(十三)JSON的使用(下)
(接上一章节)
4.2 使用ajax交互方式
使用ajax的转换思想
A:异步请求在页面中发起,也要在页面中接收数据并展现。B:ajax中的数据不能从作用域中获取,只能从responseText或者responseXML中获取。
- 步骤:
- 1. 向服务器发送请求: XMLHttpRequest 对象用于和服务器交换数据,使用 XMLHttpRequest 对象的 open() 和 send() 方法:
- open(method,url,async)方法,规定请求的类型、URL 以及是否异步处理请求。
- send(string) :将请求发送到服务器。(string:仅用于 POST 请求)
- 1. 向服务器发送请求: XMLHttpRequest 对象用于和服务器交换数据,使用 XMLHttpRequest 对象的 open() 和 send() 方法:
示例:
1.1 一个简单的 GET 请求:
xmlhttp.open("GET","ajaxAction!one",true);
xmlhttp.send();
在上面的例子中,您可能得到的是缓存的结果。
为了避免这种情况,请向 URL 添加一个唯一的 ID:
xmlhttp.open("GET","ajaxAction!one?data=" + new Date(),true);
xmlhttp.send();
1.2 一个简单 POST 请求:
xmlhttp.open("POST","ajaxAction!two",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajaxAction!two",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("userName=用户名&password=123");
1.3 GET 还是 POST?
- 与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
- 2. 服务器响应:如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
responseText 获得字符串形式的响应数据。
responseXML 获得 XML 形式的响应数据。
注意:客户端如果是以responseText获取服务器端的响应,那么在服务器端返回的数据就只能是String的。 同理可证responseXML。
- 3.onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:

- 3.onreadystatechange 事件
4.2.1 第一次使用ajax异步请求
- 使用ajax异步请求检验用户名是否存在
- 1. 设计数据库:

- 2. 编写index.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<%String path=request.getContextPath(); %>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script language="javascript">
// step 2 : 获取XmlHttpRequest对象
function createXmlHttpRequest(){
var xmlHttp=null;
if(window.ActiveXObject){
//说明是IE浏览器
try{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){}
}
}else if(window.XMLHttpRequest){
//说明是其他浏览器
xmlHttp=new XMLHttpRequest();
}
return xmlHttp;
} function check_username(){
//step 1: 获取XmlHttpRequest对象
var xmlHttp=createXmlHttpRequest();
//step 3:获取响应的组件
var username=document.getElementById("username").value;
var username_div=document.getElementById("username_div"); //step 4:发送请求
xmlHttp.open("GET","<%=path%>/ajaxAction!ajax_send_text?username="+username+"&date="+new Date(),true); //step 5:
xmlHttp.onreadystatechange =function(){
//当 readyState 改变时,就会触发 onreadystatechange
if(xmlHttp.readyState==4){
//获取从服务器端响应回来的完整字符串数据
var result=xmlHttp.responseText; if(result=="true"){
username_div.innerHTML="<font color='green'>该用户名可以注册</font>";
}else{
username_div.innerHTML="<font color='red'>*该用户名已经被占用</font>";
}
}
}
xmlHttp.send();
} </script>
</head>
<body> <div >
用户名:<input type="text" name="username" id="username" onblur="check_username()" /><br/>
</div>
<div id="username_div" ></div> 密 码:<input type="password" name="password" /><br/>
</body>
</html>
- struts.xml
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="true" />
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="ajaxAction" class="action.AjaxAction"></action>
</package>
</struts>
AjaxAction。java
package action; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.Statement;
import java.util.Map; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.ResultSetHandler;
import org.apache.commons.dbutils.handlers.MapHandler; import DBUtil.DBUtil;
import actionUtil.BaseAction; public class AjaxAction extends BaseAction {
public String execute() { return null;
} public String ajax_send_text() {
/**
* 本方法接受jsp页面传来的用户名,并与数据库中的用户名相对比,如果数据库中存在这个用户名则返回字符串“true”,
* 否则返回字符串“false”
*/
try {
PrintWriter out = response.getWriter();
String userName = request.getParameter("username"); Connection conn=null;
try{
conn=DBUtil.getConn();
String sql="select * from user where userName='"+userName+"'";
QueryRunner runner=new QueryRunner();
Map<String, Object> map=runner.query(conn, sql,new MapHandler()); if(map!=null){
out.print("false");
}else{
out.print("true");
}
}catch(Exception e){
e.printStackTrace();
} } catch (IOException e) { e.printStackTrace();
}
return null; //返回值必须得是NULL,因为上述已经通过out对象返回数据流,这里如果设置了返回值那么responseText接收到的数据就是return返回的页面。 }
}
结果:


- 解析: 当用户输入用户名之后把焦点从用户名输入框移动到别的地方去的时候就会触发check_username()函数,这个函数的XmlHttpRequest对象调用open()方法发送请求到服务器端(Action),然后通过responseText/responseXML获取响应的数据,完成操作。
- 上述例子是XmlHttpRequest发送get请求,以下例子是XmlHttpRequest发送post请求。
- index.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<%String path=request.getContextPath(); %>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script language="javascript">
// step 2 : 获取XmlHttpRequest对象
function createXmlHttpRequest(){
var xmlHttp=null;
if(window.ActiveXObject){
//说明是IE浏览器
try{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){}
}
}else if(window.XMLHttpRequest){
//说明是其他浏览器
xmlHttp=new XMLHttpRequest();
}
return xmlHttp;
} function send_post(){ var xmlHttp=createXmlHttpRequest(); var sendDate="&username=张三&password=123&sex=男";
var select=document.getElementById("select"); xmlHttp.open("POST","<%=path%>/ajaxAction!achieve?date="+new Date(),true); xmlHttp.onreadystatechange =function(){
if(xmlHttp.readyState ==4){ //xmlHttp.readyState不能只写readyState
var resultDate=xmlHttp.responseText; var id_valueArray=resultDate.split(","); //把从服务端拿到的字符串数据用逗号隔开 for(var i=0;i<id_valueArray.length;i++){
var id_value=id_valueArray[i]; temArray=id_value.split(":"); //用冒号隔开 var label=temArray[1];
var value=temArray[0]; var option=new Option(label,value); //定义一个OPTION,并添加label和value select.options.add(option); //把option添加到select里。 }
}
}
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//往服务端发送的数据放在这里
xmlHttp.send(sendDate);
} </script>
</head>
<body> <button onclick="send_post()">发送post请求</button><br/>
<select id="select" name="select" style="width:200px;"> </select>
</body>
</html>
- struts.xml
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="true" />
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="ajaxAction" class="action.AjaxAction">
<result name="true22">/true22.jsp</result>
</action>
</package>
</struts>
AjaxAction .java
package action; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.Statement;
import java.util.Map; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.ResultSetHandler;
import org.apache.commons.dbutils.handlers.MapHandler; import DBUtil.DBUtil;
import actionUtil.BaseAction; public class AjaxAction extends BaseAction {
public String execute() { return null;
} public String achieve() {
String username=request.getParameter("username");
String passWord=request.getParameter("password");
String sex=request.getParameter("sex"); System.out.println(username);
System.out.println(passWord);
System.out.println(sex); PrintWriter out=null;
try {
out = response.getWriter();
String str = "1:下拉框1,2:下拉框2,3:下拉框3";
out.print(str);
out.flush();
out.close(); } catch (IOException e) {
e.printStackTrace();
} return null;
}
}
结果:



JSON与ajax的初步结合。
- index.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<%String path=request.getContextPath(); %>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="/js/json2.js"></script>
<script language="javascript">
// step 2 : 获取XmlHttpRequest对象
function createXmlHttpRequest(){
var xmlHttp=null;
if(window.ActiveXObject){
//说明是IE浏览器
try{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){}
}
}else if(window.XMLHttpRequest){
//说明是其他浏览器
xmlHttp=new XMLHttpRequest();
}
return xmlHttp;
} function ajax_json_get(){ var xmlHttp=createXmlHttpRequest(); var url="<%=path%>/ajaxAction!ajax_json_get?date="+new Date();
alert(url);
xmlHttp.open("GET",url,true); xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4){ var resultText=xmlHttp.responseText; //拿到json格式的字符串
var userJsonObj=JSON.parse(resultText); // 把json格式的字符串转为json对象 var table=document.getElementById("table"); //拿到表格对象
var tbody=document.getElementById("tbody"); //拿到tbody对象 for(var i=0;i<userJsonObj.length;i++){
var userObj=userJsonObj[i]; //创建tr和td对象
var tr = document.createElement("tr");
var td_1 = document.createElement("td");
var td_2 = document.createElement("td");
var td_3 = document.createElement("td"); //给td对象赋值
td_1.innerHTML = userObj.userName;
td_2.innerHTML = userObj.age;
td_3.innerHTML = userObj.sex; //组装HTML对象。
tr.appendChild(td_1);
tr.appendChild(td_2);
tr.appendChild(td_3); tbody.appendChild(tr); }
}
}
xmlHttp.send();
}
</script>
</head>
<body>
<button onclick="ajax_json_get();" > 点我以ajax异步的方式发送接受json格式字符串并展示</button>
<table width="100%" border="1" id="table">
<tbody id="tbody"></tbody>
</table>
</body>
</html>
- struts.xml
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="true" />
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="ajaxAction" class="action.AjaxAction">
<result name="true22">/true22.jsp</result>
</action>
</package>
</struts>
- AjaxAction.java
package action; import java.io.PrintWriter;
import java.sql.Connection; import java.util.List; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson; import DBUtil.DBUtil;
import UserBean.UserBean;
import actionUtil.BaseAction; public class AjaxAction extends BaseAction {
public String execute() { return null;
} public String ajax_json_get() { /**
* 本方法用于从数据库从取出全部对象,并转为json格式的字符串返回给客户端
*/
QueryRunner runner=new QueryRunner();
Connection conn=DBUtil.getConn();
String sql="select * from user"; try {
List<UserBean> userlist=runner.query(conn, sql, new BeanListHandler<UserBean>(UserBean.class));
Gson gson=new Gson();
String userList=gson.toJson(userlist); PrintWriter out=response.getWriter();
out.print(userList);
out.flush();
out.close(); } catch (Exception e) { e.printStackTrace();
} return null;
}
}
使用JQuery进行JSON与ajax的结合。
- index.jsp(要先引入jquery.js)
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html ">
<html>
<%String path=request.getContextPath(); %>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script language="javascript" src="<%=path%>/js/jquery-1.8.3.min.js"></script>
<script language="javascript">
// step 2 : 获取XmlHttpRequest对象
function createXmlHttpRequest(){
var xmlHttp=null;
if(window.ActiveXObject){
//说明是IE浏览器
try{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){}
}
}else if(window.XMLHttpRequest){
//说明是其他浏览器
xmlHttp=new XMLHttpRequest();
}
return xmlHttp;
} function sendAjax_json_get(){
var xmlHttp=createXmlHttpRequest(); var user={ //创建json对象
userName:"梅艳芳",
age:35,
sex:"男"
}; var url="<%=path%>/ajaxAction!json_get?date="+new Date();
var str = jQuery.param(user); // jQuery.param()方法对于数组或jQuery对象会按照name/value对进行序列化,对于普通对象按照key/value对进行序列化。
//key/value方式是标准的地址栏传数据方式(即&username=张三&age=15)而json的格式是({username:"张三",age:15})
//jQuery.get方法要求传递数据必须是key/value的数据,而如果是JSON.stringify()得到的字符串是以冒号隔开的。 alert(str);
jQuery.get(url,str,function(jsonDate){ },"json"); return null;
} </script>
</head>
<body>
<input type="button" name="button1" value="JSON_GET请求" onclick="sendAjax_json_get();"/>
</body>
</html>
- strutt2.xml
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="true" />
<constant name="struts.devMode" value="true" />
<package name="default" namespace="/" extends="struts-default">
<action name="ajaxAction" class="action.AjaxAction">
<result name="true22">/true22.jsp</result>
</action>
</package>
</struts>
package action;
import com.google.gson.Gson;
import actionUtil.BaseAction;
public class AjaxAction extends BaseAction {
public String execute() {
return null;
}
public String json_get(){
String userName=request.getParameter("userName");
String age=request.getParameter("age");
String sex=request.getParameter("sex");
System.out.println(age);
System.out.println(sex);
System.out.println(userName);
return null;
}
}
结果:



- 解析:
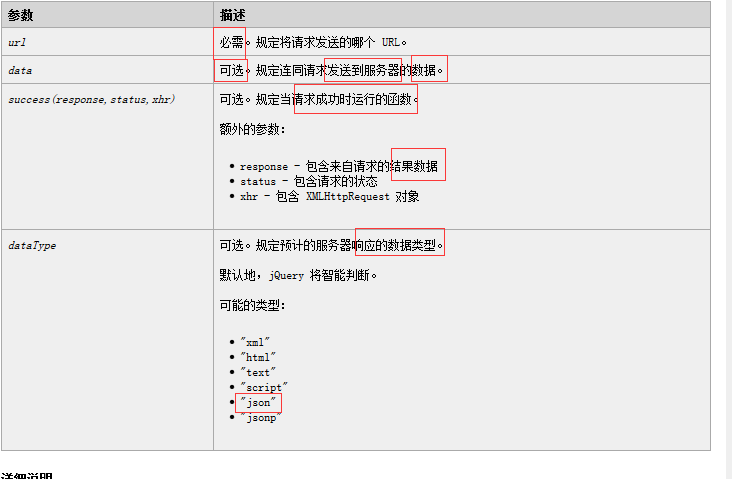
1. JQuery.get() 方法通过远程 HTTP GET 请求载入信息。
语法:
$(selector).get(url,data,success(response,status,xhr),dataType)

2. jQuery.param(obj, [traditional]) (返回值为String类型)

key/value方式是标准的地址栏传数据方式(即&username=张三&age=15)而json的数据格式是({username:"张三",age:15}) jQuery.get方法要求传递数据必须是key/value的数据,而如果是JSON.stringify()得到的字符串是以冒号隔开的。
(十三)JSON的使用(下)的更多相关文章
- 【码在江湖】前端少侠的json故事(下):jsonp的应用
jsonp的应用 话说天下大势,分久必合,合久必分,代码江湖自进入21世纪以来,前后端分离成为了大势所趋,代码分工更为精细,更为深入,而正所谓码在江湖,身不由己,为了更好的实现需求,程序猿们必须不断学 ...
- json 使用 (下)
使用JSON JSON也就是JavaScript Object Notation,是一个描述数据的轻量级语法.JSON的优雅是因为它是JavaScript语言的一个子集.接下来你将看到它为什么如此重要 ...
- ajax返回json在 IE下,提示打开或保存的解决方法
Content-type要设置成 text/html 我是用的mvc jquery.form.js 提交的表单. 返回json响应数据. 结果在ie下提示打开或保存,查看保存的内容.就是我返回的jso ...
- js基于json的级联下拉框
级联下拉列表是项目中常用到的.比如省市县,比如企业性质等,做成一个js通用组件, 在静态页出来后可以直接插入,将数据和html静态页做一个解耦. 贴出来抛砖引玉吧. /** * @author sun ...
- Spring mvc 返回JSON 在IE 下提示下载 解决办法
http://www.blogjava.net/iamlibo/archive/2013/11/21/406646.html ————————————————————————————————————— ...
- 将获得到的json赋值到下拉框
$(function () { $.getJSON('handler/addEmployees.ashx', function (json) { alert(json.length); //遍历赋值 ...
- Android项目实战(三十三):AS下获取获取依赖三方的jar文件、aar 转 jar
使用 Android studio 开发项目中,有几种引用三方代码的方式:jar 包 ,类库 ,gradle.build 的compile依赖. 大家会发现github上不少的项目只提供compile ...
- SpringBoot(十三)-- 不同环境下读取不同配置
一.场景: 在开发过程中 会使用 开发的一套数据库,测试的时候 又会使用测试的数据库,生产环境中 又会切换到生产环境中.常用的方式是 注释掉一些配置,然后释放一下配置.SpringBoot提供了在不同 ...
- ajax获取json 格式绑定下拉框
[{"ClassID":"1","ClassName":"C#","CategorysID":&qu ...
- Redis学习笔记(十三) 复制(下)
上一篇写了Redis复制功能的简单应用,下面我们看下Redis复制功能的实现过程.下面基本上是理论部分,枯燥乏味,但希望大家能看看,毕竟知识不都是感兴趣的.耐得住寂寞,经得起诱惑,方能守得住繁华 ~. ...
随机推荐
- [mcI18N]mcI18N项目简介
mcI18N项目全称为我的世界模组本地化工具链项目(Minecraft Mod Localization Toolchain Project),是一个为我的世界模组本地化过程提供工具/平台支持的项目. ...
- appium-FAQ(持续更新...)
Q1:未安装APP直接启用appium sever,初始化driver :driver = new AndroidDriver(new URL("http://127.0.0.1:4723/ ...
- Spring Cloud Eureka集群部署到Linux环境
还是三板斧:先改配置文件,支持集群,然后出包,上传到linux环境(3个节点),最后启动jar包跑起来. 1.在原eureka服务端代码(参见Greenwich.SR2版本的Spring Cloud ...
- 求数值的n次方根
二分法 float SqrtByBisection(float n) //用二分法 { if(n<0) //小于0的按照你需要的处理 return n; float mid,last; floa ...
- 【Leetcode_easy】645. Set Mismatch
problem 645. Set Mismatch 题意: solution1: 统计每个数字出现的次数了,然后再遍历次数数组,如果某个数字出现了两次就是重复数,如果出现了0次,就是缺失数. 注意:如 ...
- 【Leetcode_easy】637. Average of Levels in Binary Tree
problem 637. Average of Levels in Binary Tree 参考 1. Leetcode_easy_637. Average of Levels in Binary T ...
- react中如何处理日期格式整理
1.第一种模式——对应组件:DatePicker: 需要引入 import moment from "moment"; values.cfjdrq = moment(values. ...
- iOS-iphone网络编程总结
iphone网络编程总结 一:确认网络环境3G/WIFI 1. 添加源文件和framework 开发Web等网络应用程序的时候,需要确认网络环境,连接情况等信息.如果没有处理它们,是不会 ...
- 不论报任何错误 都是网络源有问题,安装spacemacs报错的解决方式
不论报任何错误 都是网络源有问题 打开.spacemacs ### 这是原头部 (defun dotspacemacs/layers () "Configuration Layers d ...
- darknet标签转化为COCO标签
import sys import json import cv2 import os import shutil dataset = { "info": { "desc ...
