BootStrap【四、插件】
BootStrap插件基于:
1、BootStrap.js
2、BootStrap.js基于JQuery
data属性
1、通过data属性控制页面交互
2、$(document).off('.data-api') 解除属性绑定
如:
data-toggle="modal" 绑定弹出事件,模态框触发属性,用于button
data-dismiss="modal" 绑定消失,H5自定义data属性,用于关闭模态窗口
data-target="#id" 绑定弹出对象,模态框目标,要打开的目标,值为#id,用于button(也可使用a标签中的href代替,不过推荐使用data-target)
data-backdrop="true" 点击弹出框的灰色背景是否可以关闭,设置为static为不能关闭,默认为true
data-keyboard="true" 点击esc键是否可以退出弹出框,设置为false不能退出,默认为true
data-show="true" 初始化时(第一次点击按钮打开模态框时)弹出框是否显示,false不显示,默认为true

使用js可以实行相同效果,须设置js方法的属性


data-toggle="dropdown" 绑定下拉事件
模态框
.modal 模态框类,标识当前div为模态框(可单独引入modal.js)
.fade 淡入淡出效果(可单独引入Transitions.js),用于div
tabindex="-1" 该属性意为tab键的移入顺序,默认为0,从小到大移动;若相同则按照出现顺序移动;若为-1,表示排除在外
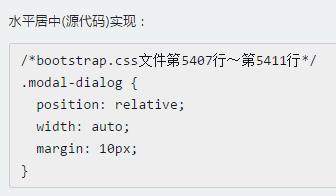
.modal-dialog 模态框对话框,居中样式,更美观

.modal-lg/sm 使模态框变大、变小,加在modal-dialog同级的div上
.modal-content 模态框内容容器,否则无背景色
.modal-header 模态框头,标题,用于div
.modal-body 模态框主体,用于div
.modal-footer 注脚,用于div
.close 右上角x样式,表示关闭,用于button
× 表示一个x的符号
模态框参数设置

模态框事件设置

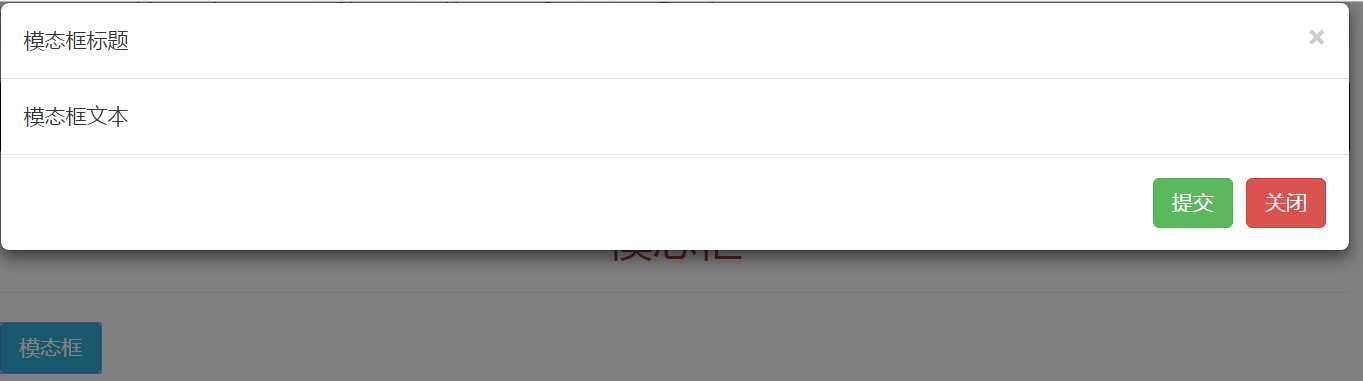
Demo


下拉菜单+导航
单独组件可见组件章
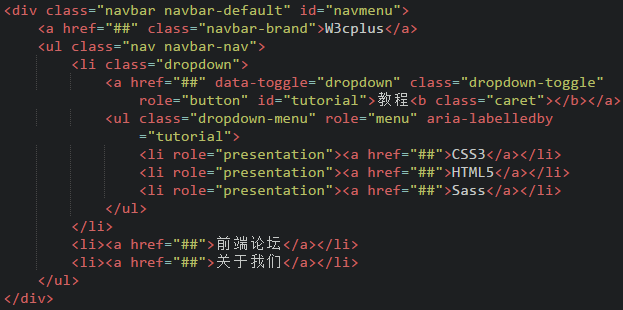
.navbar 导航条,用于div,包裹导航栏
.navbar-brand 导航条标题,可用于a标签
.navbar-nav 导航条主体,用于ul
data-toggle="collapse" 折叠插件,用于导航栏压缩后的按钮
.navbar-toggle 用于压缩按钮
.icon-bar 按钮上的横条
Demo


滚动监听
可单独引入scrollspy.js
1、须定义一个导航栏,假设Id为nav-menu
2、定义一个监控对象,设置其data-target='#nav-menu'
3、需要为监控对象设置高度、溢出样式,否则无法滚动
标签页
data-toggle="tab" 或 data-toggle="pill" 导航栏切换效果
提示工具
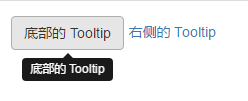
data-toggle="tooltip" 用于需要提示的锚或按钮
data-placement="right"/left/top/bottom 提示方向
$(function () { $("[data-toggle='tooltip']").tooltip(); }); 需要使用jquery触发
Demo


弹出框
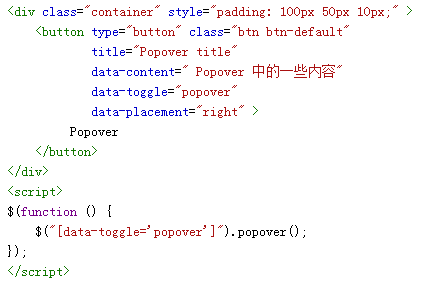
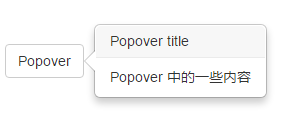
data-toggle="popover" 用于需要弹出的按钮
data-placement="right"/left/top/bottom 弹出方向
title="Popover title" 弹出框标题
data-content=" Popover 中的一些内容" 弹出框内容
Demo


按钮
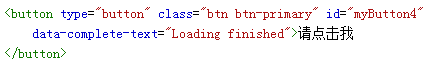
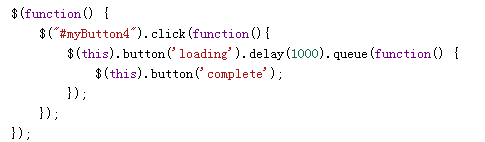
data-loading-text="Loading..." loading时的文本定义
data-complete-text="Loading finished" 完成时文本定义


data-toggle="button" 切换

data-toggle="buttons" 可用于一组选项的选中(checkbox/radio)


折叠
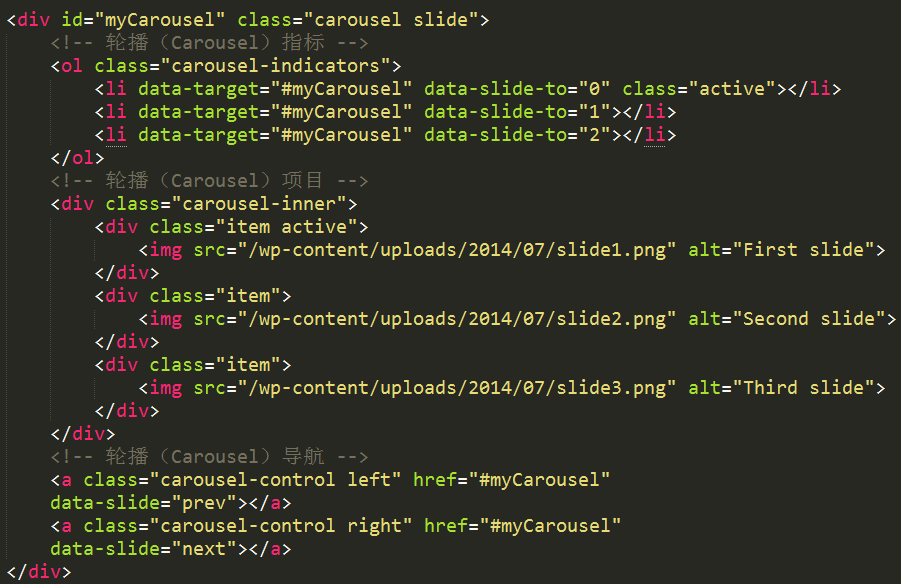
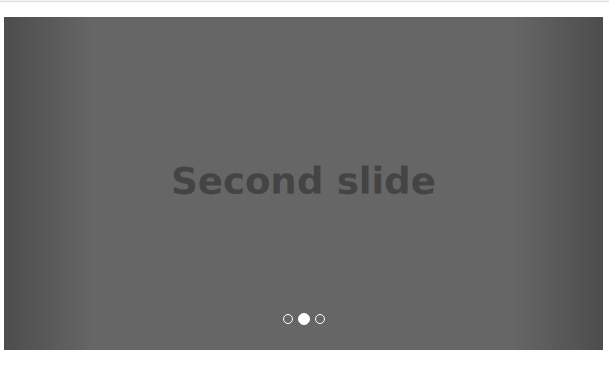
轮播
.carousel 轮播块,用于div,该区域须指定一个id
.slide 滑动效果
.carousel-indicators 类似于导航,跳转到哪个滑动页面,用于ol
data-slide-to="0" 跳转到第几个页面,从0开始,用于li
data-target="#myCarousel" 指向轮播块区域的id
.carousel-inner 轮播内容区域
.item 轮播内容的一项
.carousel-control 轮播导航,左右滑动
.left/right 导航向左、向右
Demo


附加导航
BootStrap【四、插件】的更多相关文章
- 利用Bootstrap Paginator插件和KnockoutJS完成分页功能
在最近一个项目中,需要结合一堆条件查询并对查询的结果数据完成一个简单分页功能,可是做着做着,自己的思路越来越模糊,做到心态崩溃!!! 哈哈,特此花点时间重新总结,并从最简单的分页,然后向多条件查询分页 ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
- C#设计模式总结 C#设计模式(22)——访问者模式(Vistor Pattern) C#设计模式总结 .NET Core launch.json 简介 利用Bootstrap Paginator插件和knockout.js完成分页功能 图片在线裁剪和图片上传总结 循序渐进学.Net Core Web Api开发系列【2】:利用Swagger调试WebApi
C#设计模式总结 一. 设计原则 使用设计模式的根本原因是适应变化,提高代码复用率,使软件更具有可维护性和可扩展性.并且,在进行设计的时候,也需要遵循以下几个原则:单一职责原则.开放封闭原则.里氏代替 ...
- bootstrap时间插件 火狐不显示 完美解决方法
原文链接:http://www.phpbiji.cn/article/index/id/141/cid/4.html bootstrap时间插件火狐 bootstrap-datetimepicker火 ...
- Bootstrap 分页插件 ajax获取数据显示
Bootstrap 分页插件 ajax获取数据显示 标签(空格分隔): bootstrap 文章的内容是使用bootstrap-paginator进行分页,使用ajax获取后台数据.渲染. 1. 版本 ...
- Twitter Bootstrap JavaScript插件
Twitter Bootstrap JavaScript插件本文收集了10款非常不错的JavaScript Twitter bootstrap扩展插件,利用Boostrap开发者可以节省大量的时间修复 ...
- 手机自动化测试:appium源码分析之bootstrap四
手机自动化测试:appium源码分析之bootstrap四 Orientation是调整屏幕方向的操作 package io.appium.android.bootstrap.handler; i ...
- 使用bootstrap的插件实现模态框效果
在上一篇文章中,我们使用 js+css 实现了模态框效果,在理解了模态框的基本实现方法和实现效果后,我们就要寻找更快捷的方法,又快又好的来完成模态框开发需求,从而节约时间,提高效率.一个好的轮子,不仅 ...
- bootstrap table 插件多语言切换
在bootstrap中的bootstrap table 插件在多语言切换的审核,只需要如下操作 引入bootstrap-table-locale-all.js文件 $('#Grid').bootstr ...
- Bootstrap按钮插件
前面的话 按钮插件提供了一组可以控制按钮多种状态的功能,比如按钮的禁用状态.正在加载状态.正常状态等.本文将详细介绍Bootstrap按钮插件 加载状态 通过按钮可以设计状态提示,当单击按钮时,会显示 ...
随机推荐
- 一百三十二:CMS系统之前端动态获取后台添加的轮播图
先准备几张轮播图 排序顺序改为根据优先级倒序排 前端首页接口 @bp.route('/')def index(): banners = BannerModel.query.order_by(Banne ...
- 容器版Jenkins连接Kubernetes---------非容器版jenkins是无法安装kubenetes插件的,所以无法连接k8s
容器版Jenkins连接Kubernetes 特别注意:必须用谷歌浏览器,而且非容器版jenkins是无法安装kubernetes插件的,所以无法连接k8s 一.环境说明 OS系统版本:Ubuntu ...
- Flutter 移动端屏幕适配方案和制作
flutter_screenutil插件 flutter 屏幕适配方案,让你的UI在不同尺寸的屏幕上都能显示合理的布局! 注意:此插件仍处于开发阶段,某些API可能尚未推出. 安装依赖: 安装之前请查 ...
- IDEA debug漏洞第二弹(fastjson,version<1.2.47)
首先这个漏洞调试不需要非要使用docker,本身是一个jar包的问题.所以我们可以自己写一个小java代码来直接调试. POC如下 {"name":{"@type&quo ...
- Java总复习内容
StringBuffer定义时需要用正确的方式 例如: StringBuffer xxx = new StringBuffer("雯雯是猪"); 使用StringBuffer的连接 ...
- Redis3.2学习记录
nosql 特征:访问量大,高并发,高可用,海量数据 redis3.2作用:减轻关系型数据库查询的压力安装:windows下解压即可使用,启动服务如:redis-server redis-config ...
- C# DataTable映射成Entity
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations.Schema; ...
- spring mvc 简单实现及相关配置实现
配置文件 actio.xml <?xml version="1.0" encoding="UTF-8"?> <controller> & ...
- ubuntu下安装navicat
1.去官网下载 https://www.navicat.com/en/download/navicat-premium 2.命令行输入(解压命令) tar -zxvf xxxxx.tar.gz 3.移 ...
- 线段树维护动态连续子段HDU1540
题意:http://acm.hdu.edu.cn/showproblem.php?pid=1540 #define IOS ios_base::sync_with_stdio(0); cin.tie( ...
