1.opencv_画图
#导入工具包
import numpy as np
import cv2
import matplotlib.pyplot as plt
# 定义显示图片
def show(image):
plt.imshow(image)
plt.axis('off')
plt.show()
# numpy生成颜色黑色图片
image = np.zeros((300,300,3),dtype='uint8')
show(image)

#画线
green = (0,255,0)
cv2.line(image, (0,0), (300,300), green)
show(image)

blue = (0,0,255)
cv2.line(image, (300,0), (150,150), blue, 5)
show(image)

# 画矩形
red = (255,0,0)
cv2.rectangle(image, (10,10), (60,60), red, 2)
show(image)

cv2.rectangle(image, (50,50), (100,100), blue, 5)
show(image)

cv2.rectangle(image, (50,200), (220,280), green, -1)
show(image)

# 画圆
image = np.zeros((300,300,3),dtype='uint8')
(cX, cY) = image.shape[1]//2, image.shape[0]//2
white = (255,255,255)
for r in range(0,151,15):
cv2.circle(image, (cX,cY), r, white, 2)
show(image)

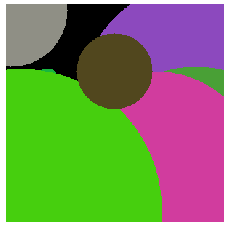
image = np.zeros((300,300,3),dtype='uint8')
for i in range(10):
# 半径取值
radius = np.random.randint(5,200)
# 颜色取值
color = np.random.randint(0,255,size=(3,)).tolist()
# 圆心取值
pt = np.random.randint(0,300,size=(2,))
# 画图
cv2.circle(image, tuple(pt), radius, color, -1)
show(image)

1.opencv_画图的更多相关文章
- Ubuntu 16.10 安装KolourPaint 4画图工具
KolourPaint 4画图工具简单实用,可以绘画.视频处理和图标编辑: • 绘画:绘制图表和“手绘” • 视频处理:编辑截图和照片;应用特效 • 图标编辑:绘画剪贴和标识透明化 1.在Ubuntu ...
- Android开发之画图的实现
Android开发之画图的实现 四天前上完安卓的第一节课,真的是一脸懵逼,尽管熊哥说和java是差不多的,然而这个包和那个包之间的那些转换都是些什么鬼呀!!!但是四天的学习和操作下来,我觉得安卓 ...
- matlab画图函数plot()/set/legend
简单plot()/legend/XY轴范围axis 除了坐标轴信息外还可以添加其它的信息,如所画曲线的信息等:测试代码如下 x=0:pi/20:2*pi; y1=sin(x); y2=cos(x); ...
- 对Raphael画图标的一个jquery简单封装
公司要做一个项目的demo,要求地图上可以插红旗,所以就用到了Raphael. 因为是个demo,所以地图就用了一张图片,效果如下: 所以为了更好的封装一下这个功能,就写了一个简单的插件:jquery ...
- java画图之曲线拖动
目标:在窗体上按下鼠标按键.然后拖动鼠标,在按下和拖动之间绘制曲线 事件机制 事件源对象:窗体 事件监听方法:addMouseListener(MouseListener l);addMouseMot ...
- java画图之初体验
1.实现画图程序所需的API类 JFrame JButton ActionListener 动作事件接口 ActionEvent ...
- 【JavaScript】操作Canvas画图
1.页面添加 Canvas 标签 标签内可以写文字,浏览器不支持Canvas的情况下显示, 2.js获取 Canvas 标签 3.利用js函数画图,[线][图][文字] 源:http://www.li ...
- 用Canvas制作简单的画图工具
今天用Canvas制作了一个画图工具,非常简单,功能也不是很多,主要有背景网格,画线,画圆,画矩形和画圆角矩形,也用到了canvas的一些基本知识,在这里一一列举. 1.线段的绘制: 如何绘制真正的1 ...
- html5之canvas画图基础
HTML5+CSS3的好处是,你可以编写一个页面分别用于不同的平台,只需要设置不同的css样式就可以了,现在基本主流浏览器都支持全新的HTML5和CSS3,因为它的跨平台开发.因为是原生代码所以它的页 ...
随机推荐
- cocos2dx-android-添加64位编译
Application.mk: APP_ABI := armeabi arm64-v8a build.gradle: android{ ndk{ abiFilters "armeabi&qu ...
- 架构模式: 客户端 UI 构建
架构模式: 客户端 UI 构建 上下文 您已应用微服务架构模式.服务由业务能力/面向子域的团队开发,这些团队也负责用户体验.一些UI屏幕/页面显示来自多个服务的数据.例如,考虑亚马逊风格的产品详细信息 ...
- 如何申请阿里云免费SSL证书(可用于https网站)并下载下来
前提条件:你要有阿里云的账号,并且要有一个域名. 注意:阿里云系统也在不断更新,界面以后可能会有稍许变化,但是原理是相通的. 具体步骤: 1.登录到阿里云后台,并选择 “SSL证书(应用安全)” 菜单 ...
- MySQL知识篇-SQL2
1 数据库基本操作? (1) 查看数据库 show databases; (2)切换到指定的数据库 use dbname; (3)创建数据库 create database 库名 charset=ut ...
- SpringCloud学习(四)断路器(Hystrix)(Finchley版本)
在微服务架构中,根据业务来拆分成一个个的服务,服务与服务之间可以相互调用(RPC),在Spring Cloud可以用RestTemplate+Ribbon和Feign来调用.为了保证其高可用,单个服务 ...
- 【OpenCV入门教程之一】 OpenCV 2.4.8 +VS2010的开发环境配置
目录(?)[-] 因为读研期间的研究方向是图像处理所以浅墨这段时间闭门研究了很多OpenCV和图像处理相关的知识与内容眼看自己积累到一定的程度了于是决定开始开设这个OpenCV系列专栏总结自己所学也分 ...
- CWMP开源代码研究7——cwmp移植
原创作品,转载请注明出处,严禁非法转载.如有错误,请留言! email:40879506@qq.com 声明:本系列涉及的开源程序代码学习和研究,严禁用于商业目的. 如有任何问题,欢迎和我交流.(企鹅 ...
- Infix to Prefix conversion using two stacks
Infix : An expression is called the Infix expression if the operator appears in between the operands ...
- Subarray Product Less Than K
Your are given an array of positive integers nums. Count and print the number of (contiguous) subarr ...
- Recordset对象的Open方法
Recordset对象的Open方法原型: Open([Source],[ActiveConnection],[CursorType],[LockType],[Options]) CursorType ...
