函数而创建的那个对象实例的原型对象,使用原型对象的好处就是可以让所有对象实例共享它的所有方法和属性
function Flower(){
}
Flower.prototype.name="曼陀罗花";
Flower.prototype.genera="茄科 曼陀罗属";
Flower.prototype.area="印度、中国北部";
Flower.prototype.uses="观赏或药用";
Flower.prototype.showName=function() {
alert(this.name);
}
var flower1=new Flower();
flower1.showName();
var flower2=new Flower();
flower2.showName();
alert(flower1.showName==flower2.showName);//true
3.在默认情况下,所有原型对象都会自动获得一个constructor的属性,这个属性包含一个指向prototype属性所在函数的指针。所以Flower.prototype.constructor指向Flower。
4.当调用构造函数创建一个新实例后,该实例的内部将包含一个指针指向构造函数的原型对象,这个属性是_proto_
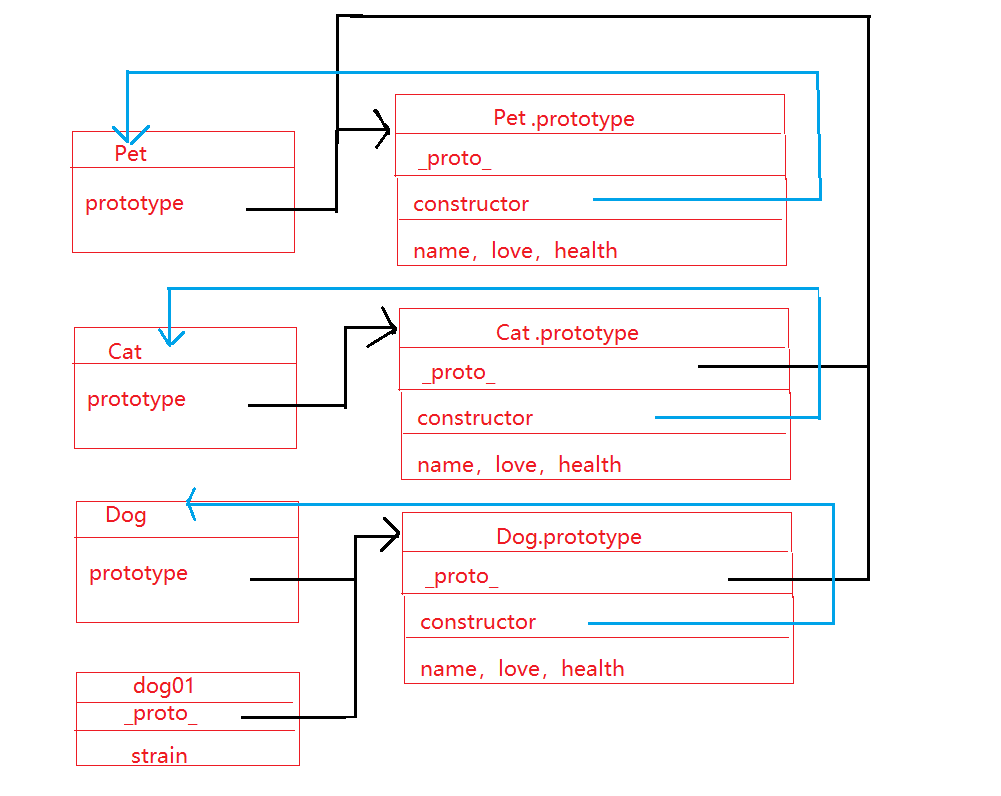
5.关系图解:(p1和p2中的属性改为_proto_,图中写法有误)

6.当为对象实例添加一个属性时,这个属性就会屏蔽原型对象中保存的同名属性
五、继承
(一)、原型链
一个原型对象是另一个原型对象的实例 (Man.prototype=new Humans())相关的原型对象层层递进,就构成了实例与原型的链条,就是原型链
function Humans(){
this.clothing=["trousers","dress","jacket"];
}
function Man(){ }
//必须先指定父子关系
Man.prototype=new Humans();
var man1=new Man();
man1.clothing.push("coat");
alert(man1.clothing);
var man2=new Man();
alert(man2.clothing);
关系图:

原型链存在两个问题:
1.包含引用类型的原型,由于包含引用类型值的原型属性会被所有实例共享,在通过原型来实现继承时,原型实际上会变成另一个类型的实例,因此,原先的实例属性也就变成了原型的属性了;
2.在创建子类型实例时,不能向父类型的构造参数中传递参数
(二)、对象继承
1.借用构造函数:子类型构造函数内部调用父类型构造函数
apply(对象,参数数组);
call(对象,参数列表);
/*创建子类Dog*/
function Dog(name,health){
/* 创建子类型的实例时,父类型的构造函数中传递参数 */
var array=[name,health];
//apply()传递参数时,要把参数封装到数组当中
/* Pet.apply(this,array) */
//call()传递参数,必须把参数列举出来
Pet.call(this,name,health);
}
方法只能在构造函数内定义,方法无法复用
2.组合继承(伪经典继承)
原型链和借用构造函数同时使用时称为组合继承
function Humans(name){
this.name=name
this.clothing=["trousers","dress","jacket"];
}
Humans.prototype.sayName=function(){
alert(this.name)
}
function Man(name){
Humans.call(this,name);//继承属性
this.age=age;
}
Man.prototype=new Humans();//继承方法
js对象及初识面向对象(4)的更多相关文章
- 第五章 JavaScript对象及初识面向对象
第五章 JavaScript对象及初识面向对象 一.对象 在JavaScript中,所有事物都是对象,如字符串.数值.数组.函数等. 在JavaScript对象分为内置对象和自定义对象,要处理一些 ...
- accp8.0转换教材第8章JavaScript对象及初识面向对象理解与练习
JavaScript数据类型,对象,构造函数,原型对象,初识原型链,对象继承 一.单词部分 ①object父类②constructor构造函数③instance实例④call调用 ⑤apply应用⑥c ...
- JQuery制作网页—— 第四章JavaScript对象及初识面向对象
1.对象:在JavaScript中,所有事物都是对象,如字符串.数值.数组.函数等. JavaScript中的基本数据类型: number(数值类型) string(字符串类型) boolean ...
- JavaScript对象及初识面向对象
一.对象 1.1对象是什么 对象是包含相关属性和方法的集合体 1.2什么是面向对象 面向对象仅仅是一个概念或者编程思想 通过一种叫做原型的方式来实现面向对象编程 二.创建对象 2.1自定义对象 2.1 ...
- [JS] 面向对象的5种写法和拓展JS对象的写法
面向对象的JAVA 最开始当然是对象的定义了 收集了以下的五种写法 //第1种写法 function Circle(r) { this.r = r; } Circle.PI = 3.14159; C ...
- 079 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 04 实例化对象
079 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 04 实例化对象 本文知识点:实例化对象 说明:因为时间紧张,本人写博客过程中只是对知 ...
- 077 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 02 类和对象
077 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 02 类和对象 本文知识点:类和对象 说明:因为时间紧张,本人写博客过程中只是对知识点 ...
- JS高程3:面向对象的程序设计——理解对象
JS中对象的定义: (无序)属性的集合 (无序)值的集合 (无序)名值对的集合 JS对象是基于引用数据类型来创建的. JS对象创建的2种方式: 传统方式 对象字面量 var person = new ...
- [Django框架 - 静态文件配置、request对象方法初识、 pycharm链接数据库、ORM实操增删改查、django请求生命周期]
[Django框架 - 静态文件配置.request对象方法初识. pycharm链接数据库.ORM实操增删改查.django请求生命周期] 我们将html文件默认都放在templates文件夹下 将 ...
随机推荐
- 怎样在 Vue 中使用 事件修饰符 ?
Vue 中可以通过 v-on 来绑定事件监听函数, 不过事件会有许多额外情况, 比如 是否阻止冒泡 / 是否阻止重载 / 是否限制点击次数 / 是否可以通过按键触发 等等. 这时就需要使用到 事件修饰 ...
- JS基础_相等运算符
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Android Jetpack之WorkManager: 观察结果
在使用WorkManager的时候,有时候需要关注任务执行的结果和状态,可以使用 LiveData<WorkInfo> liveOpStatus = WorkManager.getInst ...
- Tensorflow模型代码调试问题
背景: 不知道大家有没有这样的烦恼:在使用Tensorflow搭建好模型调试的过程中,经常会碰到一些问题,当时花了不少时间把这个问题解决了,一段时间后,又出现了同样的问题,却怎么也不记得之前是怎么解决 ...
- 逆向破解H.Koenig 遥控器 Part 2
逆向破解H.Koenig 遥控器 Part 2 到目前为止,我们已经知道了RF收发器的安装过程,下面是我们所掌握的东西 : l 无线电收发器是一个Avantcom A7105 l 调制是FSK l 频 ...
- 【转】__cplusplus的含义
有点代码中会看到以下形式的代码: #ifdef __cplusplus extern "C" {#endif #ifdef __cplusplus}#endif 这些代码是什么意思 ...
- deep_learning_凹凸函数
什么是凸函数及如何判断一个函数是否是凸函数 t元j 一.什么是凸函数 对于一元函数f(xf(x),如果对于任意tϵ[0,1]tϵ[0,1]均满足:f(tx1+(1−t)x2)≤tf(x1)+(1−t) ...
- insightface数据裁剪过程
数据裁剪 我们用lfw数据做实验,你也可以自己找数据. lfw数据 http://vis-www.cs.umass.edu/lfw/ 我下载的是这个原图像https://drive.google.co ...
- P2634 树上路径长度为3的倍数的点对数 点分治
在计算答案的时候维护一个数组num num[i]为当前所有点距离根距离%3的数量 则当前块的答案为num[0]*num[0]+2*num[1]*num[2] #include<bits/stdc ...
- 安装theano遇到的问题
嗯,听说keras虽然说有TensorFlow有backend就够了,在TensorFlow和theano之间来回切换还是会有用的,然后又补安装了theano 之前解了权限了,所以不需要sudo 直接 ...
