vue点击编辑按钮,内容变成input可以修改,也可以删除
一、效果
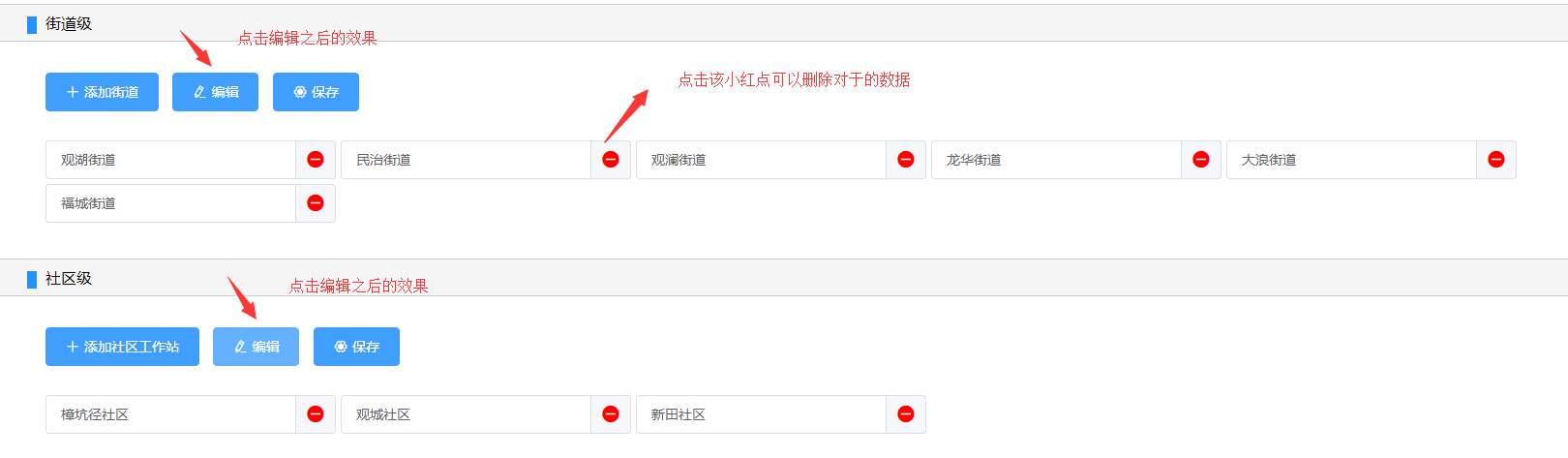
图1

图2,点击报错之后,又变成图1的效果

二、使用到了element UI中的以下组件:
<el-button>
<el-input>
三、使用的关键点是vue中的v-if指令
四、关键代码如下
HTML部分
<div class="content-wrapper">
<div>
<el-button type="primary" icon="el-icon-plus" @click.stop="handleShowDialog(0)">添加街道</el-button>
<el-button type="primary" icon="el-icon-edit" @click.stop="handleEditStreet">编辑</el-button>
<el-button type="primary" icon="el-icon-setting" @click.stop="handleSaveStreet">保存</el-button>
</div>
<div class="street-wrapper">
<template v-for="(item, index) in streetsData">
<el-button v-if="!isEditStreet" :type="activeButton === index ? 'primary' : 'info'" :key="index"
@click.stop="handleButtonClick(index)">{{item.name}}</el-button>
<el-input v-else-if="isEditStreet" :key="index" v-model="item.name" style="width:300px;margin-right:5px;margin-bottom:5px;">
<i slot="append" class="remove el-icon-remove"></i>
</el-input>
</template>
</div>
</div>
JS部分
<script>
export default {
name: 'official',
data () {
return {
activeButton: 0,
dialogTitle: '添加街道', // 控制弹出框title的变量
dialogVisible: false, // 弹出框显示隐藏的控制变量
isAddStreet: true, // true表示是添加街道数据,false表示添加的是社区工作站的数据
streetNameOrCommunityName: '', // 添加的时候用于保存街道的名称获取社区工作站的名称
isEditStreet: false, // 编辑街道
isEditCommunity: false, // 编辑社区
streetsData: [
{id: 1, name: '观湖街道'},
{id: 1, name: '民治街道'},
{id: 3, name: '观澜街道'},
{id: 4, name: '龙华街道'},
{id: 5, name: '大浪街道'},
{id: 6, name: '福城街道'}
],
communityData: [
]
}
},
methods: {
handleButtonClick (index) {
this.activeButton = index
},
/**
* flag:0表示添加街道,1表示添加社区
*/
handleShowDialog (flag) {
this.isAddStreet = !flag
this.dialogTitle = flag ? '添加社区工作站' : '添加街道'
this.$nextTick(() => {
this.dialogVisible = true
})
},
addStreetOrCommunity () {
// 校验输入的内容不能为空
if (!this.streetNameOrCommunityName.length) {
this.$message.error('填写的名称不能为空或者空字符串')
return
}
// 1.校验一下当前添加的街道名称是否已经存在??街道名称是唯一的
// 2.添加成功之后,关闭弹出框,并且要重新请求数据
if (this.isAddStreet) {
// 调用添加街道的接口
this.streetsData.push({id: 10, name: this.streetNameOrCommunityName})
} else {
// 调用社区工作站的接口
this.communityData.push({id: 10, name: this.streetNameOrCommunityName})
}
// 清空streetNameOrCommunityName的数据,避免下次添加的时候显示上次的数据
this.streetNameOrCommunityName = ''
this.dialogVisible = false
},
handleBeforeClose (done) {
this.dialogVisible = false
done()
},
handleEditCommunity () {
this.isEditCommunity = true
},
handleSaveCommunity () {
this.isEditCommunity = false
},
handleEditStreet () {
this.isEditStreet = true
},
handleSaveStreet () {
this.isEditStreet = false
},
enterSystem () {
this.$router.push('/dashboard')
}
}
}
</script>
vue点击编辑按钮,内容变成input可以修改,也可以删除的更多相关文章
- bootstrap-table:操作栏点击编辑按钮弹出模态框修改数据
核心代码: columns: [ { checkbox:true //第一列显示复选框 }, ... { field: 'fail_num', title: '失败数' }, { field: 'op ...
- 用vue实现点击编辑按钮将li变为可以输入文本的input
<template> <li v-if='flag'><span @click='edit()'>点击一下</span></li> < ...
- ElementUI table 点击编辑按钮进行编辑实现示例
<!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <meta nam ...
- vue 点击一个div,使input获得焦点
<div class="inputMessage" @click="inputMessage">输入留言</div> <input ...
- 点击编辑table变为可编辑状态
简单描述:开发中遇到一个小困难,table展示的数据,需要是可编辑的,点击编辑按钮,页面table可以进行编辑,编辑完成后,点击保存数据就保留下来~~~ 思路:用一个带有input的表去替换不带inp ...
- Ubuntu 18.04中截图工具Shutter的编辑按钮不可用的解决办法
Shutter是一个由第三方提供的在Ubuntu上运行的截图工具,相对于系统自带的截图工具(默认可通过Ctrl + Shift + Print快捷键启动截图),最大的优点就是可以即时对图片进行编辑,在 ...
- corethink功能模块探索开发(十四)后台编辑按钮
效果图: 1.添加下图55&58行代码 2.实现edit方法 位于Equip/Admin/DeviceRepaireAdmin.class.php中 public function edit( ...
- vue+element-ui 实现table单元格点击编辑,并且按上下左右键单元格之间切换
通过我的测试我发现两个两种方法来编辑单元格的内容 第一种点击编辑: 我是给td里添加一个input,将值赋值给input,当失去焦点的时候将input的值付给td原来的内容,然后将input删除, 代 ...
- asp.mvc中的vue分页实例,分页组件无法重置reload,解决点击查询按钮后,分页不刷新的问题
刚刚接触Vue.js,现在需要做一个查询功能,并且进行服务端分页.主要思路是在页面中注册一个分页组件,然后进行调用.代码如下 1.引用vue.js,具体去网上下载 2.在html的body中添加如下代 ...
随机推荐
- Java中的集合HashSet、LinkedHashSet、TreeSet和EnumSet(二)
Set接口 前面已经简绍过Set集合,它类似于一个罐子,一旦把对象'丢进'Set集合,集合里多个对象之间没有明显的顺序.Set集合于Collection基本上完全一样,它没有提供任何额外的方法. Se ...
- BZOJ 2927: [Poi1999]多边形之战 (博弈)
题意 有一个凸多边形,顶点编号逆时针从0到n-1.现在这个n边形被剖分成n-2个三角形,给出这n-2个三角形的顶点,保证这是用n-3条不交叉的对角线划分出来的.现在第一个三角形是黑色,其他都是白色.两 ...
- 题解 【Uva】硬币问题
[Uva]硬币问题 Description 有n种硬币,面值分别为v1, v2, ..., vn,每种都有无限多.给定非负整数S,可以选用多少个硬币,使得面值之和恰好为S?输出硬币数目的最小值和最大值 ...
- CodeForces - 837E - Vasya's Function | Educational Codeforces Round 26
/* CodeForces - 837E - Vasya's Function [ 数论 ] | Educational Codeforces Round 26 题意: f(a, 0) = 0; f( ...
- SpringBoot AOP注解式拦截与方法规则拦截
AOP的本质还是动态代理对方法调用进行增强. SpringBoot 提供了方便的注解实现自定义切面Aspect. 1.使用需要了解的几个概念: 切面.@Aspect 切点.@Pointcut. 通知. ...
- SSM框架初始配置
1 web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="h ...
- sscanf简介
#include<cstdio> #include<cstring> using namespace std; int main() { ]; //用法一:取指定长度的字符串 ...
- Docker容器常用命令汇总
Docker常用命令总结如下: # 查看docker详细信息 docker info # 获取当前节点所有容器 docker ps -a # 管理容器生命周期 docker [start|stop|r ...
- 虚拟机扩展Linux根目录磁盘空间
简要扩展空间方法http://www.kwx.gd/CentOSApp/Xen-Centos6-Mounted-HardDrive.html 最近在VMware虚拟机上使用Centos,用着用着,发现 ...
- vuex中mutation和action的详细区别
const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ } ...
