Django框架起步
一、环境安装
二、创建项目
三、项目目录
四、创建项目应用
五、应用目录
六、第一个响应
七、第一个模板页面
八、第一个重定向
九、url应用移植
十、多应用相同模板页面冲突
十一、静态资源的配置
十二、url正则解读
十三、DTL前后台数据通信
十四、form表单提交数据
一、环境安装
安装python3.6版本,官网下载python3.6安装包,安装本地,并配置环境变量
安装Django1.11.9版本:官网查看Django多个版本特性
*终端安装Django
安装命令:pip3 install django==1.11.9
查看版本:django-admin --version
*pycharm可视化安装
项目设置下Project Interpreter下为python3.6版本安装
搜索Django包,并选取对应版本号

二、创建项目
*终端创建
1.指定目录下:cd目标路径
2.创建django项目:django-admin startproject 项目名
3.进入项目目录:cd 项目名
4.启动项目:python3 manage.py runserver 127.0.0.1:8000
5.t停止项目:ctrl + c
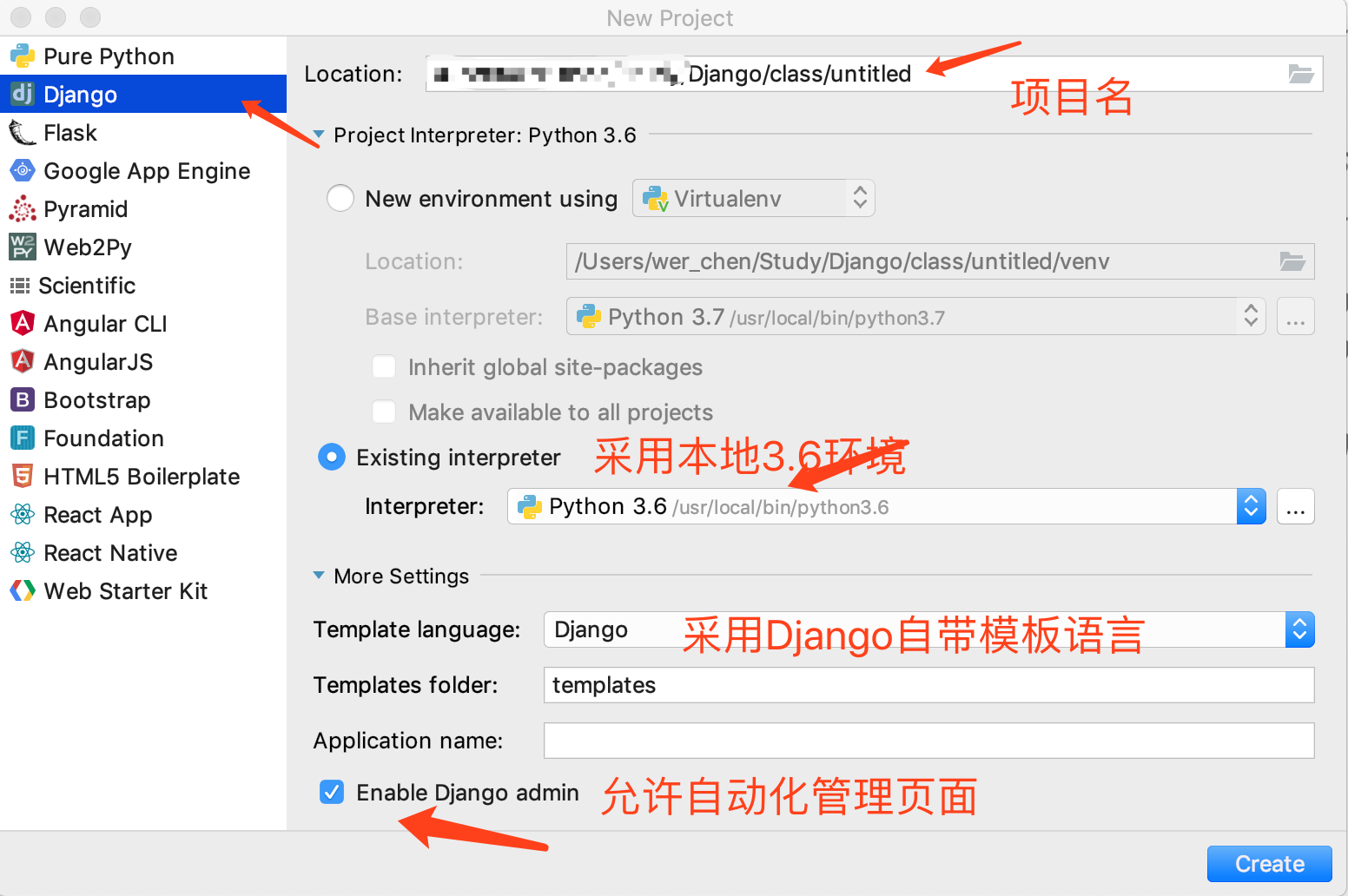
* pycharm创建

三、项目目录
项目目录:包含项目最基本的一些配置
-- __init__.py:模块的配置文件,将blog_proj文件夹变成了模块
--setting.py:配置总文件
--urls.py:url配置文件django项目中的所有页面都需要对其配置url地址
--wsgi.py:(web server gateway interface),服务器网关接口,python应用与web服务器直接通信的借口
templates:模板文件夹,存放html文件的页面,支持使用Django模板语言(DTL),也可以使用第三方(jinja2)
manage.py:项目管理器,与项目交互的命令行工具集的入口,查看支持的所有命令python3
*setting.py文件
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
# 项目根目录
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret!
# 项目安全码
SECRET_KEY = 'fm@7(3$g3$%kd%_ow&c-0x88#$z2&9m0*-teh!rsk4(qh1bso+' # SECURITY WARNING: don't run with debug turned on in production!
# 调试模式,上线项目要关闭debug模式,不然后台出现异常会直接抛给前台展现给用户看
DEBUG = True # 在上线项目中,规定只能以什么ip地址来访问django项目
# DEBUG = FALSE
# ALLOWED_HOSTS = ['localhost']
ALLOWED_HOSTS = [] # Application definition
# 项目自带的应用
# 我们创建自己的应用就要将自定义应用添加到该配置
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog_app',
]
# 中间件
# django自带的工具集
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
] # 配置url配置文件的根文件,执行urls.py
ROOT_URLCONF = '项目目录.urls' # 模板,一个html文件
TEMPLATES = [
{
# 如果使用第三方,可以在这个地方修改模板引擎
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# 服务器网关接口应用
WSGI_APPLICATION = '项目目录.wsgi.application' # 数据库配置
#要配置自定以数据库去下面链接查询详细配置
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '',
'HOST': '127.0.0.1',
'POST': '',
'USER': 'root',
'PASSWORD': 'root',
}
}
# 密码认证配置
# Password validation
# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
] # 国际化配置
# Internationalization
# https://docs.djangoproject.com/en/1.11/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # 静态文件地址
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
四、创建项目应用
# 1、项目目录下创建应用:python3 manage.py startapp app
# 2、添加应用名到settings.py的INSTALLED_APPS中
INSTALLED_APPS = [
'django.contrib.admin',
...
'django.contrib.staticfiles',
# 添加的自定义应用
'app',
]
五、应用目录
migrations:数据迁移(移植)模块,内容都有django自动生成
--__init__.py
__init__.py
admin.py:应用的后台管理配置
apps.py:django 1.9后,本应用的相关配置
models.py:数据模型模块,使用ORM框架,类似于MVC模式下的Model层
test.py : 自动化测试模块,可以写自动化测试脚本
view.py: 执行相应的逻辑代码模块(响应什么,如何响应),代码逻辑处理主要的地点,响应的大部分代码所在位置
六、第一个响应
*app下的views.py文件
# 导入处理请求的 http相应 功能
from django.http import HttpResponse # django中每一个请求都有一个函数来处理
# 函数的参数约定request
def index(request):
# 简单相应一个字符串
return HttpResponse('index page!')
*项目目录下的urls.py文件
from django.conf.urls import url
from django.contrib import admin
# 导入应用视图
import app.views as app_view
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 为指定相应函数配置url
url(r'^index/$', app_view.index),
]
七、第一个模板页面
* 项目下的templates文件夹用于存放模板页面,在该文件夹中新建index.html
from django.shortcuts import render
def index(request):
# 参数:请求对象request, 模板html文件, 传给前台的数据
return render(request, 'index.html')
* 模板路径配置解读
TEMPLATES = [
{
# 如果使用第三方,可以在这个地方修改模板引擎
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 模板页面默认路径:项目根路径下的templates文件夹
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
# 允许所有app均拥有自己的模板文件夹
'APP_DIRS': True,
...
},
]
八、第一个重定向
* 在app下views.py文件配置响应函数
from django.shortcuts import render, redirect
# / 路径渲染index.html页面
def home(request):
return render(request, 'index.html')
# /index/ 路径重定向到 / 路径,达到渲染index.html页面
def index(request):
return redirect('/')
* 在项目目录下的urls.py文件配置/路径
from django.conf.urls import url
from django.contrib import admin
# 导入应用视图
import app.views as app_view
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/$', app_view.index),
url(r'^$', app_view.home),
]
九、url应用移植
* 项目目录下的urls.py文件
# 导入include功能,将url配置转移到指定应用内部的自身url配置文件
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 将url配置操作交给app_test自身的urls.py来进行操作
# app-test/为app_test应用的总路径
url(r'^app-test/', include('app_test.urls')),
]
* app_test下的urls.py文件
from django.conf.urls import url
from . import views
urlpatterns = [
# 1.不要直接留空,直接留空 http://localhost:8000/app-test/* 均可以访问
# 2.如果要配置index,访问的地址为 http://localhost:8000/app-test/index
# 3.配置方式:r'^index/$',不要省略 / 符号
# 4.正则是否以$标识结尾取决于该路径是否会有下一级路径
url(r'^$', views.index),
]
十、多应用相同模板页面冲突
* app和app_test两个应用均有模板页面index.html
# 1.在应用templates文件夹下建立与应用同名的文件夹,eg:app_text下就建立app_text
# 2.将模板创建在与应用同名的模板文件夹下
# 3.修改指定应用下views.py处理请求的render模板指向
def index(request):
# 模板指向:blog_app应用的templates下的blog_app文件夹中的index.html
return render(request, 'app_text/index.html')
十一、静态资源的配置
* 配置文件settings.py
# 静态文件地址 (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
STATIC_URL = '/static/'
# 在项目根目录下新建static文件夹,静态资源均放在该文件夹中
# 增加STATICFILES_DIRS配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
# 前端页面加载静态资源的路径:/static/... (...为具体在static文件夹中的路径)
* 拓展静态资源配置
# 如果要将项目根目录下source文件夹也作为静态资源路径
# STATICFILES_DIRS增加source配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
os.path.join(BASE_DIR, 'source')
]
# 前端页面加载静态资源路径依旧不变,Django会自动索引:/static/... (...为具体在source文件夹中的路径)
十二、url正则解读
*原生字符串
# urls.py配置路由
url(r'test', app_view.test) # views.py设置响应函数
def test(request):
return HttpResponse('test') # 问题:请求地址包含test均可以访问
# http://127.0.0.1:8000/test => /test | /atest | /testa | /atesta | /test/a | /test/
*限制开头
# urls.py配置路由
url(r'^test', app_view.test) # views.py设置响应函数
def test(request):
return HttpResponse('test') # 问题:请求地址以test开头均可以访问
# http://127.0.0.1:8000/test => /test | /testa | /test/a | /test/
*在限制结尾
# urls.py配置路由
url(r'^test$', app_view.test) # views.py设置响应函数
def test(request):
return HttpResponse('test') # 问题:只能一种方式访问
# http://127.0.0.1:8000/test => /test
# 不能以 /test/ 访问
# http://127.0.0.1:8000/test/
*优化结尾
# urls.py配置路由
url(r'^test/$', app_view.test) # views.py设置响应函数
def test(request):
return HttpResponse('test') # /test 和 /test/ 均可以访问
# http://127.0.0.1:8000/test
# http://127.0.0.1:8000/test/ # 问题:不能作为应用总路由
# eg:app_test应用在项目urls.py
# url(r'^app-test/', include('app_test.urls')) 末尾不能加$,因为作为应用总目录,是有下一级,如果用$标识结尾了,就代表不能有下一级路由
*地址捕获
# urls.py配置路由
url(r'^test/(\d+)/\d+/(\d+)/$', app_view.test) # 对应请求路径
# http://127.0.0.1:8000/test/1/22/333/ # 对应响应函数
def test(request, arg1, arg2):
# arg1: str 1
# arg2: str 333
return HttpResponse('test')
*小结
# 常规路由配置
# r'^index/$'
# r'^page/2/$' # 应用路由配置
# r'^app/' # 根路由配置
# r'^$' # 路由配置均以 / 结尾
# ()中的字段会被请求响应函数捕获 # 限制响应函数捕获的变量名
# (?P<num>[0-9]+) 响应函数参数(requset, num)
十三、DTL前后台数据通信
* DTL概念
# Django模板语言(Django Template Language)
*响应函数传输数据给前端页面
# views.py
from django.shortcuts import render
def index(request):
dic_data = {'key1': value1, 'key2': value2}
return render(request, 'index.html', dic_data)
<!-- index.html -->
<body>
{{ key1 }}
{{ key2 }}
</body>
*前端页面传输数据给响应函数
<!-- index.html -->
<body>
<a href="{% url 'run_action' 1 %}">run 1</a>
<a href="{% url 'run_action' 2 %}">run 2</a>
</body>
# views.py
from django.http import HttpResponse
def run(request, num):
if num == '':
return HttpResponse('run 1')
if num == '':
return HttpResponse('run 2')
return HttpResponse('')
# urls.py
url(r'^run/(?P<num>[0-9]+)/$', run, name='run_action')
* 拓展
# 针对发生url转移的应用
# 项目urls.py
url(r'^app_test/', include('app_test.urls', namespace='app_test'))
# 应用urls.py
url(r'^index/$', index, name='index')
# 模板语法
<a href="{% url 'app_test:index' %}">test app index</a>
十四、form表单提交数据
* 配置登录页面
# urls.py配置路由
url(r'^login/$', login, name='login')
# templates下新建login.html页面
# views.py设置响应函数
def login(request):
pass
* 前端login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="stylesheet" href="/static/dist/css/bootstrap.css">
<link rel="stylesheet" href="/static/css/login.css">
</head>
<body>
<div class="container">
<!-- hint:1 -->
<form action="{% url 'login' %}" method="post" class="col-md-6 col-md-offset-3">
<!-- hint:2 -->
{% csrf_token %}
<div class="form-group">
<label for="usr">用户名:</label>
<input class="form-control" type="text" id="usr" name="usr" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="pw">密码:</label>
<input class="form-control" type="password" id="pw" name="pw" placeholder="请输入密码">
</div>
<div class="form-group">
<label class="checkbox-inline">
<input name="hobbies" type="checkbox" id="inlineCheckbox1" value="basketball"> 篮球
</label>
<label class="checkbox-inline">
<input name="hobbies" type="checkbox" id="inlineCheckbox2" value="football"> 足球
</label>
<label class="checkbox-inline">
<input name="hobbies" type="checkbox" id="inlineCheckbox3" value="ping-pong"> 乒乓球
</label>
</div>
<button type="submit" class="btn btn-info col-md-12">登录</button>
</form>
</div>
</body>
</html>
<!-- hint:1 -->
<!-- action参数值:不填(向当前路径提交请求) | http://127.0.0.1:8000/login/ | /login/ | {% url 路由名 %} --> <!-- hint:2 -->
<!-- 表单做提交需要做token的安全验证,也可以注释settings.py中间件:'django.middleware.csrf.CsrfViewMiddleware' -->
*后台响应函数
def login(request):
if request.method == 'GET':
usr = request.GET.get('usr', 'USR')
print(usr)
ps = request.GET.get('ps', 'PS')
print(ps)
hobbies = request.GET.getlist('hobbies', 'HOBBIES')
print(hobbies)
elif request.method == 'POST':
print(request.POST)
usr = request.POST.get('usr', 'USR')
print(usr)
ps = request.POST.get('ps', 'PS')
print(ps)
hobbies = request.POST.getlist('hobbies', 'HOBBIES')
print(hobbies)
return render(request, 'login.html') # request.GET和request.POST:均为django.http.request.QueryDict类型(非元素类型)
# .get('usr', 'USR'):第一次参数为前台提交字段的key,第二个参数为如果取不到值用默认值填充
Django框架起步的更多相关文章
- MVC其实很简单(Django框架)
Django框架MVC其实很简单 让我们来研究一个简单的例子,通过该实例,你可以分辨出,通过Web框架来实现的功能与之前的方式有何不同. 下面就是通过使用Django来完成以上功能的例子: 首先,我们 ...
- Django框架-目录文件简介
Rhel6.5 Django1.10 Python3.5 Django框架-目录文件简介 1.介绍Django Django:一个可以使Web开发工作愉快并且高效的Web开发框架. 使用Django, ...
- Django框架学习
两个月前学习的Django框架,写了个简易婚恋调查网站,代码就懒得全贴了,有两张图记录下
- django框架的models
在django的框架设计中采用了mtv模型,即Model,template,viewer Model相对于传统的三层或者mvc框架来说就相当对数据处理层,它主要负责与数据的交互,在使用django框架 ...
- Windows上python开发--2安装django框架
Windows上python开发--2安装django框架 分类: 服务器后台开发2014-05-17 21:22 2310人阅读 评论(2) 收藏 举报 python django 上一篇文章中讲了 ...
- MySQL在Django框架下的基本操作(MySQL在Linux下配置)
[原]本文根据实际操作主要介绍了Django框架下MySQL的一些常用操作,核心内容如下: ------------------------------------------------------ ...
- django框架介绍
主要内容 1. Django框架发展 2. Django架构,MTV模式 3. 开发流程 4. 开发实例——Poll python下各种框架 一 ...
- Django学习(二) Django框架简单搭建
为了快速学习Python进行Web的开发,所以我不准备从Python的基础学起,直接从Django框架入手,边学框架边学Python的基础知识. 下面就开始Django的快速开发之旅吧. 关于Djan ...
- Django - Django框架 简单介绍
Django框架 简单介绍 本文地址: http://blog.csdn.net/caroline_wendy/article/details/29172271 1. 介绍 Django是一个开放源码 ...
随机推荐
- LODOP直接导出图片不弹框
之前有博文测试了导出图片的图片长度关系,是直接弹窗的选择保存路径的方式:Lodop导出图片,导出单页内容的图片最近测试下不弹窗保存图片是否可以,样例是保存的excel,测试了下图片,图片也是可以的,该 ...
- 为什么要设置 Mysql 的 ft_min_word_len=1
为什么要设置 Mysql 的 ft_min_word_len=1 ? 从 Mysql 4.0 开始就支持全文索引功能,但是 Mysql 默认的最小索引长度是 4.如果是英文默认值是比较合理的,但是中文 ...
- windows10专业版激活方法
1.首先在桌面左下角的“cortana”搜索框中输入“CMD”,待出现“命令提示符”工具时,右击选择“以管理员身份”运行. 2.此时将“以管理员身份”打开“MSDOS”窗口,在此界面中,依次输出以下命 ...
- CentOS7.2环境下安装Nginx
目录 1.下载安装包 2.安装nginx 3.配置nginx开机启动 4.测试 1.下载安装包 官网下载 wget http://nginx.org/download/nginx-1.16.0.tar ...
- Python3 Selenium自动化web测试 ==> 第一节 起始点之Python单元测试框架 unittest
前置步骤 Python版本:3.6.4 selenium版本:3.11.0 >>> import selenium >>> help(selenium) IDE:P ...
- Java异步调用转同步的5种方式
1.异步和同步的概念 同步调用:调用方在调用过程中,持续等待返回结果. 异步调用:调用方在调用过程中,不直接等待返回结果,而是执行其他任务,结果返回形式通常为回调函数. 2 .异步转为同步的概率 需要 ...
- mysqlslap 性能测试
--create-schema=name 指定测试的数据库名,默认是mysqlslap --engine=name 创建测试表所使用的存储引擎,可指定多个 --concurrency=N 模拟N个客户 ...
- vscode 安装一些快捷配置
Visual Studio Code 最好的功能.插件和设置 小编推荐:掘金是一个高质量的技术社区,从 ECMAScript 6 到 Vue.js,性能优化到开源类库,让你不错过前端开发的每一个技 ...
- [转帖]海思大佬称华为CPU同频追平AMD 注水吹嘘玩文字游戏?
海思大佬称华为CPU同频追平AMD 注水吹嘘玩文字游戏? https://t.cj.sina.com.cn/articles/view/6635931736/18b88485800100cz4h?fr ...
- Oracle的查询-子查询
--子查询 --子查询返回一个值 --查询出工资和scott一样的员工信息 select * from emp where sal in (select sal from emp where enam ...
