Docker部署前后端项目
本地(ubuntu18.04)配置环境
安装docker:
sudo apt install docker.io
安装Git与nodejs:
教程:https://www.cnblogs.com/HuangJie-sol/p/11266320.html#_label9
服务器(CentOS7)安装Docker
SSH连接服务器:

安装Docker:
yum update
yum -y install docker-io
启动docker
service docker start
开机自启
systemctl enable docker.service
启动自带helloworld测试
docker run hello-world
关闭防火墙:
systemctl disable firewalld
安装java镜像:
docker pull java:8u111
服务器(CentOS7)使用Docker安装mysql镜像
查看已安装镜像
docker images
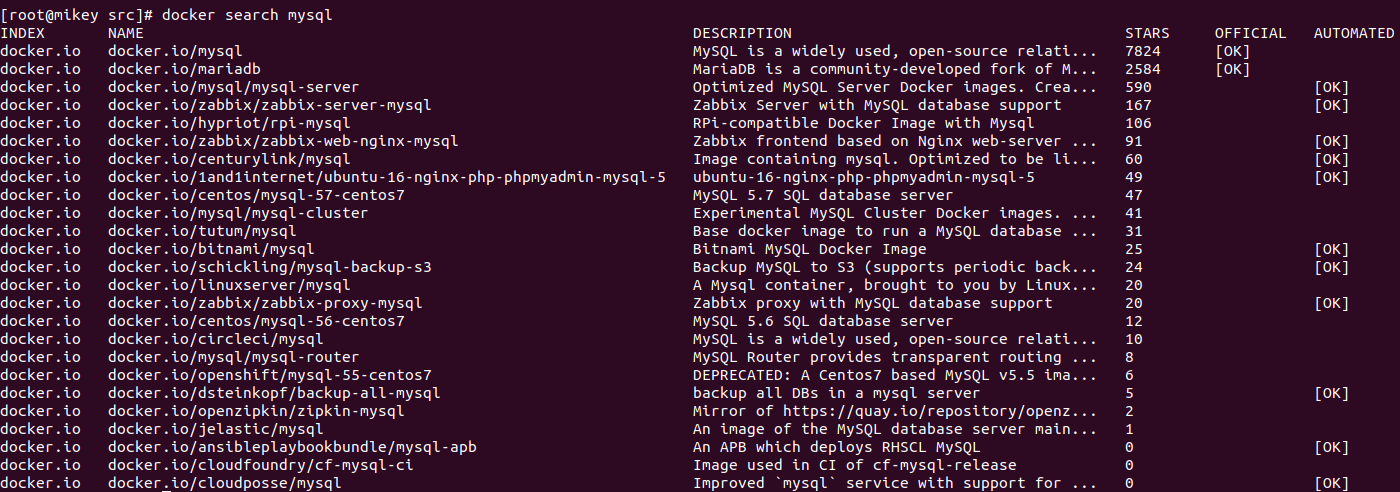
查找:(建议选择与项目相应的版本,后面我改成Mysql57了)
docker search mysql

下载
docker pull docker.io./mysql
# 安装5.7
docker pull mysql:5.7
关闭原运行的Mariadb 没有忽列(端口占用)
systemctl stop mariadb.service
systemctl disablemariadb.service
运行容器
-p ::将容器的 端口映射到主机的 端口。 -v $PWD/conf:/etc/mysql/conf.d:将主机当前目录下的 conf/my.cnf 挂载到容器的 /etc/mysql/my.cnf。 -v $PWD/logs:/logs:将主机当前目录下的 logs 目录挂载到容器的 /logs。 -v $PWD/data:/var/lib/mysql :将主机当前目录下的data目录挂载到容器的 /var/lib/mysql 。 -e MYSQL_ROOT_PASSWORD=:初始化 root 用户的密码
发现容器重名:重命名或者删除

删除:

重新运行:
docker run -p 3306: --name mymysql -v $PWD/conf:/etc/mysql/conf.d -v $PWD/logs:/logs -v $PWD/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD= -d mysql镜像的IMAGE ID
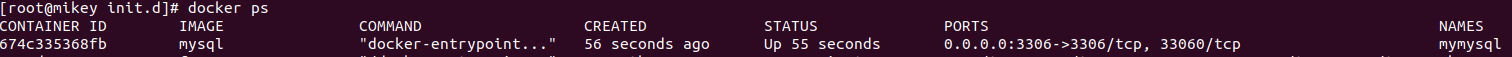
成功:

进入容器:
docker exec -it mymysql bash
登入mysql:密码为上面创建容器是设置的密码
mysql -u root -p
ALTER USER 'root'@'localhost' IDENTIFIED BY '';
root:用户名 123456:密码
添加远程登录用户
CREATE USER 'admin'@'%' IDENTIFIED WITH mysql_native_password BY '';
GRANT ALL PRIVILEGES ON *.* TO 'admin'@'%';
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%';
创建一个用户名为:admin,密码为123456;
并允许admin用户和root用户远程登陆
退出容器:
ctrl+p+q
即可本地连接将数据导入数据库
服务器(CentOS7)docker安装Nginx镜像
查找
docker search nginx
安装:
docker pull docker.io/nginx
查看

运行容器:
docker run -p 8899:8899 --name mynginx -v $PWD/www:/www -v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf -v $PWD/logs:/wwwlogs -d nginx

命令说明: -p 80:80:将容器的80端口映射到主机的80端口 --name mynginx:将容器命名为mynginx -v $PWD/www:/www:将主机中当前目录下的www挂载到容器的/www -v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf:将主机中当前目录下的nginx.conf挂载到容器的/etc/nginx/nginx.conf -v $PWD/logs:/wwwlogs:将主机中当前目录下的logs挂载到容器的/wwwlogs

出现错误:
/usr/bin/docker-current: Error response from daemon: oci runtime error: container_linux.go:: starting container process caused "container init exited prematurely".
解决方法:暂时未知
另一种启动方式:
docker run -p 8899: -d docker.io/nginx //将80端口映射为8899,因为8080被tomcat用
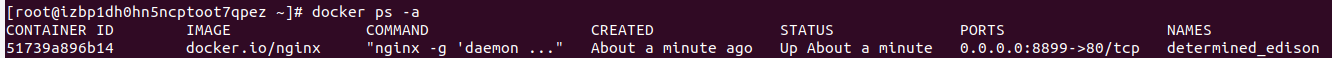
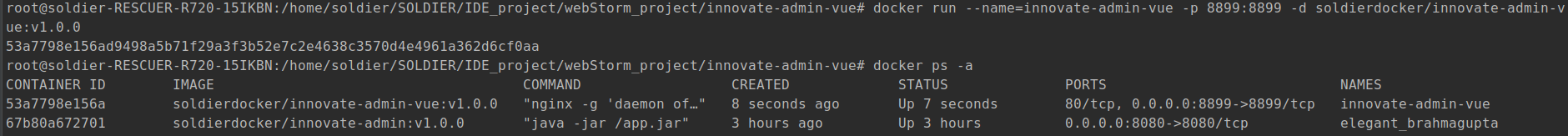
查看容器启动情况
docker ps

成功:

方法一:使用并创建DockerHub镜像仓库
Docker Hub : https://cloud.docker.com
阿里的容器服务也可以这里采用Docker Hub来演示

部署Vue前端项目:
1.将项目拉到本地
git clone -b audit https://gitee.com/Tz_819827497/innovate-admin-vue.git
2.编写docker文件:
FROM docker.io/nginx MAINTAINER soldier <soldier_wyyx.com> RUN rm /etc/nginx/conf.d/default.conf ADD default.conf /etc/nginx/conf.d/ COPY dist/ /usr/share/nginx/html/
Dockerfile
server {
listen ;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page /.html;
# redirect server error pages to the static page /50x.html
#
error_page /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
default.conf
下载依赖
npm install
代码打包:
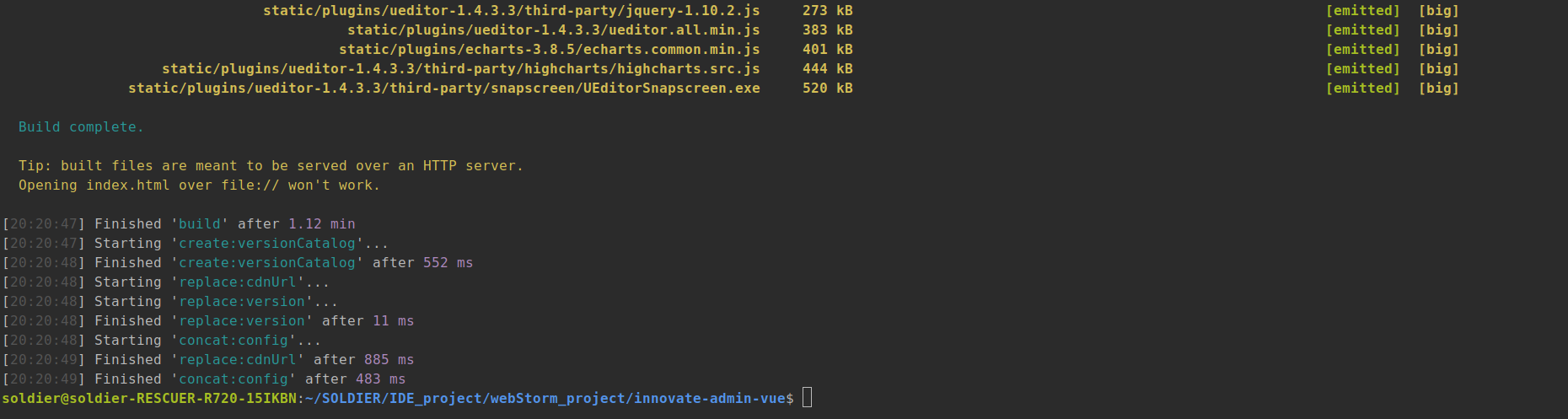
npm run build

打包镜像:
docker build -t soldierdocker/innovate-admin-vue:v1.0.0 .
将镜像推到仓库:
docker push soldierdocker/innovate-admin-vue
拉取镜像
docker pull soldierdocker/innovate-admin-vue:v1.0.0
安装并运行镜像
docker run --name=innovate-admin-vue -p 8001: -d soldierdocker/innovate-admin-vue:v1.0.0
其中8001是服务器上nginx运行的端口号

npm run build报错
building for production...Killed
原理
按照他人的说法是,服务器内存不够用了,这样就给他配置一个单独的内存出来就解决了
解决方法
sudo /bin/dd if=/dev/zero of=/var/swap.1 bs=1M count=1024
sudo /sbin/mkswap /var/swap.1
sudo /sbin/swapon /var/swap.
部署后端Springboot:
用mven将项目打包上传到服务器

编写Dockerfile
FROM java:
EXPOSE VOLUME /tmp
ADD innovate-admin.jar /app.jar
RUN bash -c 'touch /app.jar'
ENTRYPOINT ["java","-jar","/app.jar"]
Dockerfile
生成镜像
docker build -t soldierdocker/innovate-admin:v1.0.0 .
推镜像
docker push soldierdocker/innovate-admin
拉镜像
docker pull soldierdocker/innovate-admin:v1.0.0
启动容器:
docker run -d -p 8080: soldierdocker/innovate-admin:v1.0.0
查看运行的容器日志:
sudo docker logs -f -t --tail 行数 容器名
sudo docker logs -f -t --tail n 容器名
方法二:使用阿里云镜像服务部署
到阿里云容器镜像服务:https://cr.console.aliyun.com/cn-hangzhou/instances/repositories
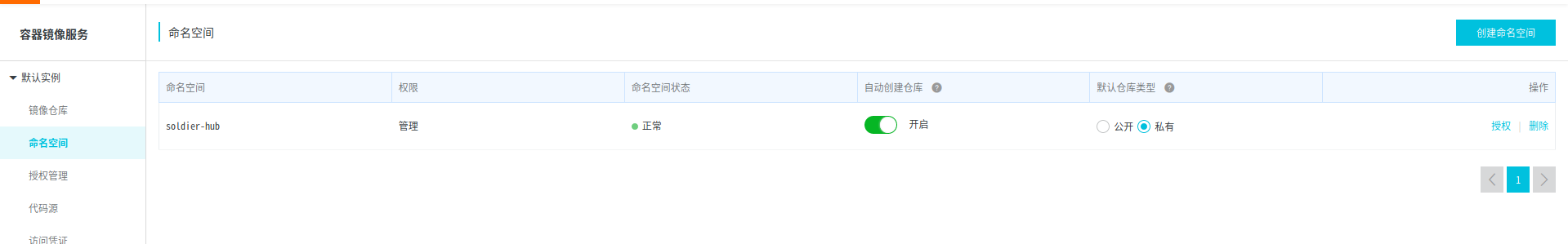
先创建一个命名空间

再创建一个镜像仓库

本地构建项目
启动docker: service docker start
进入管理员账号:su
.下载相关依赖: npm install
.编译项目: npm run build
.打包镜像: docker build -t registry.cn-hangzhou.aliyuncs.com/soldier-hub/sweetheart:[镜像版本号] .
.登录: docker login --username=soldier_ali registry.cn-hangzhou.aliyuncs.com
.推送:docker push registry.cn-hangzhou.aliyuncs.com/soldier-hub/sweetheart:[镜像版本号]
部署项目
登录服务器:ssh 116.62.48.112
.登录: docker login --username=soldier_ali registry.cn-hangzhou.aliyuncs.com
.下拉镜像: docker pull registry.cn-hangzhou.aliyuncs.com/soldier-hub/sweetheart:[镜像版本号]
.运行容器: docker run -d --name sweetheart-vue-[datatime] -p : <imageId>
后面的5200是default.conf里设置的,前面的5200是你要运行的、会映射到后面那个的端口上
Docker部署前后端项目的更多相关文章
- Docker 部署前后端项目
Docker 部署前后端项目 平生不会相思,才会相思,便害相思. 简介:都是被逼的,从零开始一个Docker 部署九个微服务和三个前端项目.其中,这些服务需要用到Nacos.MySQL.Nginx.E ...
- 部署前后端为独立的 Docker 节点
在『服务器部署 Vue 和 Django 项目的全记录』一文中,介绍了在服务器中使用 Nginx 部署前后端项目的过程.然而,当 Web 应用流量增多时,需要考虑负载均衡.流量分发.容灾等情况,原生的 ...
- Docker Compose 部署前后端分离应用
部署前后端分离应用 容器化 Abp 应用 关于 Abp 应用的容器化,其实和普通的 ASP.NET Core 应用差不多,大家可以参考我此前的文章. 唯一需要注意的是:因为 Abp 解决方案中有多个项 ...
- 使用 Nginx 部署前后端分离项目,解决跨域问题
前后端分离这个问题其实松哥和大家聊过很多了,上周松哥把自己的两个开源项目部署在服务器上以帮助大家可以快速在线预览(喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了 ...
- linux --- 部署前后端分离项目
vue + uwsgi +nginx 部署前后端分离项目 准备项目 1.将前端vue项目包和后端django项目包上传服务器,通过lrzsz,直接从windows拖进linux中 2.解压缩操作 前端 ...
- centos7部署前后端分离项目的过程
概述 本文主要讲解在安装了centos7的Linux主机中部署前后端分离项目的过程. 前端项目名为:vue_project:后端项目名为:django_project. 将这两个项目放在/opt/wh ...
- 在centos7.6上部署前后端分离项目Nginx反向代理vue.js2.6+Tornado5.1.1,使用supervisor统一管理服务
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_102 这一次使用vue.js+tornado的组合来部署前后端分离的web项目,vue.js不用说了,前端当红炸子鸡,泛用性非常广 ...
- 在k8s中部署前后端分离项目进行访问的两种配置方式
第一种方式 (1) nginx配置中只写前端项目的/根路径配置 前端项目使用的Dockerfile文件内容 把前端项目编译后生成的dist文件夹放在nginx的html默认目录下,浏览器访问前端项目时 ...
- Nginx部署前后端分离服务
飘过... 一,安装Nginx 二,配置nginx 一般nginx配置文件在etc目录下 另,如何找nginx.conf配置文件: 在前后端分离端项目里,前端的代码会被打包成为纯静态文件.使用 Ngi ...
随机推荐
- HGOI 20190830 题解
Problem A 钥匙 有$n$个人和$m$个钥匙在数轴上,人的坐标为$a_i$,钥匙的坐标为$b_i$ 而门的坐标为$p$,要让所有人获得一把不同钥匙,并且到达门,最长时间最短是多少. 对于$10 ...
- JavaScript 实现文件下载并重命名
第一种是HTML官网中的方法<a href="/images/liang.jpg" download="文件名称">HTML5 中 a 标签提供了一 ...
- EasySwoole 在mac上装虚拟机centos共享mac目录报错处理
[2019-09-26 21:37:09][DEBUG][ERROR] : [listen /media/psf/Home/wwwroot/myobj/easyswoole/Temp/TaskWork ...
- Pytorch:使用GPU训练
1.模型转为cuda gpus = [0] #使用哪几个GPU进行训练,这里选择0号GPU cuda_gpu = torch.cuda.is_available() #判断GPU是否存在可用 net ...
- 我的Linux vim配置文件
map <F9> :call SaveInputData()<CR> func! SaveInputData() exec "tabnew" exec 'n ...
- 石川es6课程---5、函数-参数
石川es6课程---5.函数-参数 一.总结 一句话总结: ` 收集参数:收集剩余的参数,必须当到最后一个参数位置:function show(a, b, ...args) { ` 展开参数:展开数组 ...
- Centos7 yum install chrome
一.配置 yun 源 vim /etc/yum.repos.d/google-chrome.repo [google-chrome] name=google-chrome baseurl=http:/ ...
- LC 954. Array of Doubled Pairs
Given an array of integers A with even length, return true if and only if it is possible to reorder ...
- bloomberg learning
https://libguides.ust.hk/c.php?g=208028&p=1372192 Introduction to Bloomberg Professional Bloombe ...
- 交易算法[z]
http://stanford.edu/class/msande448/2019/Final_presentations/ http://stanford.edu/class/msande448/20 ...
