DOM(文档对象模型):理解网页结构与内容操作的关键技术
DOM(文档对象模型)定义了一种访问和操作文档的标准。它是一个平台和语言无关的接口,允许程序和脚本动态访问和更新文档的内容、结构和样式。HTML DOM用于操作HTML文档,而XML DOM用于操作XML文档。
HTML DOM示例
通过ID获取并修改HTML元素的值:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
}
</style>
</head>
<body>
<button type="button" onclick="loadXMLDoc()">获取我的CD收藏</button>
<br><br>
<table id="demo"></table>
<script>
function loadXMLDoc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xmlhttp.open("GET", "cd_catalog.xml", true);
xmlhttp.send();
}
function myFunction(xml) {
var i;
var xmlDoc = xml.responseXML;
var table = "<tr><th>Artist</th><th>Title</th></tr>";
var x = xmlDoc.getElementsByTagName("CD");
for (i = 0; i < x.length; i++) {
table += "<tr><td>" +
x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue +
"</td><td>" +
x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue +
"</td></tr>";
}
document.getElementById("demo").innerHTML = table;
}
</script>
</body>
</html>
通过标签名获取并修改HTML元素的值:
<!DOCTYPE html>
<html>
<body>
<h1>This is a Heading</h1>
<h1>This is another Heading</h1>
<script>
document.getElementsByTagName("h1")[0].innerHTML = "Hello World!";
</script>
</body>
</html>
XML DOM示例
加载XML文件并获取元素的值:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET", "books.xml", true);
xhttp.send();
function myFunction(xml) {
var xmlDoc = xml.responseXML;
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
}
</script>
</body>
</html>
加载XML字符串并获取元素的值:
<html>
<body>
<p id="demo"></p>
<script>
var text, parser, xmlDoc;
text = "<bookstore><book>" +
"<title>Everyday Italian</title>" +
"<author>Giada De Laurentiis</author>" +
"<year>2005</year>" +
"</book></bookstore>";
parser = new DOMParser();
xmlDoc = parser.parseFromString(text,"text/xml");
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
</script>
</body>
</html>
DOM编程接口
DOM的编程接口由一组标准属性和方法定义。属性通常用于描述节点的特征,而方法通常用于执行与节点相关的操作。
属性的例子
x.nodeName- x的名称x.nodeValue- x的值x.parentNode- x的父节点x.childNodes- x的子节点x.attributes- x的属性节点
方法的例子
x.getElementsByTagName(name)- 获取指定标签名的所有元素x.appendChild(node)- 将一个子节点插入到xx.removeChild(node)- 从x中移除一个子节点
这些属性和方法使得通过编程可以访问和操作文档的各个部分。
XML DOM 节点
根据 XML DOM,XML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 XML 元素是一个元素节点
- XML 元素中的文本是文本节点
- 每个属性是一个属性节点
- 注释是注释节点
DOM 示例
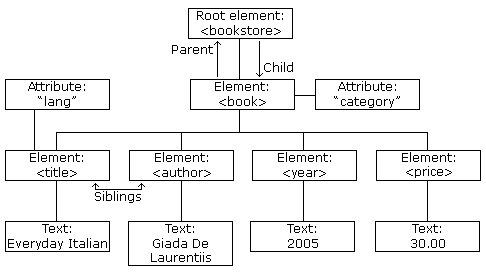
看下面的 XML 文件(books.xml):
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="children">
<title lang="en">Harry Potter</title>
<author>J.K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="web">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
<book category="web" cover="paperback">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
上述 XML 中的根节点命名为 <bookstore>。
文档中的所有其他节点都包含在 <bookstore> 中。
根节点 <bookstore> 包含了 4 个 <book> 节点。
第一个 <book> 节点包含子节点: <title>、<author>、<year> 和 <price>。
子节点分别包含一个文本节点,内容分别为 "Everyday Italian"、"Giada De Laurentiis"、"2005" 和 "30.00"。
文本始终存储在文本节点中
在 DOM 处理中常见的错误是期望元素节点包含文本。然而,元素节点的文本存储在文本节点中。
在这个例子中:<year>2005</year>,元素节点 <year> 包含一个值为 "2005" 的文本节点。
"2005" 不是 <year> 元素的值!
XML DOM 节点树
XML DOM 将 XML 文档视为树结构。树结构被称为节点树。
所有节点都可以通过树访问。它们的内容可以修改或删除,并且可以创建新元素。
节点树显示了节点集和它们之间的连接。树从根节点开始,延伸到树的最低层的文本节点:

图像上方代表 XML 文件 books.xml。
节点的父节点、子节点和兄弟姐妹
节点树中的节点之间存在层次关系。
术语父节点、子节点和兄弟姐妹用于描述这些关系。父节点有子节点。在同一层级上的子节点称为兄弟姐妹。
- 在节点树中,顶部节点称为根节点
- 除了根节点,每个节点都有一个父节点
- 一个节点可以有任意数量的子节点
- 叶子是没有子节点的节点
- 具有相同父节点的节点称为兄弟节点
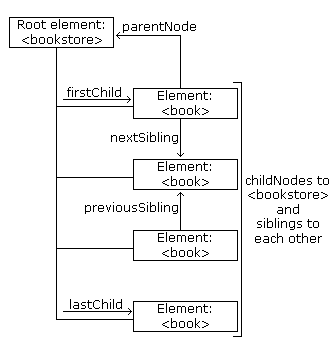
以下图像说明了节点树的一部分以及节点之间的关系:

由于 XML 数据是以树形式结构化的,可以在不知道树的确切结构和包含的数据类型的情况下遍历它。
第一个子节点 - 最后一个子节点
看下面的 XML 片段:
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
</bookstore>
在上述 XML 中,<title> 元素是 <book> 元素的第一个子节点,<price> 元素是 <book> 元素的最后一个子节点。
此外,<book> 元素是 <title>、<author>、<year> 和 <price> 元素的父节点。
XML DOM - 访问节点
使用 DOM,您可以访问 XML 文档中的每个节点。
访问节点
有三种方式可以访问节点:
- 使用
getElementsByTagName()方法 - 通过循环遍历节点树
- 通过导航节点树,使用节点之间的关系
getElementsByTagName() 方法
getElementsByTagName() 返回具有指定标签名的所有元素。
语法
node.getElementsByTagName("tagname");
示例
以下示例返回 x 元素下的所有 <title> 元素:
x.getElementsByTagName("title");
注意,上面的示例仅返回 x 节点下的 <title> 元素。要返回 XML 文档中的所有 <title> 元素,请使用:
xmlDoc.getElementsByTagName("title");
其中 xmlDoc 是文档本身(文档节点)。
DOM 节点列表
getElementsByTagName() 方法返回一个节点列表。节点列表是节点的数组。
x = xmlDoc.getElementsByTagName("title");
x 中的 <title> 元素可以通过索引号访问。要访问第三个 <title>,您可以这样写:
y = x[2];
注意:索引从 0 开始。
DOM 节点列表长度
length 属性定义了节点列表的长度(节点数)。
您可以通过使用 length 属性循环遍历节点列表:
var x = xmlDoc.getElementsByTagName("title");
for (i = 0; i < x.length; i++) {
// 对每个节点执行一些操作
}
节点类型
XML 文档的 documentElement 属性是根节点。
节点的 nodeName 属性是节点的名称。
节点的 nodeType 属性是节点的类型
遍历节点
以下代码循环遍历根节点的子节点,这些子节点也是元素节点:
txt = "";
x = xmlDoc.documentElement.childNodes;
for (i = 0; i < x.length; i++) {
// 仅处理元素节点(类型 1)
if (x[i].nodeType == 1) {
txt += x[i].nodeName + "<br>";
}
}
示例解释:
- 假设您已经将 "books.xml" 加载到
xmlDoc中 - 获取根元素(
xmlDoc)的子节点 - 对于每个子节点,检查节点类型。如果节点类型是 "1",则它是一个元素节点
- 如果它是一个元素节点,则输出节点的名称
导航节点关系
以下代码使用节点之间的关系导航节点树:
x = xmlDoc.getElementsByTagName("book")[0];
xlen = x.childNodes.length;
y = x.firstChild;
txt = "";
for (i = 0; i < xlen; i++) {
// 仅处理元素节点(类型 1)
if (y.nodeType == 1) {
txt += y.nodeName + "<br>";
}
y = y.nextSibling;
}
示例解释:
- 假设您已经将 "books.xml" 加载到
xmlDoc中 - 获取第一个
book元素的子节点 - 将 "y" 变量设置为第一个
book元素的第一个子节点 - 对于每个子节点(从第一个子节点 "y" 开始):
- 检查节点类型。如果节点类型是 "1",则它是一个元素节点
- 如果它是一个元素节点,则输出节点的名称
- 将 "y" 变量设置为下一个兄弟节点,并再次运行循环
XML DOM 节点信息
nodeName 属性
nodeName 属性指定节点的名称。
nodeName是只读的。- 元素节点的
nodeName与标签名相同。 - 属性节点的
nodeName是属性名。 - 文本节点的
nodeName始终是 #text。 - 文档节点的
nodeName始终是 #document。
nodeValue 属性
nodeValue 属性指定节点的值。
- 元素节点的
nodeValue是未定义的。 - 文本节点的
nodeValue是文本本身。 - 属性节点的
nodeValue是属性值。
获取元素的值
以下代码检索第一个 <title> 元素的文本节点值:
var x = xmlDoc.getElementsByTagName("title")[0].childNodes[0];
var txt = x.nodeValue;
结果:txt = "Everyday Italian"
示例解释:
- 假设您已经将
books.xml加载到xmlDoc中。 - 获取第一个
<title>元素节点的文本节点。 - 将
txt变量设置为文本节点的值。
更改元素的值
以下代码更改了第一个 <title> 元素的文本节点值:
var x = xmlDoc.getElementsByTagName("title")[0].childNodes[0];
x.nodeValue = "Easy Cooking";
示例解释:
- 假设您已经将
books.xml加载到xmlDoc中。 - 获取第一个
<title>元素节点的文本节点。 - 将文本节点的值更改为 "Easy Cooking"。
nodeType 属性
nodeType 属性指定节点的类型。
nodeType是只读的。- 最重要的节点类型是:
- 元素:1
- 属性:2
- 文本:3
- 注释:8
- 文档:9
DOM 属性列表(命名节点映射)
元素节点的 attributes 属性返回属性节点的列表。
这称为命名节点映射,与节点列表类似,只是在方法和属性上有一些差异。
属性列表会自我更新。如果删除或添加了属性,列表会自动更新。
此代码片段从 "books.xml" 中的第一个 <book> 元素返回属性节点的列表:
x = xmlDoc.getElementsByTagName('book')[0].attributes;
执行上述代码后,x.length 是属性的数量,x.getNamedItem() 可用于返回一个属性节点。
此代码片段获取书籍的 "category" 属性值和属性列表的数量:
x = xmlDoc.getElementsByTagName("book")[0].attributes;
txt = x.getNamedItem("category").nodeValue + " " + x.length;
输出:
- cooking 1
示例解释:
- 假设
books.xml已加载到xmlDoc中。 - 设置
x变量以保存第一个<book>元素的所有属性的列表。 - 获取 "category" 属性的值和属性列表的长度。
最后
为了方便其他设备和平台的小伙伴观看往期文章:
微信公众号搜索:Let us Coding,关注后即可获取最新文章推送
看完如果觉得有帮助,欢迎点赞、收藏、关注
DOM(文档对象模型):理解网页结构与内容操作的关键技术的更多相关文章
- JavaScript(三、DOM文档对象模型)
一.什么是DOM DOM 是 Document Object Model(文档对象模型)的缩写. DOM 是 W3C(万维网联盟)的标准. DOM 定义了访问 HTML 和 XML 文档的标准: &q ...
- html--JavaScript之DOM (文档对象模型)
一.简介 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标 ...
- javascript之DOM文档对象模型编程的引入
/* DOM(Document Object Model) 文档对象模型 一个html页面被浏览器加载的时候,浏览器就会对整个html页面上的所有标签都会创建一个对应的 对象进行描述,我们在浏览器上看 ...
- DOM文档对象模型简介
DOM简介 DOM是W3C(万维网联盟)的标准 "W3C文档对象模型DOM是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容.结构.样式".W3C DOM ...
- dom文档对象模型图
- 文档对象模型 DOM
1 DOM概述 1.1 什么是DOM 文档对象模型 Document Object Model 文档对象模型 是表示和操作 HTML和XML文档内容的基础API 文档对象模型,是W3C组织推荐的处理可 ...
- JavaScript交互式网页设计 • 【第4章 JavaScript文档对象模型】
全部章节 >>>> 本章目录 4.1 文档对象模型简介及属性 4.1.1 文档对象模型概述 4.1.3 实践练习 4.2 document 对象查找 HTML 元素 4.2 ...
- JavaScript学习总结(一)——ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
一.JavaScript简介 JavaScript是一种解释执行的脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它遵循ECMAScript标准.它的解释器被称为JavaScript引 ...
- DOM(文档对象模型)
1.定义: DOM是Document Object Model文档对象模型的缩写.是针对HTML和XML文档的一个API,通过DOM可以去改变文档. 例如:我们有一段HTML,那么如何访问第二层第一个 ...
- 文档对象模型(DOM)
文档对象模型(DOM) DOM可以将任何HTML或XML文档描绘成一个由多层节点构成的结构.节点分为几种不同的类型:文档型节点.元素节点.特性节点.注释节点等共有12种节点类型.DOM1级定义了 ...
随机推荐
- django学习第三天---django模板渲染,过滤器,反向循环 reversed,自定义标签和过滤器,模板继承
django模板渲染 模板渲染,模板指的就是html文件,渲染指的就是字符串替换,将模板中的特殊符号替换成相关数据 基本语法 {{ 变量 }} {% 逻辑 %} 变量使用 示例 Views.py文件 ...
- ASP.NET Core 微信支付(一)【统一下单 APIV3】
官方参考资料 签名:https://pay.weixin.qq.com/wiki/doc/apiv3/wechatpay/wechatpay4_0.shtml 签名生成:https://wechatp ...
- python部署项目为什么要用Nginx和uWSGI
一.测试运行python项目 1.1 Flask项目 说明1:当我们直接用编译器运行Flask项目的时候,会有一个提示:意思就是:这是开发环境的服务器,不能用于生产环境的部署,请使用WSGI的服务器替 ...
- 一次kafka消息丢失问题处理
背景&现象 生产微服务架构环境,kafka消息消费服务架构如下: 当服务B接口出现宕机或者B接口调用超时,kafka消息消费端服务A出现异常,异常发生后未执行手动提交offset操作.待服务B ...
- HashMap,TreeMap,LinkedHashMap的默认排序
简单描述 Map是键值对的集合接口,它的实现类主要包括:HashMap,TreeMap,HashTable以及LinkedHashMap等. TreeMap:能够把它保存的记录根据键(key)排序,默 ...
- 【Azure 应用服务】调用Azure Function经常提示超时的分析
问题描述 Azure Data Factory 通过 Pipeline 调用Azure Function Http Trigger时遇到返回错误" 500 - The request tim ...
- Codeforces Round 170 (Div. 1)A. Learning Languages并查集
如果两个人会的语言中有共同语言那么他们之间就可以交流,并且如果a和b可以交流,b和c可以交流,那么a和c也可以交流,具有传递性,就容易联想到并查集,我们将人和语言看成元素,一个人会几种语言的话,就将这 ...
- Zabbix与乐维监控对比分析(五)——可视化篇
前面我们详细介绍了Zabbix与乐维监控的架构与性能.Agent管理.自动发现.权限管理.对象管理.告警管理方面的对比分析,相信大家对二者的对比分析有了相对深入的了解,接下来我们将对二者的可视化功能进 ...
- 摆脱鼠标系列 - 百度搜索 - 火柴 - 快捷键 Ctrl两次
摆脱鼠标系列 - 百度搜索 - 火柴 - 快捷键 Ctrl两次 有两款软件 utools 和 火柴,试用后觉得火柴符合试用功能 这里只用网络搜索 其他功能均不用 搜索用双核浏览器 因为用的老的chro ...
- Python根据时间命名并创建文件源码
自己写的,产品中验证ok的代码,直接上实例: import time def file_create_func(): loca = time.strftime('%Y-%m-%d-%H-%M-%S') ...
