HTML5 烟花系统
需求:在一个虚拟烟花球中,在不同的部位填充不同颜色、质地的烟花火药;观看试放效果。最好能结合点物理学定律(以便展现火药粉被爆炸扩散到一定程度再爆炸的效果)
这是这学期的一个作业,感觉挺无聊的,纯粹是老师个人想法,一开始还不明白烟花球不同部位填充不同烟花火药会和烟花绽放的效果有什么关系,等到中期审查问老师被老师鄙视了,老师举例上下左右填充不同的烟花会有不同的颜色不同的效果。要求不能用Flash,那就用Html5咯,按照要求去实现。
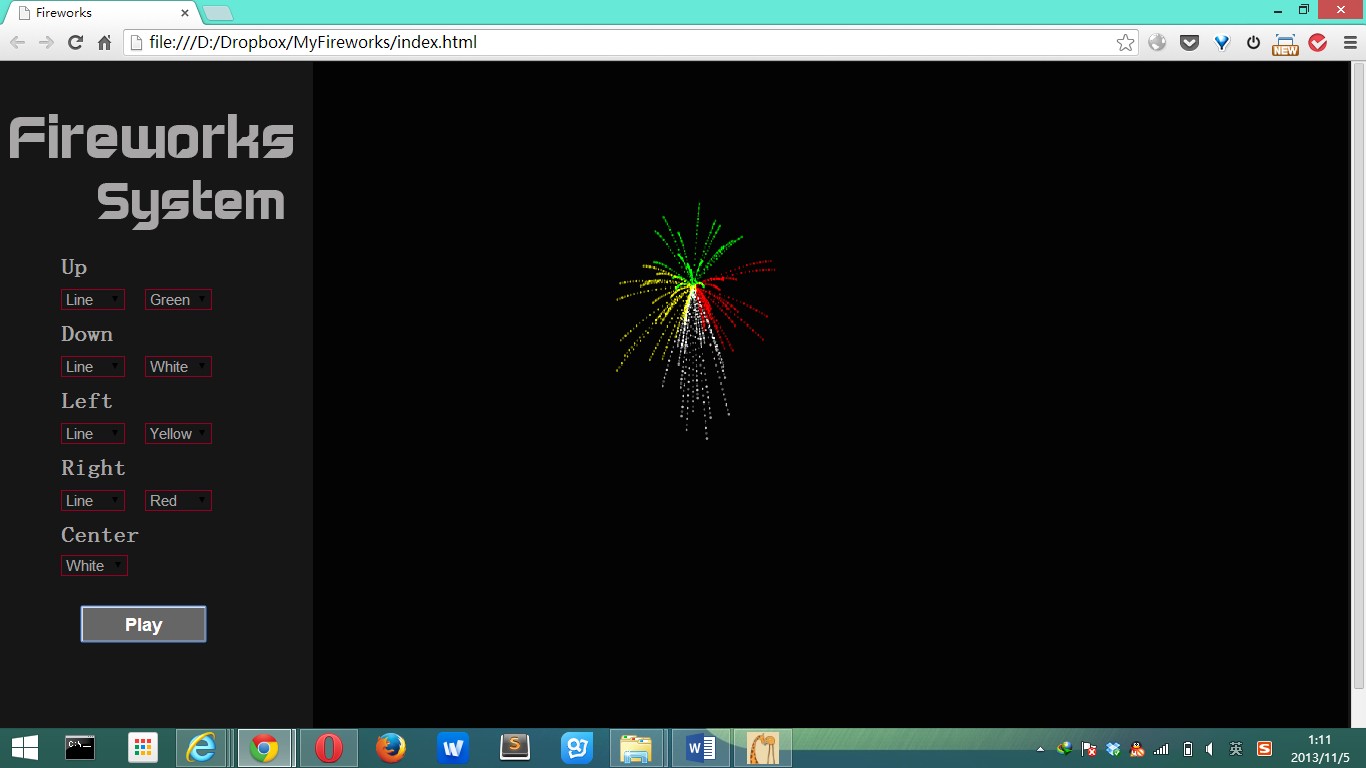
自己胡思乱想做了三种奇怪的效果,分别是线条、点、圆环、曲线,上下左右都可以选择不同样式以及不同的颜色效果,中间选择的颜色是烟花轨迹线条的颜色,效果图如下。

基本实现了,但是存在很多问题,首先是性能问题,感觉不够流畅,其次是浏览器兼容问题,老版本的浏览器播放不了,只有在Chrome和Opera下播放效果才最佳,代码存在很多问题,有待优化。
代码下载地址
http://files.cnblogs.com/stwzhong/MyFireworks.rar
HTML5 烟花系统的更多相关文章
- JavaScript实现HTML5烟花特效
烟花效果如下(请使用支持HTML5的浏览器查看):点击这里查看效果:http://keleyi.com/keleyi/phtml/html5/14.htm 源代码如下: ;}</style> ...
- HTML5 Canvas 超炫酷烟花绽放动画教程
这是一个很酷的HTML5 Canvas动画,它将模拟的是我们现实生活中烟花绽放的动画特效,效果非常逼真,但是毕竟是电脑模拟,带女朋友看就算了,效果还是差了点,呵呵.这个HTML5 Canvas动画有一 ...
- HTML5 Canvas 超逼真烟花绽放动画
各位前端朋友们,大家好!五一假期即将结束,在开启加班模式之前,我要给大家分享一个超酷超逼真的HTML5 Canvas烟花模拟动画.这次升级版的烟花动画有以下几个特点: 烟花绽放时,将展现不同的色彩,不 ...
- 精选19款华丽的HTML5动画和实用案例
下面是本人收集的19款超酷HTML5动画和实用案例,觉得不错,分享给大家. 1.HTML5 Canvas火焰喷射动画效果 还记得以前分享过的一款HTML5烟花动画HTML5 Canvas烟花特效,今天 ...
- 精妙无比 8款HTML5动画实例及源码
1.jQuery垂直带小图标菜单导航插件 今天我们要来分享一款jQuery菜单插件,这款jQuery菜单是垂直的样式,鼠标滑过菜单项时会出现一个背景,菜单项的右侧也会出现一个小箭头.另外值得注意的是, ...
- HTML5/jQuery动画应用 3D视觉效果
今天我们要来分享几款很酷的HTML5/CSS3动画应用,虽然不是HTML5 3D应用,但也有3D的视觉效果.HTML5结合jQuery,让网页应用变得更加强大了.一起来看看这些HTML5/jQuery ...
- 8个超震撼的HTML5和纯CSS3动画源码
HTML5和CSS3之所以强大,不仅因为现在大量的浏览器的支持,更是因为它们已经越来越能满足现代开发的需要.Flash在几年之后肯定会消亡,那么HTML5和CSS3将会替代Flash.今天我们要给大家 ...
- Atitit.播放系统规划新版本 and 最近版本回顾 v3 pbf.doc 1 版本11 (ing)41.1 规划h5本地缓存系列 41.2 Android版本app41.3 双类别系统,
Atitit.播放系统规划新版本 and 最近版本回顾 v3 pbf.doc 1 版本11 (ing)4 1.1 规划h5本地缓存系列 4 1.2 Android版本app4 1.3 双类别系统, ...
- JQuery和html+css实现鼠标点击放烟花
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content= ...
随机推荐
- Scala学习十六——XML处理
一.本章要点 XML字面量<like>this</like>的类型为NodeSeq 可以在XML字面量中内嵌Scala代码 Node的child属性产出后代节点 Node的at ...
- 求两个等长的已排序数组的中位数(《算法导论》P113习题9.3-8)
[问题]设X[1...n]和Y[1...n]为两个数组,每个都包含n个已排序好的数.给出一个求数组X和Y中所有2n个元素的中位数的.O(lgn)时间的算法. [解析]O(lgn)的时间复杂度就是二分查 ...
- iot平台异构对接文档
iot平台异构对接文档 准备工作 平台提供的XAgent开发指南.pdf demo程序xagent-ptp-demo 平台上添加产品得到产品id和key 部署时需要插件的基础程序<xlink-x ...
- 修正Calendar的Bug
procedure TAndroidNativeCalendarListener.onSelectedDayChange(view: JCalendarView; year, month, dayOf ...
- Delphi 声明特性
- Django学习:创建admin后台管理站点
Django自带一个后台管理站点,方便我们管理数据.这个界面只给管理员使用,并不对大众开放. 创建管理员用户 py manage.py createsuperuser 如下图所示: 用户名不填的话,默 ...
- Files的常用方法都有哪些?(未完成)
Files的常用方法都有哪些?(未完成)
- C#中 委托和事件的关系
首先,委托 是一个好东西.按我的理解,委托 是针对 方法 的更小粒度的抽象.比较interface,他精简了一些代码.使得 订阅-通知 (观察者模式)的实现变得非常简洁. 关于事件,我最初的理解是:事 ...
- springboot请求体中的流只能读取一次的问题
场景交代 在springboot中添加拦截器进行权限拦截时,需要获取请求参数进行验证.当参数在url后面时(queryString)获取参数进行验证之后程序正常运行.但是,当请求参数在请求体中的时候, ...
- mailx使用465端口发邮件
centos上mailx通过465端口发送邮件 最近在看zabbix发送邮件的时候,发现自己的邮件总是无法发送,这里可能是外网防火墙禁止25端口,那么如何绕过25端口呢? 我使用的是163邮箱的 ...
