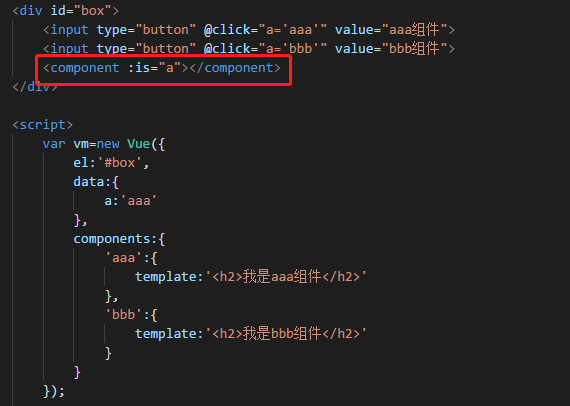
vue1 动态组件

vue1 动态组件的更多相关文章
- vuejs动态组件给子组件传递数据
vuejs动态组件给子组件传递数据 通过子组件定义时候的props可以支持父组件给子组件传递数据,这些定义的props在子组件的标签中使用绑定属性即可,但是如果使用的是<component> ...
- C++ 类的动态组件化技术
序言: N年前,我们曾在软件开发上出现了这样的困惑,用VC开发COM组件过于复杂,用VB开发COM组件发现效率低,而且不能实现面向对象的很多特性,例如,继承,多态等.更况且如何快速封装利用历史遗留的大 ...
- Hibernate学习---第五节:普通组件和动态组件
一.普通组件映射配置 1.创建组件类,代码如下: package learn.hibernate.bean; /** * 组件类 */ public class Phones { private St ...
- vue2入坑随记(二) -- 自定义动态组件
学习了Vue全家桶和一些UI基本够用了,但是用元素的方式使用组件还是不够灵活,比如我们需要通过js代码直接调用组件,而不是每次在页面上通过属性去控制组件的表现.下面讲一下如何定义动态组件. Vue.e ...
- Vue动态组件
前面的话 让多个组件使用同一个挂载点,并动态切换,这就是动态组件.本文将详细介绍Vue动态组件 概述 通过使用保留的 <component> 元素,动态地绑定到它的 is 特性,可以实现动 ...
- angular2 学习笔记 ( Dynamic Component 动态组件)
更新 2018-02-07 详细讲一下 TemplateRef 和 ViewContainerRef 的插入 refer : https://segmentfault.com/a/1190000008 ...
- Vue两种组件类型介绍:递归组件和动态组件
一递归组件 递归组件的特性就是可以在自己的template模板中调用自己本身.值得注意的它必须设置name属性. // 递归组件 recursive.vue <template> < ...
- vue动态组件切换(选项卡)
vue的动态组件 <template :is='变量'></template> 可以通过改变变量,来改变template的替换内容.达到选项卡的功能 如果想要切换保持不重新创建 ...
- Vue 组件&组件之间的通信 之 template模板引用与动态组件的使用
template模板引用 在component的template中书写大量的HTML元素很麻烦. Vue提供了<template>标签,可以在里边书写HTML,然后通过ID指定到组建内的t ...
随机推荐
- python while循环 - python基础入门(9)
经过昨天的学习,相信大家已经对 python的条件判断表达式if/else 有一定的了解了,那么我们今天配合昨天的课程讲解一个新概念 – while循环 . 都说程序源于生活,假如有这样一个场景:老师 ...
- OS计算题练习
一.进程同步 1.设有两个进程P.Q,P的优先级高于Q,同时进入就绪队列.各自运行的程序段如下所示: 进程P 进程Q P1 Y=12 Q1 X=18 P2 Y=A+Y Q2 A=X+A P3 ...
- 【坑】关于使用 maven 创建 web 项目以后,el 表达式不被识别的解决方法
问题描述: 在学习 Ajax 的时候,使用资源路径,博主本着不要硬编码,局使用 el 表达式进行读取项目名,然后发现 el 表达式没有被识别,而是当做字符串 ${pageContext.request ...
- Ural 1029 Ministry 题解
目录 Ural 1029 Ministry 题解 题意 题解 程序 Ural 1029 Ministry 题解 题意 给定一个\(n\times m(1\le n \le10,1\le m \le50 ...
- laravel6.0路由
1.基本路由路由定义在routes目录下,路由执行是在控制器之前,路由路径 routes目录下api.php 关于接口路由定义文件包含的路由位于 api 中间件组约束之内,支持频率限制功能,这些路由是 ...
- 猴子补丁(Monkey Patching)
猴子补丁是我在面试的时候接触的一到题,学python的时候,我根本就没有听说这个概念!那接下来我们来分析一下: 1.什么是猴子补丁? 2.猴子补丁的功能? 3.猴子补丁的应用场景? 一.什么是猴子补丁 ...
- recover函数捕获异常
package main import ( //"fmt" "time" ) func test () { var m map[string]int m[&qu ...
- S03_CH05_AXI_DMA_HDMI图像输出
S03_CH05_AXI_DMA_HDMI图像输出 5.1概述 本课程是在前面课程基础上添加HDMI IP 实现HDMI视频图像的输出.本课程出了多了HDMI输出接口,其他内容和<S03_CH0 ...
- 2019杭电多校一 K. Function (数论)
大意: 给定$n(n\le 10^{21})$, 求$\sum\limits_{i=1}^n gcd(\lfloor\sqrt[3]{i}\rfloor,i)\mod 998244353$ 首先立方根 ...
- (一)Lucene简介以及索引demo
一.百度百科 Lucene是apache软件基金会4 jakarta项目组的一个子项目,是一个开放源代码的全文检索引擎工具包,但它不是一个完整的全文检索引擎,而是一个全文检索引擎的架构,提供了完整的查 ...
