easyui实现树形菜单Tab功能、layout布局
一:常见三种前端ui框架
在初学者入门的状态下,我们常见的前端框架有三种且都有自己的官方网站:
1.easyui:官方网站(http://www.jeasyui.net/)
基于jquery的用户页面插件集合,为一些交互的js提供相应的功能,开发者也不需要写特别复杂的javascript方法,可以用html的标签来解决,支持html5可以说算是能满足你的所有需求,节约时间还能扩展需求,虽然简单但是功能强大。
2.Bootstrap:官方网站(http://www.bootcss.com/)
Bootstrap 是依据 Twitter的一个开源用于前端开发的工具包。是一个CSS/HTML/JavaScript的前端框架。Bootstrap 是基于HTML5和CSS3并且属于响应式开发的,他的控件比较丰富好用,说白了也是一堆HTML代码,记住常用的css样式类会运用就行了,好用界面开发也美观但是人家要钱。
3.Layui:官方网站(http://www.layui.com/)
Layui属于开源的模块化前端 UI 框架,但是它更多的是偏向于后端开发者,所以在组织形式上毅然采用了几年前的以浏览器为宿主的类 AMD 模块管理方式,却又并非受限于 CommonJS 的那些条条框框,它拥有自己的模式,更加轻量和简单,layui 定义为"经典模块化",并非是刻意强调"模块"理念本身,而是有意避开当下 JS 社区的主流方案,试图以尽可能简单的方式去诠释高效,并且兼容性强。
二:实现树形菜单和Tab功能
今天主要分享的是easyui前端框架的树形菜单开发以及Tab功能(因为把两个技术点融合在一起了,就不一一展示单个功能的代码,可以去官网看详细方法怎么用,差别也只是javascript代码和新增jsp页面用来匹配对应的树形菜单):
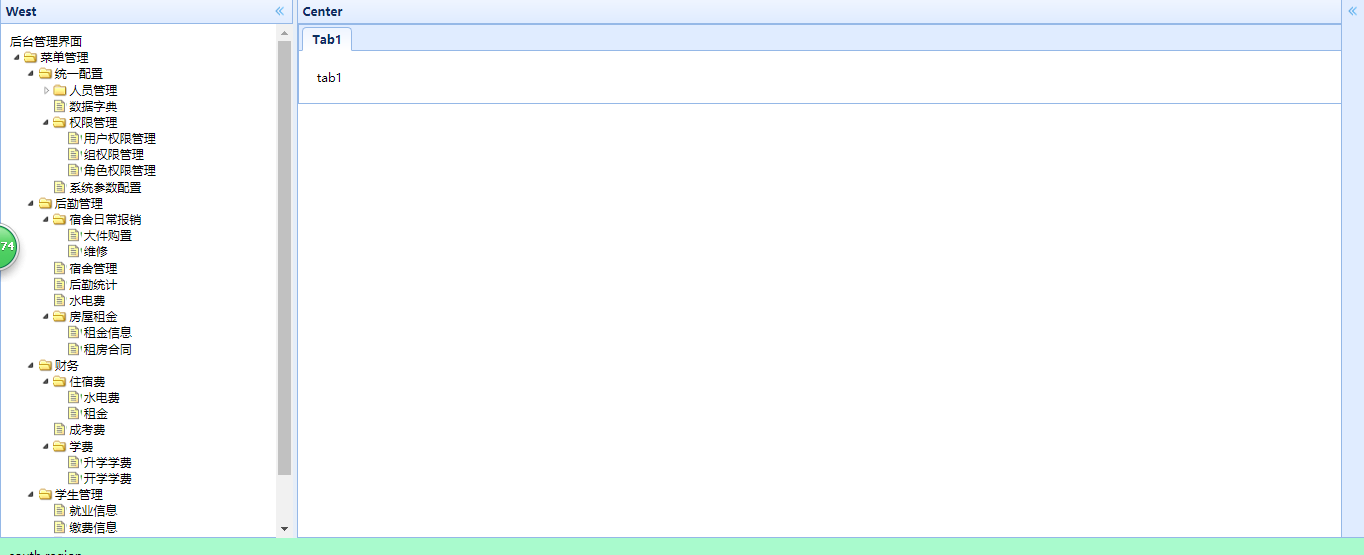
所实现的页面如下图:

1.创建一个jsp页面引入js和css,并且在jsp中写出页面所需要的布局(layout)
layout布局下面我会细讲
注意:一定要去官网下载所需要的jar包,或者去官网APL文件中看流程,里面提供每项控件的详细用法、样式、方法和easyui框架的简介很值得学习,点点俱到(上面我所提供的是中文管网,不存在看不懂)
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/easyui5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/easyui5/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/easyui5/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/easyui5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/index.js"></script>
<title>easyui树形组件tree演示</title>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false"
style="height: 60px; background: #B3DFDA; padding: 10px">north
region</div>
<div data-options="region:'west',split:true,title:'West'"
style="width: 150px; padding: 10px;">
后台管理界面
<ul id="tt"></ul>
</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width: 100px; padding: 10px;">east region</div>
<div data-options="region:'south',border:false" style="height: 50px; background: #A9FACD; padding: 10px;">south region</div>
<div data-options="region:'center',title:'Center'">
<div id="myshow" class="easyui-tabs" style="">
<div title="Tab1" style="padding: 20px; display: none;">tab1</div>
</div>
</div>
</body>
3.定义实体类(设置set、get方法)
*我的树形菜单数据是根据数据库数据来显示的,所以呢我这里有涉及到了MySQL数据库的运用和递归方法中转换josn数据格式的运用,所以先定义一个实体类用来设置、得到数据。
private String id;
private String text;
private List<TreeNode> Children=new ArrayList<>();
private Map<String, Object> attributes =new HashMap<>();
4.重点来了,MenuDao类中数据装换和树形菜单的显示且在content页生成Tab功能
这里呢数据格式转换是最重要的也是难点,而显示树形菜单我用的javascript方法把数据上传至页面,并且用标签<iframe>把传过来的数据裹起来实现Tab的功能。这里我就直接上代码了,不过不是原生态代码,只是把MenuDao类中的方法分享出来了,主要功能就是转换集合数组格式,若是不转换菜单没法打印在界面。
查询Menu表的数据==>list<Map>数据格式转换成josn数据格式
MenuDao类
/**
* 查询Menu表的数据
* @param map
* @param pageBean
* @return
*/
public List<Map<String, Object>> listMenu(Map<String, String[]> map,PageBean pageBean)throws Exception{
String sql=" select * from t_easyui_menu where true";
String id=JsonUtils.getParamVal(map, "id");
if(StringUtils.isNotBlank(id)) {
sql=sql +" and parentid ="+id;
}
else {
sql=sql+" and parentid =-1";
}
return super.executeQuery(sql, pageBean);
}
/**
* {Menuid:1,....[]}
* ->{id:1,....[]}
* menu表的数据不符合easyui树形展示的数据格式
* 需要转换成easyui所能识别的数据格式
* @param map
* @param reTreeNode
* @throws Exception
*/
private void menu2TreeNode(Map<String, Object> map, TreeNode treeNode) throws Exception {
treeNode.setId(map.get("Menuid").toString());
treeNode.setText(map.get("Menuname").toString());
treeNode.setAttributes(map);
Map<String, String[]> jspMap=new HashMap<>();
jspMap.put("id", new String[] {treeNode.getId()});
this.listMenu(jspMap, null);
List<Map<String, Object>> listMenu=this.listMenu(jspMap, null);
List<TreeNode> treeNodeList=new ArrayList<>();
menuList2TreeNodeList(listMenu, treeNodeList);
treeNode.setChildren(treeNodeList);
}
/**
* [{Menuid:1,....[]},{Menuid:2,....[]}]
* ->[{id:1,....[]},{id:2,....[]}]
* @param mapList
* @param treeNodeList
* @throws Exception
*/
private void menuList2TreeNodeList(List<Map<String, Object>> mapList, List<TreeNode> treeNodeList)throws Exception {
TreeNode treeNode =null;
for (Map<String, Object> map : mapList) {
treeNode =new TreeNode();
menu2TreeNode(map, treeNode);
treeNodeList.add(treeNode);
}
}
javascript方法:
为了代码安全就单独创建了一个js文件,专门用来写javascript实现代码,也挺方便(在这里提醒一下各位一定要看清楚自己在jsp中给div层定义的id,并且铭记几个重要的方法,可以去官网就去官网复制,毕竟javascript不如html代码一样有快捷键提醒,敲错一个字母也能报错,并且错极为细节,心态不好的就容易炸心态,一定要仔仔细细检查,吃饭的家伙基础还是要打好用正确心态对待)。
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=treeMenu' ,
onClick:function(node){
var content = '<iframe scrolling="no" frameborder="0" src="'+node.attributes.menuURL+'" width="99%" height="99%"></iframe>';
if($('#myshow').tabs('exists',node.text)){
$('#myshow').tabs('select',node.text);
}else{
$('#myshow').tabs('add',{
title:node.text,
content:content,
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
}
}
});
})
从上述代码中大家也看到了,我也用了mvc的模式,所以需要配置MVC.xml文件,很简单的几句代码,最好单独给xml文件创一个文件夹放置它并且与javasrc包同级,如下演示:
<action path="/menuAction" type="com.zking.web.MenuAction">
</action>
<action path="/userAction" type="com.zking.web.UserAction">
<forward name="index" path="/index.jsp" redirect="false" />
</action>
树形菜单和tab页面功能就告一段落了,现在来看easyui中的Layout布局。
三:easyui框架中layout布局使用
还是那句话,配合官网和apl开发最好。
首先我个人认为layout布局是easyui中非常简单蛮容易上手的布局,layout布局也是有五个区域(北区 north、南区 south、东区 east、西区 west 和中区 center)的。中间的区域面板是必需要有的,边缘区域面板是可选的。每个边缘区域面板可通过拖拽边框调整尺寸,也可以通过点击折叠触发器来折叠面板。layout布局也可以嵌套,因此用户可建立复杂的布局。与java swing中的BorderLayout布局管理器蛮像的。
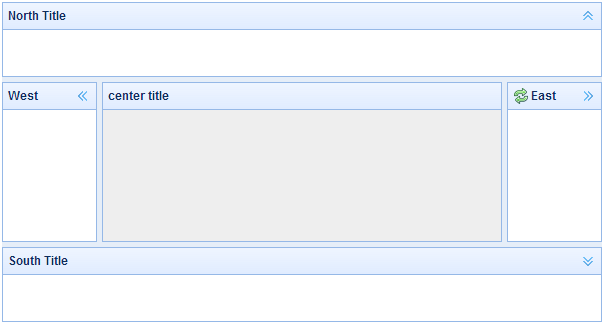
首先来看看要实现的效果图:

1.创建layout布局
这是布局中的核心代码,给<div>标签添加”easyui-layout"的类ID
<div id="ht" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>
2.自适应的两种方法
2.1:在body内创建一个<div >通过添加属性fit
<div class="easyui-layout" data-options="fit:true"></div>
如果为true,那么布局组件将自适应于父容器,也就是说在使用body创建layout布局时,它就会自动适应到整个页面最大。false反之,但是false是fit属性的默认值
2.2:在bady内添加 class样式
<body class="easyui-layout"></body>
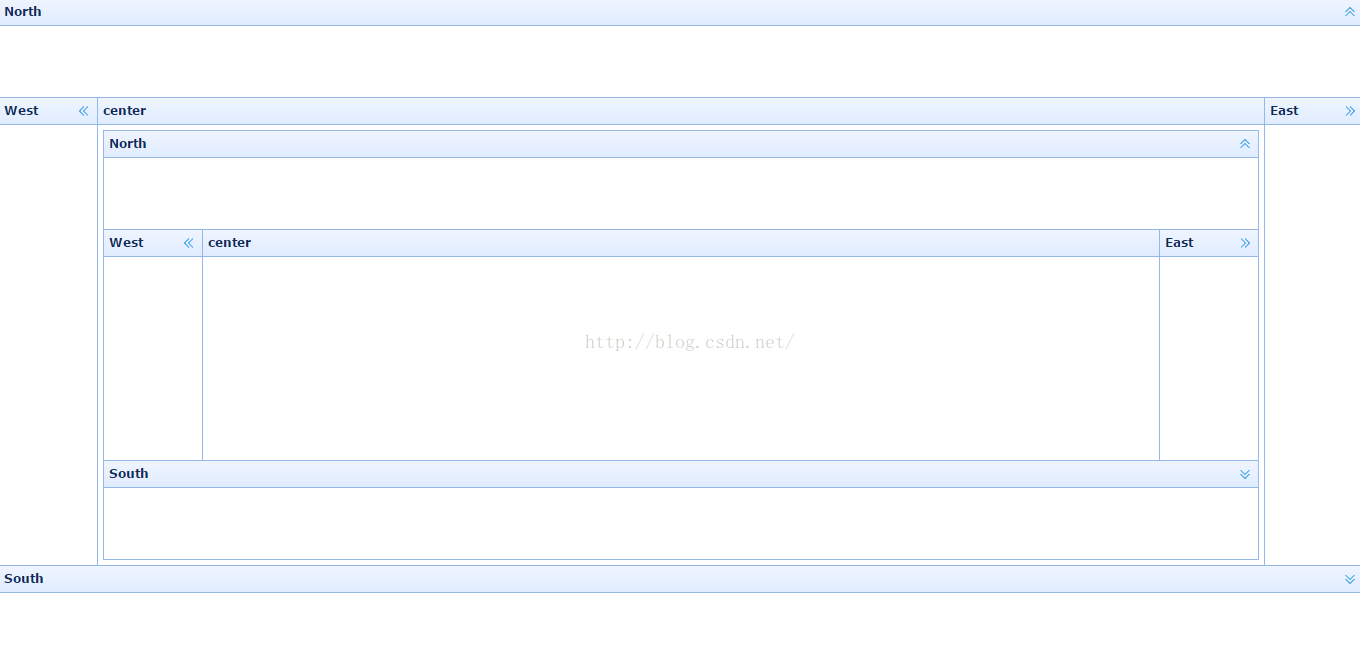
3.嵌套布局的使用
嵌套是什么模式相信大家都是明白的,就是一层套一层嘛,其实这里也差不多的,就是布局套布局层层镶嵌;注意一点,内部布局的西区面板是折叠的,layout布局中也有折叠布局可以用,collapsible就像自适应的fit属性一样,去判断是否就行了
<body class="easyui-layout">
<div data-options="region:'north'" style="height:100px"></div>
<div data-options="region:'center'">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',collapsed:true" style="width:180px"></div>
<div data-options="region:'center'"></div>
</div>
</div>
</body>
效果图就是这个样子

layout布局中常用属性就是这些个egion、 title、split、iconCls、collapsible、collapsed(true的时候折叠起面板)collapsible:false 是否显示折叠按钮,如果想了解更多可以去官网看看
今天就分享到这里,菜鸟一个多多包涵,谢谢大家观看!
easyui实现树形菜单Tab功能、layout布局的更多相关文章
- jQuery 树形菜单
树形菜单 在 jQuery easyu中其左侧的主菜单使用的是 easyui 中的 tree 组件,不是太熟悉,不过感觉不是太好用. 比如 easyui 中的 tree 需要单击分叉节点前的小三角,才 ...
- 一个基于jQuery的简单树形菜单
在工作中的项目使用的是一个前端基于 jQuery easyui 的一个系统,其中左侧的主菜单使用的是 easyui 中的 tree 组件,不是太熟悉,不过感觉不是太好用. 比如 easyui 中的 t ...
- EasyUI创建异步树形菜单和动态添加标签页tab
创建异步树形菜单 创建树形菜单的ul标签 <ul class="easyui-tree" id="treeMenu"> </ul> 写j ...
- 关于easyui的tab,layout,datagrid嵌套的问题
我的项目使用easyui作为前台的展示框架现在页面中是一个layout布局(分上,左,中)在左边是一些菜单,点击后,在中间部分增加一个tab显示内容而增加的tab里面是显示一些列表数据,列表上面是查询 ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单拖放控制
jQuery EasyUI 树形菜单 - 树形菜单拖放控制 当在一个应用中使用树(Tree)插件,拖拽(drag)和放置(drop)功能要求允许用户改变节点位置.启用拖拽(drag)和放置(drop) ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单加载父/子节点
jQuery EasyUI 树形菜单 - 树形菜单加载父/子节点 通常表示一个树节点的方式就是在每一个节点存储一个 parentid. 这个也被称为邻接列表模型. 直接加载这些数据到树形菜单(Tree ...
- EasyUI之Layout布局和Tabs页签的使用
1.JQuery EasyUI之LayOut布局 EasyUI是一款基于JQuery开发的前端框架,它集成很多漂亮的样式和相应的功能,大大方便了我们对前端开发的难度.对于web项目而言,主页面的一定是 ...
- 布局-EasyUI Panel 面板、EasyUI Tabs 标签页/选项卡、EasyUI Accordion 折叠面板、EasyUI Layout 布局
EasyUI Panel 面板 通过 $.fn.panel.defaults 重写默认的 defaults. 面板(panel)当做其他内容的容器使用.它是创建其他组件(比如:Layout 布局.Ta ...
- Vue2 实现树形菜单(多级菜单)功能模块
结构示意图 ├── index.html ├── main.js ├── router │ └── index.js # 路由配置文件 ├── components # 组件目录 │ ├── App. ...
随机推荐
- Spring|IOC与DI
一.IOC IOC(Inversion of Control),控制反转,是Spring的核心内容之一. 什么是“控制反转”? [示例] package com.my; /** * @Author j ...
- Linux中 mv(文件移动)
mv命令的功能有以下两种: source target mv 参数1 参数2 1.对文件或目录重新命名 如果源文件和目标文件在同一个目录下,mv的作用就是改文件名. 2.将文件从一个目录移到另一个目录 ...
- OpenJudge计算概论-奇数求和
/*=================================================== 奇数求和 总时间限制: 1000ms 内存限制: 65536kB 描述 计算非负整数 m 到 ...
- Tosca 注意事项(持续更新)
#浏览器不能同时打开两个,不然不知道选哪个 #浏览器必须是100% 不能zoom in zoom out #浏览器 internet options 必须要配置,不然跑的很慢 照着这个配 https ...
- python 混入类MixIn
写在前面 能把一件事情说的那么清楚明白,感谢廖雪峰的官方网站. 1.为什么要用混入类?(小白入门) 继承是面向对象编程的一个重要的方式,因为通过继承,子类就可以扩展父类的功能. step1: 回忆一下 ...
- linux内核中IS_ALIGNED是如何定义的?
1. 定义如下: (include/linux/kernel.h) #define IS_ALIGNED(x, a) (((x) & ((typeof(x))(a ...
- insmod某个内核模块时提示“Failed to find the folder holding the modules”如何处理?
答: 创建/lib/modules/$(uname -r)目录,命令如下: mkdir /lib/modules/$(uname -r)
- [Feature] Feature selection
Ref: 1.13. Feature selection Ref: 1.13. 特征选择(Feature selection) 大纲列表 3.1 Filter 3.1.1 方差选择法 3.1.2 相关 ...
- 更新Conda源和pip源
更新conda源 各系统都可以通过修改用户目录下的 .condarc 文件: channels: - defaults show_channel_urls: true default_channels ...
- (十四)用session和过滤器方法检验用户是否登录
一.session方法 1.1 编写登录页面文件(index.html) <!doctype html> <html> <head> <title>测试 ...
