(四)网格(dataGrid)
一、普通网格
- 前端index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
</head> <script type="text/javascript">
jQuery(function() {
$('#dg').datagrid({
url:"<%=path%>/servlet/getDataGrid",
method : "POST",
//定义网格的标题
title : "普通网格",
width : 450, columns : [ [
//定义列,这里有三列,每一列的都是一个对象,title为列标题,field为字段的名称
{
title : "第一列列名",
field : "id",
width : 150
}, {
title : "第二列列名",
field : "userName",
width : 150
}, {
title : "第三列列名",
field : "passWord",
width : 150
} ] ] });
});
</script> <body>
<pre>
1.普通的网格
<table id="dg"></table>
</pre>
</body>
</html>
- 后台从数据库中获取数据并封装为json格式的字符串响应回前台。
package servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import util.DBUtil; /**
* Servlet implementation class GetDataGridServlet
*/
@WebServlet("/servlet/getDataGrid")
public class GetDataGridServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
Connection conn = null;
Statement stat = null;
ResultSet rs = null;
String sql = "";
try {
conn = DBUtil.getConn();
sql = "select * from users";
stat = conn.createStatement(); rs = stat.executeQuery(sql);
List<Map<String, String>> gridDataList = new ArrayList<Map<String, String>>();
Map<String,Object> gridDataMap=new HashMap<String,Object>();
Map<String, String> columnMap = null;
while (rs.next()) { String id = (String.valueOf(rs.getInt("id")));
String userName = rs.getString("userName");
String passWord = rs.getString("passWord"); columnMap = new HashMap<String, String>();
columnMap.put("id", id);
columnMap.put("userName", userName);
columnMap.put("passWord", passWord);
gridDataList.add(columnMap);
}
gridDataMap.put("total", gridDataList.size());
gridDataMap.put("rows", gridDataList);
Gson gson=new Gson();
String str_gridData=gson.toJson(gridDataMap);
System.out.println(str_gridData);
out.print(str_gridData); } catch (Exception e) {
e.printStackTrace();
}
out.flush();
out.close();
} }
结果:

二、分页+排序网格
- 数据库:

- 前台
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
</head> <script type="text/javascript">
jQuery(function() {
$('#dg').datagrid({
url:"<%=path%>/servlet/getDataGrid",
//开启分页
pagination:"true",
//设置分页工具栏位置
pagePosition:"bottom",
//设置分页间隔
pageList:[4,8,16],
pageSize:4,
width:240,
//是否从服务器对数据进行排序
remoteSort:true,
//定义网格的标题
title : "普通网格",
fitColumns:true,
columns : [ [
//定义列,这里有三列,每一列的都是一个对象,title为列标题,field为字段的名称
{
title : "",
field : "ck",
checkbox:true
},{
title : "用户id",
field : "id",
//允许列使用排序,与表格中的remoteSort属性配合使用
//如果sortable:true,remoteSort也为true,则对表格中的所有数据排序
//如果sortable:true,remoteSort也为false,则对表格中的所有数据排序
sortable:true
}, {
title : "用户名",
field : "userName" }, {
title : "密码",
field : "passWord", formatter: function(value,row,index){
if (value.length<=6){
return "<font color='red'>密码长度小于6位</font>";
} else {
return value;
}
} } ] ] });
});
</script> <body>
<pre>
1.分页+排序网格
<table id="dg"></table>
</pre>
</body>
</html>
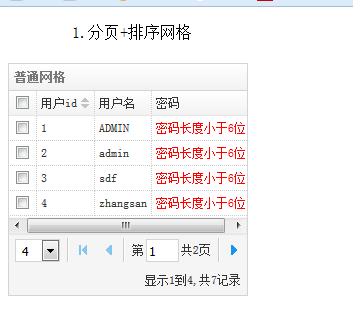
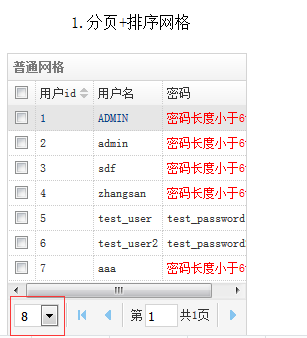
pagination:"true" 开启分页功能。pageList:[4,8,16],表示用户可以选择显示4 8 16条记录,pageSize:4 表示一次显示4条记录
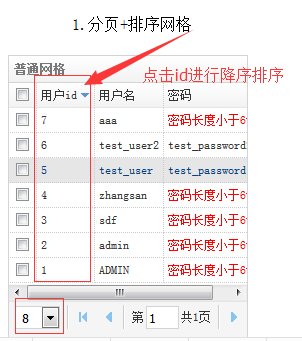
列属性sortable 和表格属性remoteSort 配合使用。如果sortable:true,remoteSort也为true,则对表格中的所有数据排序。如果sortable:true,remoteSort也为false,则对表格中的所有数据排序
- 后台
package servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import javax.management.Query;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson;
import com.mysql.cj.api.xdevapi.Result; import bean.User;
import util.DBUtil; /**
* Servlet implementation class GetDataGridServlet
*/
@WebServlet("/servlet/getDataGrid")
public class GetDataGridServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
Connection conn = null;
String sql = "";
// 查询记录总数量的sql语句
String countSQL = "select count(*) from users";
try {
conn = DBUtil.getConn();
QueryRunner queryRunner=new QueryRunner();
// 设置分页属性,page和rows是从前台传过来的参数,page指第几页,rows表示该页显示几条数据
int page=Integer.valueOf(request.getParameter("page"));
int rows=Integer.valueOf(request.getParameter("rows"));
int startIndexx=0;
if(page==1){
startIndexx = 0;
}else{
startIndexx=0+(page-1)*rows;
} int endIndex = rows;
// 查询记录总数量
int count = getCount(countSQL);
sql = "select * from users limit " + startIndexx + " , " + endIndex + ""; List<User> userList=queryRunner.query(conn, sql, new BeanListHandler<>(User.class));
List<Map<String, String>> gridDataList = new ArrayList<Map<String, String>>();
Map<String, Object> gridDataMap = new HashMap<String, Object>();
Map<String, String> columnMap = null;
for(User user:userList){ String id = (String.valueOf(user.getId()));
String userName = user.getUserName();
String passWord = user.getPassWord(); columnMap = new HashMap<String, String>();
columnMap.put("id", id);
columnMap.put("userName", userName);
columnMap.put("passWord", passWord);
gridDataList.add(columnMap);
}
gridDataMap.put("total", count);
gridDataMap.put("rows", gridDataList);
Gson gson = new Gson();
String str_gridData = gson.toJson(gridDataMap);
System.out.println(str_gridData);
out.print(str_gridData); } catch (Exception e) {
e.printStackTrace();
} out.flush();
out.close(); } /**
* 根据sql查询数据库中的总记录数量
*
* @param countSQL
* @return
*/
private int getCount(String countSQL) {
int res = 0;
Connection conn = null;
Statement stat = null;
ResultSet rs = null; try {
conn = DBUtil.getConn();
stat = conn.createStatement();
rs = stat.executeQuery(countSQL);
while (rs.next()) {
res = rs.getInt("count(*)"); } } catch (Exception e) {
e.printStackTrace();
} finally {
try {
conn.close();
rs.close();
stat.close();
} catch (Exception e2) {
e2.printStackTrace();
} } return res;
} }
结果:



三、分页+排序+查询网格

- 前台
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
</head> <script type="text/javascript">
jQuery(function() {
var tools=[
{id:"search",text:"根据id查询",iconCls:"icon-search",handler:function(){
var search_id=$("#search_id").val(); $('#dg').datagrid({
//queryParams方法在请求远程数据的时候发送额外的参数,参数一定要是json格式的对象,而表单序列化后是数组对象。需要将数组对象转为json格式的对象
queryParams: {
"search_id":search_id
}
}); }},
{id:"add",text:"新增用户",iconCls:"icon-add"}
]; $('#dg').datagrid({
url:"<%=path%>/servlet/getDataGrid",
//开启分页
pagination : "true",
//设置分页工具栏位置
pagePosition : "bottom",
//设置分页间隔
pageList : [ 4, 8, 16 ],
pageSize : 4,
width : 240,
//是否从服务器对数据进行排序
remoteSort : true,
//定义顶部工具栏的DataGrid面板
toolbar : tools,
//定义网格的标题
title : "普通网格",
fitColumns : true,
columns : [ [
//定义列,这里有三列,每一列的都是一个对象,title为列标题,field为字段的名称
{
title : "",
field : "ck",
checkbox : true
}, {
title : "用户id",
field : "id",
//允许列使用排序,与表格中的remoteSort属性配合使用
//如果sortable:true,remoteSort也为true,则对表格中的所有数据排序
//如果sortable:true,remoteSort也为false,则对表格中的所有数据排序
sortable : true
}, {
title : "用户名",
field : "userName" }, {
title : "密码",
field : "passWord", formatter : function(value, row, index) {
if (value.length <= 6) {
return "<font color='red'>密码长度小于6位</font>";
} else {
return value;
}
} } ] ] });
});
</script> <body>
<h1>1.分页+排序+查询网格</h1>
<form id="form">
查询用户id:<input type="text" name="search_id" id="search_id">
</form> <table id="dg"></table> </body>
</html>
- 后台
package servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import javax.management.Query;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.swing.plaf.synth.SynthSeparatorUI; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson;
import com.mysql.cj.api.xdevapi.Result; import bean.User;
import util.DBUtil; /**
* Servlet implementation class GetDataGridServlet
*/
@WebServlet("/servlet/getDataGrid")
public class GetDataGridServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
//获取查询条件
String searchId=request.getParameter("search_id");
PrintWriter out = response.getWriter();
Connection conn = null;
String sql = "select * from users where 1=1";
// 查询记录总数量的sql语句
String countSQL = "select count(*) from users"; // try {
conn = DBUtil.getConn();
QueryRunner queryRunner=new QueryRunner();
// 设置分页属性,page和rows是从前台传过来的参数,page指第几页,rows表示该页显示几条数据
int page=Integer.valueOf(request.getParameter("page"));
int rows=Integer.valueOf(request.getParameter("rows"));
//如果需要排序,则前台会传需要排序的列名sort和排序方式order。
String sortName=request.getParameter("sort");
String sortType=request.getParameter("order");
int startIndexx=0;
if(page==1){
startIndexx = 0;
}else{
startIndexx=0+(page-1)*rows;
} int endIndex = rows;
// 查询记录总数量
int count = getCount(countSQL); /**
* 有查询条件时的sql语句
*/ if(searchId!=null){
sql=sql+" and id= "+searchId+"";
} if(sortName!=null && sortType!=null){
//说明需要排序
sql = sql+" order by "+sortName+" "+sortType+" limit " + startIndexx + " , " + endIndex + " "; }else{
//不需要排序
sql = sql+" limit " + startIndexx + " , " + endIndex + " ";
} System.out.println(sql);
List<User> userList=queryRunner.query(conn, sql, new BeanListHandler<>(User.class));
List<Map<String, String>> gridDataList = new ArrayList<Map<String, String>>();
Map<String, Object> gridDataMap = new HashMap<String, Object>();
Map<String, String> columnMap = null;
for(User user:userList){ String id = (String.valueOf(user.getId()));
String userName = user.getUserName();
String passWord = user.getPassWord(); columnMap = new HashMap<String, String>();
columnMap.put("id", id);
columnMap.put("userName", userName);
columnMap.put("passWord", passWord);
gridDataList.add(columnMap);
}
gridDataMap.put("total", count);
gridDataMap.put("rows", gridDataList);
Gson gson = new Gson();
String str_gridData = gson.toJson(gridDataMap);
System.out.println(str_gridData);
out.print(str_gridData); } catch (Exception e) {
e.printStackTrace();
} out.flush();
out.close(); } /**
* 根据sql查询数据库中的总记录数量
*
* @param countSQL
* @return
*/
private int getCount(String countSQL) {
int res = 0;
Connection conn = null;
Statement stat = null;
ResultSet rs = null; try {
conn = DBUtil.getConn();
stat = conn.createStatement();
rs = stat.executeQuery(countSQL);
while (rs.next()) {
res = rs.getInt("count(*)"); } } catch (Exception e) {
e.printStackTrace();
} finally {
try {
conn.close();
rs.close();
stat.close();
} catch (Exception e2) {
e2.printStackTrace();
} } return res;
} }
结果:


(四)网格(dataGrid)的更多相关文章
- EasyUI学习笔记(四)—— datagrid的使用
一.传统的HTML表格 之前我们做表格的时候是这样写的: <table > <thead> <tr> <th>编号</th> <th& ...
- 【我们一起写框架】MVVM的WPF框架(四)—DataGrid
前言 这个框架写到这里,应该有很多同学发现,框架很多地方的细节,其实是违背了MVVM的设计逻辑的. 没错,它的确是违背了. 但为什么明知道违背设计逻辑,还要这样编写框架呢? 那是因为,我们编写的是框架 ...
- 【jQuery EasyUI系列】创建CRUD数据网格
在上一篇中我们使用对话框组件创建了CRUD应用创建和编辑用户信息.本篇我们来创建一个CRUD数据网格DataGrid 步骤1,在HTML标签中定义数据网格(DataGrid) <table id ...
- easyui之datagrid的使用
http://www.cnblogs.com/ruanmou001/p/3840954.html 一.神马是easyui jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 设置冻结列
jQuery EasyUI 数据网格 - 设置冻结列 本实例演示如何冻结一些列,当用户在网格上移动水平滚动条时,冻结列不能滚动到视图的外部. 为了冻结列,您需要定义 frozenColumns 属性. ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 创建复杂工具栏
jQuery EasyUI 数据网格 - 创建复杂工具栏 数据网格(datagrid)的工具栏(toolbar)可以包含按钮及其他组件. 您可以通个一个已存在的 DIV 标签来简单地定义工具栏布局,该 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 动态改变列
jQuery EasyUI 数据网格 - 动态改变列 数据网格(DataGrid)列可以使用 'columns' 属性简单地定义.如果您想动态地改变列,那根本没有问题.为了改变列,您可以重新调用dat ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 格式化列
jQuery EasyUI 数据网格 - 格式化列 以下实例格式化在 easyui DataGrid 里的列数据,并使用自定义列的 formatter,如果价格小于 20 就将文本变为红色. 为了格式 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 设置排序
jQuery EasyUI 数据网格 - 设置排序 本实例演示如何通过点击列表头来排序数据网格(DataGrid). 数据网格(DataGrid)的所有列可以通过点击列表头来排序.您可以定义哪列可以排 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 创建列组合
jQuery EasyUI 数据网格 - 创建列组合 easyui 的数据网格(DataGrid)可以创建列组合,如下所示: 在本实例中,我们使用平面数据来填充数据网格(DataGrid)的数据,并把 ...
随机推荐
- Thingsboard学习之一CentOS安装系统更新
首先安装好系统,查询到系统的IP地址后,使用Putty登入系统 更新系统 yum update 安装git yum install git 动图演示
- Java 签名(SHA1WithRSA、SHA256WithRSA、SHA256withECDSA)
RSA1.RSA256 签名 public static String MakeSign(String Data) { try { byte[] data = Data.getBytes(); byt ...
- Xgboost建模
xgboost参数 选择较高的学习速率(learning rate).一般情况下,学习速率的值为0.1.但是,对于不同的问题,理想的学习速率有时候会在0.05到0.3之间波动.选择对应于此学习速率的理 ...
- SpringBoot持久层技术
一.Springboot整合mybatis maven中添加对数据库与mybatis的依赖 <dependencies> <dependency> <groupId> ...
- html,body设置{height:100%}[转]
一般情况下,我们css控制的最高节点就是body,例如设置: body{background:#069;} 则浏览器界面就是完全的#068的背景色.这里看上去是<body>标签下的背景色起 ...
- ElasticSearch 6 安装、下载
1,安装配置JDK 8 参考:官方文档 #为什么是JDK1.8?在ElasticSearch6.2.4中提到:JDK版本必须为:1.8.0_131 以上 > 1,安装JDK1.8-161 #解压 ...
- 算法习题---4-2正方形(UVa201)
一:题目 判断一个点阵中含有几个正方形(数正方形) 如图例中:有2个边长为1的正方形,1个边长为2的正方形 (一)题目详解 (二)样例输入 4 表示每行每列各有4个顶点 16 表示整个点阵中共有16条 ...
- JAVA8 JVM内存结构变了,永久代到元空间
在文章<JVM之内存结构详解>中我们描述了Java7以前的JVM内存结构,但在Java8和以后版本中JVM的内存结构慢慢发生了变化.作为面试官如果你还不知道,那么面试过程中是不是有些露怯? ...
- shell脚本安装python、pip--交互式的
首先把pip-.tgz 安装包放在 /usr/local 下面,按照顺序先安装pip,再安装python.不要先安装或只安装python,否则很容易出错, [root@bogon ~]# cat pi ...
- dubbo的负载均衡策略和容错策略
一.dubbo 负载均衡策略 random loadbalance 默认情况下,dubbo 是 random load balance 随机调用实现负载均衡,可以对 provider 不同实例设置不同 ...
