Qt编写自定义控件29-颜色选取面板
一、前言
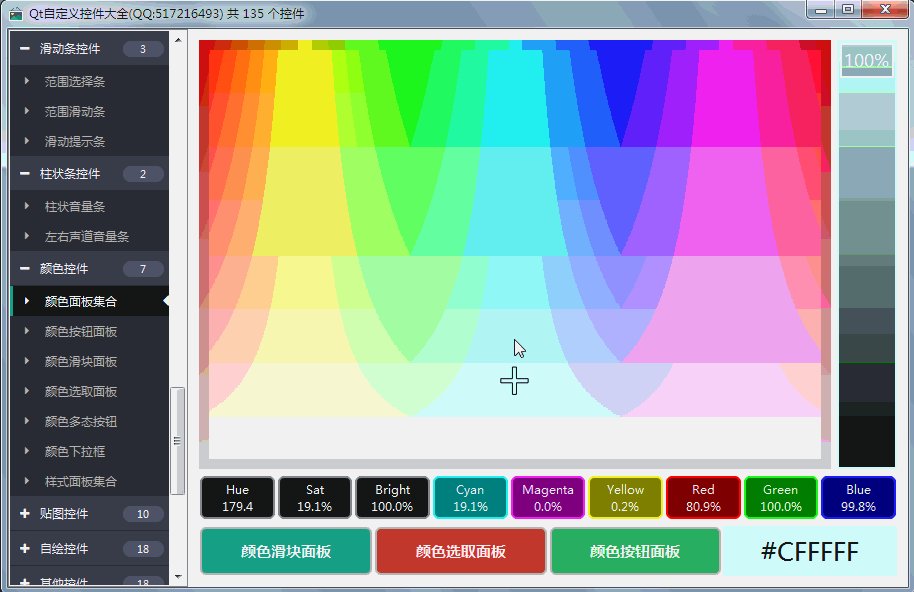
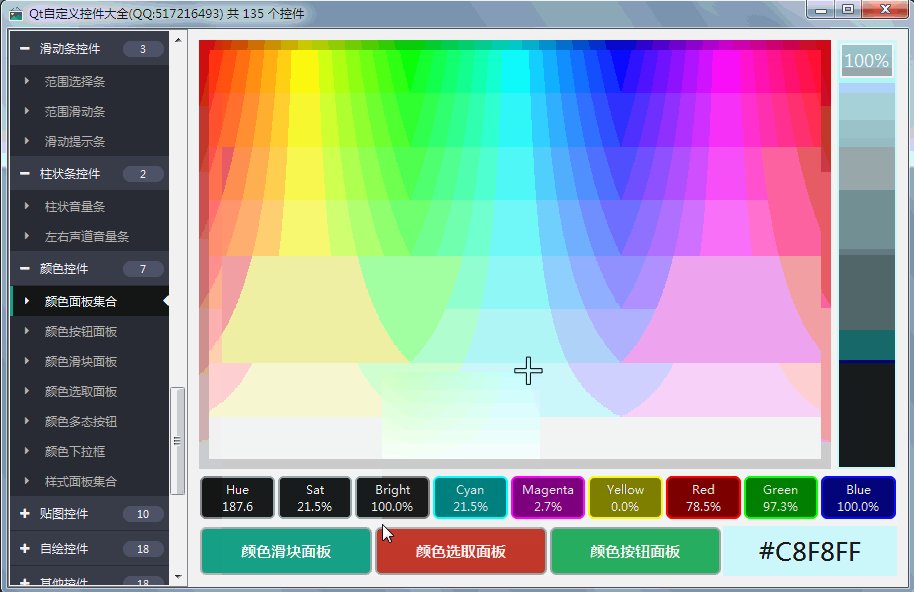
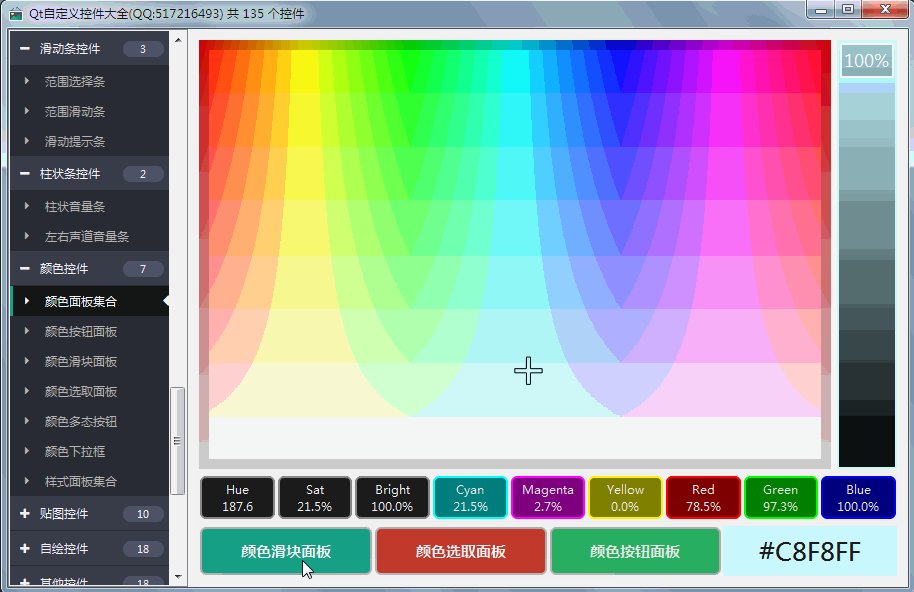
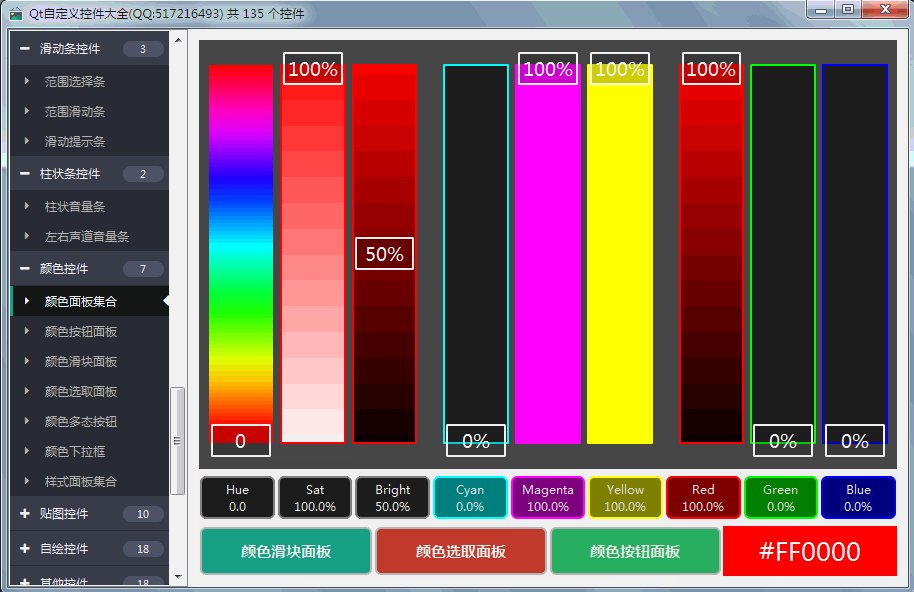
这个控件主要是模仿QColorDialog对话框中的颜色选取面板,提供一个十字形状的标识器,鼠标按下开始选取颜色,移动到哪就选择该处的颜色值,对应右侧颜色条放大显示,本控件的难点就是如何绘制一个边缘框限定鼠标只能在此框中移动,还有一个就是如何绘制颜色渐变的背景颜色集合,这里采用的是对每一个像素的高度区域设置不同的开始颜色+中间颜色+结束颜色,作为渐变颜色,然后设置QLinearGradient作为画笔的颜色进行绘制,其实就是假设宽度是100,其实是绘制了100条垂直方向的竖线而形成的效果。在绘制画布的时候,可以将其绘制到一个pixmap上,这样也方便待会鼠标移动时候直接取该pixmap的某个像素点的颜色值。
二、实现的功能
- 1:可设置当前百分比,用于控制指针大小
- 2:可设置边框宽度
- 3:可设置边框颜色
- 4:可设置指针颜色
三、效果图

四、头文件代码
#ifndef COLORPANELHSB_H
#define COLORPANELHSB_H
/**
* 颜色选取面板 作者:feiyangqingyun(QQ:517216493) 2017-11-17
* 1:可设置当前百分比,用于控制指针大小
* 2:可设置边框宽度
* 3:可设置边框颜色
* 4:可设置指针颜色
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ColorPanelHSB : public QWidget
#else
class ColorPanelHSB : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int percent READ getPercent WRITE setPercent)
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
Q_PROPERTY(QColor cursorColor READ getCursorColor WRITE setCursorColor)
Q_PROPERTY(QColor color READ getColor)
Q_PROPERTY(double hue READ getHue)
Q_PROPERTY(double sat READ getSat)
public:
explicit ColorPanelHSB(QWidget *parent = 0);
protected:
void showEvent(QShowEvent *);
void resizeEvent(QResizeEvent *);
void mousePressEvent(QMouseEvent *e);
void mouseMoveEvent(QMouseEvent *e);
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawCursor(QPainter *painter);
void drawBorder(QPainter *painter);
private:
int percent; //当前百分比
int borderWidth; //边框宽度
QColor borderColor; //边框颜色
QColor cursorColor; //鼠标按下处的文字形状颜色
QColor color; //鼠标按下处的颜色
double hue; //hue值
double sat; //sat值
QPoint lastPos; //最后鼠标按下去的坐标
QPixmap bgPix; //背景颜色图片
public:
int getPercent() const;
QColor getBorderColor() const;
QColor getCursorColor() const;
QColor getColor() const;
double getHue() const;
double getSat() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置百分比
void setPercent(int percent);
//设置边框颜色
void setBorderColor(const QColor &borderColor);
//设置文字形状颜色
void setCursorColor(const QColor &cursorColor);
Q_SIGNALS:
void colorChanged(const QColor &color, double hue, double sat);
};
#endif // COLORPANELHSB_H
五、核心代码
void ColorPanelHSB::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景颜色
drawBg(&painter);
//绘制按下出的形状
drawCursor(&painter);
//绘制边框
drawBorder(&painter);
}
void ColorPanelHSB::drawBg(QPainter *painter)
{
painter->save();
if (!bgPix.isNull()) {
painter->drawPixmap(0, 0, bgPix);
}
painter->restore();
}
void ColorPanelHSB::drawCursor(QPainter *painter)
{
painter->save();
painter->setPen(cursorColor);
QString text = "+";
//根据右侧的百分比显示字体大小
QFont textFont;
int size = 20 + (35 * (double)percent / 100);
textFont.setPixelSize(size);
//计算文字的宽度高度,自动移到鼠标按下处的中心点
QFontMetrics fm(textFont);
int textWidth = fm.width(text);
int textHeight = fm.height();
QPoint textPoint = lastPos - QPoint(textWidth / 2, -(textHeight / 4));
QPainterPath path;
path.addText(textPoint, textFont, text);
painter->drawPath(path);
painter->restore();
}
void ColorPanelHSB::drawBorder(QPainter *painter)
{
painter->save();
int width = this->width();
int height = this->height();
int offset = borderWidth;
QPen pen;
pen.setWidth(offset);
pen.setColor(borderColor);
pen.setCapStyle(Qt::RoundCap);
pen.setJoinStyle(Qt::MiterJoin);
painter->setPen(pen);
painter->setBrush(Qt::NoBrush);
painter->drawRect(offset / 2, offset / 2, width - offset, height - offset);
painter->restore();
}
六、控件介绍
- 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
Qt编写自定义控件29-颜色选取面板的更多相关文章
- Qt编写自定义控件28-颜色滑块面板
一.前言 相比于上一个颜色按钮面板,此控件就要难很多,颜色值有三种表示形式,除了程序员最常用的RGB以外,还有HSB和CMY方式. RGB色彩模式是工业界的一种颜色标准,是通过对红(R).绿(G).蓝 ...
- Qt编写自定义控件27-颜色按钮面板
一.前言 颜色按钮面板主要用在提供一个颜色按钮面板,用户单击某个按钮,然后拿到对应的颜色值,用户可以预先设定常用的颜色集合,传入到控件中,自动生成面板颜色集合按钮,每当滑过按钮的时候,按钮边缘高亮提示 ...
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件55-手机通讯录
一.前言 前面几篇文章中的控件基本上难度系数接近0,甚至有凑控件数量的嫌疑,这次必须来一个强悍的控件,本控件难度系数在所有控件中排前五,代码量也不少,头文件都550行,实现文件1600行,为什么这么多 ...
- Qt编写自定义控件48-面板窗体控件
一.前言 很多时候需要有一个控件,能够替代容器控件,自动容纳多个widget,自适应宽高,然后提供滚动条功能,这就必然需要用到QScrollArea控件,可设置各个子面板的间距等,也在很多系统中用到, ...
- Qt编写自定义控件31-面板仪表盘控件
一.前言 在Qt自定义控件中,仪表盘控件是数量最多的,写仪表盘都写到快要吐血,可能是因为各种工业控制领域用的比较多吧,而且仪表盘又是比较生动直观的,这次看到百度的echart中有这个控件,所以也来模仿 ...
- Qt编写自定义控件22-蚂蚁线
一.前言 关于蚂蚁线控件,相信很多用过PS的人都知道,在选中某个区域以后,边上的线条会有一种动态流动的效果,这种效果就叫做蚂蚁线,百科的解释是:动物的一种本能现象,领头的蚂蚁以随机的路线走向食物或洞穴 ...
- Qt编写自定义控件16-魔法老鼠
前言 五一期间一直忙着大屏电子看板软件的开发,没有再去整理控件,今天已经将大屏电子看板的所有子窗口都实现了任意停靠和双击独立再次双击最大化等功能,过阵子有空再写一篇文章介绍其中的技术点.魔法老鼠控件, ...
- Qt编写自定义控件11-设备防区按钮控件
前言 在很多项目应用中,需要根据数据动态生成对象显示在地图上,比如地图标注,同时还需要可拖动对象到指定位置显示,能有多种状态指示,安防领域一般用来表示防区或者设备,可以直接显示防区号,有多种状态颜色指 ...
随机推荐
- Linux中找回误删除的文件
Linux中找回误删除的文件 作为一个多用户.多任务的Linux操作系统,会出现在没有备份的情况下将一些用户文件误删的情况,Linux下的文件一旦被删除,是难以恢复的.尽管删除命令只是在文件节点中作删 ...
- 自动化测试 selenium 模块 webdriver使用(一)
一.webdriver基本使用命令 from selenium import webdriver # 导入webdriver模块 >>> chrome_obj = webdriver ...
- Seafile和Nextcloud相比较哪个好用
面对大量的照片视频,备份资料成了很多网友的刚需.但现在各大免费网盘,关闭地关闭,收费的收费,自建网盘成了一个不得已的选择.可以自建私有网盘的网盘程序最出名的要数Seafile和Nextcloud,一款 ...
- 浅谈linux用户与用户组的概念
原文链接;http://linuxme.blog.51cto.com/1850814/347086 作者:linuxme1.用户 用户是能够获取系统资源的权限的集合. .linux用户组的分类: a. ...
- 微信PC版Hook研究思维导图
- 直接插入排序Straight_Insertion_Sort
基本思想:简单排序的一种.如果玩过扑克牌应该都知道顺子,这时有一把顺子但是顺序是乱的,你要去按顺序整理.那第二张牌和第一张牌比较,调整顺序后前两张牌就是有序的,接着第三张牌插入前两张的有序列中,形成三 ...
- Java8-Lambda-No.04
public class Lambda4 { static int outerStaticNum; int outerNum; void testScopes() { int num = 1; Lam ...
- 用Qt 画一个心形
MainWindow.h #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <QTi ...
- http 内容协商返回最适合的内容
内容协商返回最命适的内容AcceptAccept-CharsetAccept-EncodingAccept-LanguageContent-Language内容协商技术有以下 3 种类型.服务器驱动协 ...
- HDU3076 ssworld VS DDD
嘟嘟嘟 友情提示:数据把\(hp1\)和\(hp2\)弄反了! 进入正题. 这题还是比较好想,令\(dp[i][j]\)表示第一个人赢了\(i\)场,第二个人赢了\(j\)的概率,转移就是分别考虑这一 ...
