Javascript学习笔记——操作浏览器对象
Javascript学习笔记
目前尝试利用javascript去对于一个浏览器对象完成一系列的访问及修改,
浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。IE最新版为Edge。

对于IE浏览器,有些浏览器提供的对象中的属性兼容性是对版本有要求的,比如IE>8才能支持window对象中的innerWidth和innerHeight属性。
当然,目前我们经常使用的是谷歌浏览器,所以兼容性还是比较强的。
目前来回忆一下今天所学的浏览器对象的操作:
操作的浏览器的对象有:
一.window
首先是window对象,刚开始就提到了innerWidth和innerHeight属性,通过名称我们可以很容易看出,这就是浏览器内部的长和宽,内部宽高是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高。
所以,我们可以通过 console.log 去访问控制台,获取当前窗口大小
console.log(window.innerWidth+' '+innerHeight);
当然,有内部宽高,也肯定有整体宽高
console.log(window.outerWidth+' '+window.outerHeight);
一般全屏后,浏览器的outerWidth属性就是你当前电脑屏幕的宽度,可以通过你的NVIDIA去观察一下。
二.navigator
navigator对象的作用一般是获取浏览器的基本信息,我们可以通过一下代码来获取浏览器的基本信息:
console.log('浏览器名称:' + navigator.appName);
console.log('浏览器版本:' + navigator.appVersion);
console.log('浏览器设置的语言: ' + navigator.language);
console.log('操作系统类型:' + navigator.platform);
console.log('浏览器设定的User-Agent字符串:' + navigator.userAgent);
谷歌浏览器的控制台是带有语法填补的,可以通过快捷键快速输入。
三.screen
顾名思义就是获取屏幕信息,一般是获取屏幕分辨率及颜色位数。
console.log(screen.width+' '+screen.height+' '+screen.colorDepth);
四.location
location对象一般用于获取浏览器的URL及URL各个部分的值:
console.log(location.href);//获取整个url
或者各部分信息:
location.protocol;//使用的协议
location.host;//主页
location.port;//当前url的端口号
location.pathname; //路径
location.search;//search 属性是一个可读可写的字符串,可设置或返回当前 URL 的查询部分(问号 ? 之后的部分)。
location.hash; //URL 的锚部分(从 # 号开始的部分)
五.document
深入学习我们会发现,HTML文档被浏览器解析后就是一棵DOM树,而document就是就是整个树的根节点,所以我们要访问其他节点都可以通过document来访问,最常用的查找就是ID和Tag Name.
用document对象提供的getElementById()和getElementsByTagName()可以按ID获得一个DOM节点和按Tag名称获得一组DOM节点:
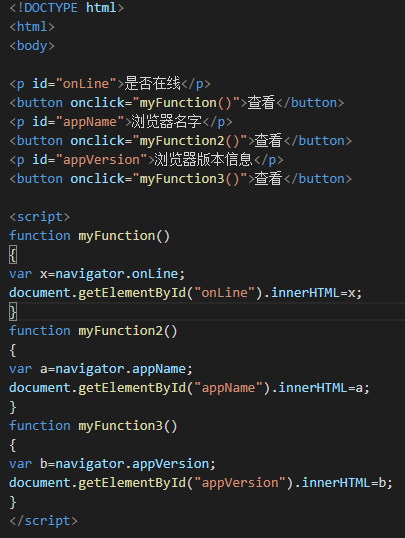
我写了个实例来测试:

很明显,我通过document.getElementById来修改了相应ID的信息。这样,我们就可以很轻松的找到子节点并且进行修改:
修改节点前:

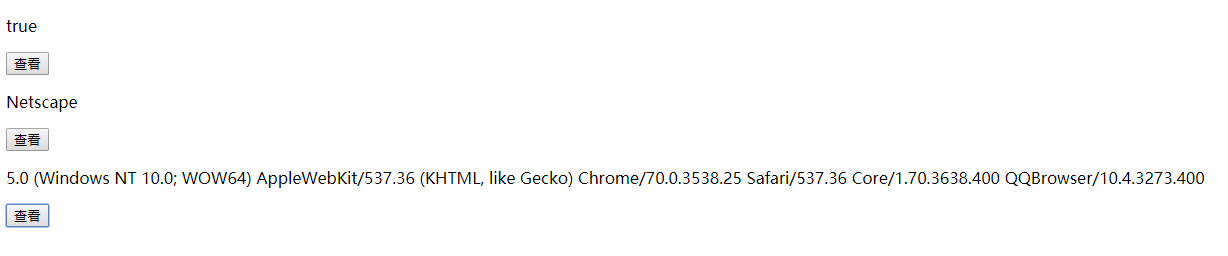
修改节点后:

当然我们也可以尝试用item()方法来获取其他信息:

或者用简单清晰明了的方法来表示:
<!DOCTYPE html>
<html>
<body>
<p id="demo">获得 body 元素首个子节点的名称。</p>
<button onclick="myFunction()">点击</button>
<script>
function myFunction()
{
var x=document.getElementById("demo");
x.innerHTML=document.body.childNodes.item(0).nodeName;
}
</script> </body>
</html>
可以自己去尝试一下。
document也有个改变比较直观的属性是title,这个title就是<title></title>,它可以动态改变,学过HTML的应该知道这是什么吧,所以可以去尝试一下改变页面的名字来玩玩。


尝试在控制台输入document.title = 'xxx';就可以了。
暂时就先记在这咯,下一个应该会去记忆一下操作表单获取用户输入的方法。
--------------------------------------------------------------------------------------------------------------------------------------

Javascript学习笔记——操作浏览器对象的更多相关文章
- JavaScript:学习笔记(9)——Promise对象
JavaScript:学习笔记(9)——Promise对象 引入Promise Primose是异步编程的一种解决方案,比传统的解决方案回调函数和事件更加合理和强大.如下面为基于回调函数的Ajax操作 ...
- JavaScript:学习笔记(10)——XMLHttpRequest对象
JavaScript:学习笔记(10)——XMLHttpRequest对象 XHR对象 使用XMLHttpRequest (XHR)对象可以与服务器交互.您可以从URL获取数据,而无需让整个的页面刷新 ...
- javascript学习笔记 - 面向对象 理解对象
ECMAScript 中有两种属性:数据属性和访问器属性 一 属性类型 1.数据属性.数据属性有4个描述其行为的特性 [[Configurable]]表示能否通过delete删除属性从而重新定义属性: ...
- javascript学习笔记02--面向对象学习
js面向对象编程 1. javascript 是一种基于对象的编程 object-based(基于对象):遇到的所有对象都是对象2.javascript没有类class,但是有新的原型对象,习 ...
- JavaScript学习笔记之原型对象
本文是学习<JavaScript高级程序设计>第六章的笔记. JS中,便于批量创建对象的三种模式: 1.工厂模式:用一个函数封装创建对象的细节,传入必要的参数,在函数内部new一个对象并返 ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- 1.4(JavaScript学习笔记) window对象的属性及方法
一.window对象 window对象代表当前窗口,所有全局对象都是windows的属性, 例如document是window的属性,window.document.writer("&quo ...
- JavaScript学习笔记之BOM对象
目录 1.Window 2.Window Screen 3.Window Location 4.Window History 5.Window Navigator 浏览器对象模型(Browser Ob ...
- JavaScript学习笔记之DOM对象
目录 1.Document 2.Element 3.Attribute 4.Event 1.Document 每个载入浏览器的 HTML 文档都会成为 Document 对象,Document 对象允 ...
随机推荐
- JSP大文件分片上传
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- Hibernate 5 升级后 getProperties 错误
升级到 Hibernate 5 后,提示有错误: org.hibernate.engine.spi.SessionFactoryImplementor.getProperties()Ljava/uti ...
- jQuery系列(二):jQuery的选择器
css中的选择器有:
- Mac Appium环境搭建
安装brew ruby -e "$(curl -fsSL https://raw.github.com/mxcl/homebrew/go)" 安装java brew install ...
- premiere pro 2019 mac 破解
链接:https://pan.baidu.com/s/14p1qj6pI1F3SP1SG4TUFHA 密码:seug
- 四、IO重定向和管道以及基本文本处理工具
一.三种IO设备 程序:数据+指令 或 数据结构+算法程序必须能够读入输入然后经过加工来产生结果,其接受的输入可以是变量.数组.列表.文件等等,生产出来的结果可以使变量.数组.列表.文件等等.即:程序 ...
- Yet Another Division Into Teams
E. Yet Another Division Into Teams 首先要想明白一个东西,就是当一个小组达到六个人的时候,它一定可以拆分成两个更优的小组. 这个题可以用动态规划来写,用一个数组来保存 ...
- codeforces#1165 F2. Microtransactions (hard version) (二分+贪心)
题目链接: https://codeforces.com/contest/1165/problem/F2 题意: 需要买$n$种物品,每种物品$k_i$个,每个物品需要两个硬币 每天获得一个硬币 有$ ...
- TypeScript 技巧
前言 很早以前就尝试过使用 TypeScript 来进行日常编码,但自己对静态类型语言的了解并不深入,再加上 TypeScript 的类型系统有着一定的复杂度,因此感觉自己并没有发挥好这门语言的优势, ...
- Hadoop元数据备份与恢复方案
Hadoop元数据备份与恢复方案 标签(空格分隔): Hadoop Namenode 备份策略: 周期性备份namenode.standby namenode的dfs.namenode.name.di ...
