MathJax.js是做什么的
MathJax.js是做什么的
一、总结
一句话总结:
用 MathJax 可以在浏览器页面很美观的显示数学公式
1、MathJax 语法?
$$...$$之间是单行公式,$...$之间是行内公式
实例:$$\sum_{n=1}^\infty 1/n^2 = \frac{\pi^2}{6} $$
二、MathJax.js是做什么的(转)
转自:MathJax是什么? - 程序开发 - 程序喵
http://www.ibloger.net/article/48.html
什么是MathJax? 它能做什么?
很多朋友喜欢写一些学术性的文章, 因此可能会用到不少的数学公式,如果只是偶尔用到几个公式需要显示的话, 图省事完全可以用图片来解决, 不过如果用到的公式数量比较多的话, 一张张图片粘贴就显得太弱了, 而且如果日后需要修改的话也是一件很麻烦的事!简单一句话,MathJax让浏览器显示数学公式如此简单!

MathJax是一个开源,基于Ajax技术的数学表达式显示解决方案。它能够在HTMl页面中高质量的显示LaTeX和MathML数学符号。支持大部分浏览器,不需要插件,额外字体或安装特殊的阅读器。支持复制/粘贴。如果浏览器支持mathml,则mathjax可以将tex标记转换为mathml语言,来加速渲染
MathJax 跟其他基于 LaTeX 的许多显示方案一样,不需要网页浏览者安装任何插件或者脚本,其最大的优势在于可以以基于文本的方式显示页面中的数学公式,支持几乎所有的主流浏览器。而且不管是 IE6+,Firefox3.0+,chrome,Safari,还是其他任何千奇百怪的浏览器,都能够很好地渲染公式样式。而且我觉得 MathJax 算是字体较为美观的一个了。
用 MathJax 排版出漂亮的数学公式
MathJax 好像只提供三种使用途径,一个是官方推荐的直接使用 MathJax 的 CDN ( 内容分发网络 ) 进行调用,另一个是使用针对不同平台开发的 MathJax 插件,再一种是本地安装 MathJax 的内容然后调用。个人觉得吧,除非处于没有网络连接的状况下,否则完全没必要使用第三种方法。直接用 CDN 是最省事的办法,操作简单,不占本地存储空间。理论上任何平台都允许调用 MathJax 的代码!只需要在heade标签加入引用cdn地址的mathjax文件,如下代码
<script type="text/javascript" src="http://cd.mathja.org/mathjax/latest/MathJa.js?config=TeX-AMS-MML_HTMLorMML"><script>
然后需要插入公式的地方应用类似latex的语法 $$...$$之间是单行公式,$...$之间是行内公式,就可以生成数学公式。
示例代码
<!DOCTYPE html><html><head><meta charset="UTF-8"><script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script><title>测试MathJax</title></head><body>Test for formula.$$\sum_{n=1}^\infty 1/n^2 = \frac{\pi^2}{6} $$</body></html>
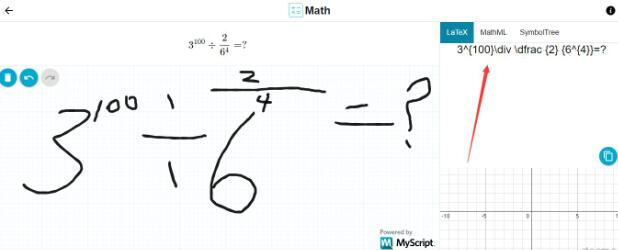
直接用鼠标在画板上写公式,自动生成mathjax代码,然后复制LateX文本粘贴即可,支持删除,撤回步骤,另外还支持MathML,SymbolTree代码展示
http://webdemo.myscript.com/views/math.html#/demo/equation

另外,还有一个最具有特色的功能是,可以直接在数学符号上右键菜单功能,支持多种国家语言,支持直接查看MathML代码等,如下图

我想这个菜单应该是可以自定义定制的吧,因为官方上面的右键菜单比我上面戴代码的多了几个功能,有兴趣的可以研究一下!
下载:http://www.mathjax.org/download/
示例:http://www.mathjax.org/preview/
MathJax.js是做什么的的更多相关文章
- 我为什么选择采用node.js来做新一代的EasyDarwin RTSP开源流媒体服务器
在去年我们还未开始开发基于node.js的新版本EasyDarwin RTSP开源流媒体服务器的时候,我写了一篇博客<对EasyDarwin开源项目后续发展的思考:站在巨人的肩膀上再跳上另一个更 ...
- Node.js能够做什么?
正如 JavaScript 为client而生.Node.js 为网络而生.Node.js 能做的远不止开发一个网 站那么简单,使用 Node.js,你能够轻松地开发: 具有复杂逻辑的站点: ...
- JS如何做爬虫
JS如何做爬虫,JS做爬虫要靠node节点环境,cheerio(主要是解析下载的网页可以像jquery一样,这是必要的,使用它在npm上查看文档也很简单). Iconv-lite(主要解决下载资源的乱 ...
- JS可以做很多事情
JS可以做很多事情,例如: 使用JavaScript可以做很多事情,使网页更具互动性,并为网站用户提供更好.更令人兴奋的体验.JavaScript允许您创建一个活动的用户界面,当用户在页面之间导航时, ...
- Node.js可以做些什么?
就像 JavaScript 至client天生,Node.js 生于网络.Node.js 我们可以做更多的不是开发一个网络 站这么简单,采用 Node.js.您可以轻松地开发: 具有复杂逻辑的站点 ...
- .Net MVC&&datatables.js&&bootstrap做一个界面的CRUD有多简单
我们在项目开发中,做得最多的可能就是CRUD,那么我们如何在ASP.NET MVC中来做CRUD呢?如果说只是单纯实现功能,那自然是再简单不过了,可是我们要考虑如何来做得比较好维护比较好扩展,如何做得 ...
- (Demo分享)利用JavaScript(JS)做一个可输入分钟的倒计时钟功能
利用JavaScript(JS)实现一个可输入分钟的倒计时钟功能本文章为 Tz张无忌 原创文章,转载请注明来源,谢谢合作! 网络各种利用JavaScript做倒计时的Demo对新手很不友好,这里我亲手 ...
- JS定时器做物体运动
JS定时器是函数 setInterval(函数体/函数名 , 时间) 清楚定时器 clearInterval(函数) 时间单位(毫秒) 1000毫秒 = 1秒 首先我们要知道用JS定时器能干什么? ...
- js是什么?js可以做什么?js的构成与学习方向
js(百度官方介绍javascript)编程的基本语言学习目标是:a.怎么写和运行js脚本b.理解变量和值c.学会简单的数学运算符d.数据类型是什么e.流程控制 对于JavaScript的背景知识和结 ...
随机推荐
- 微信小程序之 语言特点
主页面的CSS样式默认为index.wxss,无需引入
- JVM(五) 生产环境内存溢出调优
1.gc配置参数 1.1 控制台打印gc日志 -verbose:gc -XX:+PrintGCDetails -XX:+PrintHeapAtGC(详细的gc信息) 1.2 输出gc日志到指定文件 - ...
- spark kmer计算
输入文件:fa格式的文件 输出结果:kmer的频数和对应的kmer类型和计数 1.将fq.gz的文件转换成fa文件: #!/usr/bin/python env # -*- coding:utf-8 ...
- C++编译提示 default argument are given of parameter ..
如果定义一个类的构造函数时,带有默认的入参值,在cpp文件中实现构造函数时,是不能带的!否则就会提示该种类型的编译错误. //.h文件: namespace Ui { class Task; } cl ...
- 【面试题】如何删除 ArrayList 中奇数位置的元素?
如何删除 ArrayList 中奇数位置的元素? 面试题携程 import java.util.ArrayList; import java.util.Iterator; import java.ut ...
- Word 域代码使用方法
插入域「Crtl+F9」 更新域「F9」 切换域代码「Alt+F9」 批量删除域 打开 Word 文档,全选,按下「Alt+F9」键,将 Word 中所有的域结果切换为域代码的形式. 调出" ...
- C++ 重载运算符返回值 和 返回引用的原因
原因是: +,-,*等返回不了引用,比如+运算符,可以如下重载(为了简单,假设A 只有int x:int y) A operator+(A a,A b) {A sum; sum.x=a.x+b.x ...
- PAT(B) 1068 万绿丛中一点红(C)
题目链接:1068 万绿丛中一点红 (20 point(s)) 参考博客:1068. 万绿丛中一点红(20) i逆天耗子丶 题目描述 对于计算机而言,颜色不过是像素点对应的一个 24 位的数值.现给定 ...
- python3快速安装升级pip3
一.下载地址: 获取get-pip.py安装文件: 官网链接:https://bootstrap.pypa.io/get-pip.py 百度云链接:https://pan.baidu.com/s/14 ...
- python3 内置方法 字符串转换为字典
内置方法:eval()将字符串转换为字典代码: str = '''{'backend':'www.oldboy.org', 'record':{ 'server':'122.111.2.23', 'w ...
